WebUI
作者:互联网

.....
假设我们尝试 chrome://version/
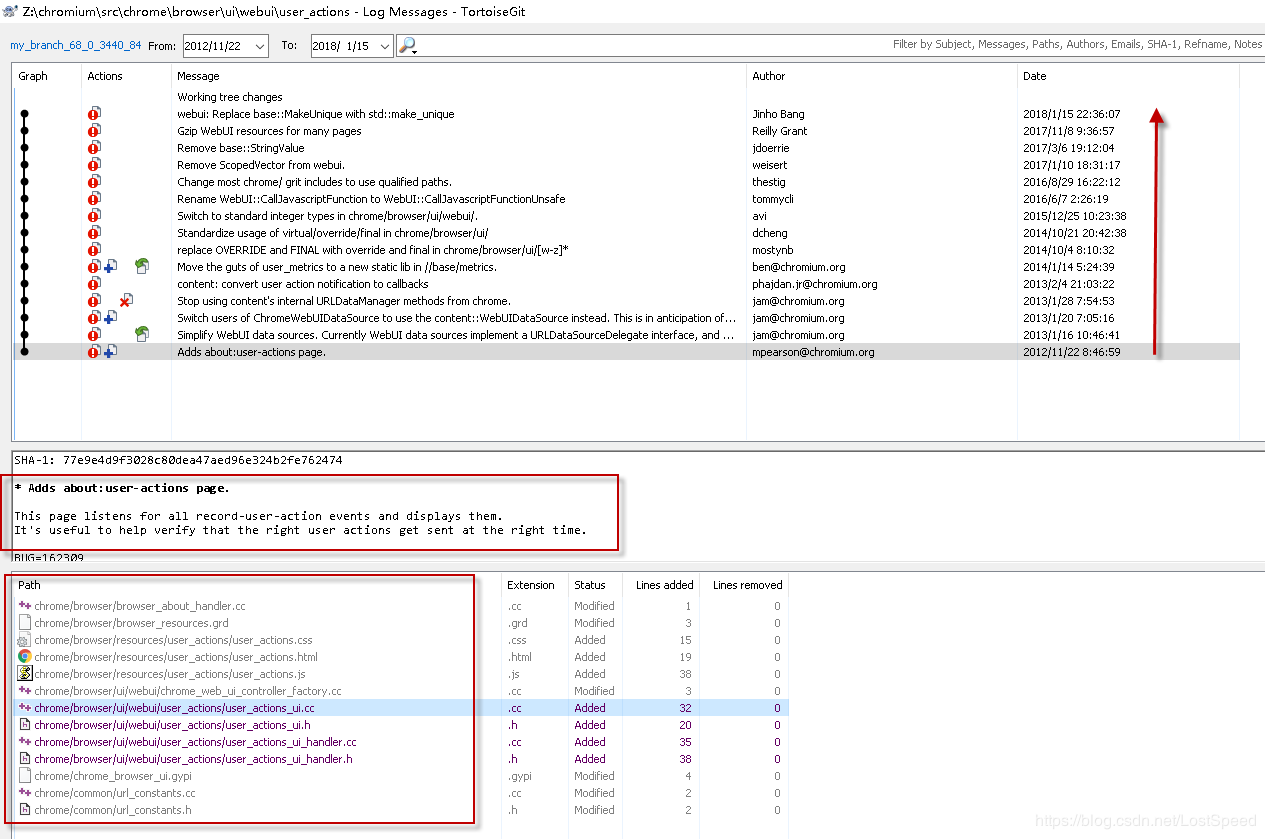
拆分代码...跟着画瓢
html:
C:\feikua\chromium\src\components\version_ui\resources
cc:
C:\feikua\chromium\src\chrome\browser\ui\webui\version
渲染器(JS)-->浏览器(C++)
windows创建js对象,会检查渲染器是否有webUI绑定
if (enabled_bindings_ & BINDINGS_POLICY_WEB_UI) WebUIExtension::Install(frame_);
如果绑定存在
那么可以使用两个函数
1.chrome.send()
这个函数的用法是
chrome.send('messageName', [arg1, arg2, ...]);
消息名称和参数列表被序列化为 JSON,并通过FrameHostMsg_WebUISendIPC 消息从渲染器发送到浏览器。
// 在渲染器(WebUIExtension::Send()):
render_frame -> Send ( new FrameHostMsg_WebUISend ( render_frame -> GetRoutingID (),
frame -> GetDocument (). Url (),
message , * content ));
// 在浏览器中 (WebUIImpl::OnMessageReceived()):
IPC_MESSAGE_HANDLER ( FrameHostMsg_WebUISend , OnWebUISend )
浏览器端代码对消息名称进行映射查找,并使用反序列化参数调用找到的回调:
message_callbacks_.find(message)->second.Run(&args);
cr.sendWithPromise()
cr.sendWithPromise()是围绕chrome.send(). 当触发消息需要响应时使用它:
chrome.send('getNumberOfDonuts'); // No easy way to get response!
在较旧的 WebUI 页面中,仅公开了全局方法,以便可以发送响应。不鼓励这样做,因为它会污染全局命名空间,并且更难使请求特定或从深度嵌套的代码中执行。
在较新的 WebUI 页面中,您会看到如下代码:
void DonutHandler::HandleGetNumberOfDonuts(const base::ListValue* args) {
AllowJavascript();
const base::Value& callback_id = args->GetList()[0];
size_t num_donuts = GetOven()->GetNumberOfDonuts();
ResolveJavascriptCallback(callback_id, base::FundamentalValue(num_donuts));
}
在 C++ 方面,消息注册与此类似,chrome.send()只是消息处理程序列表中的第一个参数是回调 ID。该 ID 传递给ResolveJavascriptCallback(),最终解析PromiseJavaScript 中的 并调用该then()函数。
void DonutHandler::HandleGetNumberOfDonuts(const base::ListValue* args) {
AllowJavascript();
const base::Value& callback_id = args->GetList()[0];
size_t num_donuts = GetOven()->GetNumberOfDonuts();
ResolveJavascriptCallback(callback_id, base::FundamentalValue(num_donuts));
}
在幕后,Promises的映射保存在 JavaScript 中。
回调 ID 只是一个命名空间,不断增加的数字。它用于Promise在创建时将 a插入到 JS 端映射中。
// cr.sendWithPromise(): var id = methodName + '_' + uidCounter++; chromeSendResolverMap[id] = new PromiseResolver; chrome.send(methodName, [id].concat(args));
相应的数字用于查找 aPromise并在结果已知时拒绝或解决它。
// cr.webUIResponse(): var resolver = chromeSendResolverMap[id]; if (success) resolver.resolve(response); else resolver.reject(response);
这种方法仍然依赖于 C++ 调用全局公开的方法,但将表面减少到只有一个全局 ( cr.webUIResponse) 而不是许多。它还使每个请求的响应更容易,这在多个请求同时进行时很有帮助。
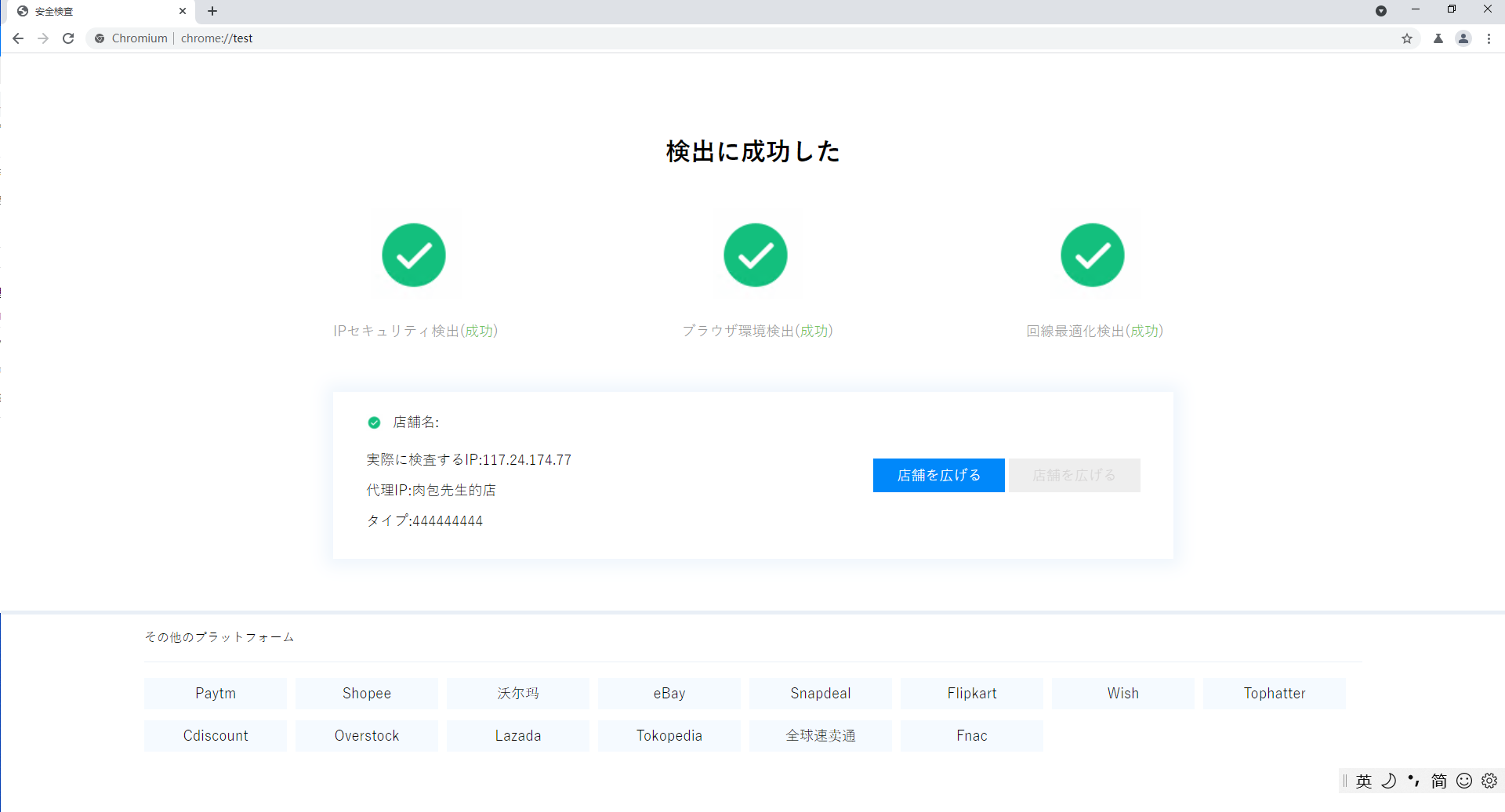
其中有一个 实际检测的ip是由客户端这边测试的,
但是在js这边...
三种方式
- IE浏览器所特有的 不行
- 要利用其他新浪,搜狐等接口 不行...
- WebRTC.... 因为我们会禁止掉webRTC....所以.... 不采用这种方式
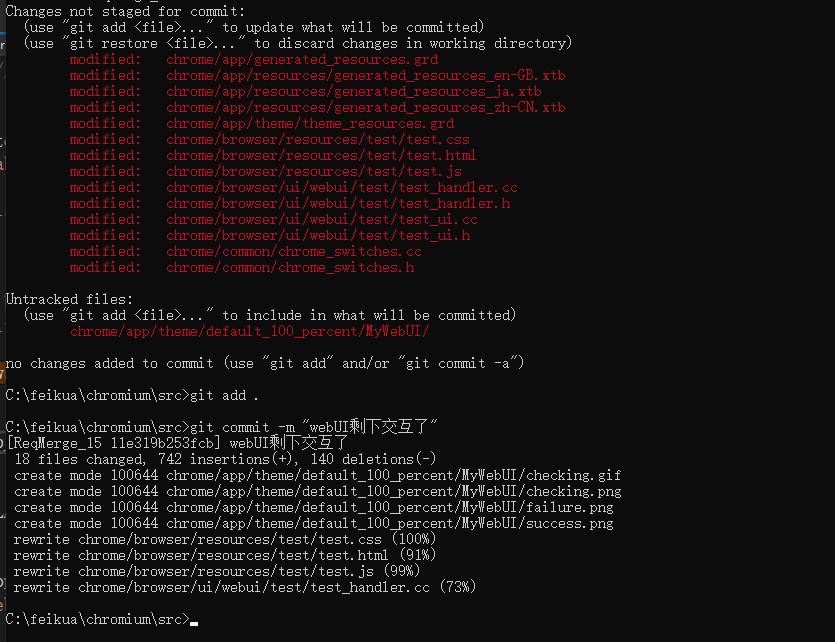
- 后端搞去.... 完成,结果如下


On branch ReqMerge_15
标签:chrome,args,send,base,WebUI,cr,id 来源: https://www.cnblogs.com/Galesaur-wcy/p/14892699.html