从零开始学习3D可视化之模型动画
作者:互联网
1、 获取模型动画
2、 播放模型动画
3、 停止播放模型动画
在搭建3D可视化场景的过程中,我发现很多模型都有内置动画,很多模型在制作阶段就内置了动画,如果模型有内置动画,可以在 ThingJS 中利用 API 调用播放这些动画。
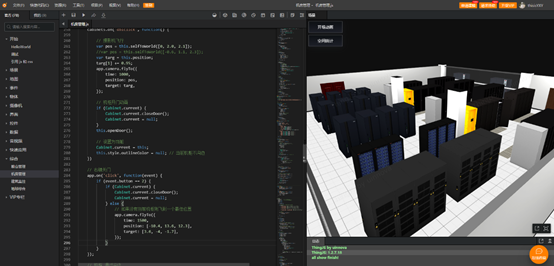
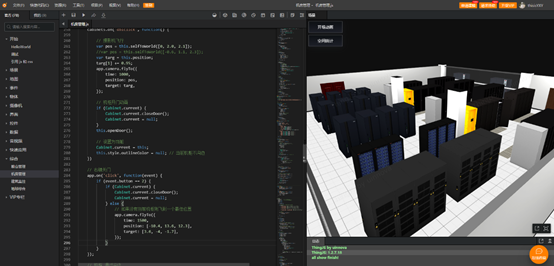
比如官方示例中通过 dbclick 事件来控制机柜开启,click 事件来控制鼠标右键关闭机柜。
 1、获取模型动画
首先通过 animationNames属性获取3D可视化模型都带有有什么动画。
1、获取模型动画
首先通过 animationNames属性获取3D可视化模型都带有有什么动画。
 2、播放模型动画
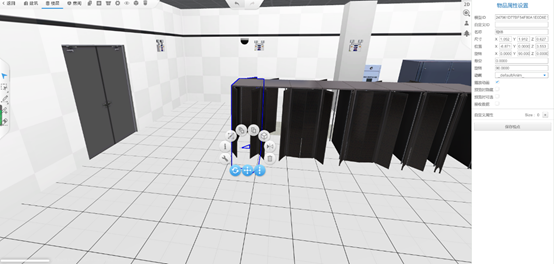
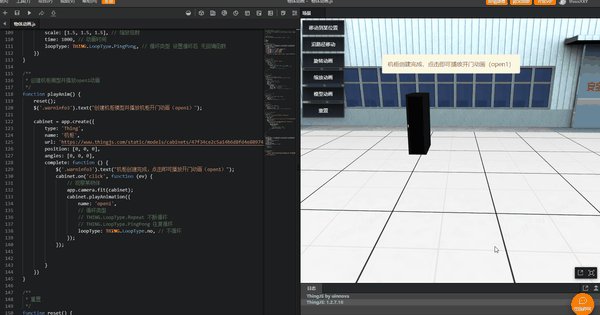
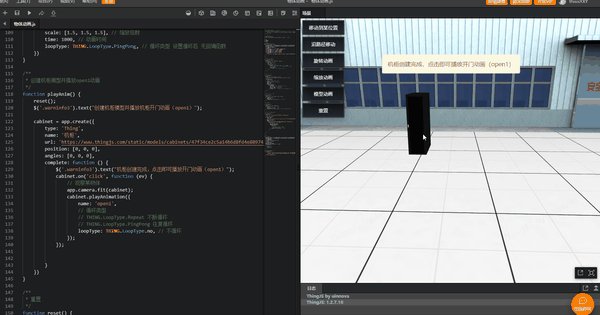
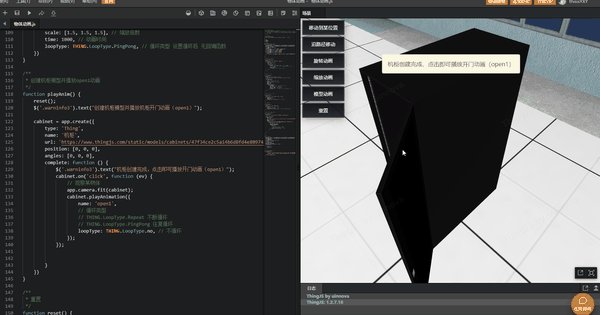
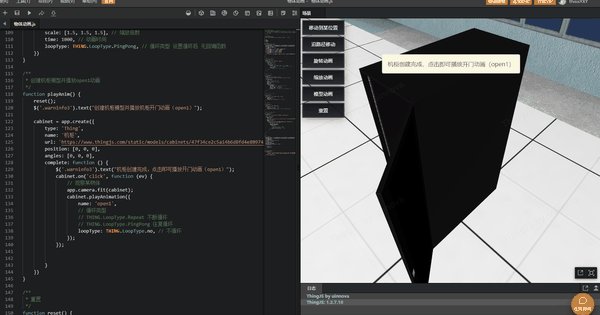
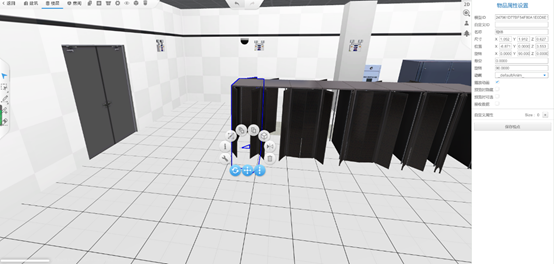
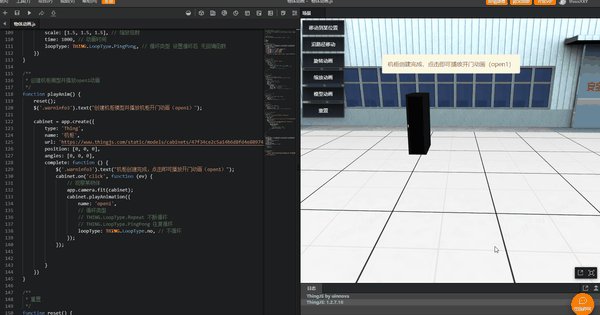
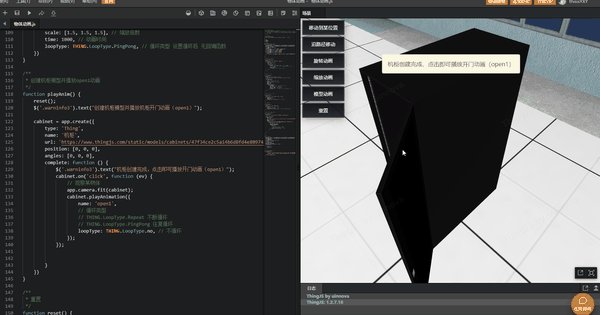
使用 playAnimation 接口进行动画播放。加载3D可视化园区后,我在3D可视化园区内放置一个机柜来举例,比如给机柜设置开启动画。循环播放动画,通过loopType ,来控制循环类型,比如下面我举例的机柜开门动画。
2、播放模型动画
使用 playAnimation 接口进行动画播放。加载3D可视化园区后,我在3D可视化园区内放置一个机柜来举例,比如给机柜设置开启动画。循环播放动画,通过loopType ,来控制循环类型,比如下面我举例的机柜开门动画。
 机柜模型开门动画代码非常的简单,代码如下:
机柜模型开门动画代码非常的简单,代码如下:
 1、获取模型动画
首先通过 animationNames属性获取3D可视化模型都带有有什么动画。
1、获取模型动画
首先通过 animationNames属性获取3D可视化模型都带有有什么动画。
console.log(obj1.animationNames); // 日志窗口中输出模型 obj1 所带有的动画 2、播放模型动画
使用 playAnimation 接口进行动画播放。加载3D可视化园区后,我在3D可视化园区内放置一个机柜来举例,比如给机柜设置开启动画。循环播放动画,通过loopType ,来控制循环类型,比如下面我举例的机柜开门动画。
2、播放模型动画
使用 playAnimation 接口进行动画播放。加载3D可视化园区后,我在3D可视化园区内放置一个机柜来举例,比如给机柜设置开启动画。循环播放动画,通过loopType ,来控制循环类型,比如下面我举例的机柜开门动画。
 机柜模型开门动画代码非常的简单,代码如下:
机柜模型开门动画代码非常的简单,代码如下:
/**
* 创建机柜模型并播放open1动画
*/
function playAnim() {
reset();
$('.warninfo3').text("创建机柜模型并播放机柜开门动画(open1)");
cabinet = app.create({
type: 'Thing',
name: '机柜',
url: 'https://www.thingjs.com/static/models/cabinets/47f34ce2c5a14b6d8fd4e80974394a55',
position: [0, 0, 0],
angles: [0, 0, 0],
complete: function () {
$('.warninfo3').text("机柜创建完成,点击即可播放开门动画(open1)");
cabinet.on('click', function (ev) {
// 观察某物体
app.camera.fit(cabinet);
cabinet.playAnimation({
name: 'open1',
// 循环类型
// THING.LoopType.Repeat 不断循环
// THING.LoopType.PingPong 往复循环
loopType: THING.LoopType.no, // 不循环
});
});
}
})
}
obj.playAnimation("animation");obj.playAnimation({
name: ["open1", "open2"],
loopType: THING.LoopType.PingPong,
speed: 0.4
});
//当物体带有多个动画时,`stopAnimation`接口将会停止所有动画播放
obj.stopAnimation();
//指定停止哪个动画
obj.stopAnimation("open1");
标签:动画,模型,机柜,从零开始,可视化,播放,3D 来源: https://blog.51cto.com/u_15159105/2884635