响应式设计的未来是什么?
作者:互联网
当你想到响应式设计这个词时,你会想到什么?是移动设备还是桌面设备?它的设计方式是否适用于跨屏幕尺寸?考虑移动触摸与使用鼠标?组件是否会根据它们在页面上的布局而改变形状?这可能是我们过去对响应式设计的看法,但这绝对不是它的全部。我们可以并且应该考虑响应式设计的方式是响应式设计如何影响用户的上下文,以及我们如何对用户的需求和体验做出最大的响应。
屏幕大小是该上下文的一小部分,但是当用户访问您的应用程序时,这些元素也是:
- 用户所在位置
- 光照水平和噪音水平
- 他们当前所在的时间(包括时区)。
- 他们如何拿着设备,以及他们如何最好地访问他们的设备(该设备上的个人设置)。
响应式设计的未来是用户在空间和时间上的上下文,他们在空间和时间上的设备上下文,以及用户在空间和时间上对所述设备的偏好。都是这些东西。今天我们访问和开发的 Web 浏览器使我们能够在我们的设计中利用这些输入。我们现在可以访问设备的位置、光线水平或光线偏好、方向和电池电量,并围绕这些元素进行设计选择。
位置检测
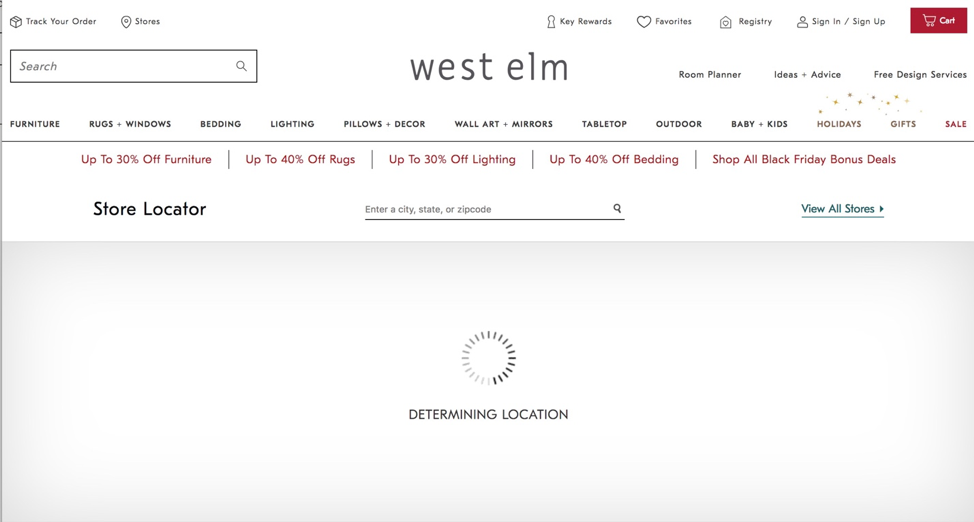
位置检测(AKA geolocation)是我们今天在网络上看到的最常见的基于浏览器的检测机制之一。当您需要购买家具并寻找最近的 West Elm 商店时,West Elm 网站希望为您提供帮助,并可以使用您的确切位置来查找最近的商店:

为了在此处获得最佳用户体验,这是默认行为。作为用户,West Elm 首先尝试帮助您以最少的努力找到最近的商店。在这种情况下,努力意味着在字段中输入数据或在地图上搜索。相反,West Elm 希望浏览器通过将您的位置发送到服务器来为您完成工作,以便他们可以找出结果。
超越店铺定位器
虽然这是最常见的用例,但位置检测可能会影响用户体验和产品 UI 的原因还有很多。将位置视为靠近任何事物。在商店定位器中,它是与商店的接近度,但它也可用于排序与事件的接近度。
如果您正在构建一个包含位置的日程安排应用程序,您可以告诉用户他们离目的地有多远(例如步行 5 分钟)。您可以更改 UI 以提醒用户,如果他们要去参加聚会,他们就快到了。如果用户一直朝着某个位置移动并拐错了弯,应用程序可以提醒他们这一点。Facebook 使用位置信息让处于创伤事件附近的人能够将自己标记为“安全”。如果您是一家媒体公司,您可以使用位置信息向用户分享有关他们所在城市正在发生的事情的相关新闻。我相信您可以想出在您的移动应用程序中使用位置信息的其他用途。
在开发移动应用程序时,原生 Java 和 Swift 也提供了用于检测位置的接口。您可以在许多不同类型的应用程序中看到这一点:从跟踪距离以计算步速的健身应用程序(如MapMyFitness),到社交共享应用程序中基于位置的过滤器(如Snapchat),再到可帮助您的地图导航到某个位置(如Google 地图)。
位置检测对于设计更好的用户体验非常有用,原因有很多,在各种不同类型的产品中,包括原生和基于 Web 的产品。因此,让我们通过网络上的示例深入了解如何实际执行此操作。
使用 HTML5 地理定位应用程序
如果我们只想获取用户的国家/地区,我们可以使用 ipinfo.io 之类的服务进行 IP 查找。使用IP,我们可以访问用户的城市、地区、国家、区号、邮政编码等。
如果我们想要获取用户的实际位置,我们需要使用 JavaScript,正如 Adeyinka Adegbenro 在她的“如何使用 JavaScript 检测网站访问者的位置”中的文章中展示的那样:
if ("geolocation" in navigator) {
// check if geolocation is supported/enabled on current browser
navigator.geolocation.getCurrentPosition(
function success(position) {
// for when getting location is a success
console.log('latitude', position.coords.latitude,
'longitude', position.coords.longitude);
},
function error(error_message) {
// for when getting location results in an error
console.error('An error has occured while retrieving
location', error_message)
}
});
} else {
// geolocation is not supported
// get your location some other way
console.log('geolocation is not enabled on this browser')
}
出于安全原因,浏览器或设备必须询问用户访问其位置的权限:

如果获得许可,我们可以使用计算出的纬度和经度,并使用代码创建一个更加有形的位置(像这样,来自 Medium 文章):
function success(position) {
// for when getting location is a success
console.log('latitude', position.coords.latitude,
'longitude', position.coords.longitude);
getAddress(position.coords.latitude, position.coords.longitude)
}
您可以在 codepen.io 上尝试来自 Johan Sundström的基本HTML5 地理定位演示。
有了这些数据,我们可以在地图上实现可视化,并且可以处理点之间的距离数据。完全取决于您的创造力,看看您可以在哪里使用它。
时间
时间也可以被认为是“接近的支柱”。与位置一样,您应该考虑用户的时间以及他们对您的应用程序的体验。到活动时间了吗?直到折扣销售结束?或者新产品销售开始?时间融入了我们的许多决策中,应该尽可能地融入用户的需求。
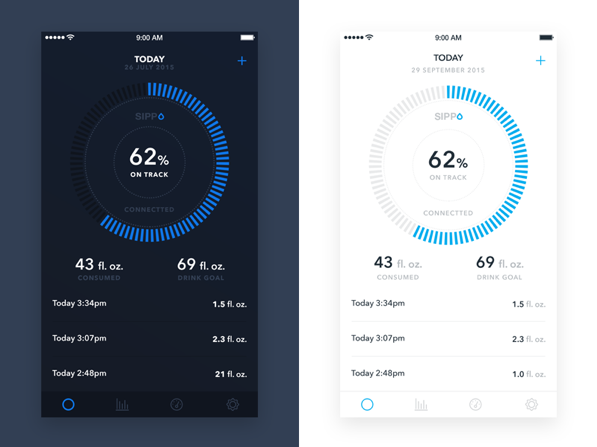
我喜欢这个手表UI从Glev Kuzenstov,谁想象在这个意义上它不仅给用户带来一天的总时间,但也有自己的计划密切合作的手表,并让他们的时间清晰显示,因为它涉及到他们的日。他们在 X 分钟内开会,界面相应地从黑夜变为白天:

使用语言环境字符串
像Moment.js这样的包可以帮助您解析时间并将其与用户的时区和需求相关联。Web 浏览器本身也为我们提供了许多用于解析日期字符串的不同选项,其中之一是toLocaleString.
该toLocaleString()方法返回一个表示对象的字符串,因为它与用户特定于语言环境的需求相关。与货币和价格的本地化一样,LocaleString允许将数字或日期戳解析为该用户方法来表示数字或时间。考虑来自 MDN 网络文档的这段JavaScript 代码:
var event = new Date(Date.UTC(2012, 11, 20, 3, 0, 0));
// British English uses day-month-year order and 24-hour time without AM/PM
console.log(event.toLocaleString('en-GB', { timeZone: 'UTC' }));
// expected output: 20/12/2012, 03:00:00
// Korean uses year-month-day order and 12-hour time with AM/PM
console.log(event.toLocaleString('ko-KR', { timeZone: 'UTC' }));
// expected output: 2012. 12. 20. 오전 3:00:00
光照水平
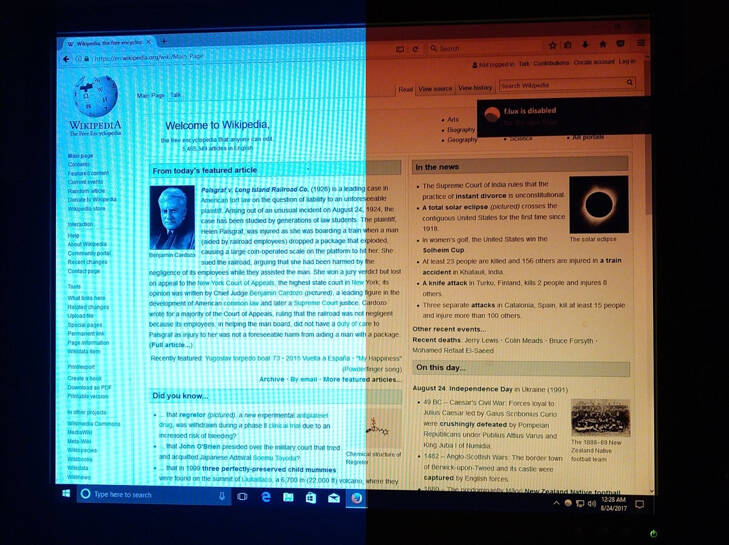
一些应用程序,如Flux使用基于时间的维度来影响 UI。例如,Flux 会在晚上中和屏幕上的蓝光,帮助您入睡。
 来自维基百科 的Flux 的拼接屏幕截图( https://en.wikipedia.org/wiki/F.lux#/ ) –知识共享许可
来自维基百科 的Flux 的拼接屏幕截图( https://en.wikipedia.org/wiki/F.lux#/ ) –知识共享许可
苹果在 iOS 11 中推出了一项名为“夜间模式”的功能,它基本上做了同样的事情——去除蓝光以防止深夜使用设备的用户失眠。
的确,在不同的环境中,可读性受光照水平的影响,就像通量一样,我们可以改变应用程序或网站的 UI,并根据用户周围的光照水平或用户设置的偏好调整其需求。
那么这有什么用呢?主要是易读性。
这里的想法是使光线与用户的环境相匹配。在高光场景下,由于与屏幕周围的亮度相比,屏幕上的对比度和活力降低,因此难以阅读屏幕。在光线不足的情况下,由于与环境相比眩光的强度,太亮或太对比度的视图将更难以阅读。在这种情况下,较暗的 UI 更易于阅读,而我们可能希望我们的 UI 在高光场景中具有更强的对比度和更大的文本。它可能看起来像这样:

移动设备会自动执行此操作。当手机检测到高光场景时,它会调整亮度(使屏幕更亮),反之亦然。这是大多数移动设备上的默认设置。但是,当尝试在 Web 上执行此操作时,还需要做更多的工作。
环境光查询
过去,开发人员能够检测光的一种方法是使用 JavaScript,使用环境光查询。这在某些浏览器上曾经是可能的,但出现了安全问题,并且此功能在 Firefox 中已被弃用。
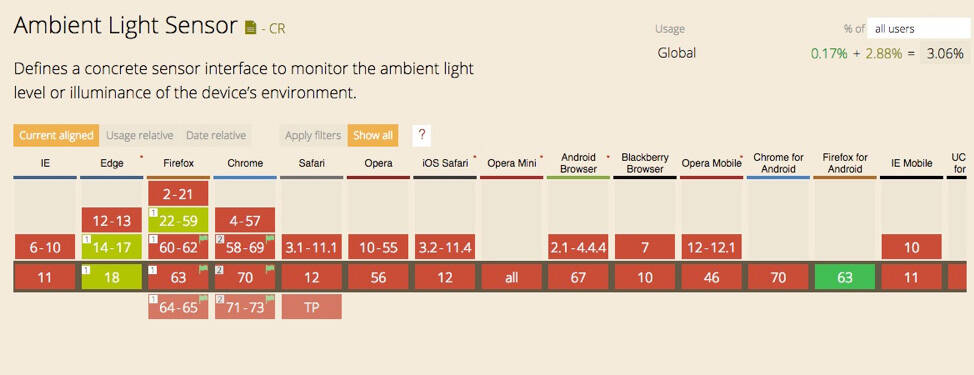
您可以在caniuse.com 上检查各种浏览器的功能,例如检查哪些浏览器的哪些版本支持环境光传感器:

如果你使用的是 Edge,或者之前版本的 Firefox,你可以看到一个没有标志的工作演示;否则,您可以在 Chrome 中的标志后面启用此功能。在 codepen.io 上查看 Tomomi Imura的环境光事件演示。
明暗外观设置
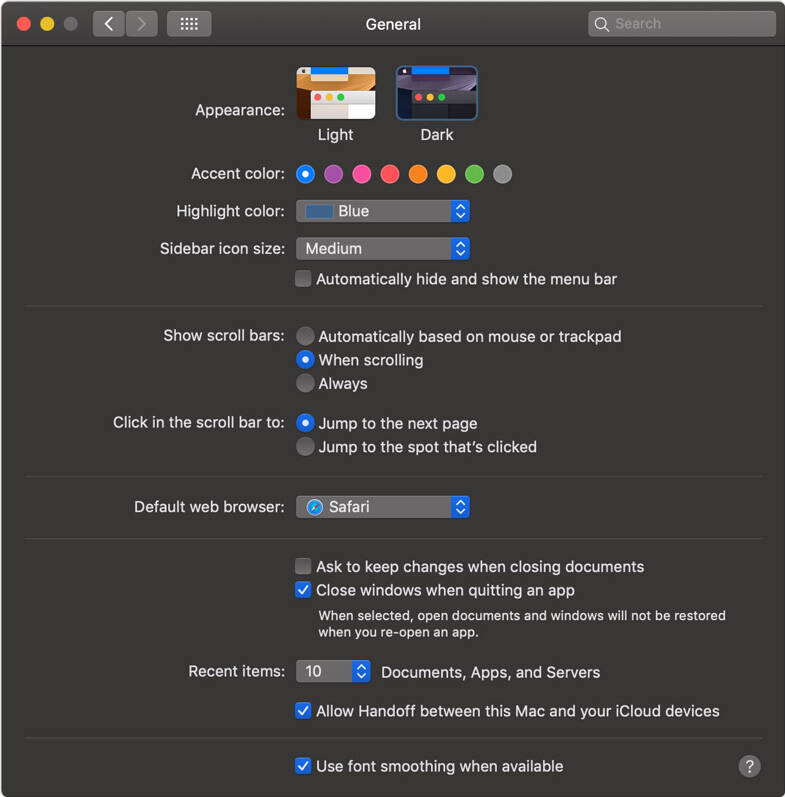
然而,在新的 MacOS 中发布了一种新方法,该方法将光照级别的控制权交给用户,同时仍然允许开发人员根据这些选择自定义样式。Safari 浏览器将其与 CSS 媒体查询配对,让开发人员可以在启用暗模式时更好地控制他们的 Web 应用程序的样式。该新标准已在W3C 媒体查询级别 5 中注册。

现在,如果我们想要设置明暗模式的样式,我们可以使用新的媒体查询:
/* Light mode */
@media (prefers-color-scheme: light) {
body {
background: white;
color: black;
}
}
/* Dark mode */
@media (prefers-color-scheme: dark) {
body {
background: black;
color: white;
}
}
这将导致浅色模式下的白色背景正文带有黑色文本,而深色模式下的黑色背景正文带有白色文本。当我们为用户构建 UI 时,它可以让我们对用户的偏好做出更快的响应。
设备方向
设备方向是我们可以用来增强和改善用户体验的另一种设备(双关语!)。在设计 UI 时,我们希望确保我们的应用程序能够响应所有屏幕尺寸,包括各种方向。有了在 web 上根据视口高度 (vh) 和视口宽度 (vw) 设置样式的能力,我们可以解释旋转设备的更宽和更短的 UI。我们还可以使用 CSS 来检测方向:
@media (orientation: portrait) {
/*...*/
}
@media (orientation: landscape) {
/*...*/
}
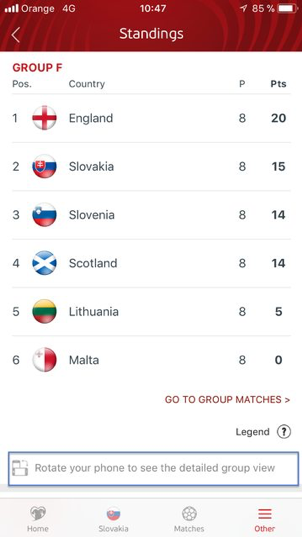
我们可以使用这些 CSS 属性根据方向设置不同的样式。一个例子来自一个体育应用程序,他们可能在垂直模式下有结果概览,但在水平格式中显示更多信息。
 资料来源:https : //ux.stackexchange.com/questions/112457/visually-indicating-user-to-change-orientation-of-device
资料来源:https : //ux.stackexchange.com/questions/112457/visually-indicating-user-to-change-orientation-of-device
我们不仅可以帮助创建根据方向定制的 UI,而且我们还可以使用屏幕方向通过手势和小触摸来获得创意。我曾经构建了一个鸡尾酒配方应用程序,你可以在其中摇动你的设备(最好在手机上使用,但也可以在平板电脑上使用)来获取随机配方。

我还看到了它在 404 页面和加载屏幕上的创造性用途。
访问设备方向
您可以使用 JavaScript 以相当准确的程度访问设备方向。然而,一种确定方向的简单方法是简单地检查视口的宽度和高度,正如 David Walsh 在他的“检测移动设备上的方向变化”博客文章中所示:
if(window.innerHeight > window.innerWidth){
console.log('vertical')
}
您还可以添加事件以观察屏幕方向的变化:
// Listen for orientation changes
window.addEventListener("orientationchange", function() {
// Announce the new orientation number
alert(screen.orientation);
}, false);
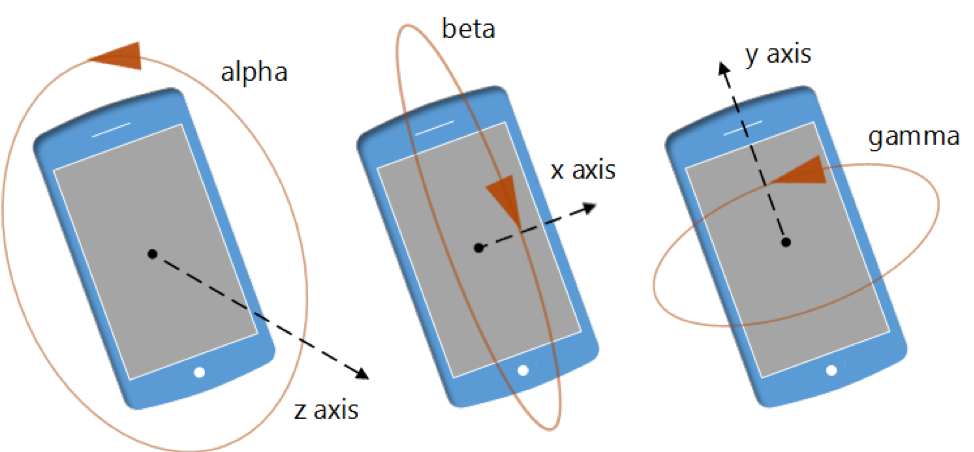
当以更精细的方式处理方向时,我们使用设备 alpha、beta 和 gamma 旋转角度。alpha 角表示绕 z 轴的旋转。Beta 是 x 轴,gamma 是 y 轴。它看起来像这样:
 来源:https : //github.com/guilhermefarias/device-orientation
来源:https : //github.com/guilhermefarias/device-orientation
我们可以像这样访问这些,如MDN 网络文档中的“检测设备方向”所示:
function handleOrientation(event) {
var x = event.beta; // In degree in the range [-180,180]
var y = event.gamma; // In degree in the range [-90,90]
}
使用设备方向对于未来的 UI 来说绝对是一个有趣的想法,虽然我们现在最常在游戏中看到它,但日常应用程序中的创造性用途正在增长。
电池检测
最后,我们现在可以在浏览器 UI 中访问电池电量,并有机会在这里影响用户体验。我听说有传言说这被用于邪恶(乘坐共享公司为电池寿命低的客户提高价格),但您可以(并且应该)永远使用它。例如,当检测到用户设备上的电池电量不足时,您可以关闭动画或其他耗电操作。也许,您甚至可以提供 UI 的简化版本,而无需下载高分辨率图像和不必要的数据。
电池状态API
Chrome 38+、Chrome for Android 和 Firefox 31+ 目前支持电池状态。它提供了一个事件监听器,用于根据主机设备更新电池状态。
w3c的例子如下:
window.onload = function () {
function updateBatteryStatus(battery) {
document.querySelector('#charging').textContent = battery.charging ? 'charging' : 'not charging';
document.querySelector('#level').textContent = battery.level;
document.querySelector('#dischargingTime').textContent = battery.dischargingTime / 60;
}
navigator.getBattery().then(function(battery) {
// Update the battery status initially when the promise resolves ...
updateBatteryStatus(battery);
// .. and for any subsequent updates.
battery.onchargingchange = function () {
updateBatteryStatus(battery);
};
battery.onlevelchange = function () {
updateBatteryStatus(battery);
};
battery.ondischargingtimechange = function () {
updateBatteryStatus(battery);
};
});
};
在这里,我们不仅可以看到电池电量,还可以看到电池是否正在充电,并相应地更新电池状态。Guille Paz创建了一个很棒的基本电池电量演示,并在 GitHub 中提供。
结论
有了所有这些新的浏览器 API 和本机应用程序功能,成为应用程序开发人员并以更全面的方式考虑我们的用户体验是一个激动人心的时刻。响应式设计不再需要仅限于屏幕的大小,而是可以扩展到围绕我们用户的一系列元素,以帮助为他们的需求和情况提供可能的最佳应用程序。
标签:battery,可以,用户,应用程序,响应,UI,设计,未来,设备 来源: https://blog.csdn.net/Aknits/article/details/117730479