HarmonyOS中建议的通用间隔参数
作者:互联网
我比较喜欢做一些总结性的工作,总觉得这样做会更容易收获知识,融会贯通,再来总结下HarmonyOS中建议的通用间隔参数。
目前官方只给出了穿戴设备(手表)和智慧屏上的建议通用间隔参数设置,强烈建议也发布一下在手机上的通用间隔参数。此时,充当下官方文档相关内容的整理和搬运工。
1. 穿戴设备上的通用间隔参数,涉及的主要元素有文本的边距,控件之间的上下左右间距,文本的间距, 段落的间距等。
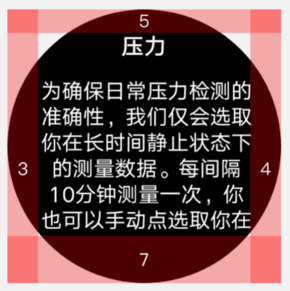
- (1)屏幕边缘间隔
屏幕上下左右边距
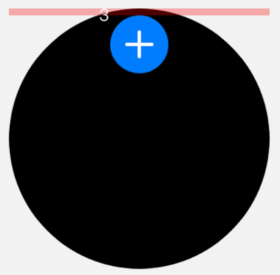
边距3:26vp(智能穿戴)/54px(轻量级智能穿戴)
边距4:26vp(智能穿戴)/54px(轻量级智能穿戴)
边距5:20vp(智能穿戴)/38px(轻量级智能穿戴)
边距7:40vp(智能穿戴)/60px(轻量级智能穿戴)

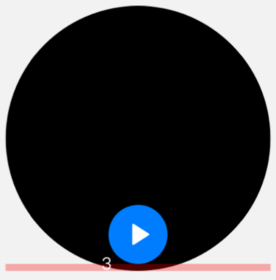
屏幕底边距
边距6:36vp(智能穿戴)/60px(轻量级智能穿戴)

屏幕左右边距
边距3:26vp(智能穿戴)/54px(轻量级智能穿戴)
边距4:26vp(智能穿戴)/54px(轻量级智能穿戴)
边距6:36vp(智能穿戴)/60px(轻量级智能穿戴)
边距7:40vp(智能穿戴)/60px(轻量级智能穿戴)

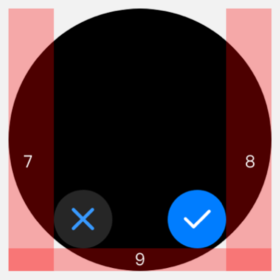
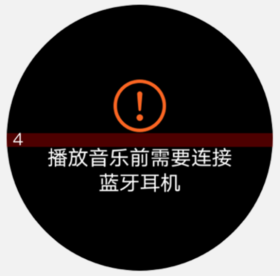
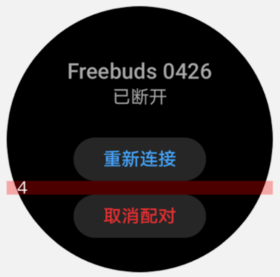
弹出框边距
边距7:40vp(智能穿戴)/90px(轻量级智能穿戴)
边距8:40vp(智能穿戴)/90px(轻量级智能穿戴)
边距9:20vp(智能穿戴)/60px(轻量级智能穿戴)
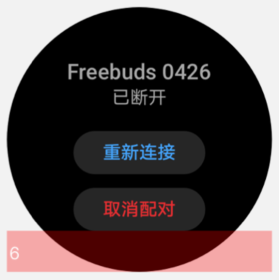
- (2)控件间隔
间距1:8vp(智能穿戴)
(轻量级智能表穿戴设备不支持)

间距5:26vp(智能穿戴)/30px(轻量级智能穿戴)

间距3:6vp(智能穿戴)/30px(轻量级智能穿戴)

间距3:6vp(智能穿戴)/30px(轻量级智能穿戴)

间距4:12vp(智能穿戴)/20px(轻量级智能穿戴)

间距4:12vp(智能穿戴)/20px(轻量级智能穿戴)
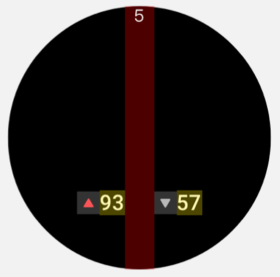
- (3)文本间隔

行距1:16vp (智能穿戴)/30px(轻量级智能穿戴)
行距3:6vp(智能穿戴)/8px(轻量级智能穿戴)

行距2:12vp(智能穿戴)/20px(轻量级智能穿戴)

字距1:2vp(智能穿戴)/4px(轻量级智能穿戴)

字距2:2vp(智能穿戴)/4px(轻量级智能穿戴)
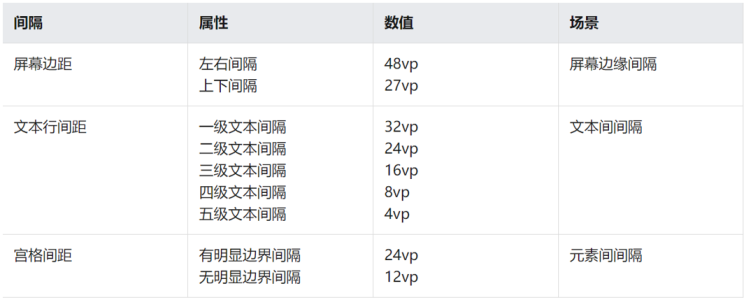
2. 智慧屏上的通用间隔参数。智慧屏可视面积比较大,更要注意在整体视觉效果上的统一。
文本间距展示范例:
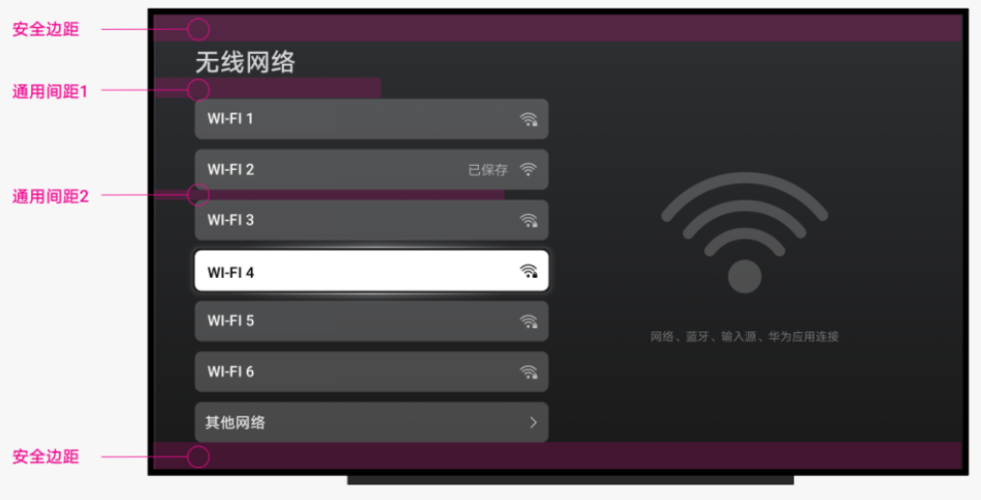
上下间距展示范例:
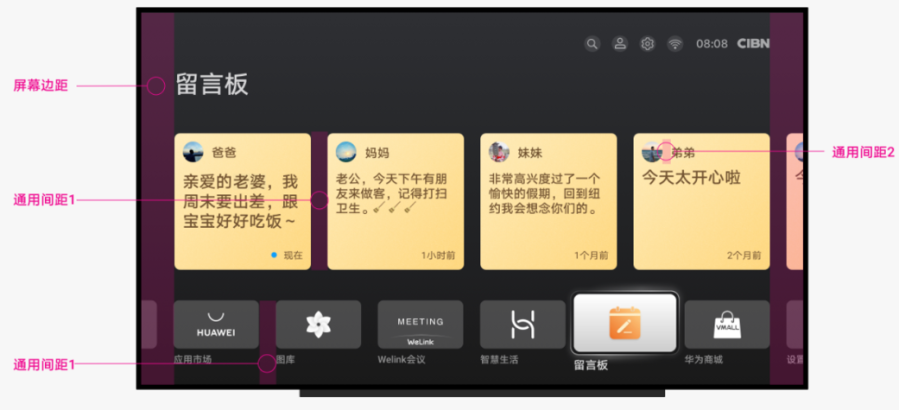
左右间距展示范例:
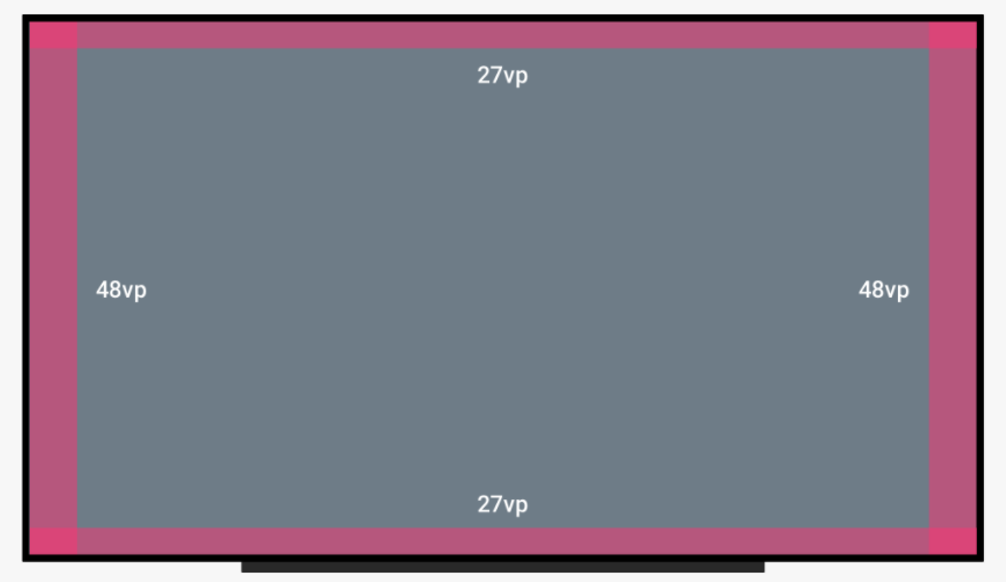
安全布局边距
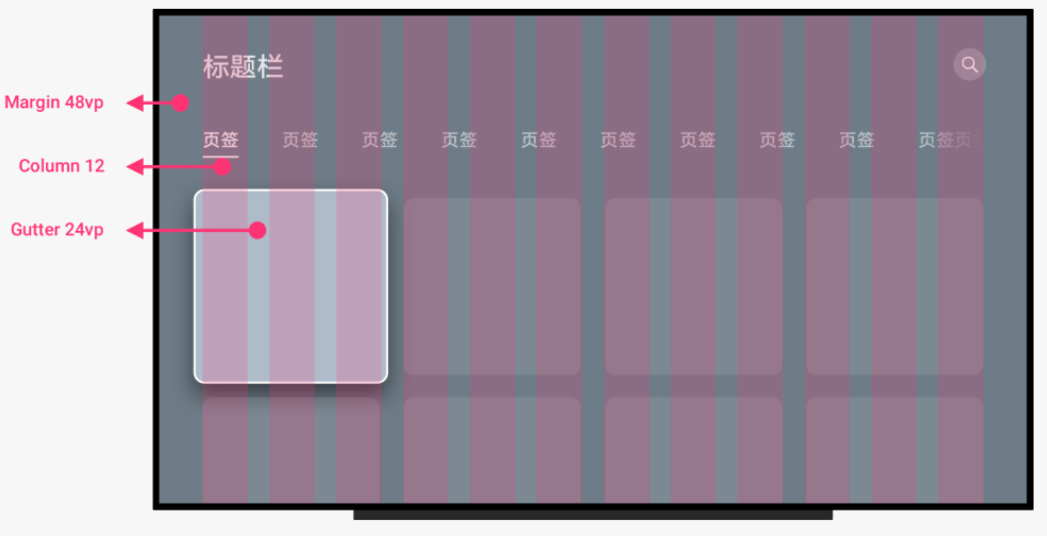
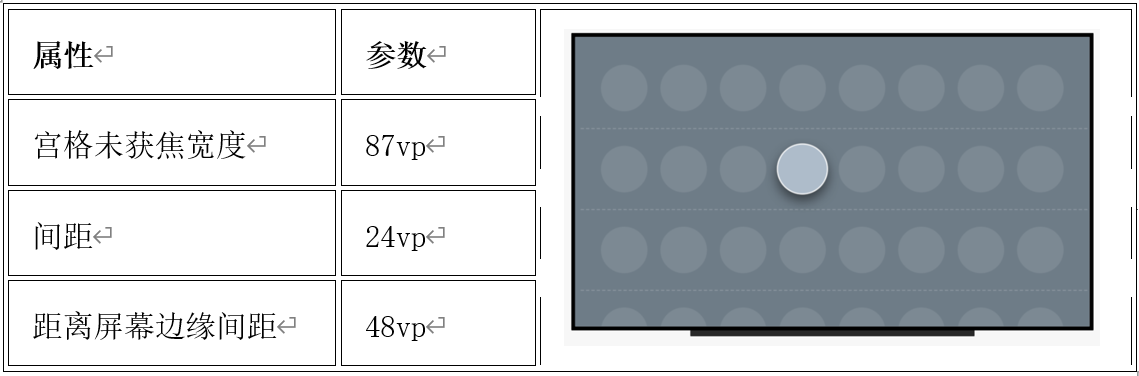
通过格栅系统定义的网格相关边距
智慧屏提供的基础栅格为:margin = 48vp,gutter = 24vp,column = 12。
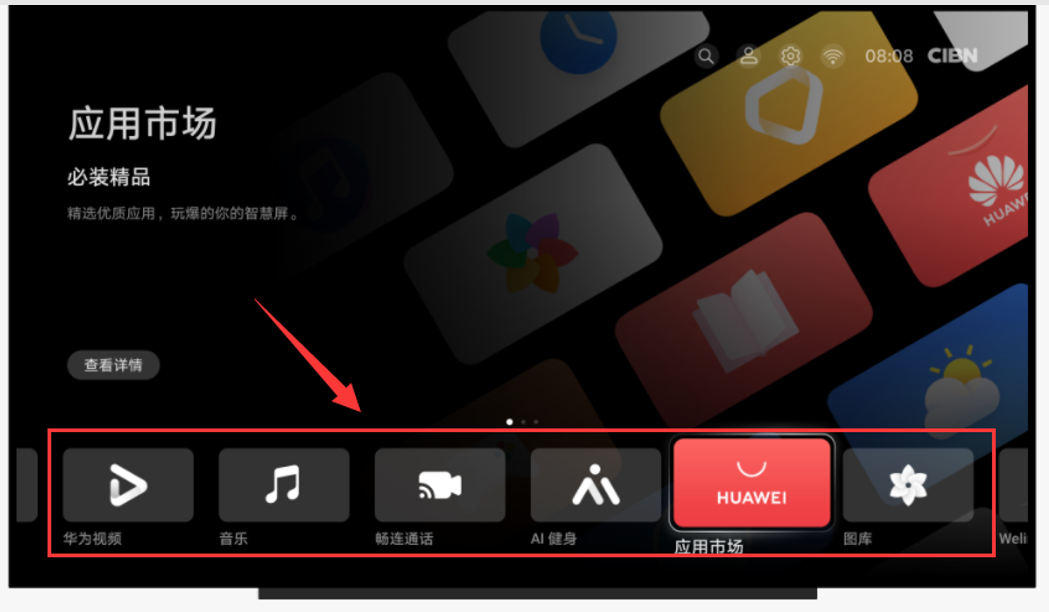
使用宫格有利于开发者组织界面,特别是对于内容型界面,可以高效的展示更多内容以供用户选择。
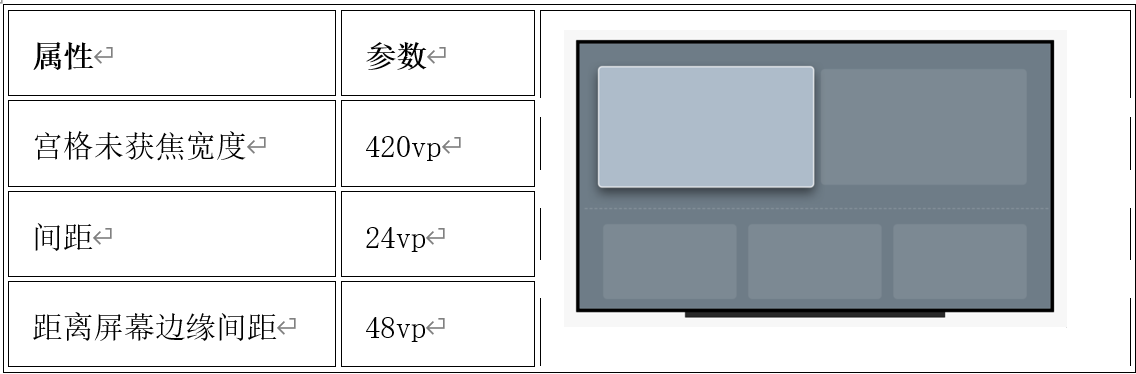
- 2宫格布局
- 3宫格布局
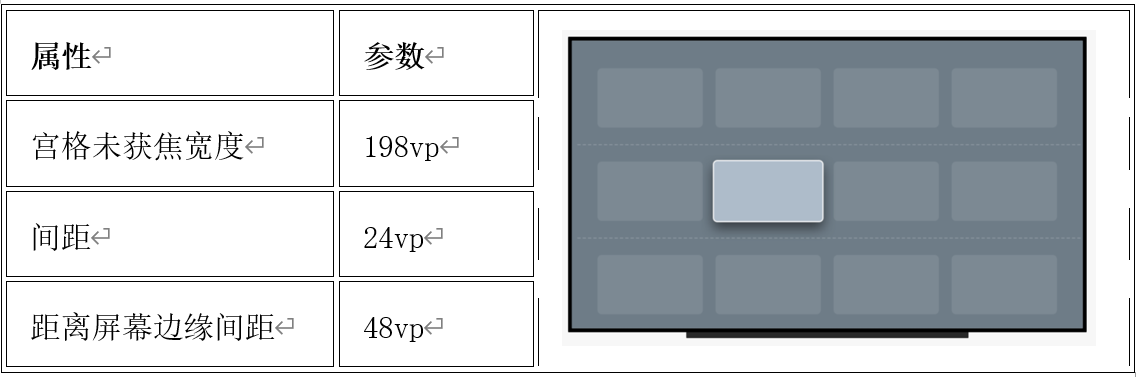
- 4宫格布局
- 6宫格布局
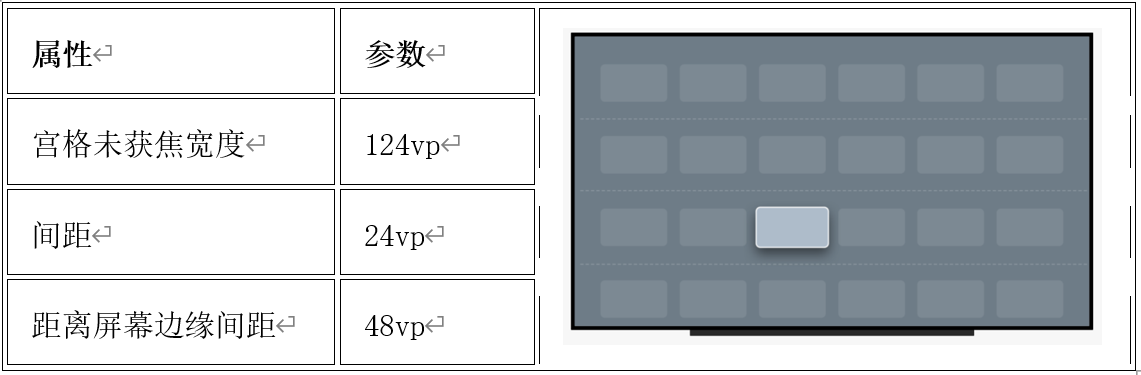
- 8宫格布局
- Logo图标尺寸设计
图标设计需要具有醒目的单个中心点,且它能立刻吸引用户注意和清楚地标识品牌风格。避免应用图标的背景杂乱无章,只需要给图标一个简单的背景,以便突出图标的核心视觉。切记,不要设计过于饱满的图案填充在整个应用图标的区域中,保证整体的留白、呼吸感与比例均衡。颜色与图形是映入用户眼帘的第一元素。在颜色的使用上尽量避免大面积灰度的颜色。系统将使用一个自动将图标角变圆的蒙版,因此,在上传应用图标时,切记务必不要将图标进行圆角处理。
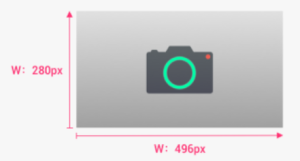
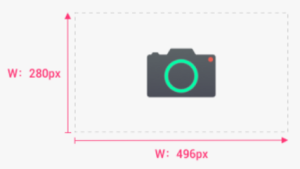
logo尺寸均为 496*280px,保存为 png 格式。以相机图标为例。
完整图标:
图标前景:
图标背景:
https://harmonyos.51cto.com/#bkwz
标签:间距,智能,间隔,穿戴,HarmonyOS,参数,边距,轻量级,图标 来源: https://blog.51cto.com/harmonyos/2842869