使用 Jolie 和 Docker 构建(开发)容器化微服务的 3 个简单步骤
作者:互联网
1. 使用 npm 创建项目
为遵循本教程创建一个新目录(例如,)并输入它。tutorial
1
mkdir tutorial
2
cd tutorial
现在从终端在该目录中运行以下命令。
壳1
npm init jolie
系统将询问您随之而来的常见问题,例如要使用的许可证。npm init
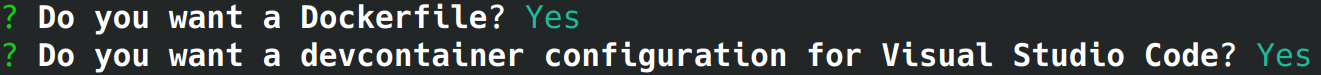
然后,您将看到朱莉特定的问题。继续,只需按回车键:默认值正是本教程所需要的。
特别是,对获取Dockerfile和开发容器配置说“是”。我们将需要这些。

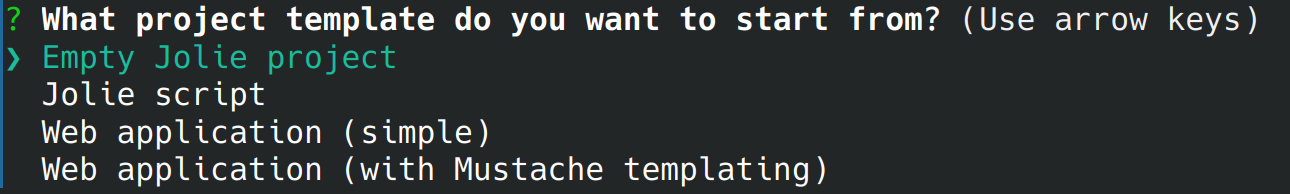
接下来,你选择你想要的朱莉项目类型。选择“清空朱莉项目”。

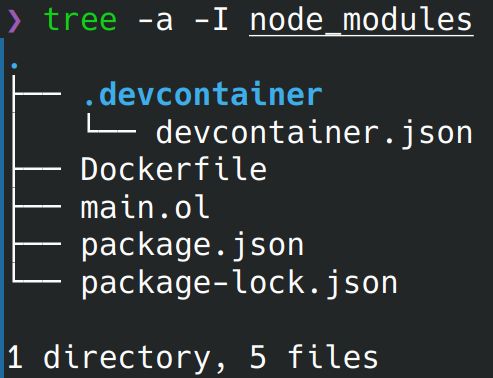
您现在应该具有以下目录结构(加上通常的目录)。node_modules

2. 在VSCode中编写您的服务
使用 VSCode 打开教程的目录。
壳1
code .
编辑器将自动检测文件夹的存在,并询问我们是否要在容器中重新打开目录。通过单击下面的蓝色按钮继续执行此操作。.devcontainer

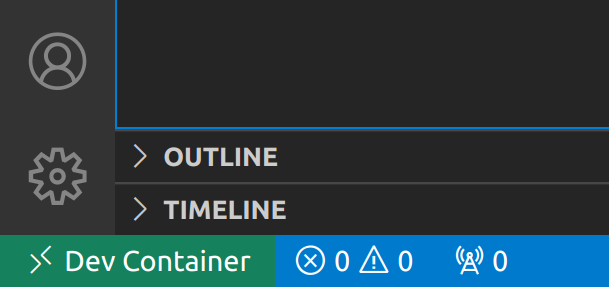
首次创建容器可能需要一段时间。VS Code 完成准备工作后,您应该会在窗口底部的状态栏中看到下面显示的绿色确认。

现在我们可以开始编码了!在本教程中,我们将创建一个简单的服务,该服务接受用于生成问候语的 HTTP 请求,这些请求在查询字符串中带有要问候的名称。例如,调用应返回类似 JSON 值。http://localhost:8080/greet?name=Jane{ greeting: "Hi Jane" }
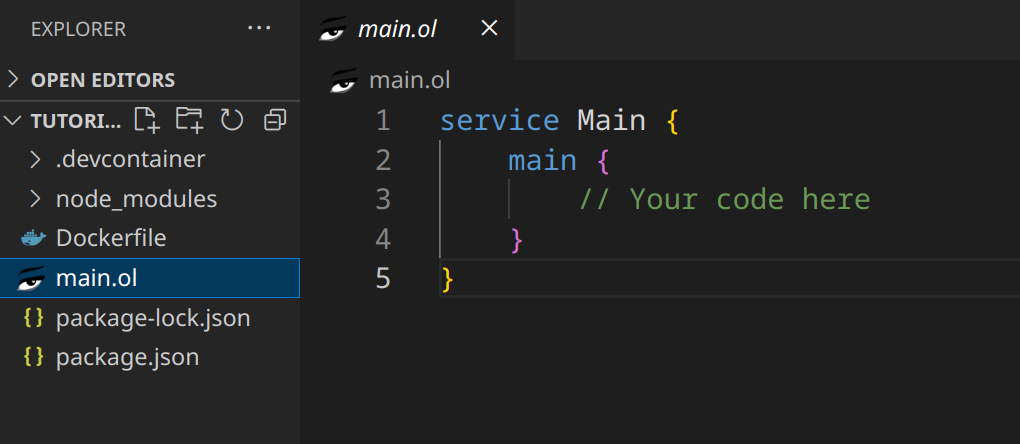
打开文件,其中包含调用的空服务。main.olMain

我们从编写服务的 API 开始。它包含一个调用的操作,该操作接收类型的消息并使用类型的消息进行回复。有关更多详细信息,您可以查看此Jolie 简介或Jolie 文档。greetGreetRequestGreetResponse
type GreetRequest { name: string }
type GreetResponse { greeting: string }
interface GreeterInterface {
RequestResponse:
greet( GreetRequest )( GreetResponse )
}
service Main {
main {
// Your code here
}
}
我们现在可以在服务中实现我们的 API,获取以下代码。Main
type GreetRequest { name: string }
type GreetResponse { greeting: string }
interface GreeterInterface {
RequestResponse:
greet( GreetRequest )( GreetResponse )
}
service Main {
execution: concurrent
inputPort GreeterInput {
location: "socket://localhost:8080"
protocol: http { format = "json" }
interfaces: GreeterInterface
}
main {
greet( request )( { greeting = "Hi " + request.name } )
}
}
该属性告诉 Jolie,此服务应同时处理客户端。execution: concurrent
然后,我们为我们的 API 定义一个接入点,该接入点可在 TCP 端口 8080 的本地主机上使用(),使用 HTTP 作为传输,JSON 作为首选格式 (),并公开我们之前定义的接口 ()。