vue部署nginx上,访问首页正常,其他页面跳转报404错误
作者:互联网
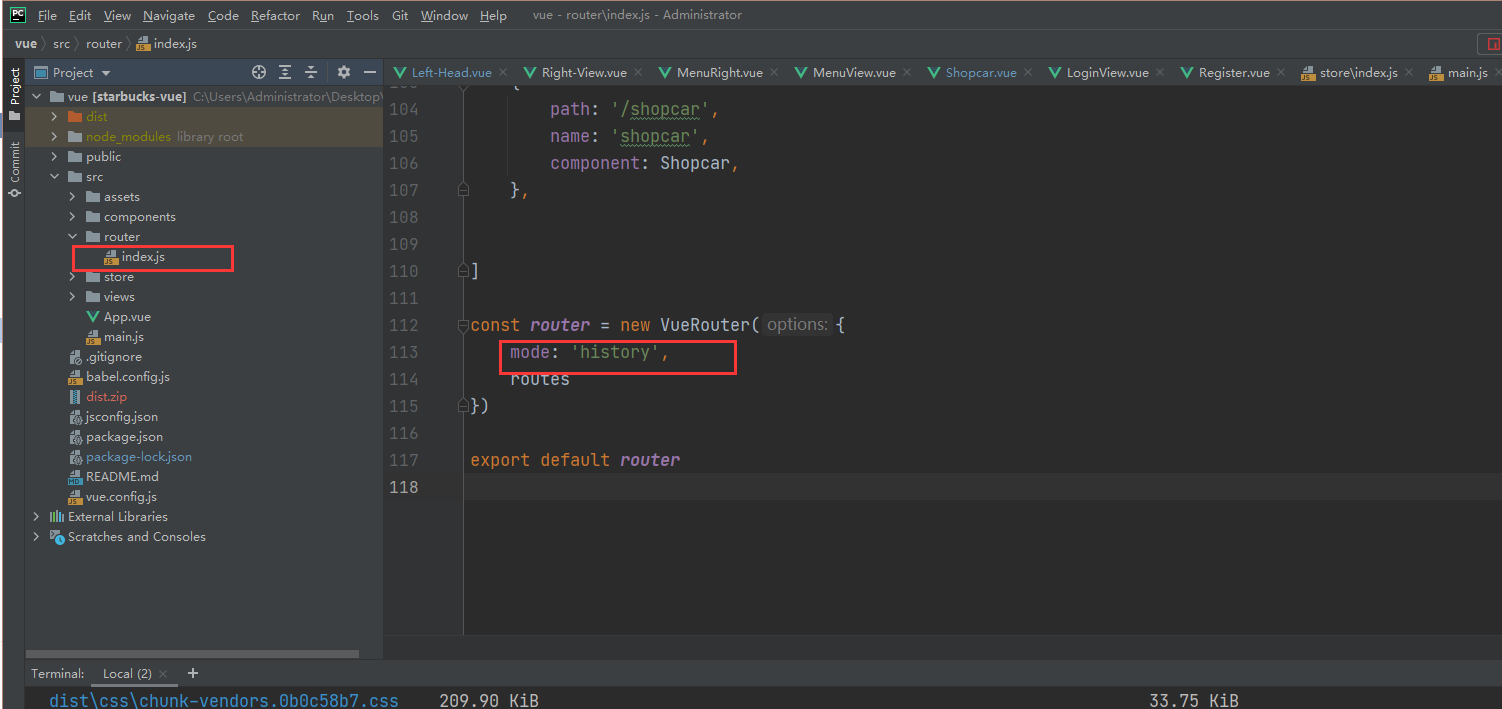
1.查看vue项目是否为history模式

如果如上图所示,则为history模式
2.问题原因
不过history的这种模式需要后台配置支持。比如、肖我们进行项目的主页的时候,一切正常,可以访问、但是当我们刷新页面或者真接访问路径的时候就会返回404,那是因为在hstory模式下,只是动态的通过js操作window.history来改变浏览器地址栏里的路径,并没有发起hitp请求,但是当我直接在浏览器里输入这个地址的时候,就一定要对服务器发起http请求,但是这个目标在服务器上又不存在,所以会返回404
3.如有用到a标签的跳转需要修改,如没有直接跳过
在vue项目中如有类似的a标签,请更改为服务器的地址
如:
<a href='http://127.0.0.1:8080/index/login'>
||改为
<a href='http://139.196.104.75/index/login'>
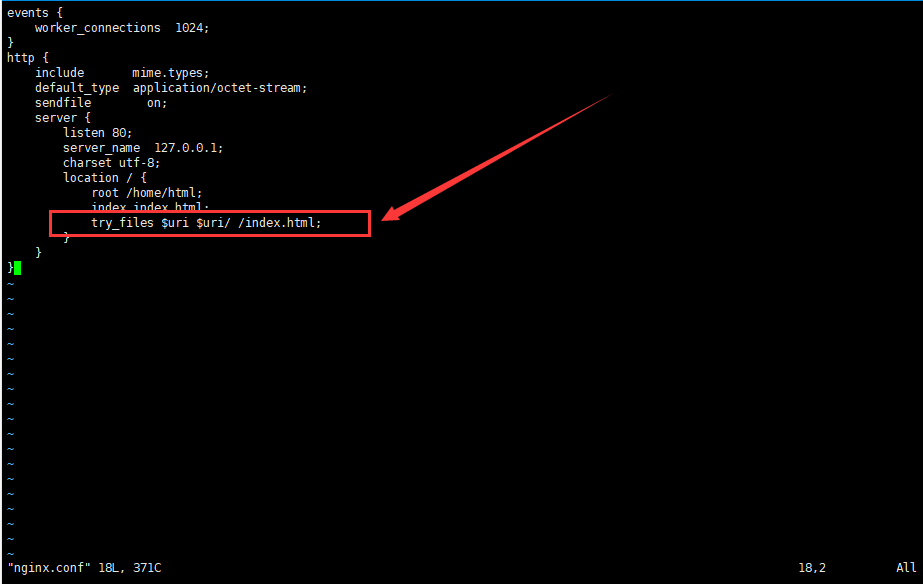
4.在服务器中的nginx配置文件中添加配置

try_files $uri $uri/ /index.html;
标签:vue,模式,nginx,404,服务器,history 来源: https://www.cnblogs.com/chunyouqudongwuyuan/p/16524428.html