如何在JavaScript中创建数据流程图
作者:互联网
dhtmlxDiagram是一个图表库,只需几行代码就能生成任何你需要的图表。借助自动布局和实时图编辑器,以整齐的层次结构可视化复杂数据。JavaScript dhtmlxDiagram允许您向Web应用程序中添加漂亮的交互式图表,图表和图形。借助这种轻巧而快速的组件,您的数据将以清晰直观的方式表示。
免费下载dhtmlxDiagram试用版【慧都网】
您是否曾经尝试用自然语言描述项目的工作流程或业务流程?您的工作效率很可能会很低,因为此类任务需要特殊的工具,例如JavaScript数据流程图。这是可以用DHTMLX图表生成的另一种有用的图表。有趣的是,即使不编写任何代码也可以做到!了解这篇文章中的所有详细信息。
什么是数据流程图
数据流程图(通常缩写为DFD)是用于结构化分析的流行数据可视化工具。这种类型的图表有助于清楚地呈现系统内的转换过程,由给定系统处理的数据或物理材料的集合,以及过程,存储库和外部世界之间的信息或材料流。
DFD可以具有旨在描述系统中某些复杂过程的多个分解级别。这些级别从基本的命名上下文图(仅提供一个关键流程即可提供数据流的整体视图)到更复杂的结构(标有从0开始的数字(低级DFD),并辅以多个子流程)有所不同。这种方法非常适合事务处理系统和功能密集型应用程序。
有几种符号定义用于显示数据流程图元素的特殊几何符号。所有符号之间的主要视觉差异在于呈现DFD过程。为此,Yourdon&Coad和Gane&Sarson这两种最受欢迎的符号类型分别使用圆形和圆角矩形。
现在,让我们考虑任何JavaScript数据流程图的四个主要组成部分以及构建此图表类型时应考虑的一些规则。
外部实体

它是一个图元素(也称为终结器),用于将数据引入系统或从中获取处理后的数据。该组件不是系统本身的一部分,它揭示了系统如何与外界通信。实体可以由各种对象表示,例如人,外部系统或组织。未经处理的信息不能在实体之间直接交换,也不能被任何实体从系统接收。实体以矩形表示,并以名词命名。
处理

信息流期间的任何数据更改都通过流程发生。它是最引人注目的DFD参数,它接收传入的数据并使用特定的操作(计算,排序等)生成输出。该图可以包括一个或多个过程,每个过程都以自己的方式处理数据。没有至少一个输入点和一个输出点,DFD进程将不存在(同一规则适用于数据存储)。流程通过数据存储进行交互,而不是通过流程之间的直接流进行交互。根据符号类型的不同,可以用圆形或圆角矩形说明此组件。通常,枚举的“动词+名词”组合用于标记DFD过程,以解释输入数据发生了什么。
数据存储

数据存储表示系统中可以由给定进程检索或产生的持久性数据存储库。显示为开放式矩形或两条平行线,数据存储区不会单独运行,而是始终与相关进程交互。未经修改,新数据不能出现在数据存储中或移动到外部实体或其他数据存储中。
数据流

它是一个有向箭头,指示图的其他元素之间的数据移动方向。每个箭头均通过文字加以说明,说明正在发送/接收的数据。
JavaScript数据流程图使分析各种类型和复杂程度的需求和模型系统变得更加容易,并有助于提高效率。DFD在提供数据如何在系统中移动的全局视图方面比其他工具更好。因此,此有用的图表经常被专业人员采用,以应用于不同的领域,例如:
- 软件开发
- 商业分析
- 项目管理建模
DHTMLX编写的JavaScript数据流程图的示例

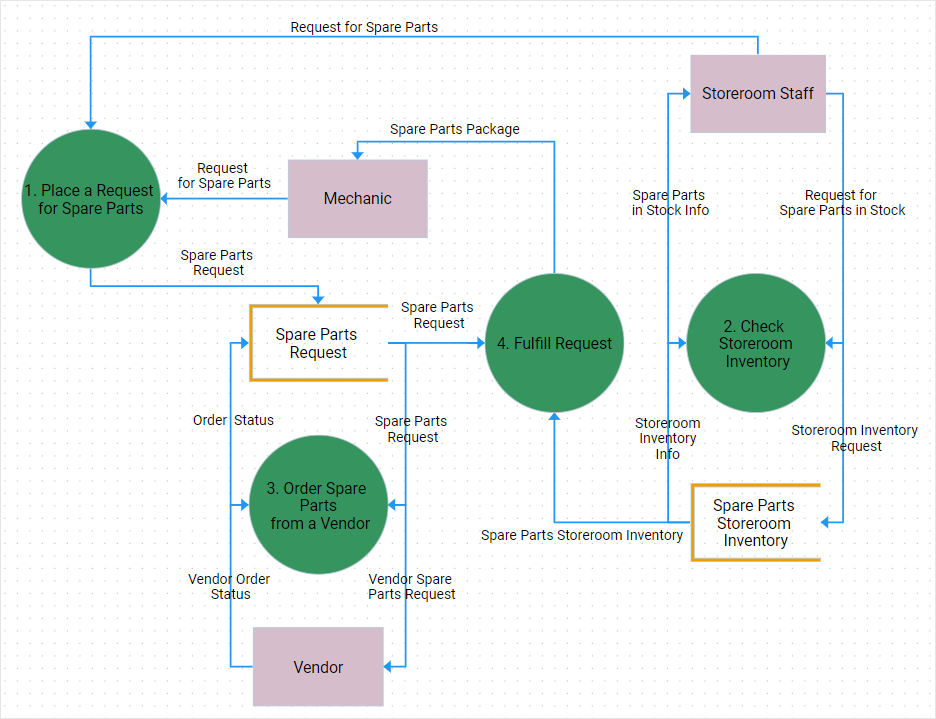
我们的示例使用Yourdon&Coad标记类型演示了运输公司的备件跟踪系统中信息和物理物料的流动。0级数据流程图的体系结构包括以下组件:
- 外部实体(机械,库房人员,供应商)显示了外部方如何与系统交互。机械师发送备件请求并接收备件包。可使用仓库人员和卖方分别提供的库存备件和订购备件信息来满足此请求。实体以淡粉红色矩形表示。
- 清楚描述提供一整套备件所需的操作顺序的过程。它们用枚举的绿色圆圈显示。
- 数据存储用于保存/检索零件请求和零件库库存的信息。这些元素以开放式矩形的形式显示。
- 数据流通过带有澄清说明的有向蓝线指定系统内信息的传输路径。
如何使用DHTMLX构建JavaScript数据流程图
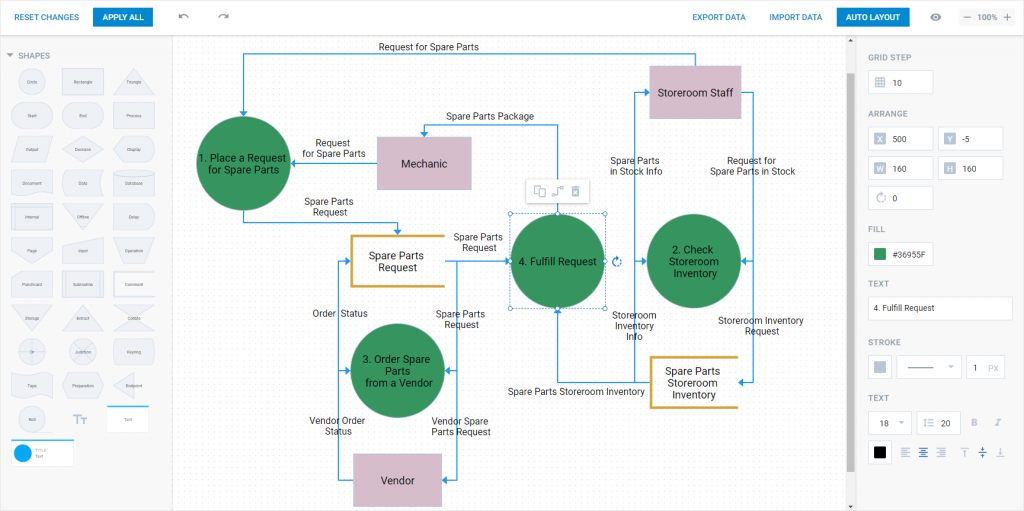
除了本指南中描述的传统编码方法外,DHTMLX Diagram还使您可以使用Diagram Editor快速创建JavaScript数据流程图。
这个功能丰富的工具可用于构建图,而无需进行编码操作。它提供了一组预定义的图形形状,连接器和编辑选项。如果您打算使用JavaScript和Yourdon&Coad以外的其他符号类型来构建数据流程图,则可以使用自定义形状轻松地丰富图编辑器。该编辑器可以平滑地集成到任何Web应用程序中,并可以通过灵活的API对其进行调整。
图表编辑器的用户友好界面有助于最大程度地缩短其学习曲线。通过工具栏中的导入选项将带有DFD的JSON文件

上传到DHTMLX图表编辑器,并使用我们的JavaScript数据流程图示例
现在,让我们看一下DHTMLX图的关键功能,这些功能将帮助您构建自己的JavaScript数据流程图。
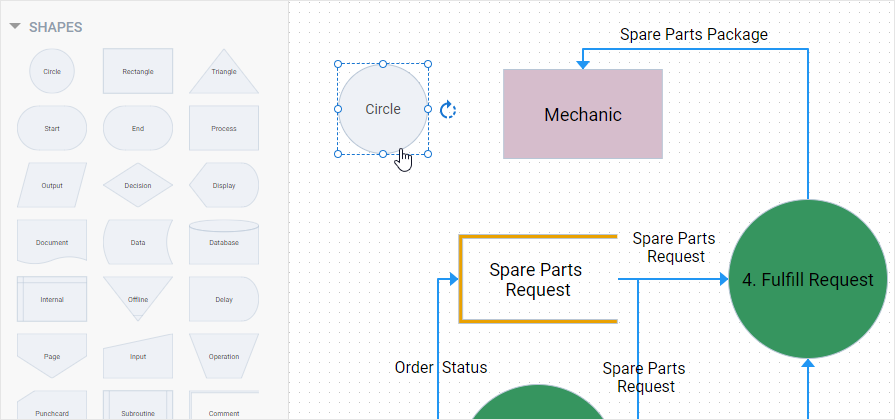
- 安排数据流程图的结构

使用左侧面板,可以添加创建数据流程图所需的所有内置形状。只需从显示的列表中拖动所需的形状,将其放在网格区域中,然后使用旋转功能将其正确定位。由于您需要每个DFD形状的多个实例,因此可以在单击形状时出现的相应选项的帮助下创建副本。如果您不想浪费时间分别调整每个形状,则此功能特别有用。要相互链接形状,应选择一个连接器,如上图所示。
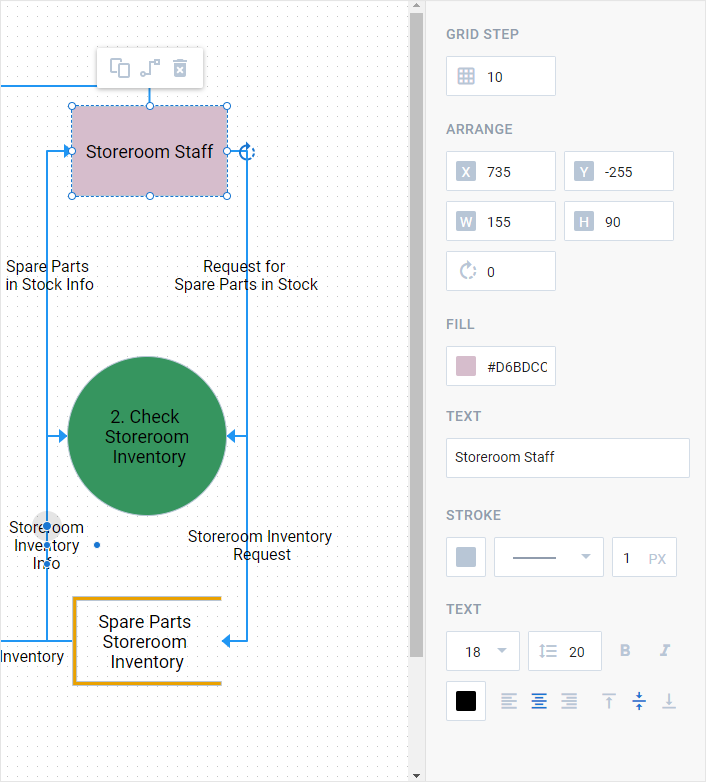
- 编辑数据流程图的节点和连接器

如果要使图表看起来唯一,则编辑器的右侧面板提供了许多编辑选项。例如,您可以为每个形状更精确地定义尺寸和位置,对形状和连接器应用笔触修改,更改颜色,并利用多种文本编辑功能。
- 导出和导入JavaScript数据流程图
图表准备就绪后,您可以通过导出功能与他人共享它,该功能允许将JavaScript数据流程图转换为PDF,PNG和JSON格式。并且,如果您发现有关如何使已完成的图更好的新想法,只需单击几下,即可将以JSON格式保存的图导入编辑器,并进行必要的更改。
如您所见,图编辑器是一个简单但有效的工具,可轻松为您的项目生成漂亮的数据流程图。
最后的话
在本指南中,我们回顾了JavaScript中数据流程图的主要特性,并学习了如何使用DHTMLX创建它。
综上所述,DHTMLX JavaScript图库可以扩展任何Web项目中的数据可视化功能。它带有丰富且直观的API,可通过编码进行图表绘制,并提供了Diagram Editor工具来完成这项工作而无需进行编程。
标签:流程图,创建,JavaScript,图表,DHTMLX,DFD,数据 来源: https://www.cnblogs.com/ypldbk/p/14229234.html