手把手教我如何开通微信小程序流量主广告?如何插入广告组件?
作者:互联网
开通流量主流程
 1)点击左侧导航栏的“流量主”进入专属模块
小程序累计独立访客(UV)1000以上,且无违规记录,即可开通流量主功能。
1)点击左侧导航栏的“流量主”进入专属模块
小程序累计独立访客(UV)1000以上,且无违规记录,即可开通流量主功能。
 2)点击“新建广告位”开始创建
输入广告位名称即可,如计划插入多个广告位,需要分别新建。
2)点击“新建广告位”开始创建
输入广告位名称即可,如计划插入多个广告位,需要分别新建。
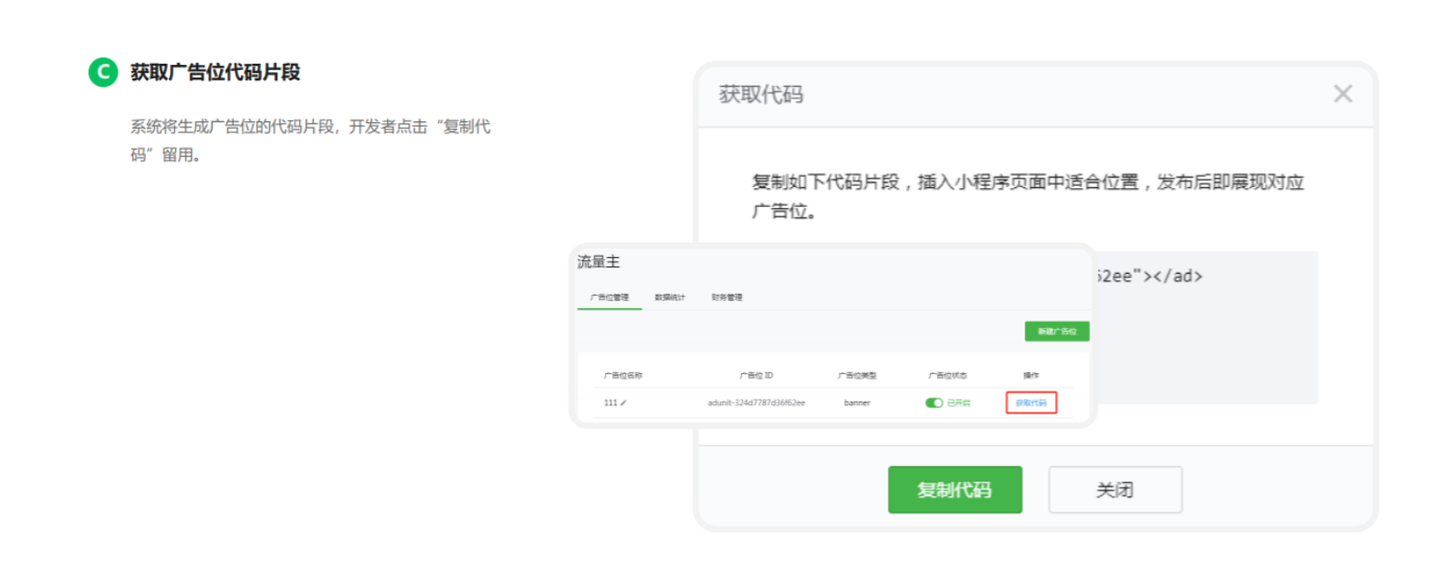
 3)获取广告位代码片段
系统将生成广告位的代码片段,开发者点击“复制代码”留用。
3)获取广告位代码片段
系统将生成广告位的代码片段,开发者点击“复制代码”留用。
 4)嵌入代码片段&测试&发布
嵌入代码片段至希望展示广告的位置,并在发布前通过测试预览广告位展示情况。 注:请务必完成主流机型的适配测试,由于适配原因带来的违规问题,将受到同等处罚。
①原生模板广告
.adContainer {
width: 100%;
}
<view class="adContainer">
<ad-custom unit-id="xxxx"></ad-custom>
</view>
4)嵌入代码片段&测试&发布
嵌入代码片段至希望展示广告的位置,并在发布前通过测试预览广告位展示情况。 注:请务必完成主流机型的适配测试,由于适配原因带来的违规问题,将受到同等处罚。
①原生模板广告
.adContainer {
width: 100%;
}
<view class="adContainer">
<ad-custom unit-id="xxxx"></ad-custom>
</view>
 ②插屏广告
let interstitialAd = null
Page({
onl oad() {
if(wx.createInterstitialAd){
//创建
interstitialAd = wx.createInterstitialAd({ adUnitId: 'xxxx' })
interstitialAd.onLoad(() => {
console.log('onLoad event emit')
//显示
interstitialAd.show().catch((err) => {
console.error(err)
})
})
interstitialAd.onError((err) => {
console.log('onError event emit', err)
})
interstitialAd.onClose((res) => {
console.log('onClose event emit', res)
})
}
}
})
②插屏广告
let interstitialAd = null
Page({
onl oad() {
if(wx.createInterstitialAd){
//创建
interstitialAd = wx.createInterstitialAd({ adUnitId: 'xxxx' })
interstitialAd.onLoad(() => {
console.log('onLoad event emit')
//显示
interstitialAd.show().catch((err) => {
console.error(err)
})
})
interstitialAd.onError((err) => {
console.log('onError event emit', err)
})
interstitialAd.onClose((res) => {
console.log('onClose event emit', res)
})
}
}
})
 ③激励视频广告
let rewardedVideoAd = null
Page({
onl oad() {
if(wx.createRewardedVideoAd){
rewardedVideoAd = wx.createRewardedVideoAd({ adUnitId: 'xxxx' })
rewardedVideoAd.onLoad(() => {
console.log('onLoad event emit')
})
rewardedVideoAd.onError((err) => {
console.log('onError event emit', err)
})
rewardedVideoAd.onClose((res) => {
console.log('onClose event emit', res)
const { isEnded } = res
//视频是否播放结束、可以向用户下发奖励
if (isEnded) {
//@todo 获得积分数据交互
}
})
}
},
showVideoAd() {
// 用户触发广告后,显示激励视频广告
if (rewardedVideoAd) {
rewardedVideoAd.show().catch(() => {
// 失败重试
rewardedVideoAd.load()
.then(() => rewardedVideoAd.show())
.catch(err => {
console.log('激励视频 广告显示失败')
})
})
}
},
})
<button type="default" bindtap="showVideoAd">观看完整视频广告</button>
③激励视频广告
let rewardedVideoAd = null
Page({
onl oad() {
if(wx.createRewardedVideoAd){
rewardedVideoAd = wx.createRewardedVideoAd({ adUnitId: 'xxxx' })
rewardedVideoAd.onLoad(() => {
console.log('onLoad event emit')
})
rewardedVideoAd.onError((err) => {
console.log('onError event emit', err)
})
rewardedVideoAd.onClose((res) => {
console.log('onClose event emit', res)
const { isEnded } = res
//视频是否播放结束、可以向用户下发奖励
if (isEnded) {
//@todo 获得积分数据交互
}
})
}
},
showVideoAd() {
// 用户触发广告后,显示激励视频广告
if (rewardedVideoAd) {
rewardedVideoAd.show().catch(() => {
// 失败重试
rewardedVideoAd.load()
.then(() => rewardedVideoAd.show())
.catch(err => {
console.log('激励视频 广告显示失败')
})
})
}
},
})
<button type="default" bindtap="showVideoAd">观看完整视频广告</button>


 总结
以上便是这次手把手教我开通小程序广告组件、接入场景与操作指引的学习笔记。多个页面接入同一种类型的流量主广告组件务必使用同一个adUnitId,不要问为什么,我也不知道,就是会提高单价曝光率。
总结
以上便是这次手把手教我开通小程序广告组件、接入场景与操作指引的学习笔记。多个页面接入同一种类型的流量主广告组件务必使用同一个adUnitId,不要问为什么,我也不知道,就是会提高单价曝光率。
标签:console,log,err,微信,广告位,广告,rewardedVideoAd,教我如何 来源: https://www.cnblogs.com/monstar/p/14147130.html