发个微信小程序的demo
作者:互联网
引言:微信小程序的发布已经有一周了,网上到处都炸开了锅,身为一个前端小菜鸟,觉得是时候提升一下格了, 于是乎,赶紧补一个小小的demo(微信小程序之小阅读),望勿喷!
进入项目
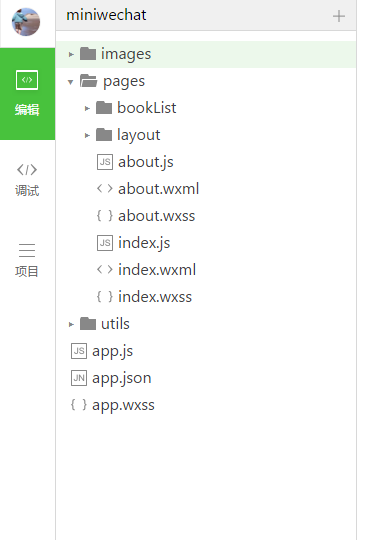
项目结构:
app.js、app.json是默认的配置文件,是必须的,具体的配置请看官方文档。
pages是存放小程序页面的文件夹。
.wxml相当于.html,每个.wxml文件对应一个.js和.wxss文件,命名必须相同。
.js文件是.wxml文件的逻辑文件。
.wxss文件是相当于.css是写样式的。
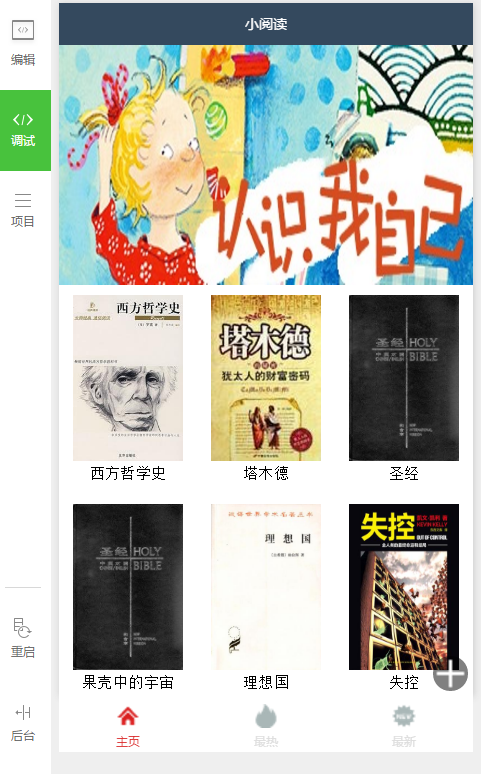
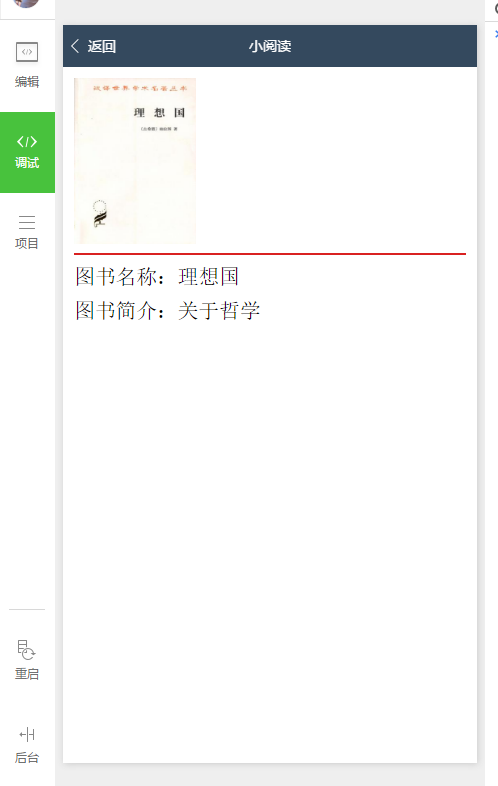
首页效果图:
伪动态页,哈哈
tab页面
由于,今天刚开始研究小程序,所以没有太多的东西分享,不过通过看文档和写这个demo,发现小程序很简单,确实很小,尤其是对前端人员,一看就懂了,基本上就是写手机端页面,h5和css,然后就是各种接口,当然js是少不了的,至于以后官方如何更新、迭代,那就不知道。
最后附上源码下载地址:微信小程序之小阅读
本文转载于:发个微信小程序的demo
标签:文件,wxml,微信,程序,js,demo,发个 来源: https://www.cnblogs.com/homehtml/p/12926544.html