新能力 | 云开发CMS内容管理系统,5分钟搞定小程序管理后台
作者:互联网
小程序·云开发的云调用能力,让用户可以免鉴权快速调用微信的开放能力,极大节约了开发成本。现在,大家期待已久的云开发 CMS 内容管理系统,终于上线啦!顺便提示,接下来还可以二次开发哦!
云开发 CMS 管理系统是什么?
云开发 CMS 内容管理系统是云开发提供的一个扩展程序,可以在云开发控制台一键安装在自己的云开发环境中,方便开发人员和内容运营者随时随地管理小程序 / Web 等多端云开发内容数据。不用编写代码就可以使用,还提供了 PC /移动端浏览器访问支持,支持文本、富文本、图片、文件、关联类型等多种类型的可视化编辑。

先来看看云开发CMS的"庐山真面目"
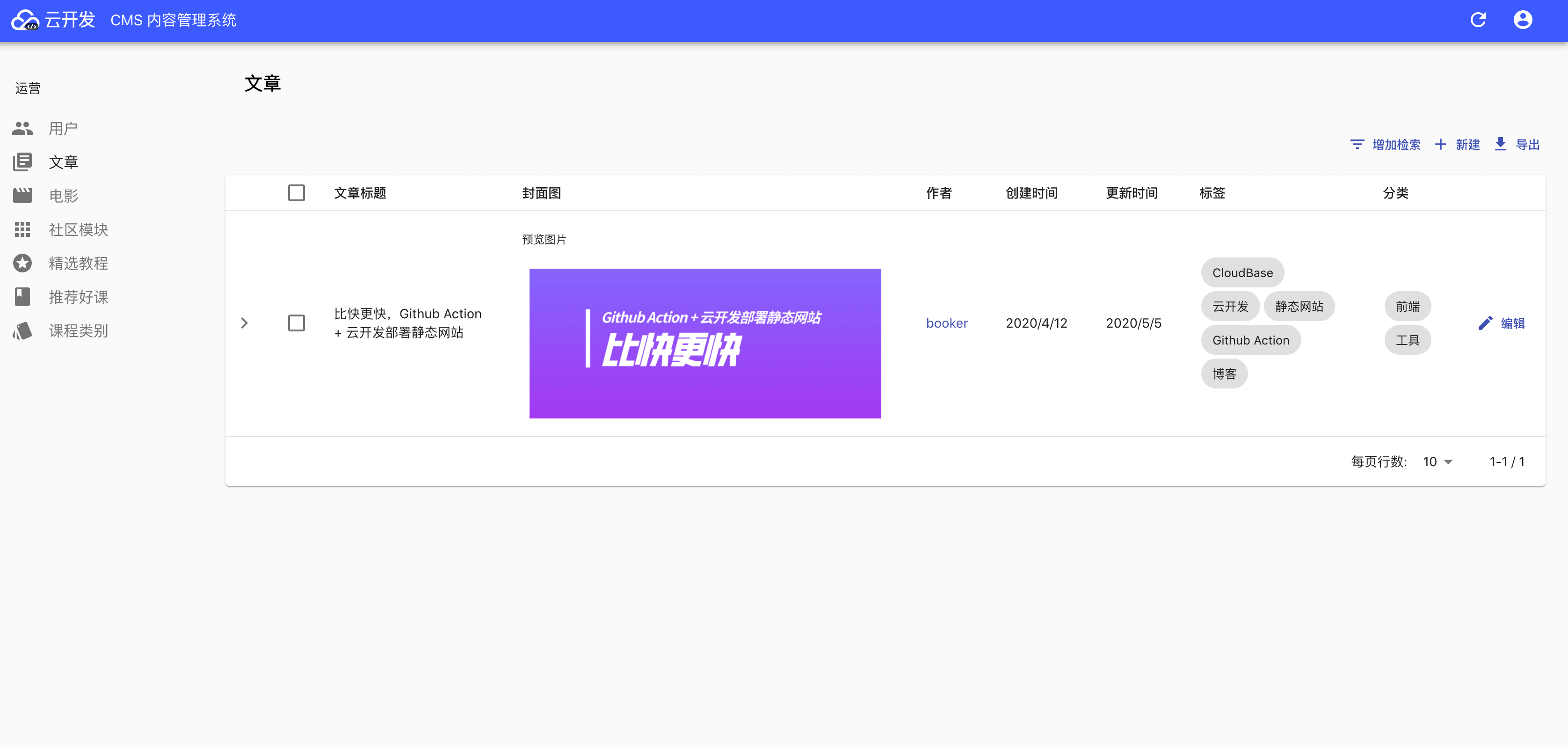
首先我们通过几张截图来直观感受一下 CMS 内容管理系统扩展:
图1 云开发控制台的安装界面截图

图2 安装并配置好内容的 CMS 内容管理系统界面演示

图3 CMS 内容管理系统界面的移动端演示

云开发 CMS 内容管理系统有哪些功能特性 ?
| 特性 | 介绍 |
|---|---|
| 免开发 | 基于后台建模配置生成内容管理界面,无须编写代码 |
| 多端适配 | 支持 PC/移动端访问和管理内容 |
| 功能丰富 | 支持文本、富文本、图片、文件 等多种类型内容的可视化编辑,并且支持内容关联 |
| 权限控制 | 系统基于管理员/运营者两种身份角色的访问控制 |
| 外部系统集成 | 支持 Webhook 接口,可以用于在运营修改修改内容后通知外部系统,如自动构建静态网站、发送通知等 |
| 数据源兼容 | 支持管理小程序/ Web / 移动端的云开发数据,支持管理已有数据集合,也可以在 CMS 后台创建新的内容和数据集合 |
| 部署简单 | 可在云开发控制台扩展管理界面一键部署和升级 |
什么场景下适合使用 CMS ?
1. 适用于需要为小程序应用增加一个运营管理后台的业务
小程序应用有偏运营方面的文章编辑和发布、运营活动配置、素材管理等数据管理需求,使用 CMS 扩展之后,不用手动线上修改 db 数据,也不用投入人力物力开发管理后台,可以随时随地使用自己环境下部署的 CMS 内容管理系统来管理,同时还支持区分管理员和运营者的身份权限。
2. 适用于快速开发内容型的网站应用、小程序应用等场景
CMS 内容管理系统还可以帮助开发者提升开发网站应用、小程序应用的效率,省去一部分后端开发工作。例如安装了CMS 扩展之后,解决了内容和数据的管理和生产问题,直接可以结合前端应用框架读取 db 数据进行渲染。例如基于 CMS 可以快速开发博客、企业官网等小程序/网站应用,最后悄悄透露一下,云开发的官网 (http://cloudbase.net/) 就是基于 CMS 扩展 + Next.js + 云开发静态托管搭建和部署的。
如何安装和使用 CMS ?
第一步:切换为按量付费
由于 CMS 扩展需要用到静态网站托管资源,必须在按量计费的环境下才可以部署,因此首先要切换计费方式为按量付费。
1. 微信小程序开发者
-
登录微信开发者工具-云开发控制台
-
在【云开发控制台】-【设置】-【环境设置】-【支付方式】中点击切换【按量付费】即可。
注意:这里需要先保证腾讯云账户中是有充值金额的哦~

2. 腾讯云开发者
-
登录腾讯云云开发控制台
-
在【云开发 CloudBase 控制台】-【环境】-【资源购买】-【计费模式】中点击【切换按量付费】即可。

第二步:在腾讯云控制台安装扩展
- 登录腾讯云控制台
微信小程序开发者需要使用微信公众号登录
- 在【云开发 CloudBase 控制台】-【扩展能力】-【扩展管理】中找到 CMS内容管理系统 扩展进行安装
- 安装时需要进行资源的授权和扩展程序的配置,比如管理员和运营者的账号密码配置等,同时需要提供自定义登录的密钥,可以点击自定义登录密钥旁边的小图标了解如何填写。

第三步:使用 CMS 内容管理系统
完成【CMS内容管理系统】的安装以后,然后访问该扩展的管理页,可以在【扩展运行方式】Tab 查看使用指引,依照文档完成 CMS 的使用,下面简单介绍一下快速上手的步骤,更多细节可以参考运行方式。

访问 CMS 系统
CMS 扩展已经部署在当前环境下的静态网站托管中,访问路径为“静态托管的默认域名+安装设置的部署路径”
访问地址的格式如下:
云开发静态托管默认域名/部署路径,例如 https://xxxx.tcloudbaseapp.com/tcb-cms/
账号登录
打开 CMS 系统后首先会提示需要登录,我们首先使用使用安装扩展时设置的管理员账号和密码进行登录
内容建模
登录成功后,首先需要进行内容的建模设置,例如我们想为自己的博客应用(小程序/网站)来生成管理界面。
假设当前已有一个管理 文章的数据库集合 articles,我们可以在 CMS 管理后台新建一个 “文章” 内容(如果新建内容的时候指定的集合名不存在,CMS 扩展会自动新建集合)来生成“文章”类型的内容管理界面。
假设数据库集合 articles 的结构如下:
| 字段名 | 类型 | 描述 |
|---|---|---|
| _id | ID | 文章唯一 id |
| name | String | 文章标题 |
| cover | String | 封面图,这里存放云开发的存储的文件的 cloudID |
| content | String | 文章内容,采用 markdown 格式 |
| author | ID | 作者的用户 id |
| createTime | DateTime | 创建时间 |
| updateTime | DateTime | 更新时间 |
| tag | String[] | 标签,例如 ["serverless","cms"] |
| category | String[] | 分类,例如 ["前端","开发"] |
我们在“内容设置”中点击“新建”来创建“文章”类型时,可以对照上面的集合数据把字段类型和字段的限制进行配置,例如封面图可以直接选择 “图片”字段类型,文章内容可以直接选择 “Markdown” 类型,这样在生成的管理界面里可以直接上传图片和通过编辑器编写文章,保存在数据库集合的时候,依然会保存为数据库支持的类型,图片会存储为云存储的 CloudID, 内容会存储为字符串等。

创建并保存之后会自动刷新生成”文章“的运营界面
管理内容
接下来就可以进行运营管理内容操作了,可以使用运营者身份登录,对新创建的“文章”进行操作,我们可以新建一篇文章。

文章发布成功后,即可在文章列表中看到这篇文章

使用内容数据
采用 CMS 管理的内容,依然可以通过云开发各端 SDK 进行访问(需要注意的是在前端访问时,需要正确设置数据库的安全规则设置,例如设置为所有用户可读,仅创建者可写)。
例如,在上面的例子里,我们需要在云函数中获取文章的标签是 CloudBase 的最新 10 条文章,可以采用以下代码来获取数据:
db.collection("articles")
.where({ tag: "CloudBase" })
.orderBy("createTime", "desc")
.limit(10)
.get();
获取到内容数据就可以在各种场景使用了,比如在小程序/ Web 中构建应用和网站,具体的CMS + 应用开发的实践可以关注后期我们的实践教程。

后续,云开发CMS内容管理系统将支持二次开发,用户可以自由定制自己的管理后台。云开发将始终坚持,为开发者提供一站式云服务!

最后,小编赠上《5分钟部署云开发CMS系统》教程,帮助大家快快上车!
视频链接:
https://v.qq.com/x/page/f09687on1qv.html
文档链接 :(CMS 内容管理系统链接)
https://cloud.tencent.com/document/product/876/44547
公众号:腾讯云云开发
腾讯云云开发:https://cloudbase.net
云开发控制台:https://console.cloud.tencent.com/tcb?from=12304
☁
更多精彩
扫描二维码了解更多

标签:搞定,程序管理,管理系统,扩展,开发,内容,控制台,CMS 来源: https://www.cnblogs.com/CloudBase/p/12915159.html