利用angular4和nodejs-express构建一个简单的网站(四)—angular路由初步
作者:互联网
上一篇文章对用户发来的注册和登录信息进行了处理,并实现了将注册用户信息插入到mysql数据库的数据表和从mysql数据库的数据表中查询到用户的登录信息并返回用户认证信息,从这篇起,开始构建前端的登录和注册页面,并实现angular路由。
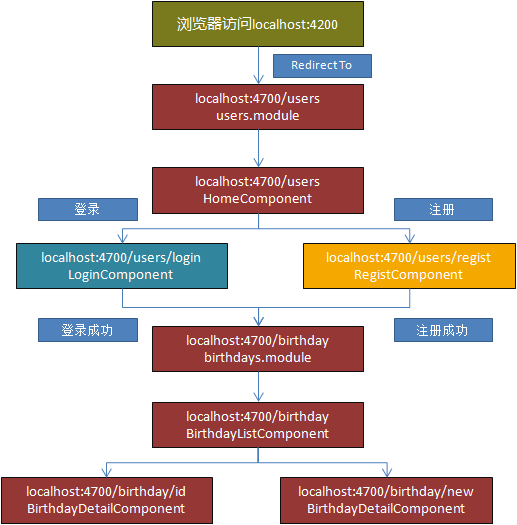
为了让大家能够方便理解,我简单的画了一张我这个程序的路由分析图:
创建初始页面并设置总路由
初始页面app.component.html的代码如下:
<div class="bg">
<div class="jumbotron jumbotron-fluid text-center">
<div class="container">
<h1 class="display-3">{{title}}</h1>
<p class="lead">{{lead}}</p>
<hr class="my-4">
<p class="content">{{content}}
</p>
</div>
</div>
<router-outlet></router-outlet>
</div>它是由一个bootstrap的jumbotron组件和一个router-outlet组成,在jumbotron中的标题、lead和内容应该随着导航到不同的页面而改变,所以我将这3个标签的内容分别用插值表达式title、lead、content代替。为了做到这一点,我创建了一个JumbotronServive服务提供商,通过rxjs的消息推送来实现。JumbotronServive的代码如下:
import { Injectable } from '@angular/core';
import { Subject } from 'rxjs/Subject';
export class Jumbotron{
constructor(
public title:string,
public lead:string,
public content:string
){}
}
@Injectable()
export class JumbotronServive{
private jumbSource = new Subject<Jumbotron>();
jumb$ = this.jumbSource.asObservable();
setJumbotron(jumb: Jumbotron){
this.jumbSource.next(jumb);
}
}首先创建了一个Jumbotron类,包含3个属性title、lead、content分别对应jumbotron中的标题、lead和内容,然后写一个服务提供商类,在这个类中声明了一个rxjs的Subject对象(Subject是允许值被多播到多个观察者的一种特殊的Observable),然后调用Subject的asObservable()声明一个Observable对象jumb$来订阅Subject发送的消息。最后声明一个setJumbotron来发送修改过的Jumbotron对象。在AppComponent类中,我们就可以订阅并更改jumbotron中的标题、lead和内容。代码如下:
jumServ.jumb$.subscribe(
jumb=>{
this.title = jumb.title;
this.lead = jumb.lead;
this.content = jumb.content;
});router-outlet:路由出口,用于标记该在哪里显示视图,也就是说导航到的所有路由视图都会在<router-outlet></router-outlet>标签中显示。
angular-cli(以下简称ng)已经为我们写好了基本的AppModule(Angular程序的根模块,Angular通过引导根模块来启动该应用),在这里列出看一下:
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { NgbModule } from '@ng-bootstrap/ng-bootstrap';
import { AppComponent } from './app.component';
@NgModule({
declarations: [
AppComponent,
],
imports: [
BrowserModule,
NgbModule.forRoot(),
AppRoutingModule
],
providers: [
JumbotronServive,
],
bootstrap: [AppComponent]
})
export class AppModule { }@NgModule装饰器将AppModule标记为 Angular 模块类(也叫NgModule类)。 @NgModule接受一个元数据对象,告诉 Angular 如何编译和启动应用。
@NgModule有以下属性:
- imports — 本模块声明的组件模板需要的类所在的其它模块,其中最重要的是BrowserModule,这个在每个在浏览器中运行应用都需要它。
- declarations —声明本模块中拥有的视图类,在AppModule中定义了应用的唯一组件AppComponent。
- bootstrap — 根组件,Angular 创建它并插入index.html宿主页面。
- providers - 服务的创建者,并加入到全局服务列表中,可用于应用任何部分,在这里加入了JumbotronServive,用于提供bootstrap的jumbotron组件中title、lead、content的更新。
AppRoutingModule是应用的路由模块,具体代码:
import { NgModule } from '@angular/core';
import { RouterModule, Routes } from '@angular/router';
import { PageNotFoundComponent } from './page-not-found.component';
const appRoutes: Routes = [
{
path:'',
redirectTo:'/users',
pathMatch:'full'
},
{path: '**', component: PageNotFoundComponent}
];
@NgModule({
imports: [
RouterModule.forRoot(appRoutes)
],
exports:[
RouterModule
]
})
export class AppRoutingModule{}首先定义个路由数组,其中的路由对象包括路由路径(path)、和路由对应的组件(component),因为我们的网站一打开就进入用户管理界面,在导航到首页时需要直接跳转到users路由,首页路由('')没有对应组件,而是直接跳转到users路由。path:'**'路由的作用是在找不到任何路由时,访问PageNotFoundComponent组件。
定义路由数组后,用@NgModule装饰器导入RouterModule,并将路由数组传递给RouterModule的forRoot数组。
最后导出RouterModule模块。
标签:jumb,lead,nodejs,express,angular4,NgModule,import,angular,路由 来源: https://www.cnblogs.com/homehtml/p/12825254.html