javascript
作者:互联网
目录
一.什么是JavaScript
- 前端的一门脚本编程语言,也叫ECMAscript,当前使用较多的是5.1和6
- node.js:支持前端js代码,在后端服务器上运行
- 和java没有关系,只是为了蹭热度,取名JavaScript
- js代码默认是以分号作为结束符,不写通常情况下没事
二.注释
1.单行注释://注释内容
2.多行注释:/* */
三.引入方式
1.script标签内联
2.script标签外联
四.变量
(一)变量声明
1.var:无论在哪里声明都是全局有效
2.let:在局部声明就是局部有效,全局声明就是全局有效
3.const:声明的变量未常量,无法被修改
var name='yqliu'
let age=18
const pi=3.14(二)命名规范
1.数字,字母,下划线和$
2.不能使用关键字
3.推荐使用驼峰体
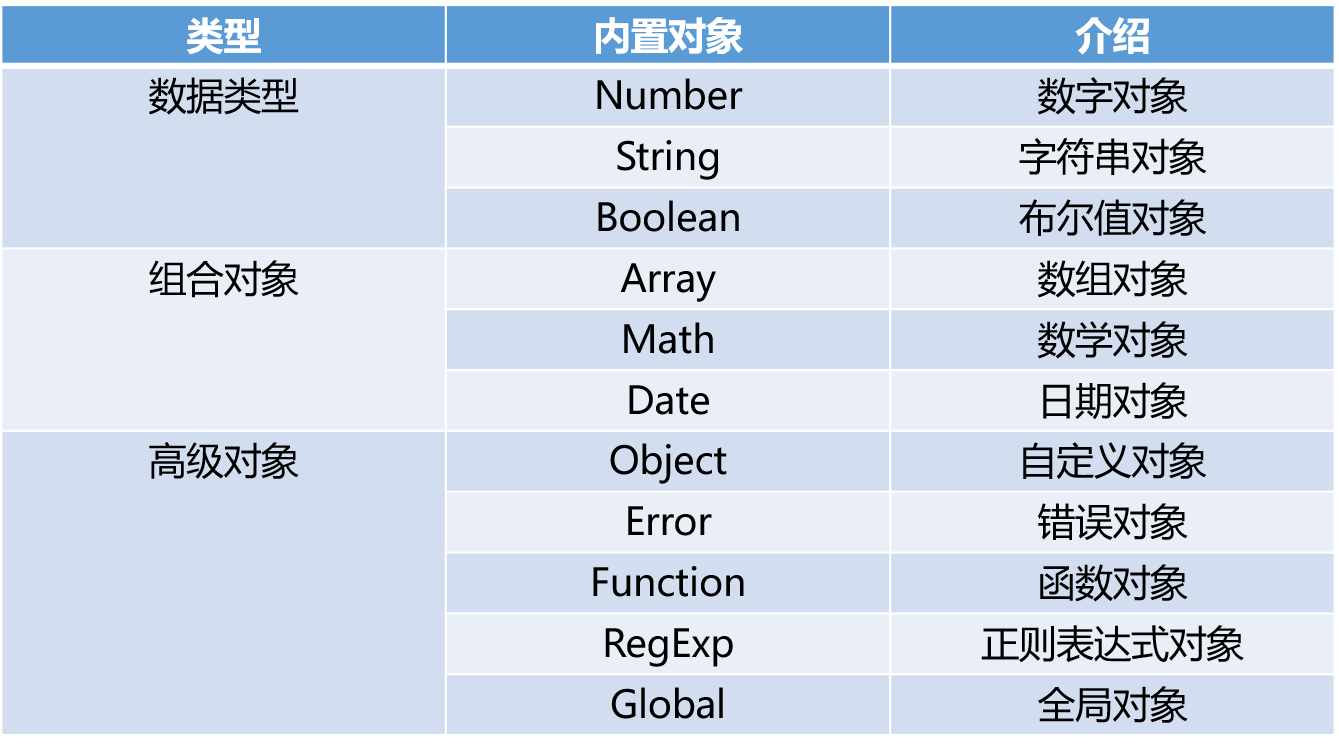
五.数据类型
(一)数值类型Number
1.Number:包含整型和浮点型
2.NaN:表示不是一个数字
(1)方法
1.parseInt:将字符转换成数字
2.parseFloat:将字符串转换成数字
var x=1;
typeof x;
var y='123';
parseInt(y);
var z='123.123.123.3'
parseFloat(z);(二)字符串类型string
(1)方法
1.length:长度
2.trim():移除两边空白,可自定义字符
3.trimLeft()
4.trimRight()
5.charAt(n)
6.concat()
7.indexOf()
8.substring()
9.slice:
10.toLowerCase()
11.toUpperCase()
12.splite()
(2)模板字符串`和$
字符串中嵌入变量
var name='wick',time='today';
`hello ${name},how are you ${time}`(三)对象object
1.所有事物都是对象(字符串,数字,数组,日期)
2.对象时带有属性和方法的特殊数据类型

(1)数组
相对于python中的列表
1.length:数组大小
2.push
3.pop
4.unshift
5.shift
6.slice
7.reverse
8.join
9.concat
10.sort
11.forEach
12.splice
13.map
var arr1=[1,2,3,4]
arr1.forEach(function(value,index,arr)
{
console.log(value,index,arr)
}
)
arr1.map(function(value,index,arr)
{return value+1}
)(2)自定义对象
1.JavaScript的对象(Object)本质上是键值对的集合,但是只能用字符串作为键
var dic={'a':1,'b':2}
typeof dic;
dic.a//1
dic['a']//1
var person =new Object();
person.name='yqliu';
person.age=18
2.Date对象的方法
var d = new Date();
//getDate() 获取日
//getDay () 获取星期
//getMonth () 获取月(0-11)
//getFullYear () 获取完整年份
//getYear () 获取年
//getHours () 获取小时
//getMinutes () 获取分钟
//getSeconds () 获取秒
//getMilliseconds () 获取毫秒
//getTime () 返回累计毫秒数(从1970/1/1午夜)3.json对象
var str1='{"name":"yqliu","age":18}';
var obj1={"name":"yqliu","age":18};
//JSON字符串转换成对象
var obj=JSON.parse(str1);
//对象转换成JSON字符串
var str=JSON.stringify(obj1);4.RegExp对象
// 定义正则表达式两种方式
var reg1 = new RegExp("^[a-zA-Z][a-zA-Z0-9]{5,11}");
var reg2 = /^[a-zA-Z][a-zA-Z0-9]{5,9}$/;
// 正则校验数据
reg1.test('jason666')
reg2.test('jason666')
/*第一个注意事项,正则表达式中不能有空格*/
// 全局匹配
var s1 = 'egondsb dsb dsb';
s1.match(/s/)
s1.match(/s/g)
var reg2 = /^[a-zA-Z][a-zA-Z0-9]{5,9}$/g
reg2.test('egondsb');
reg2.test('egondsb');
reg2.lastIndex;
/*第二个注意事项,全局匹配时有一个lastIndex属性*/
// 校验时不传参数
var reg2 = /^[a-zA-Z][a-zA-Z0-9]{5,9}$/
reg2.test();
reg2.test(undefined);
var reg3 = /undefined/;
reg3.test();
RegExp七流程控制
(一)if 判断
(1)单分支
var a = 10;
if (a>5){
console.log('yes');
}else{
console.log('no');
}(2)多分支
var a=10
if (a>5){
console.log('a>5');
}else if(a<5){
console.log('a<5')
}else{
console.log('a=5')
}(二).switch判断
switch中的case子语句通常都会加break语句,否则程序会继续执行后续case中的语句
var day=new Date().getDay();
switch (day){
case 0:
console.log('星期天');
break;
case 1:
console.log('星期一');
break
}(三).for 循环
for (let i=0;i<10;i++){
console.log(i);
}(四).while循环
var i=0;
while (i<10){
console.log(i);
i++;
}(五).三元表达式
var a=1;
var b=2;
var c=a>b?a:b;
八函数
(一)分类
1.函数只能返回一个值,如果返回多个值,只能将其放在数组对象中返回
2.arguments相当于一个包含传入参数的数组
//无参函数
function f1(){
console.log('hello world')
}
//有参函数
function f2(a,b){
console.log(arguments);
console.log(arguments.length);
console.log(a,b);
}
//带返回值的函数
function sum(a,b){
return a+b;
}
sum(1,2);
//匿名函数
var sum=function(a,b){
return a+b;
}
标签:console,log,javascript,reg2,zA,test,var 来源: https://www.cnblogs.com/ztzdhbg/p/11891534.html