在 Appsmith 中创建管理面板
作者:互联网
在这个演示中,我们将展示 VulcanSQL 和 Appsmith 如何毫不费力地创建数据 API 和构建应用程序。Appsmith 是一个功能强大的开源开发人员工具,可简化仪表板和数据库界面等内部工具的创建。通过拖放功能,Appsmith 可实现快速且可定制的 UI 设计。通过将VulcanSQL的数据API与Appsmith相结合,您可以快速开发和部署用户友好的应用程序。
理访问并防止信息泄露
应以安全的方式管理表共享,以限制对所有数据的访问并防止敏感信息的传播。确保数据在整个生命周期中的机密性、完整性和可用性至关重要。
不适合应用程序的数据湖或数据仓库
数据湖和数据仓库可能不适合需要快速频繁数据访问的应用程序。如今,用户希望更快、更频繁地访问数据,以进行实时分析和数据驱动型决策。
成本难以控制
频繁和快速的数据访问带来的挑战之一是与之相关的成本增加。处理大量数据并提供实时访问可能会导致更高的基础架构成本和资源利用率。组织需要仔细优化其数据访问策略,以平衡速度与成本效率的需求。
为什么选择VulcanSQL
数据访问限制
借助 VulcanSQL 的动态参数功能,用户可以精确控制他们访问的数据。这增强了数据隐私并减少了数据传输,从而提高了效率和安全性。此外,VulcanSQL的数据隐理通过加密和访问控制确保对敏感信息的保护。
通过缓存机制增强性能
为了应对低延迟的挑战,VulcanSQL使用DuckDB实现了缓存机制。此缓存层允许 VulcanSQL 从 DuckDB 同步数据并将其提供给用户,而无需重复连接到数据源。
使用缓存层优化成本
通过利用DuckDB缓存层,VulcanSQL显着减少了大多数查询从数据仓库获取数据的需求。这样可以节省成本,因为它最大限度地减少了查询数据仓库所消耗的资源。相反,VulcanSQL可以直接从DuckDB缓存中检索数据,这提供了更快的访问速度,并且消除了对数据仓库的频繁查询的需要。此缓存机制可提高性能,并有助于优化数据检索和处理的成本。
先决条件
要成功完成本指南,您需要:
- 安装 VulcanSQL (安装)
- 应用史密斯帐户(注册应用史密斯云))
演示:VulcanSQL + Appsmith
设置您的 VulcanSQL 入门项目
首先,您需要按照说明创建一个初始化模板:https://vulcansql.com/docs/develop/init
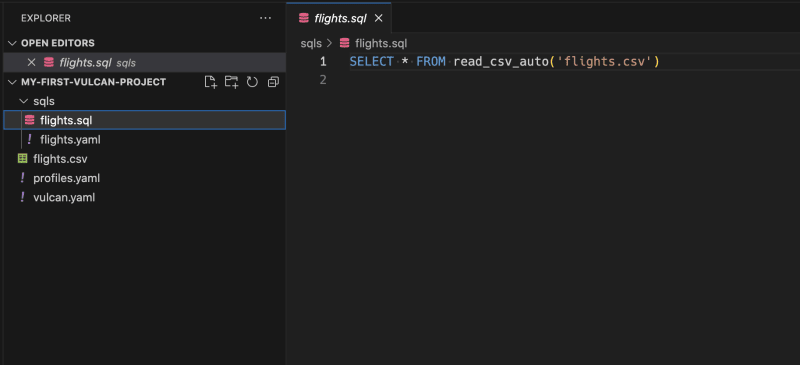
下面是它的外观:

在这种情况下,我们将使用food_prices_2020.csv进行练习。
编写 SQL 查询
借助 VulcanSQL 的过滤功能,您可以有选择地向应用程序公开特定数据。在我们的示例中,我们有一个名为 food_prices_2020.csv 的数据集,但我们只想显示水果价格。为了实现这一点,我们可以动态添加一个参数来指定所需的数据过滤。filter
在 中,我们定义了需要在请求中传递的参数:food.yaml
urlPath: /foodrequest: - fieldName: filter fieldIn: query description: filter Fruit or Vegetablesample: profile: duckdbprofiles: - duckdb
在 中,我们可以使用语法有条件地查询数据。food.sqlif/endif
SELECT * FROM read_csv_auto('data/food_prices_2020.csv'){% if context.params.filter %} WHERE type = {{context.params.filter}}{% endif %}
向数据操作添加参数提供了一种快速且语义的方式来控制和过滤数据的准确性。通过指定参数,我们可以精确地检索所需的信息,并确保结果符合我们的特定要求。
对于云上的那些数据源:
在低延迟场景中,VulcanSQL 为存储在数据仓库或数据湖中的数据源提供了缓存机制。通过缓存数据集,可以降低从原始源检索数据的频率,从而提高性能。要了解有关 VulcanSQL 的缓存功能及其用法的更多信息,请参阅有关缓存数据集的文档。
使用语法可以同样简单:cache/endcache
{% cache %}SELECT * FROM cached_food{% if context.params.filter %} WHERE type = {{context.params.filter}}{% endif %}{% endcache %}
设置应用程序
现在我们开始设置 Appsmith。
创建 Appsmith 帐户后,它将直接帮助创建并导航到 .My first application
我们将一个选择小部件添加到画布并命名它,以便在下一步中为 REST API 准备参数。在“选项”部分中,我们添加用于筛选数据的值,并将默认选定值设置为 .将选择标签命名为 。foodTypeFruitVegetableFruitFood Type
然后,我们在“资源管理器”选项卡的侧边栏上选择“+ 新建数据源”。Appsmith 为开发人员提供数据源。在这种情况下,我们选择 REST API 来使用 VulcanSQL Data API 作为数据源。
导航到“查询/JS”部分后,我们将名称编辑为 。添加之前在 VulcanSQL 中创建的 API。在筛选器键值中包含动态参数。这将使 API 能够与食物类型选择进行交互。getFruits{{foodType.selectedOptionValue}}
回到选择,我们需要添加事件以与 API 的过滤参数进行交互。向下滚动到“事件”部分并将事件添加到 onOptionChange,选择“执行查询>”。getFruits
设置数据源后,我们可以将表格拖到画布上,然后在右侧边栏的表格中选择数据。完成后,可以单击屏幕右上角的“部署”按钮以部署应用程序并在视图模式下对其进行测试。getFruits
下面是部署的结果。
结论
就是这样!我们的简单示例到此结束:Vulcan+Appsmith Demo。
为了确保快速无缝的体验,我们邀请您在 CodeSandbox 上试用我们的 VulcanSQL 演示模板。通过使用VulcanSQL和Appsmith,您可以充分体验它们的强大功能。享受 VulcanSQL 和 Appsmith 为您的数据操作带来的好处和效率。