VSCode 配置文件:优化您的编码环境
作者:互联网
什么是 VSCode 配置文件?
配置文件是 VS Code 中的一项有用功能,可用于保存不同的首选项和配置集并在其中切换。这允许在开发环境之间轻松切换,而无需手动调整设置。
在没有配置文件的情况下共享设置需要创建一个文件夹,其中包含用于编辑器设置的文件和用于推荐扩展名的文件。若要共享此设置,需要将文件夹复制到要使用这些设置的每个工作区。.vscodesettings.jsonextensions.json.vscode
项目配置文件可以有单独的一组
- 设置
- 键绑定
- 扩展
- 颜色主题
配置文件如何使开发受益?
React 和 Ruby 示例
配置文件允许您将这些环境分开。
如果您正在处理具有 React 前端和 Ruby 后端的项目,则可能需要为每个扩展和设置使用不同的扩展和设置。对于 React 前端项目,您可能需要安装 ESLint 和 Prettier 等扩展。对于使用 Ruby 的后端项目,您可能需要安装 Ruby 和 Solargraph 等扩展。
高效的工作空间管理
配置文件允许您为每个项目或任务创建具有独特配置和首选项的工作区,通过专用环境和必要的设置保持井井有条和高效。
定制开发环境
通过使用前端和后端开发所需的扩展和设置创建不同的配置文件来自定义开发环境。根据当前任务在配置文件之间切换。
协作
在团队中工作时,您可以与同事共享您的个人资料,这有助于确保跨开发环境的一致性。如果您正在处理具有一组特定要求的项目,这可能特别有用,因为每个人都可以使用相同的配置文件来确保一致的开发体验。
快速简便的设置
如果需要设置新的开发环境,可以导入已创建的配置文件,而不是从头开始。这可以通过提供您知道运行良好的预配置环境来节省您的时间和精力。
核心配置文件
核心配置文件可以在新开发人员入职时节省时间和精力。该配置文件将包括标准配置和首选项,因此开发人员不必调整每个设置或扩展。核心配置文件通过确保所有开发人员使用相同的设置和配置来提高一致性并减少错误。
故障 排除
在开发环境中遇到问题时,可以创建新的配置文件并测试不同的配置和设置,而不会影响其他配置文件。这可以帮助您识别和解决问题,而无需撤消对主配置文件的更改。
如何创建和编辑配置文件
如果尚未创建配置文件,VS Code 会将当前配置保存为配置文件。Default
-
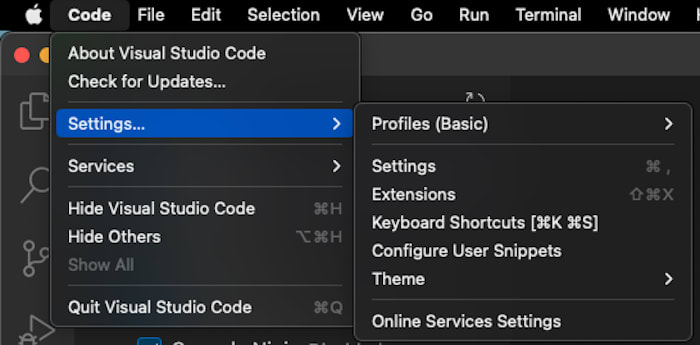
要创建新的配置文件,您可以使用
-
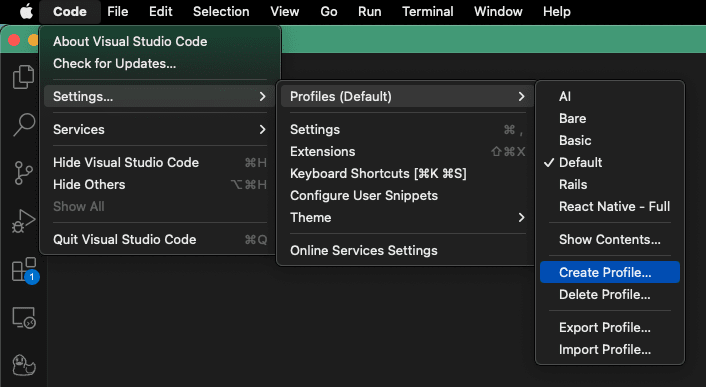
“文件>设置”>“配置文件”>“创建配置文件”菜单项(“在 macOS 上创建配置文件”>“代码>设置”>配置文件“)。

-
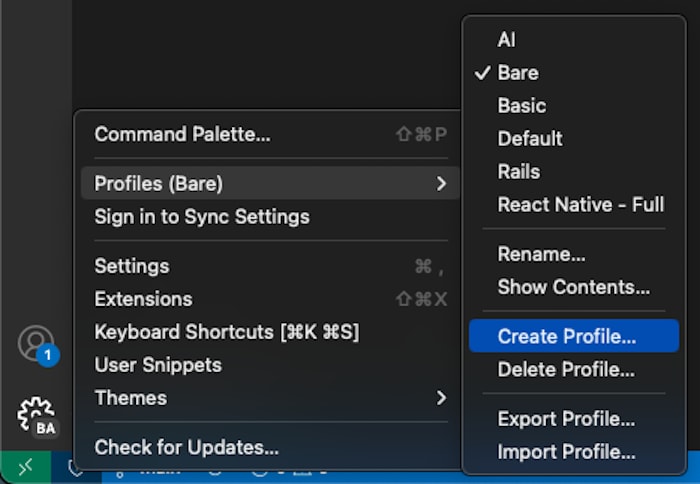
“配置文件”命令菜单通过活动栏右下角的“管理
齿轮”按钮。
-
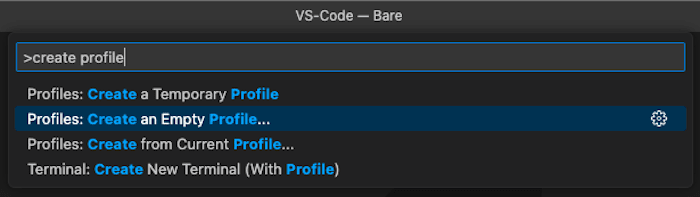
“配置文件: 从命令面板创建配置文件”命令。

-
-
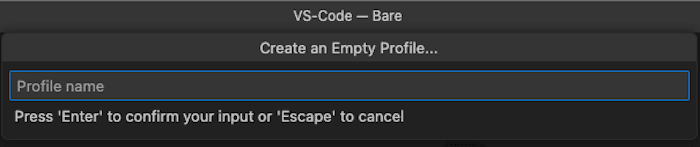
然后,您可以选择基于当前配置文件或空配置文件创建新配置文件。然后,系统会提示您输入新配置文件的名称。

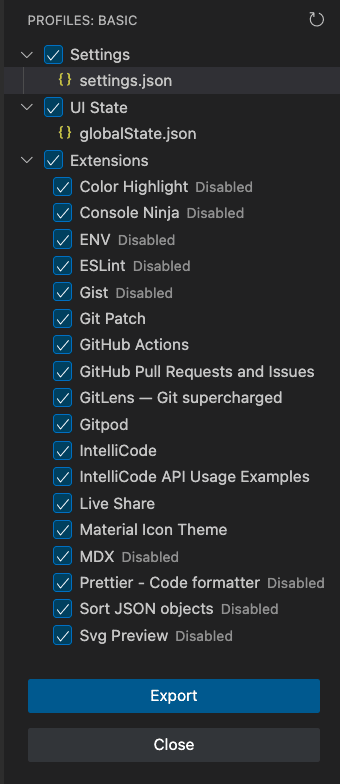
内容

配置文件可以包括:

- 设置 - 在特定于配置文件的文件中。
settings.json - 扩展 - 您可以通过在“配置文件”视图中取消选中扩展的条目来从配置文件中删除扩展。
- UI 状态 - 视图布局(位置)、可见视图和操作。
- 键绑定 - 在特定于配置文件的文件中。
keybindings.json - 代码段 - 在特定于配置文件的文件中。
{language}.json - 用户任务 - 在特定于配置文件的文件中。
tasks.json
基于默认配置文件创建新配置文件时,VS Code 会从用户配置文件填充特定于配置文件的配置文件。它不会自动在新配置文件中包含特定于工作区的设置。
显示
可以在 VS Code UI 的各个位置轻松查看当前配置文件的名称。这有助于跟踪您当前正在使用的配置文件。
-
标题栏

-
文件(macOS* 上的代码)>设置>配置文件*

-
管理齿轮按钮悬停
如果尚未创建配置文件,VS Code 不会显示任何配置文件名称。
“管理齿轮”按钮显示一个徽章,其中包含活动配置文件的前两个字母,以便您可以检查正在运行的配置文件。
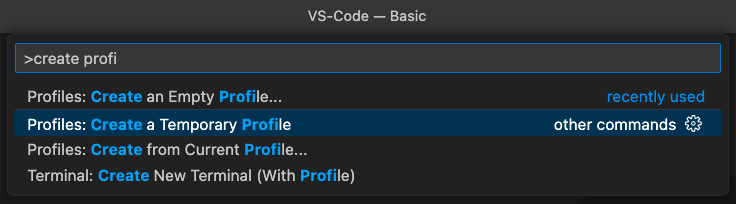
临时配置文件
如果要在不修改默认或现有配置文件的情况下尝试新配置或测试扩展,则临时配置文件非常有用。重新启动 VS Code 会重新启用工作区的当前配置文件。
您可以通过命令面板中的“配置文件:创建临时配置文件”命令创建临时配置文件。临时配置文件以空配置文件开始,并具有自动生成的名称(例如 Temp 1)。可以修改配置文件设置和扩展,在 VS Code 会话的生存期内使用该配置文件,但在关闭 VS Code 后将删除该配置文件。

管理配置文件
通过在命令面板中搜索,可以找到许多用于管理配置文件的设置。Profiles
编辑
可以按照与更改任何 VS Code 配置相同的过程编辑配置文件。您可以像往常一样安装、卸载或禁用扩展、修改设置以及自定义编辑器的 UI 布局。这些更改将保存在您当前活跃的个人资料中。
工作区关联
创建或选择配置文件时,该配置文件将与当前工作区关联。每当打开该文件夹时,工作区的配置文件都处于活动状态,如果打开另一个文件夹,则配置文件将切换到该文件夹的关联配置文件(如果已设置或保留在上次使用的配置文件上)。
例如
如果您为 React 工作区生成前端配置文件,为 Ruby 工作区生成后端配置文件,则每个配置文件都将链接到相应的工作区。因此,每次访问该工作区时,都会加载关联的配置文件。
开关配置文件
如果您更喜欢使用键盘,则可以使用命令面板中的“配置文件: 切换配置文件”条目。或者,您可以为“配置式:切换配置式”命令分配快捷方式,以直接打开配置式切换器。
要获得更直观的方法,您可以单击窗口左下角的“管理齿轮”按钮,然后从下拉菜单中选择“配置文件”。这将打开“配置文件”视图,您可以在其中选择要切换到的配置文件。您还可以通过转到“文件”(macOS 上的代码)>“设置”>“配置文件”来访问“描述文件”视图。
共享个人资料
为工作区创建完美的配置文件后,您可能会发现与团队或其他开发人员共享该配置文件很有帮助。
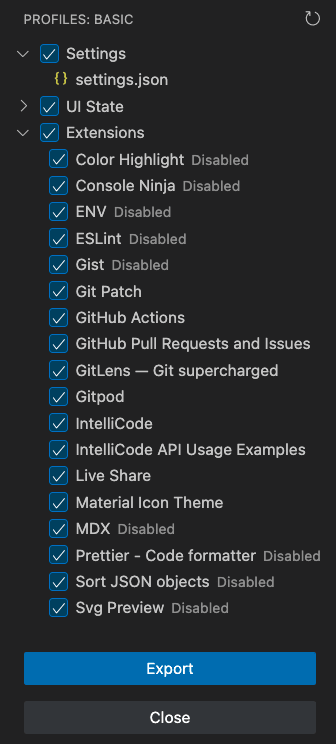
您可以使用命令面板中的“配置文件: 导出配置文件”命令或“配置文件设置”菜单中的“导出配置文件...”选项导出配置文件。您将看到“配置文件”视图,其中包含活动配置文件的内容和“导出”按钮。在导出配置文件之前,您可以取消选择配置文件的各种元素,例如扩展名或配置文件。

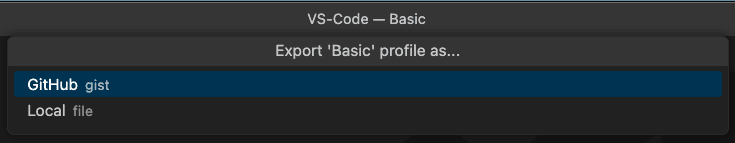
选择“导出”时,系统会提示你输入配置文件名称,以及是要导出到 GitHub gist 还是本地文件系统。

另存为 GitHub 要点
如果您选择将配置文件保存到 GitHub(如果尚未登录,系统将提示您登录 GitHub),将出现一个对话框,为您提供复制链接的选项,以便您可以与他人共享您的个人资料要点 URL。GitHub 要点被标记为机密,因此只有知道链接的人才能看到要点。您可以像管理所有其他 GitHub 要点一样管理您的个人资料要点。
另存为本地文件
如果选择将配置文件另存为本地文件,则“保存配置文件”对话框允许您将文件放置在本地计算机上。配置文件保留在扩展名为 的文件中。.code-profile
进口
导出个人资料后,您希望与团队成员分享如何将该档案导入其工作区。
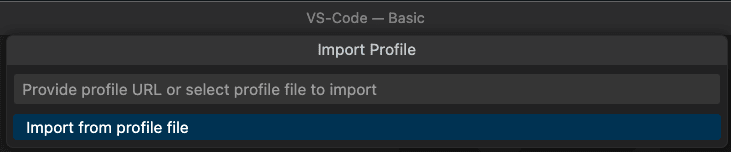
您可以使用命令面板中的“配置文件: 导入配置文件”命令或“配置文件设置”菜单中的“导入配置文件...”选项导出配置文件。您将看到一个选项,用于提供 GitHub 要点的 URL 或从本地文件导入。

粘贴 URL 或选择本地文件,您将看到配置文件视图。如果您不想导入某些配置文件元素,则可以在此处选择取消选择它们。选择“导入配置文件”按钮,您现在将使用导入的配置文件。
亲自尝试一下
VS Code 配置文件是一项强大的功能,可以极大地改进开发工作流。通过允许您保存和切换不同的首选项和配置集,配置文件可以帮助您保持井井有条、节省时间并提高工作效率。