icode9教你如何使用 Three.js 在 Web 上实现 3D
作者:互联网
介绍
本文概述了与使用 Three.js 在常规 Web 浏览器中直接在 Web 上制作 3D 图形相关的术语和概念。对于 3D,就像任何主题一样,如果您深入了解所有细节,事情会很快变得复杂。我将尝试做相反的事情,并简单概述您在学习如何在常规 Web 浏览器中制作 3D 时会遇到的所有概念。

什么是 Three.js?
Three.js 是一个 JavaScript 库和 API,可让您使用 WebGL 在 Web 浏览器中创建和显示动画 3D 图形。
WebGL(Web Graphics Library)本身就是一个 Javascript API,用于在浏览器中渲染 2D 和 3D 图形。
开箱即用的 WebGL 使用起来非常复杂且耗时,这也是 Three.js 变得如此流行的原因之一。
Three.js 像 3D 建模程序一样思考
我将把学习 Three.js 分为 3 个步骤:
- 了解 3D 建模程序如何思考
- 了解如何使用 Three.js 使用 JavaScript 执行 3D 建模程序执行的基本操作
- 深入了解细节并进行微调,以获得越来越令人印象深刻和专业的结果
Three.js 像 3D 建模程序一样思考。几乎所有 3D 建模程序都广泛使用了一些概念,一旦您理解了这些概念,您就会发现 Three.js 只是在重复它们,但在 Web 浏览器中使用 javascript。

三大概念:3D 建模程序如何思考
1 — 对象几何是它自己的东西
如果你在一个没有光的漆黑房间里,你将看不到任何东西,但这不会改变房间中物体的几何形状。
物体有它们的形状/几何形状,可以被认为是它自己的东西。通常,当您在 3D 建模程序中建模时,您正在处理一个颜色均匀、无纹理的对象,只需按照您的需要获取其几何形状和形状。纹理和颜色可以稍后添加。
2 — 相机/眼睛
我们看事物的方式受到具有一定焦距的眼睛的影响。
如果您使用带有鱼眼镜头的 GoPro 相机,您会发现与仅用眼睛观察相比,事物会变形/看起来不同。在 3D 建模程序中,您可以设置相机的焦距和位置。当您在 3D 建模程序中时,您处于一个无限大的空间中,您可以将相机放置在任何您想要的位置。就好像你在导演一部电影,你需要以某种方式定位相机,你只需移动相机直到你得到你想要的镜头。
3 — 光
事物的照明方式决定了我们如何看待它们。物体的颜色取决于它吸收的光量与反射回来的光量。当我们制作 3D 图像时,我们需要手动添加我们在现实生活中认为理所当然的所有元素。您需要添加并定义光源才能使对象可见。就像您家中可以拥有不同类型的灯光一样,您可以决定将哪种类型的灯光添加到您的场景中。
有2个主要类别:
- 涉及一切事物的环境照明,例如:来自太阳的光
- 点照明,就像指向某个方向的聚光灯或手电筒。
所有类型的照明都可以根据需要设置自己的颜色和强度。
质地和颜色
在现实生活中,我们认为纹理和颜色是物体的固有元素——豪猪是多刺的,玻璃是光滑透明的,橘子是橙色的。但是在 3D 建模程序中,纹理和颜色可以并且与它们所应用的对象分开。纹理,就像颜色一样,可以“画在”一个物体上。您可以制作一片光滑的玻璃吐司和一个粗糙的胶合板咖啡杯。纹理和颜色是可以应用于任何对象的特征。
轴和坐标系
3D 中的对象位于具有 3 个轴的坐标系上:X、Y、Z。X
和 Y 您肯定记得在高中时用图形表示的东西。Z 轴是指向上方的第三个轴。
建模与渲染
您会听到术语建模和渲染有时可以互换使用,但它们实际上是两个不同的东西。
造型
在 3D 中建模是创建对象本身。如果您正在为咖啡杯建模,您可以制作一个圆柱体,将中间挖空,添加一个底部,然后添加一个把手。不同的 3D 建模程序有不同的方法让您构建某些东西,但最终结果是没有任何颜色或材料特性的 3D 对象。
渲染
渲染是生成看起来逼真的对象图像的过程……实际上,您同样可以让它看起来很卡通,但场景有材质、颜色、光照和阴影。在渲染阶段,您可以定义对象将具有的材料特性以及光线将如何与对象交互。如果你把你的杯子设置成一个玻璃杯,光线就会透过它,你就能看到它后面的东西。玻璃杯投射的阴影与瓷杯投射的阴影不同。同样在这个阶段你会设置光源——光从哪里来?光有多强?
通常会有 2 个独立的程序来执行这些步骤中的每一个 - 一个 3D 建模程序对对象进行建模,然后是一个渲染程序,该程序计算光如何与场景中的对象交互并为您提供最终图像。

三.js
说完了3D建模和渲染的基本概念,接下来说说Three.js。
Three.js 可以做一些基本的 3D 建模,但通常 Three.js 做的工作比在渲染程序中做的更多——导入 3D 对象、添加光源、指定相机类型和位置,然后最后渲染场景. 因此,对于更复杂的形状,您将导入在单独的 3D 建模程序中制作的 3D 对象。Blender 在 Three.js 社区中非常流行。我最熟悉 SketchUp,所以我会用它来处理复杂的东西,但对于这个例子,我们将使用 Three.js 提供的基本 3D 建模工具。
旋转立方体示例
这是我们将要构建的内容的 CodePen:
https://codepen.io/jeffbushdesign/pen/OJvpXpV
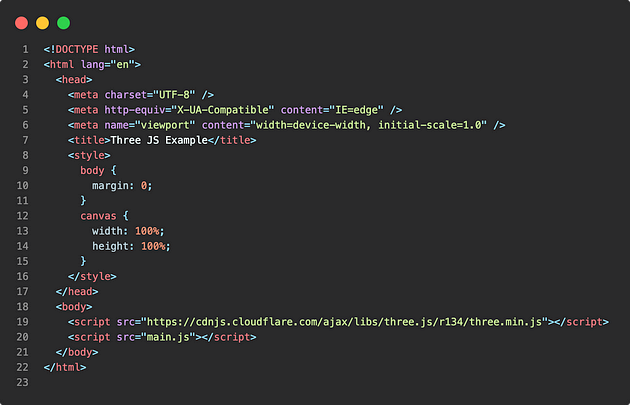
HTML
- HTML5 样板
- 主体和画布上的基本样式
- 从 CDN 链接到 Three.js
- 链接到包含 3D 魔法的 main.js 文件

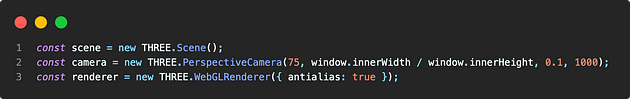
JS
javascript 文件是放置所有 Three.js 内容的地方。您在 3D 中制作的任何东西都需要以下三样东西:
- 一个场景
- 相机
- 渲染器

有不同类型的相机。透视相机模仿我们眼睛的工作方式。我们的眼睛总是传达透视,这就是当道路浪漫地走向远方时,道路的边缘似乎会聚的原因!
以上就是如何如何使用 Three.js实现 3D,希望你能喜欢!!