JavaScript解码中超级混乱的__proto__与原型
作者:互联网
永远记住这一点。
.protoype 只能用于函数。时期。
假设我们有一个名为myInfo的构造函数
function Info(name,age) {
this.name = name;
this.age = age;
}
我们正在用名为 geo 的构造函数创建一个新对象。
let geo = new Info('Geo',26);
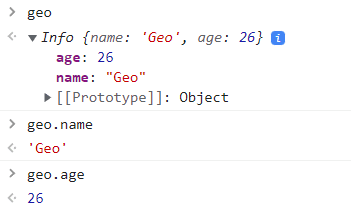
现在,如果我们控制台记录此日志,我们将获得我们的对象地理位置
您可以看到我们可以访问名称和年龄属性。
我们可以使用proto 查看对象地理的原型
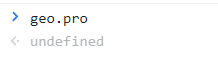
现在尝试在控制台中键入geo.prototype
您不会找到名为原型的选项。
现在我只想重申一个事实,即我们只能在函数上使用原型。
由于我们使用的是构造函数,让我们使用它。
如果我们输入我们将得到以下内容Info.prototype
这与geo.__proto__
卡兹不是吗?
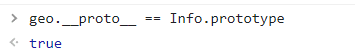
我们甚至可以检查它们是否相同
但是,如果我们想向我们的地理对象添加一个函数(技术上是一种方法)怎么办?
我们可以很容易地做到这一点
geo.__proto__.hi = function() {console.log('hi')};
当我们有很多这样的对象时,问题就来了
假设我们有
let john = new Info('John',20);
let sheila = new Info('Sheila',24);
let gary = new Info('Gary',27);
let kate = new Info('Kate',25);
我们必须将 hi 函数附加到我们上面创建的每个新对象。
相反,为什么不只使用构造函数的原型。
只是一个旁注...当我们想到 .prototype 时,我们可能会倾向于认为它显示了原型,是的,它确实如此,但从逻辑上讲,它实际上就像function.customPrototypeIAmMaking
因此,让我们为信息创建一个sayHello函数
Info.prototype.sayHello = function () {console.log(`Hello I am ${this.name}`)};
无论您使用构造函数 info 创建哪个对象,您始终可以访问 sayHello。