超详细 VS Code 配置C/C++教程
作者:互联网
写在前面
如果您使用的电脑内存 \(\leq 4 \texttt{GB}\),建议您使用Dev-C++,否则会到时内存占用爆满,体验感不佳。
网上的很多教程都不够详细,这里我把每一步、每一个操作都详细展示出来,保证您能成功配置好自己的 VS Code。
STEP 1 下载安装
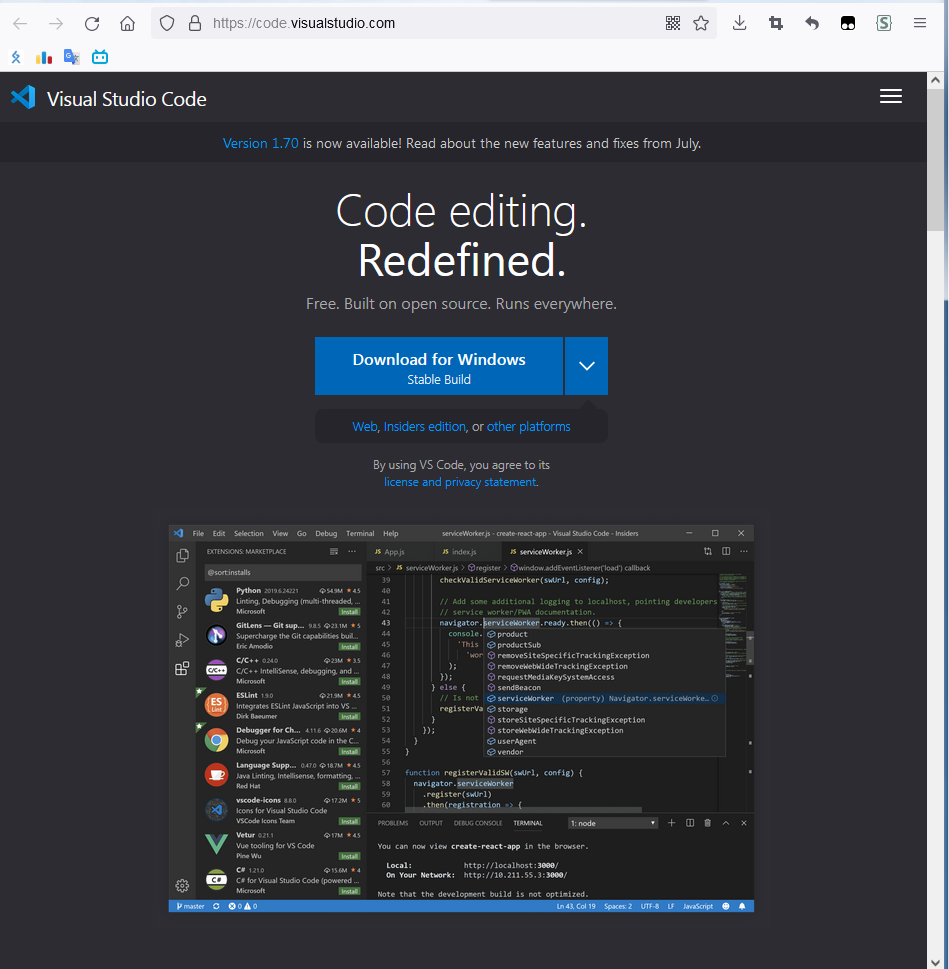
第一步,打开官网。

点击中间的 \(\texttt{Download for Windows}\) 开始下载。
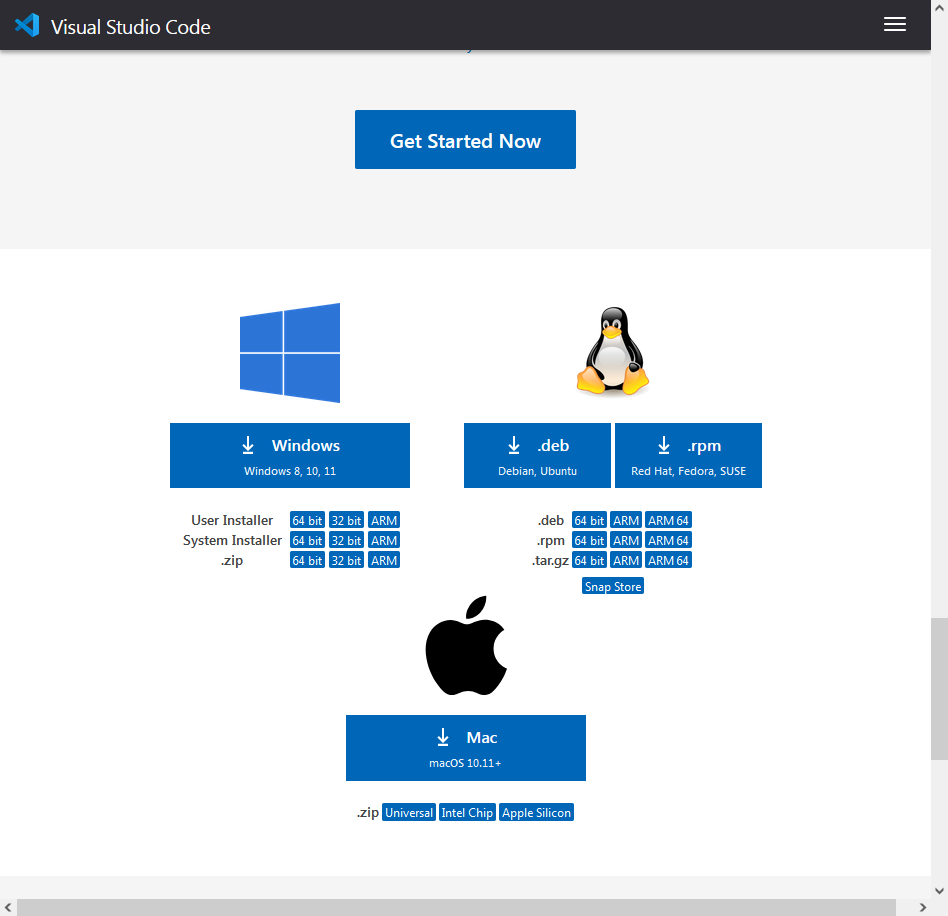
如果您的电脑是32位或其他系统,请往下翻,在下方找到合适的版本下载。

如果发现下载速度极慢,这里提供两个 \(\texttt{windows}\) 版本下载链接,其他系统自行百度。
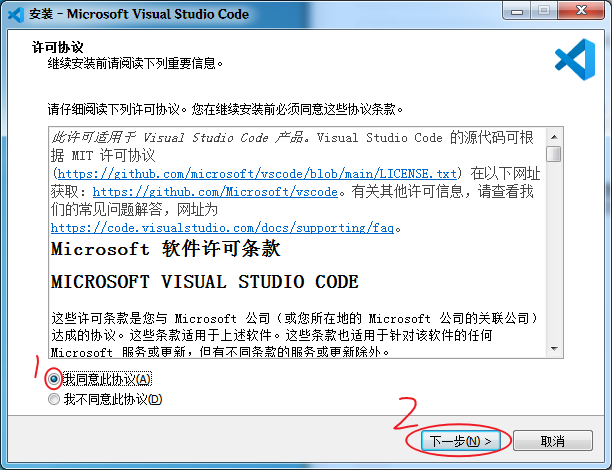
第二步,打开下载好的安装包。
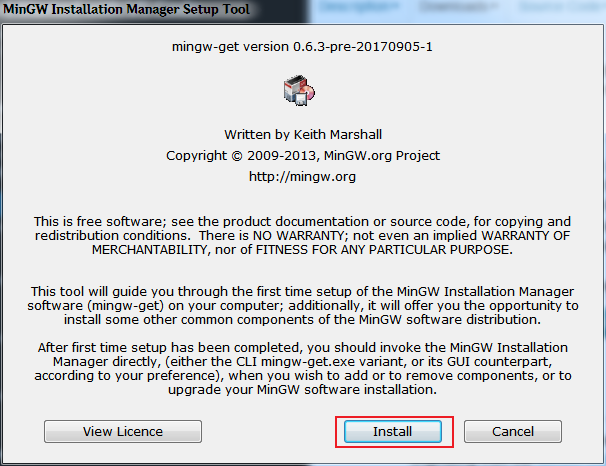
- 同意协议

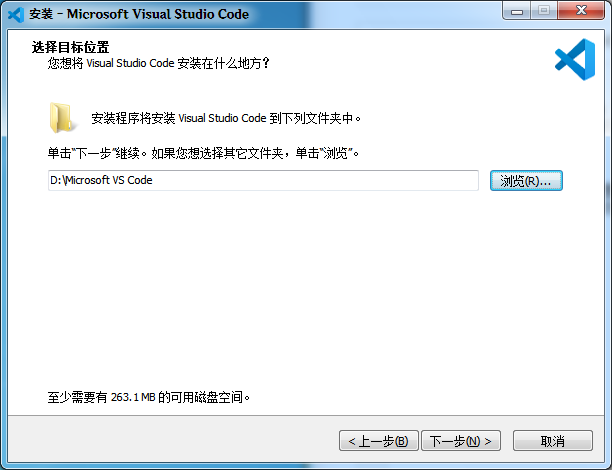
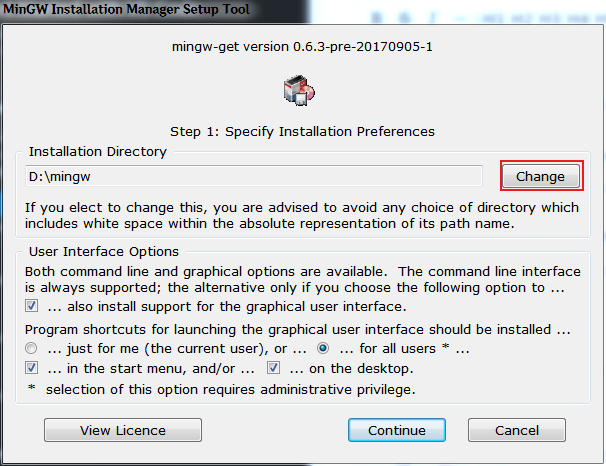
- 选择安装目录

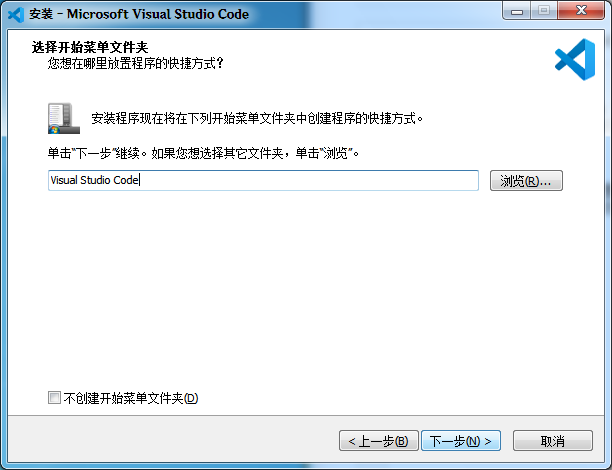
- 选择是否添加至开始菜单

- 其它选项(可选可不选,无太大作用)

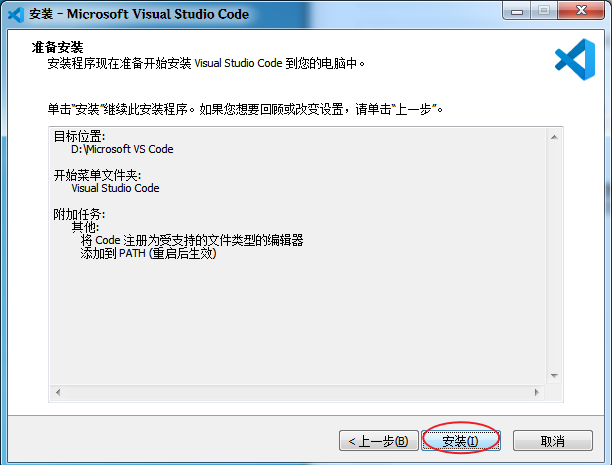
- 安装

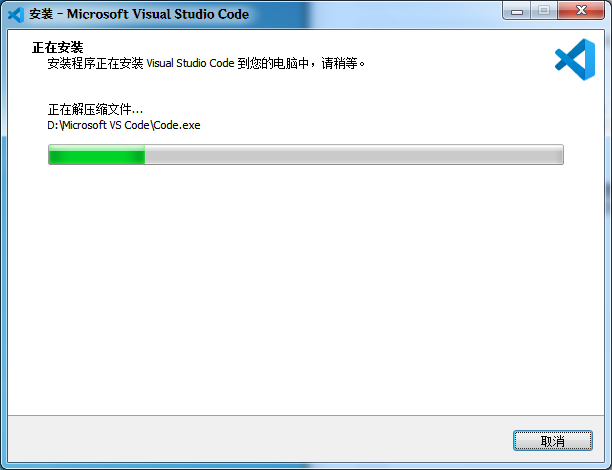
等待安装完成

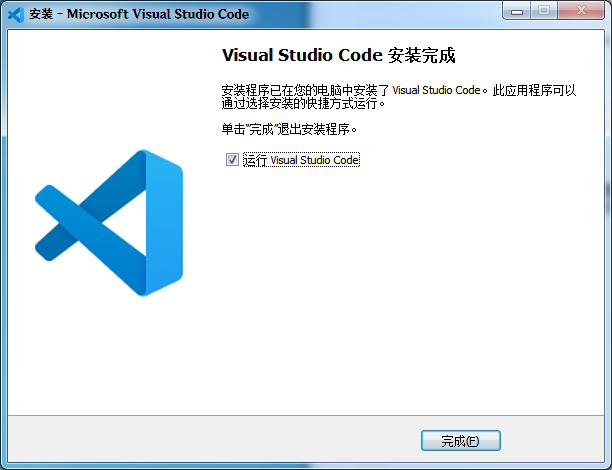
安装完成没直接点 \(\texttt{finish}\)

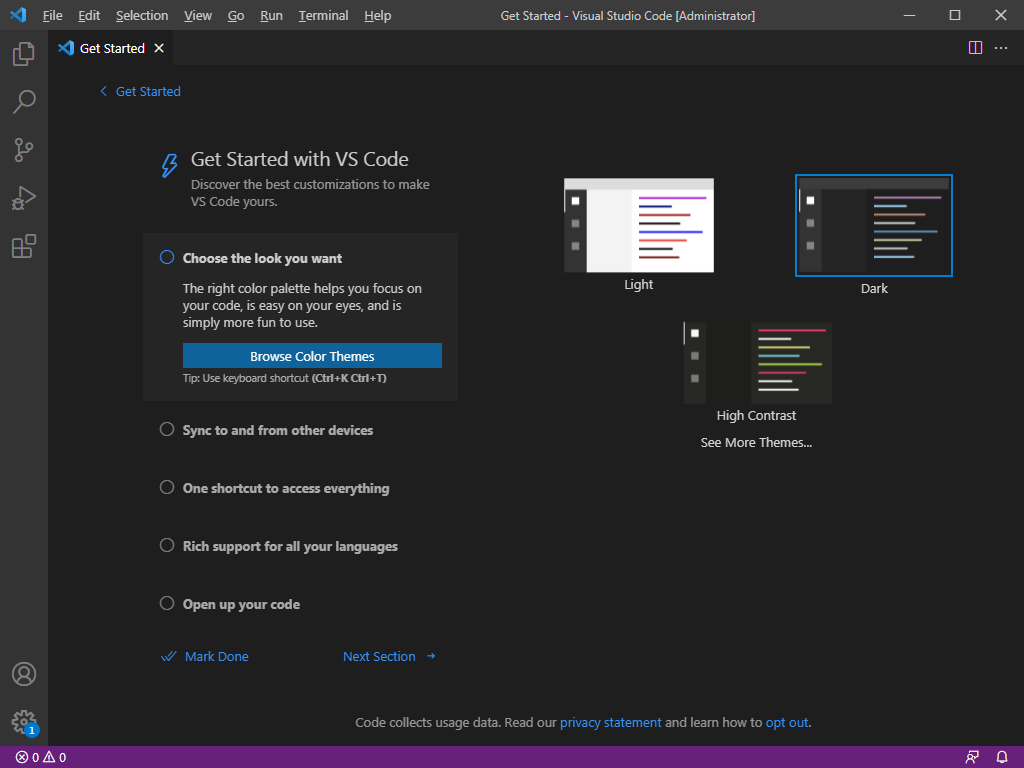
会直接跳转至这个界面,我们先什么也别点。

STEP 2 配置环境
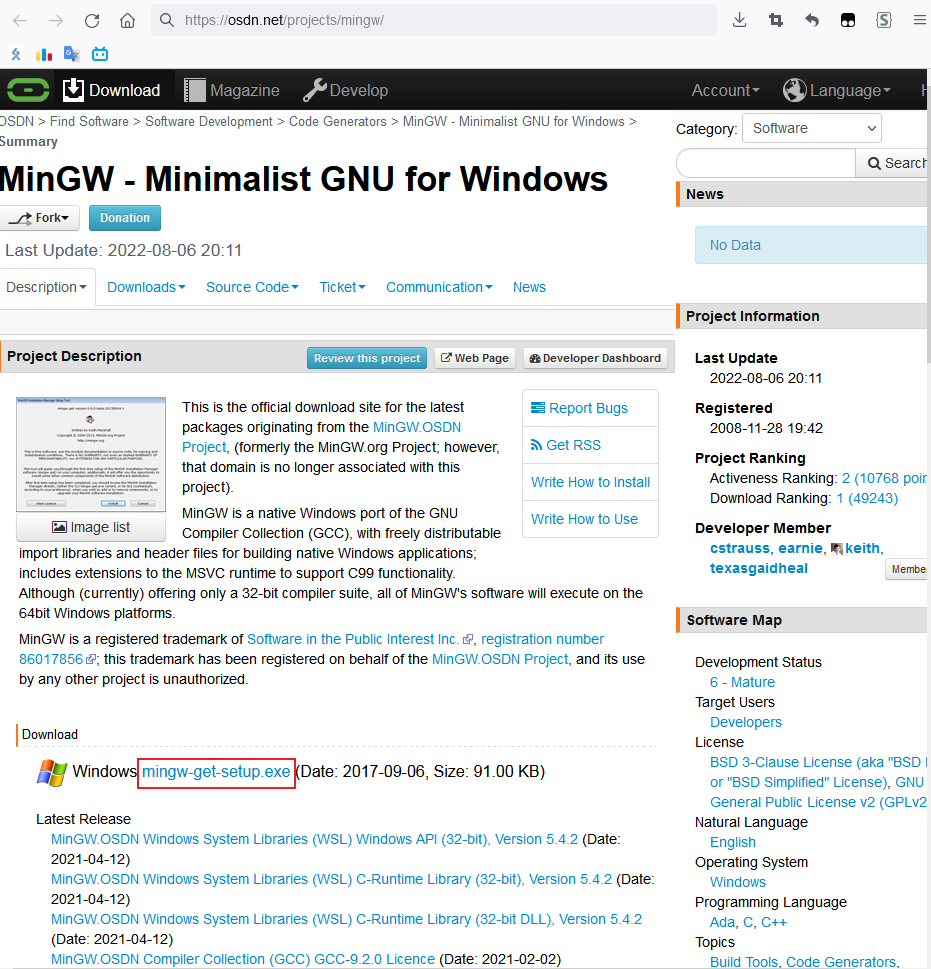
第一步,下载 MinGW。
点击红框处下载。

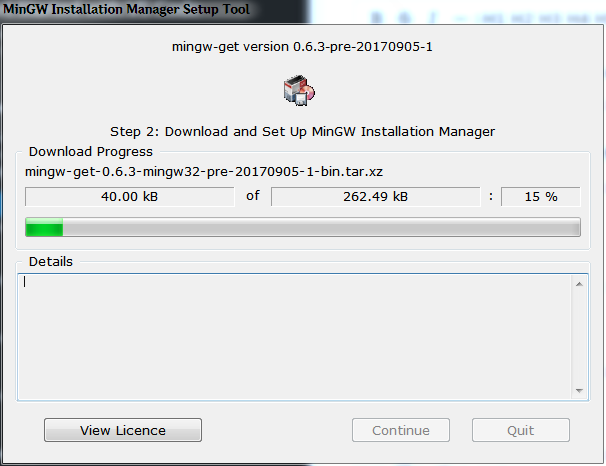
- 打开安装包。

- 选择安装路径

- 等待下载完成

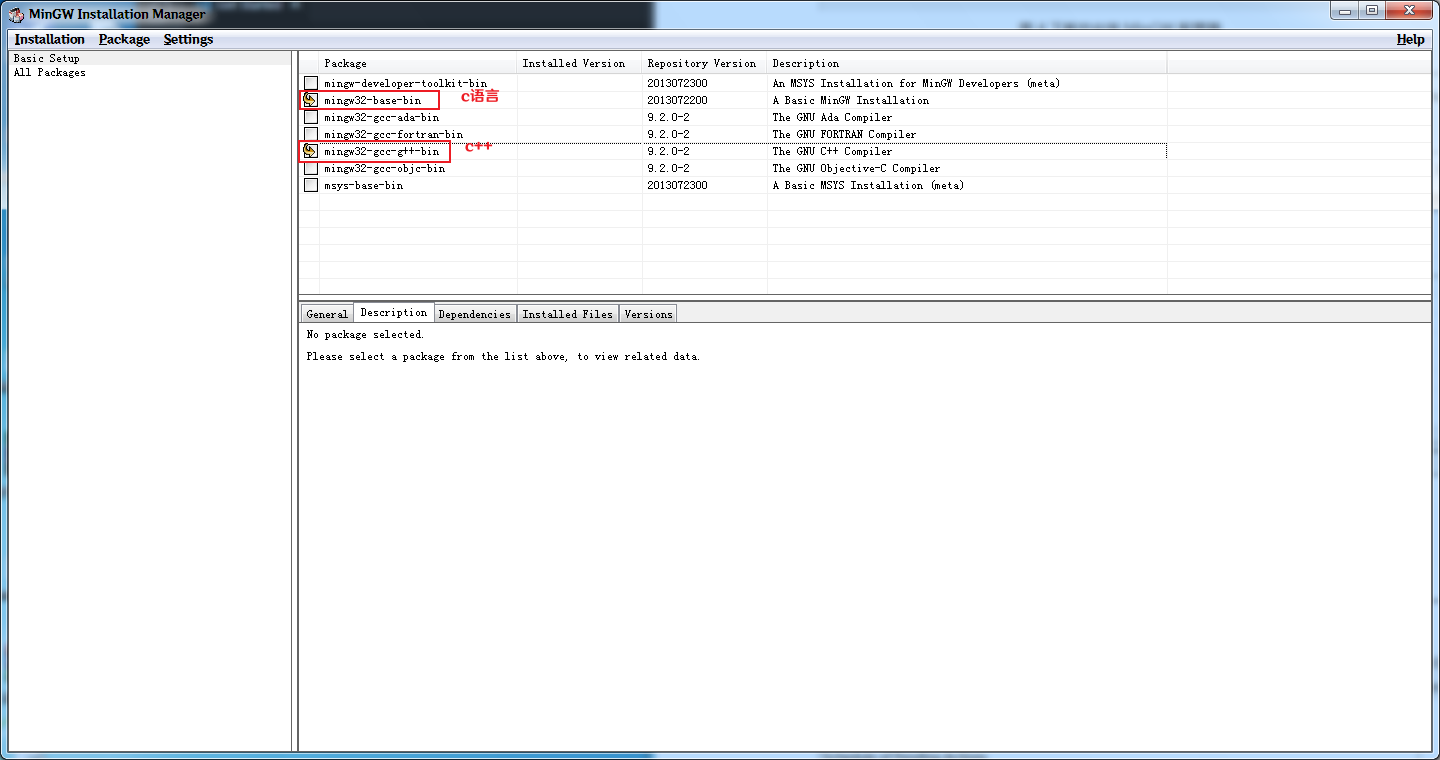
下载完成后在弹出的界面中选择图中的两项,点击左侧的小方框,在弹出的菜单中选择 \(\texttt{Mark for Installation}\),小方框上会出现黄色的箭头,说明被选中了。

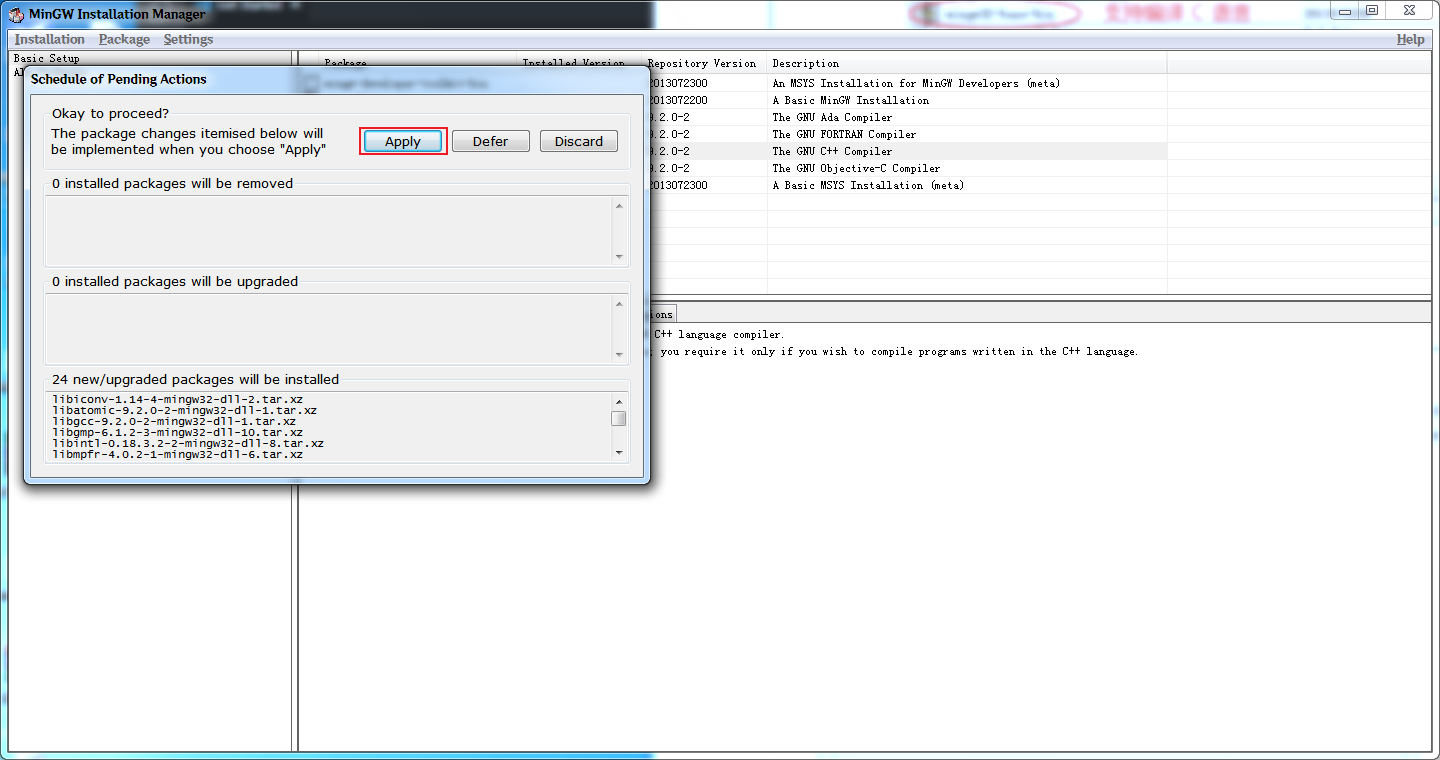
然后再做上方的菜单栏中点击 Installation -> Apply Changes 。

在弹出的窗口中点击 \(\texttt{Apply}\),开始下载编译器,等待下载完成即可。
第二步,配置VS Code中的运行环境。
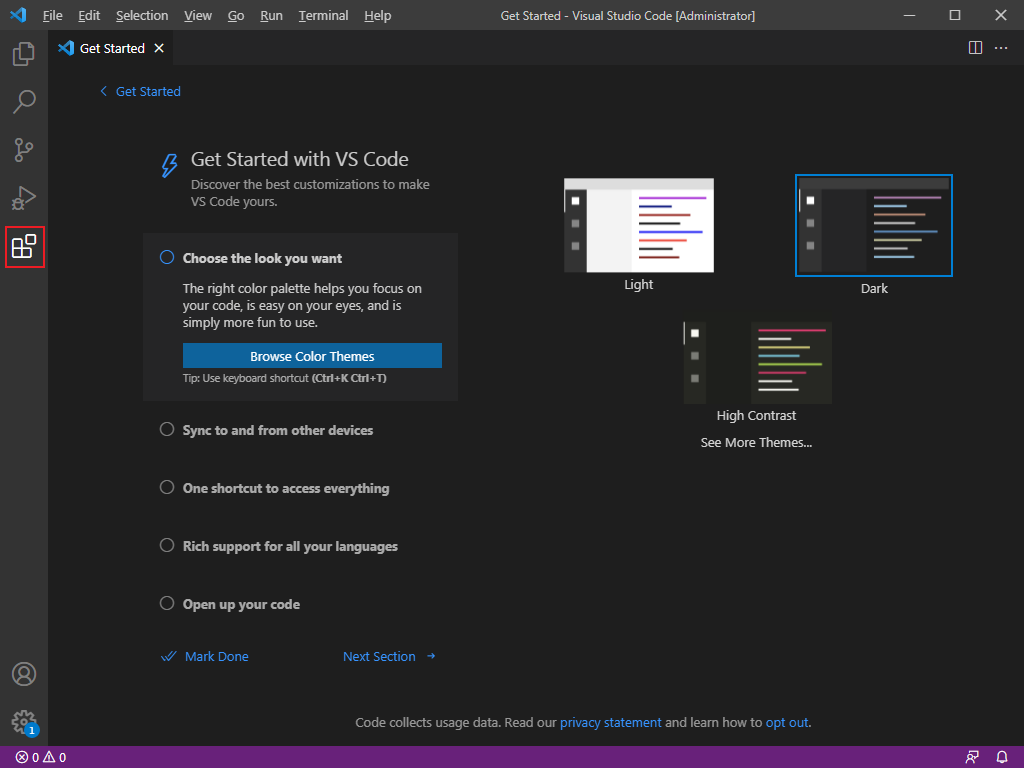
首先,安装插件。
- 点击左侧下方的一个按钮

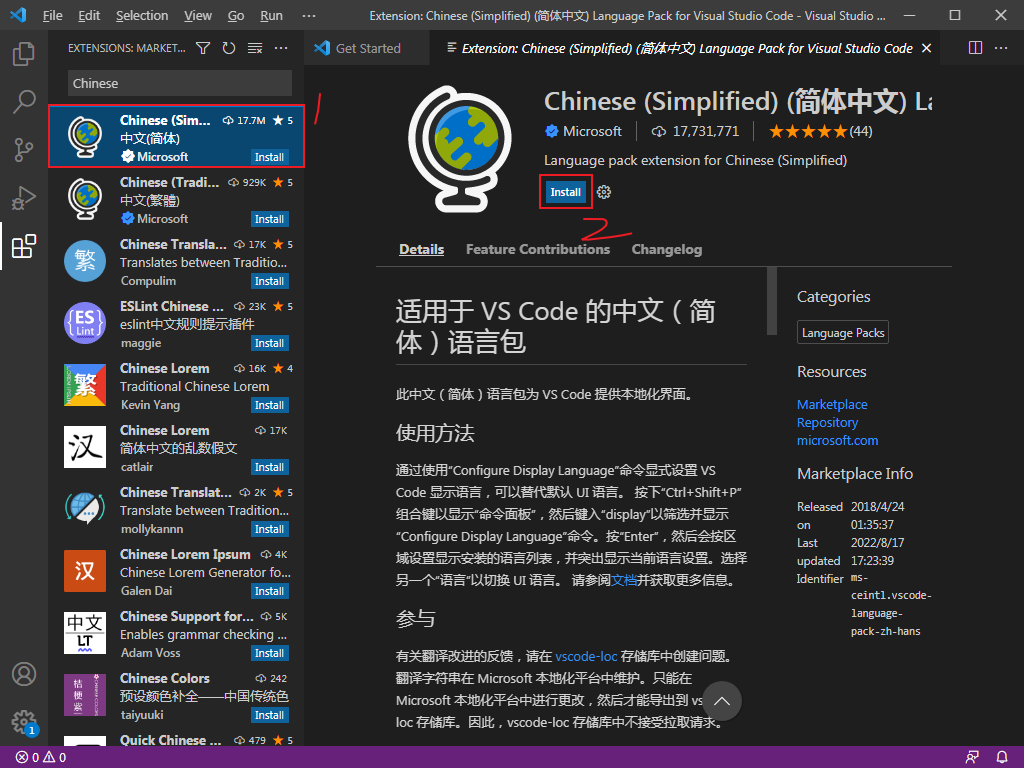
- 搜索 \(\texttt{Chinese}\),安装中文包

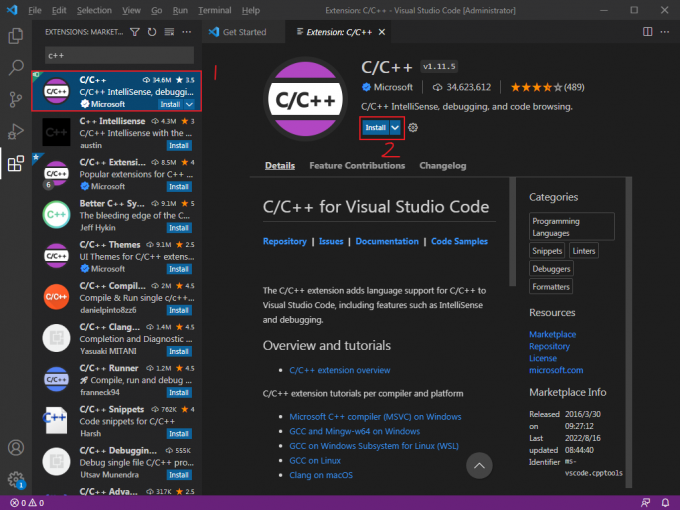
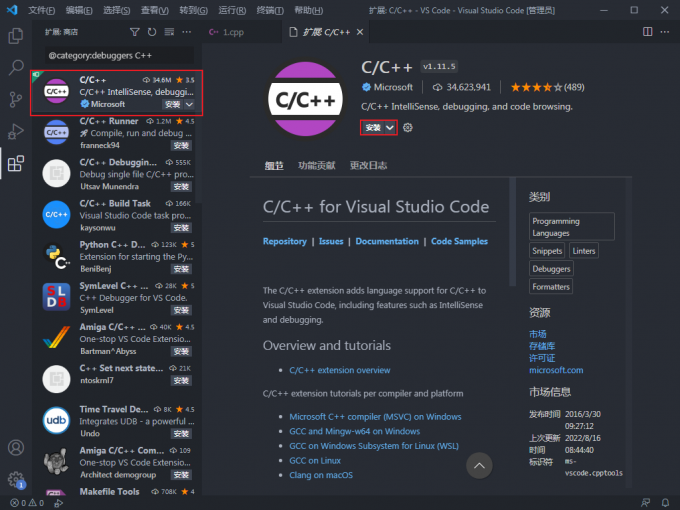
- 搜索 \(\texttt{c++}\),安装运行插件

以下是一些美化的插件(可装可不装)
-
搜索 \(\texttt{One Dark Pro}\),这是一款挺好看的主题插件。
-
搜索 \(\texttt{vscode-icons}\),这是图标插件
然后,在你想要保存代码的位置创建一个文件夹。
(文件夹名称任意,最好不要出现中文)

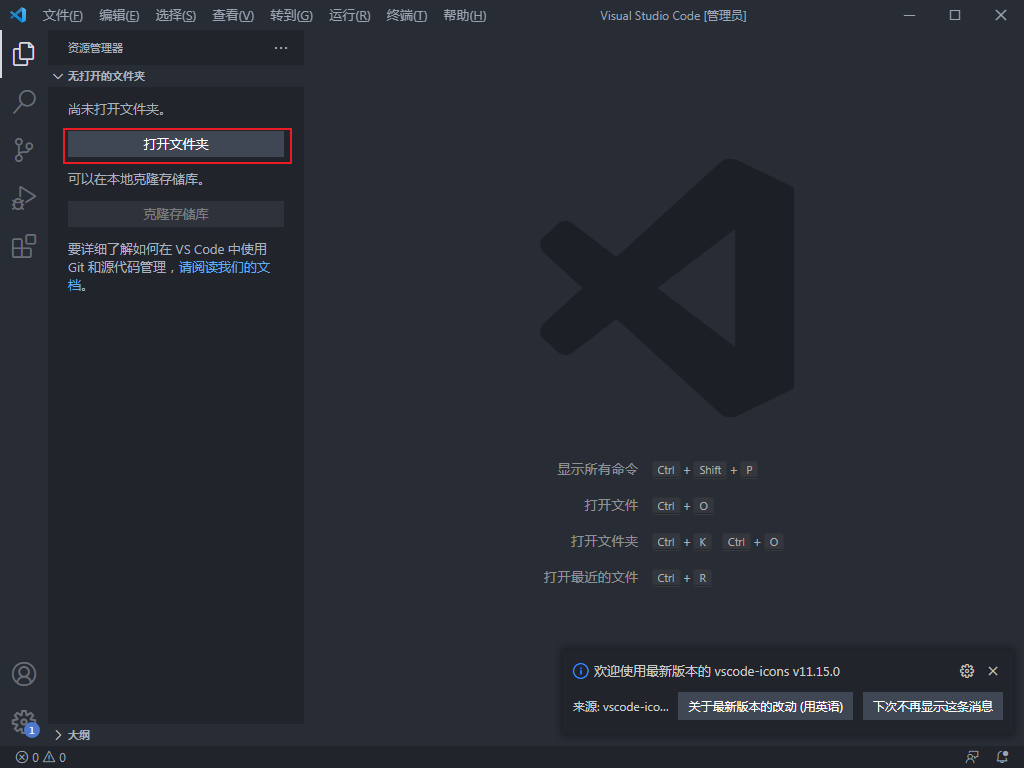
- 在VS Code内点击
打开文件夹

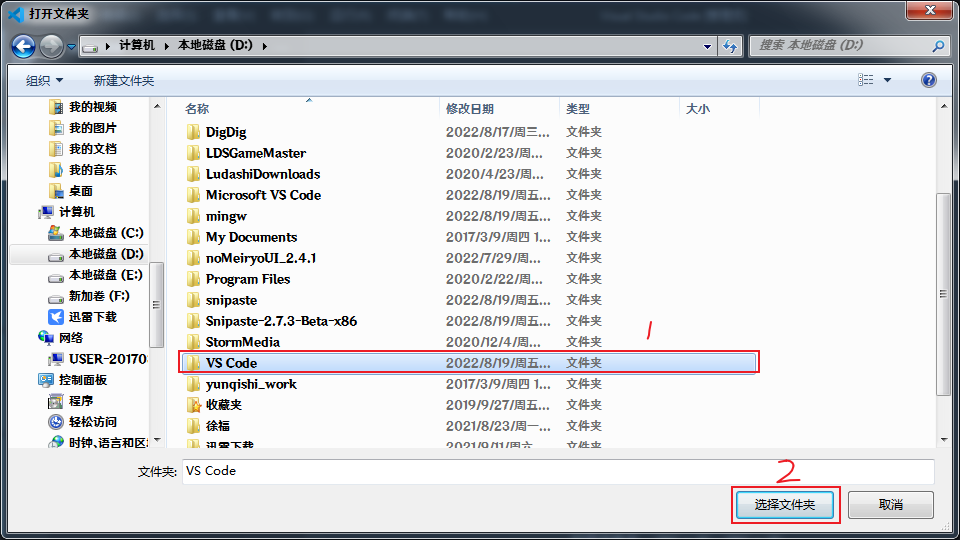
- 打开刚才创建的文件夹

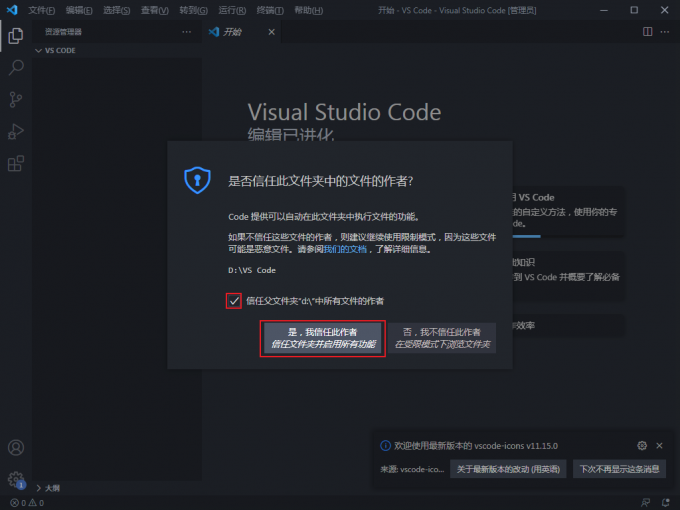
- 信任文件夹

然后开始最重要的一步
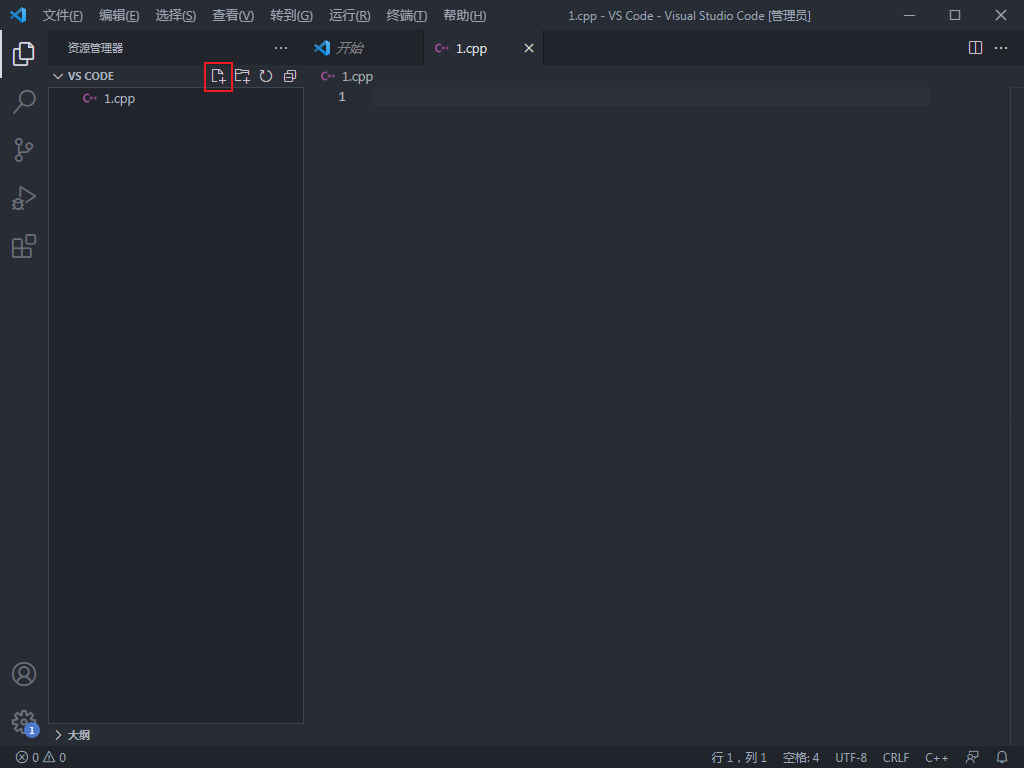
先点击左边资源管理器一行中的新建文件按钮

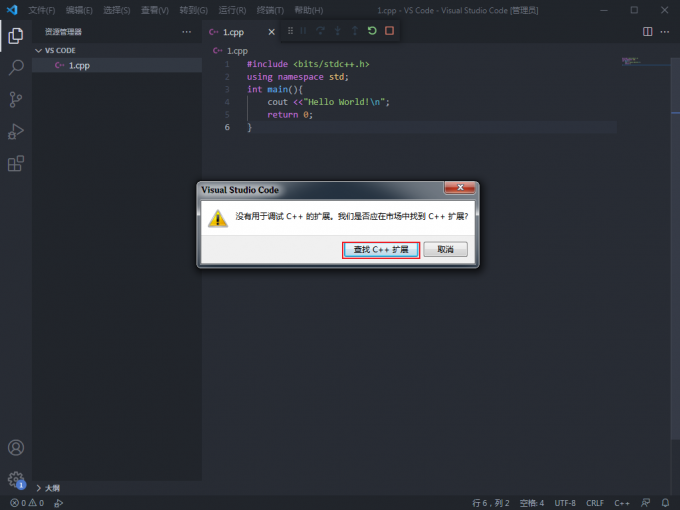
随便敲一个代码,然后按下\(\texttt{F5}\)运行,在弹出的窗口中点击 查找c++扩展,然后安装扩展。

tip:如果没有弹出即可跳过这一步,说明已经自动装好了。

安装完后返回代码,再次按下 \(\texttt{F5}\) 运行。
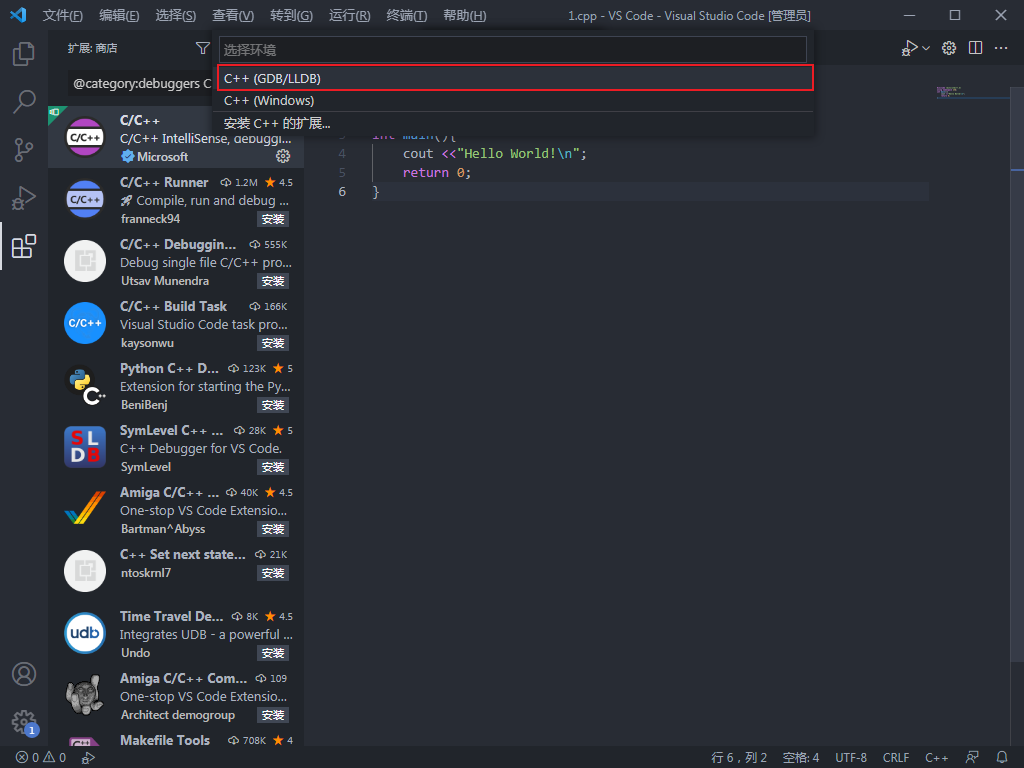
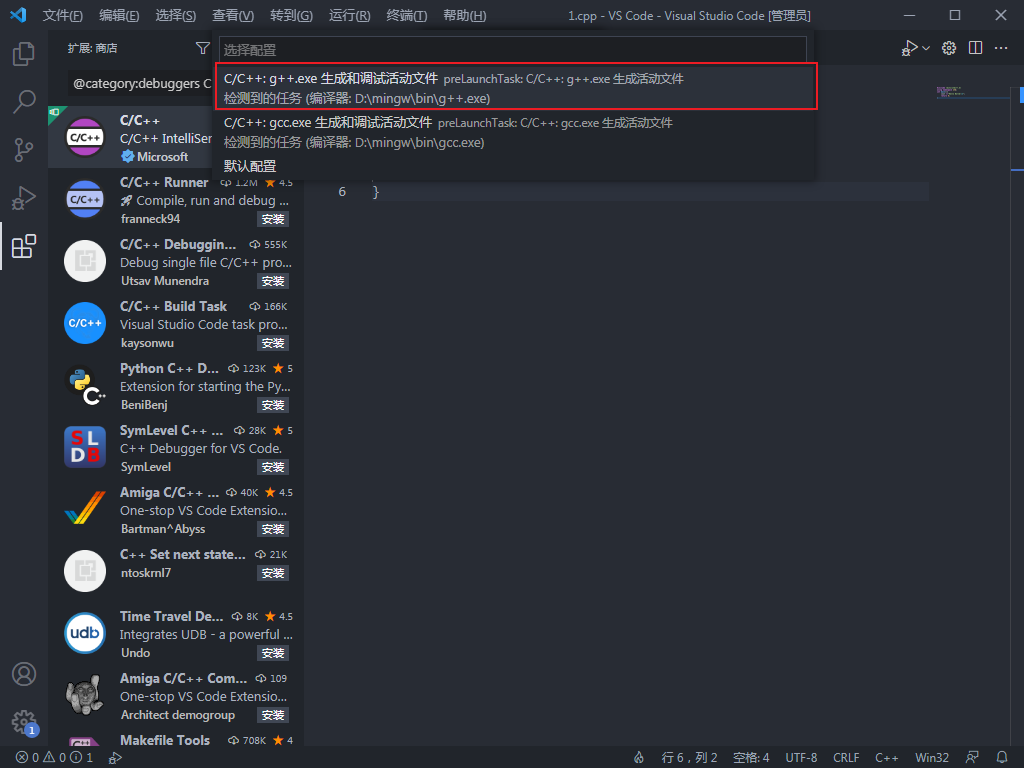
在上方点击第一行。

再选择第一行。

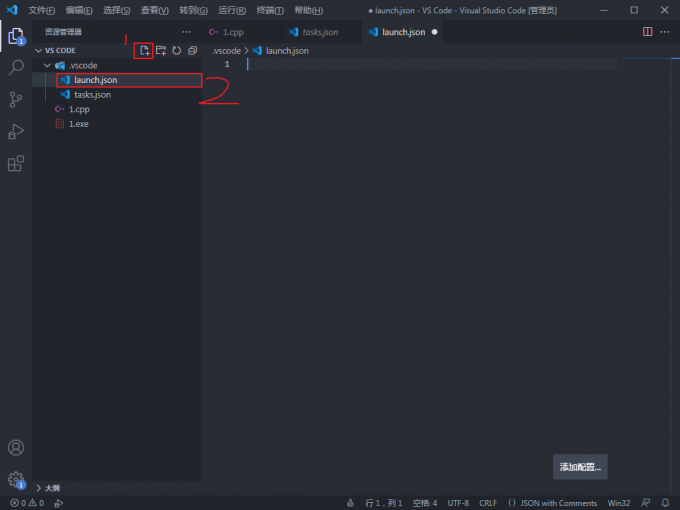
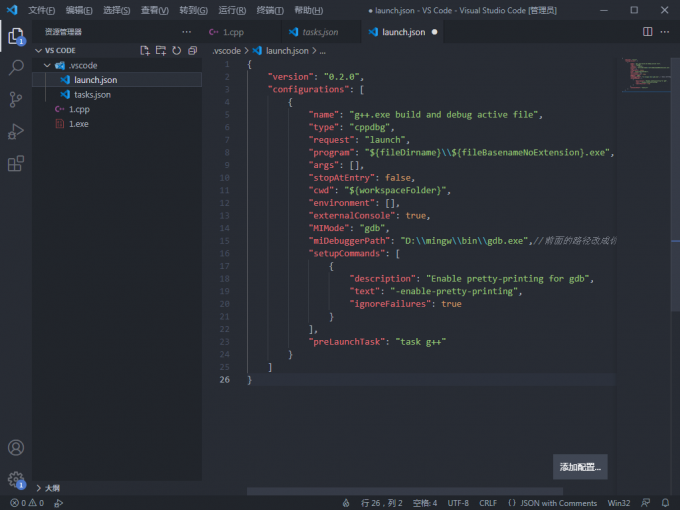
你会发现什么也没发生,因为还缺少运行文件,我们在左侧的资源管理器中发现多了一个文件夹,点击文件夹,新建一个 \(\texttt{launch.json}\)。

把下面的代码粘贴进去。要把注释那一行中的路径改成你安装的编译器的路径,中间的 \ 是两个一对的。
{
"version": "0.2.0",
"configurations": [
{
"name": "g++.exe build and debug active file",
"type": "cppdbg",
"request": "launch",
"program": "${fileDirname}\\${fileBasenameNoExtension}.exe",
"args": [],
"stopAtEntry": false,
"cwd": "${workspaceFolder}",
"environment": [],
"externalConsole": true,
"MIMode": "gdb",
"miDebuggerPath": "D:\\mingw\\bin\\gdb.exe",//前面的路径改成你安装的路径
"setupCommands": [
{
"description": "Enable pretty-printing for gdb",
"text": "-enable-pretty-printing",
"ignoreFailures": true
}
],
"preLaunchTask": "task g++"
}
]
}

Ctrl+s 保存一下。
然后把下面这段代码 覆盖 \(\texttt{tasks.json}\)
{
"version": "2.0.0",
"tasks": [
{
"type": "shell",
"label": "task g++",
"command": "D:\\mingw\\bin\\g++.exe",//前面的路径改成你安装的路径
"args": [
"-g",
"${file}",
"-o",
"${fileDirname}\\${fileBasenameNoExtension}.exe"
],
"options": {
"cwd": "D:\\mingw\\bin"//前面的路径改成你安装的路径
},
"problemMatcher": [
"$gcc"
],
"group": "build"
},
{
"type": "cppbuild",
"label": "C/C++: g++.exe 生成活动文件",
"command": "D:\\mingw\\bin\\g++.exe",//前面的路径改成你安装的路径
"args": [
"-fdiagnostics-color=always",
"-g",
"${file}",
"-o",
"${fileDirname}\\${fileBasenameNoExtension}.exe"
],
"options": {
"cwd": "${fileDirname}"
},
"problemMatcher": [
"$gcc"
],
"group": {
"kind": "build",
"isDefault": true
},
"detail": "调试器生成的任务。"
}
]
}
Ctrl+s 保存一下。
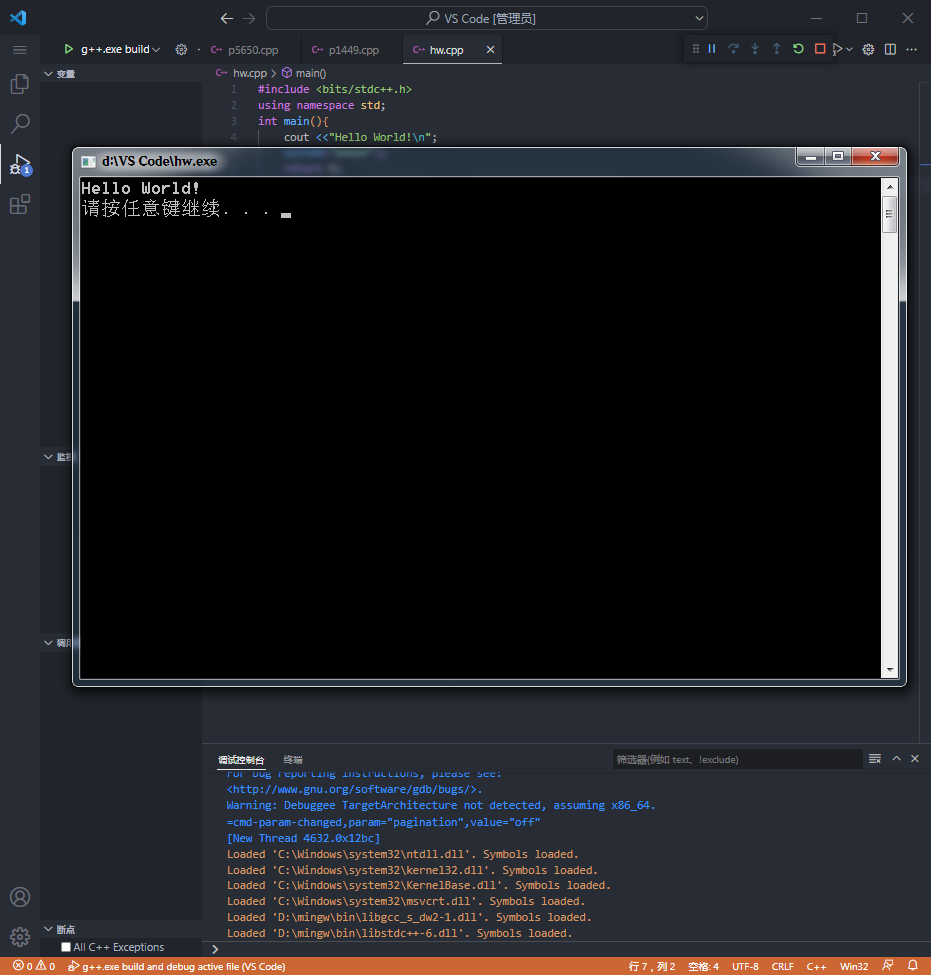
然后再回到代码,按下 \(\texttt{F5}\),就可以运行成功啦!

tip:VS Code的终端会自动关闭,想要保留请自行在代码最后添加getchar; 或 system("pause")。
STEP 3 让Coding更舒适。
1.配置缺省源
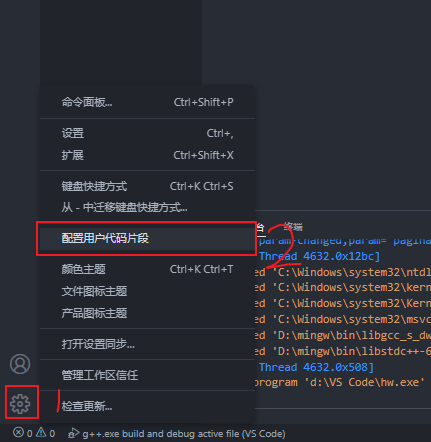
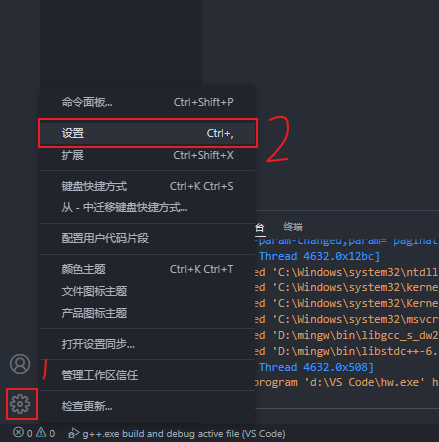
来到左下角,点击小齿轮,再进入 配置用户代码片段。

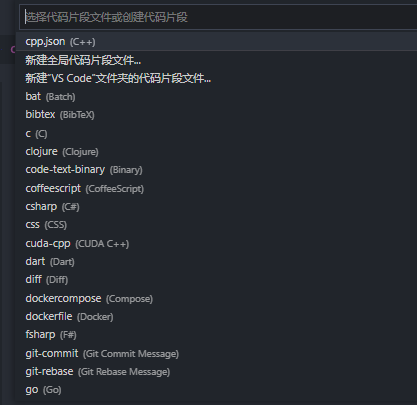
在菜单中选择想要配置的语言。

然后把想要配置的内容打进去就可以了,下面给一个例子。
{
"#include": {
"prefix": "#include",//是指在代码中打出#include后按下Tab或回车就可以应用下放的内容
"body": [
"#include <bits/stdc++.h>",
"#include <windows.h>",
"using namespace std;",
"typedef long long ll;",
"",//空行
"int main(){",
" $1",//$1可以指定光标的位置
"",
" return 0;",
"}"//最后没有“,”
]
}
}
2.设置缩放快捷键
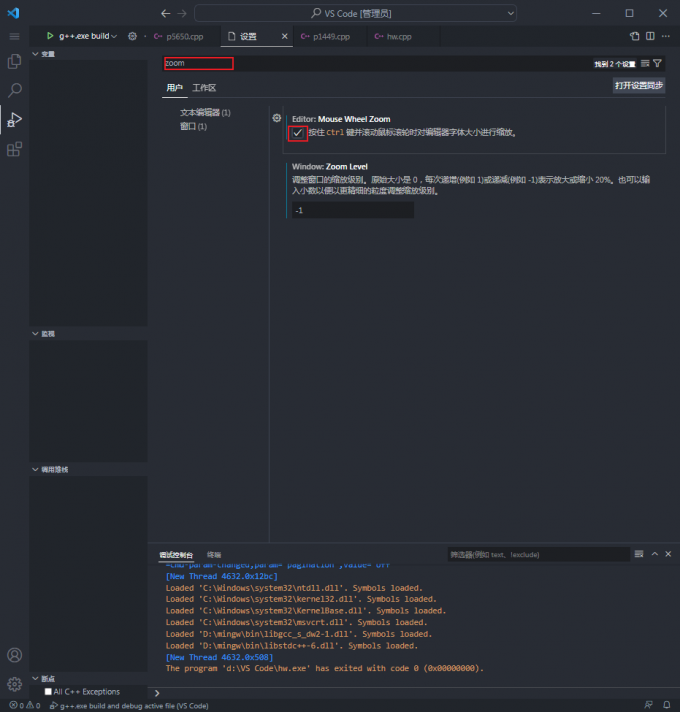
来到左下角,点击小齿轮,再进入 设置,在上方搜素 \(\texttt{zoom}\),把左边的方框打上勾。


这样就可以在代码界面按住 Ctrl 并滚动鼠标滚轮来缩放了。
3.隐藏.exe文件
来到左下角,点击小齿轮,再进入 设置,在上方搜素 \(\texttt{exclude}\),点击 添加模式,在方框中输入 **/*.exe,就可以隐藏了。

看在我码字这么累的份上,点个赞吧QAQ
标签:文件夹,Code,texttt,路径,C++,点击,VS,安装,exe 来源: https://www.cnblogs.com/shipeiqian233/p/VSCode-config.html