Docker部署Node应用简单实践
作者:互联网
前言
本文将从零至一,介绍如何在云服务器上通过 Docker 容器运行一个简单的Node应用。本文假设读者已经掌握基本的Linux,Docker,Node,Express 知识。
基本步骤
- 本地写好nodejs应用,放到github。
- 云服务器安装docker,配置国内镜像加速。
- 拉取一个node镜像。
- 从github拉取项目代码。
- 编写Dockerfile文件,构建镜像。
- 根据镜像运行一个容器。
- 本地进行访问。
具体步骤
1.编写Node应用
新建项目目录hello,进入目录,初始化项目:
npm init安装express模块
npm install express --save项目根目录下新建 app.js ,当访问时返回Hello,Docker!,监听3000端口。
// app.js
const express = require('express');
const app = express();
app.get('/', function (req, res) {
res.send('Hello,Docker!');
});
app.listen(3000);
console.log('Server is running on http://localhost:3000');2.安装Docker
远程连接服务器,安装Docker:
yum install -y docker安装成功以后,编辑/etc/docker/daemon.json 文件,配置国内镜像加速。
这里用到的是阿里云提供的加速服务,需要登录https://dev.aliyun.com/来获取个人专属的加速地址。这里假设加速地址是https://4da6b0g8.mirror.aliyuncs.com。
vim /etc/docker/daemon.json编写以下内容:
{
“registry-mirrors”: [“https://4da6b0g8.mirror.aliyuncs.com“]
}修改完配置文件应该重启服务。
3.拉取Node镜像
拉取Node镜像
docker pull node:9.2.0等待镜像拉取成功,可以查看下我们已经有的镜像:
docker imagesREPOSITORY TAG IMAGE ID CREATED SIZE
docker.io/node 9.2.0 c1d02ac1d9b4 3 weeks ago 675.6 MB
node 9.2.0 c1d02ac1d9b4 3 weeks ago 675.6 MB4.部署项目代码
进入/home目录,从github上拉取项目代码:
cd /home
git clone https://github.com/hsyq/hello这里的github地址要换成自己仓库的地址。
5.编写Dockerfile文件
Dockerfile文件里是一条条能被Linux执行的命令,docker能根据该文件构建镜像。
该文件必须和项目文件放在一起,一般放在项目根目录下,本例中即/home/hello目录下。
cd hello
vim Dockerfile# 基础镜像为node,版本为v9.2.0
FROM node:9.2.0
# 创建容器内的项目存放目录
RUN mkdir -p /home/nodeapp
WORKDIR /home/nodeapp
# 将Dockerfile当前目录下所有文件拷贝至容器内项目目录并安装项目依赖
COPY . /home/Service
RUN npm install
# 容器对外暴露的端口号,要和node项目配置的端口号一致
EXPOSE 3000
# 容器启动时执行的命令
CMD [ "node", "app.js" ]6.构建镜像
在项目根目录下执行命令构建对象:
docker build -t hello .屏幕会按照Dockerfile内的指令一条条执行并显示在屏幕上。
构建完成,查看已有的镜像。
REPOSITORY TAG IMAGE ID CREATED SIZE
hello latest b753dcb8208d 4 hours ago 675.6 MB
docker.io/node 9.2.0 c1d02ac1d9b4 3 weeks ago 675.6 MB
node 9.2.0 c1d02ac1d9b4 3 weeks ago 675.6 MB
7.运行容器
通过镜像hello创建一个容器并运行:
docker run -d --name hellocontainer -p 80:3000 hello-d表示容器会在后台运行;--name 是我们给容器起的名字,这个名字是唯一的;-p表示端口映射,即将容器内的3000端口映射到宿主机器的80端口上,这样外部就可以通过80端口来访问容器内部运行的应用了。
本文的演示没有使用 Nginx 做端口转发,只要服务器开放 80 端口,就能将 80 映射到 node项目容器的3000端口上,对完提供访问服务。
执行命令查看容器的状态:
docker ps -aCONTAINER ID IMAGE COMMAND CREATED STATUS PORTS NAMES
748be4cfccd9 hello "node app.js" 25 seconds ago Up 25 seconds 0.0.0.0:80->3000/tcp hellocontainer
此时,node应用已经在容器内跑起来了。我们可以访问了。
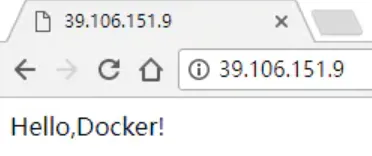
8.本地访问
打开本地的浏览器,输入云服务器的公网IP即可访问:

原文链接:https://click.aliyun.com/m/1000354798/
本文为阿里云原创内容,未经允许不得转载。
标签:Node,node,容器,部署,hello,3000,镜像,Docker,docker 来源: https://www.cnblogs.com/yunqishequ/p/16619380.html