【JAVA UI】HarmonyOS Glide简单使用
作者:互联网
Glid是一个快速高效的图像加载库。Glid提供了一个易于使用的API、一个性能和可扩展的资源解码管道和自动资源池。
Glid支持提取、解码和显示视频剧照、图像和动画GIF。Glid包括一个灵活的API,允许开发人员插入几乎任何网络堆栈。默认情况下,Glid使用基于HttpUrlConnection的自定义堆栈,但也包括插件到Google Volley项目或Square的OkHttp库的实用程序库。
代码实现:
首先最重要的一步是引入Glide的依赖
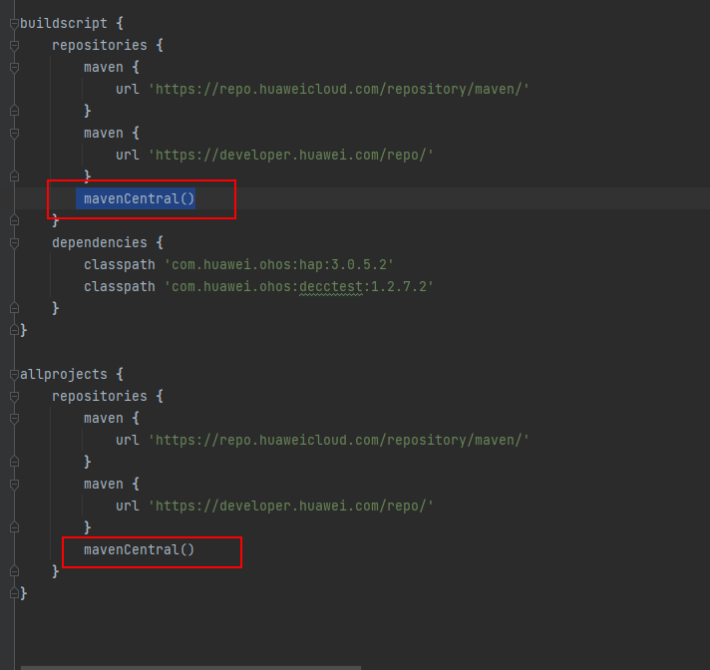
在工程目录下的build.gradle文件repositories{}中添加
mavenCentral()

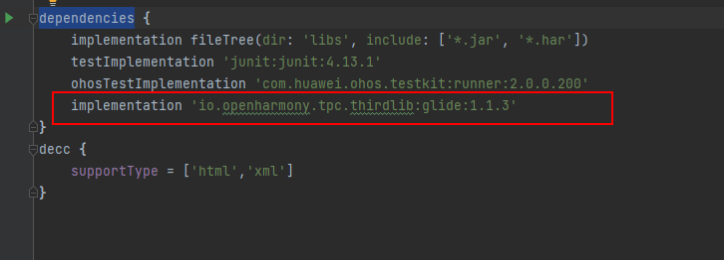
在entry目录下的build.gradle文件Dependencies{}中添加
implementation 'io.openharmony.tpc.thirdlib:glide:1.1.3'

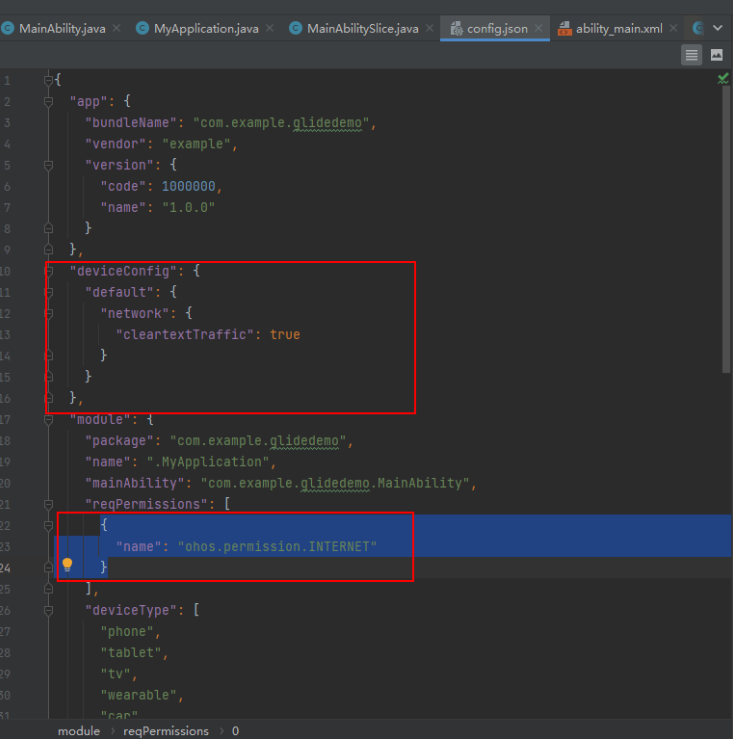
然后在config.json文件中添加网络权限:
"deviceConfig": {
"default": {
"network": {
"cleartextTraffic": true
}
}
},
{
"name": "ohos.permission.INTERNET"
}

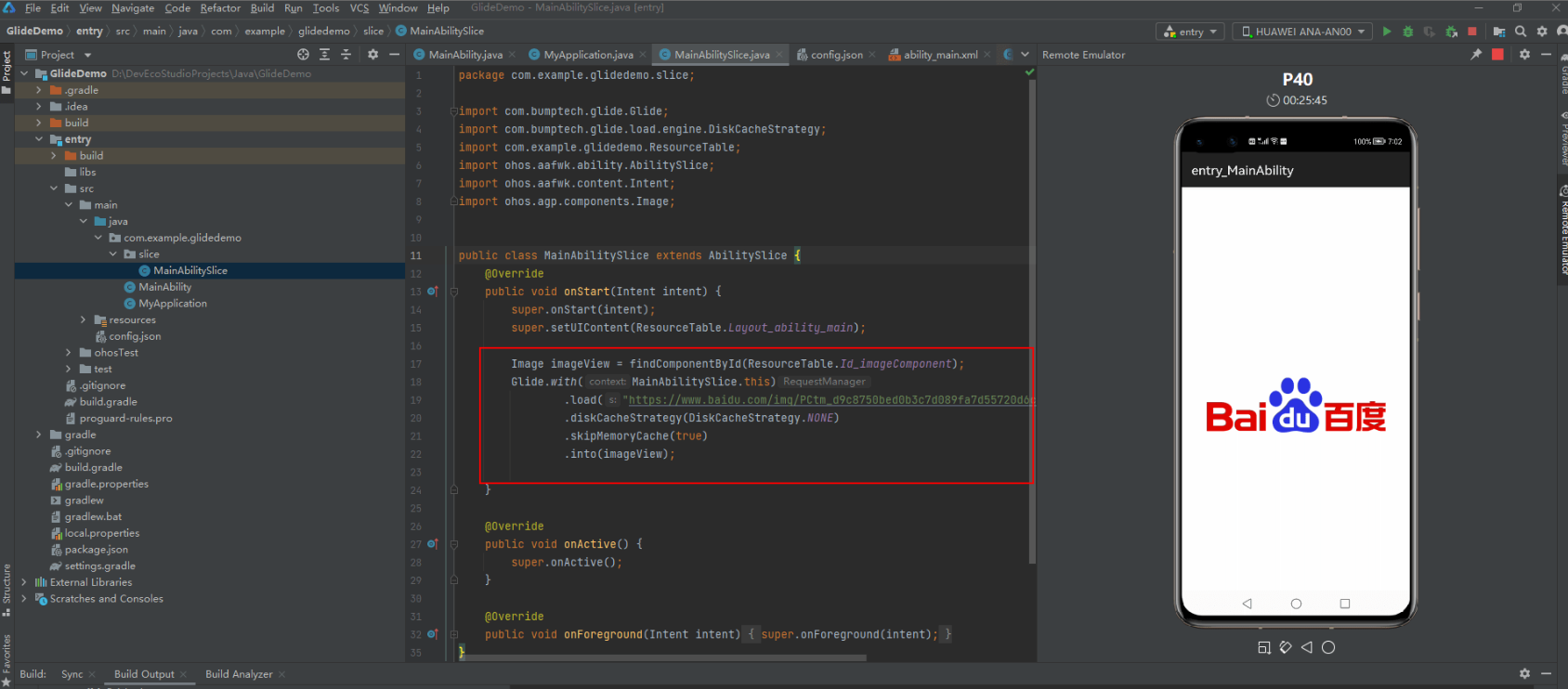
依赖和网络权限添加完成后在MainAbilitySlice.Java文件中onStart()
添加以下代码:
import com.bumptech.glide.Glide;
import ohos.agp.components.Image;
import com.bumptech.glide.load.engine.DiskCacheStrategy;
Image imageView = findComponentById(ResourceTable.Id_imageComponent);
Glide.with(MainAbilitySlice.this)
.load("https://www.baidu.com/img/PCtm_d9c8750bed0b3c7d089fa7d55720d6cf.png")
.diskCacheStrategy(DiskCacheStrategy.NONE)
.skipMemoryCache(true)
.into(imageView);
在ability_main.xml添加Image
<Image
ohos:id="$+id:imageComponent"
ohos:height="match_parent"
ohos:width="match_parent"
ohos:image_src="#ed6262"
/>
运行效果:

参考链接:
https://gitee.com/HarmonyOS-tpc/glide
欲了解更多更全技术文章,欢迎访问https://developer.huawei.com/consumer/cn/forum/?ha_source=zzh
标签:JAVA,Glid,Glide,glide,HarmonyOS,添加,import,com 来源: https://www.cnblogs.com/developer-huawei/p/16560538.html