JavaScript小案例-仿登陆框案例
作者:互联网
JavaScript小案例-仿登陆框案例
重点:oninput事件:输入文本就会触发
- 特点:
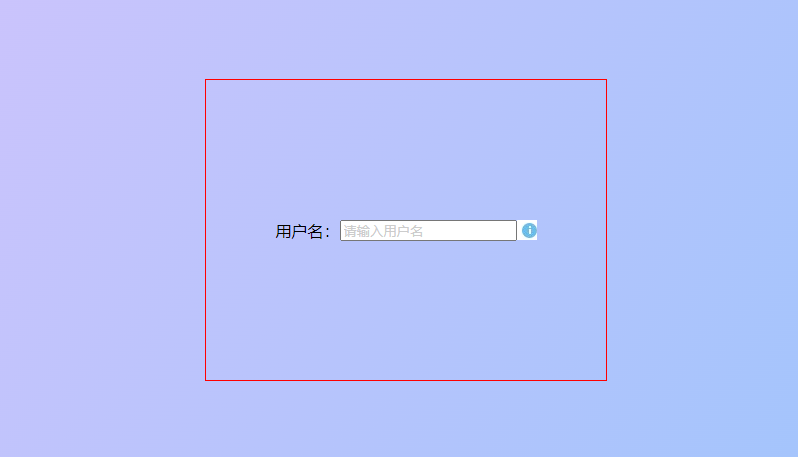
未输入时,右侧出现小蓝图标
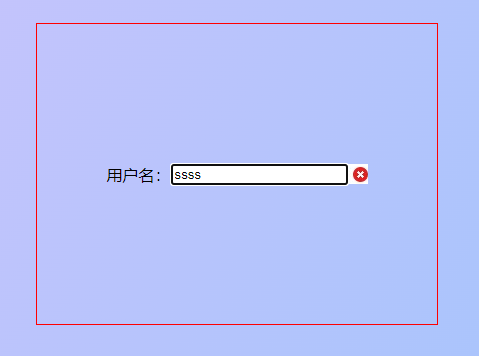
输入后,不满6个字符,出现红色提示图标
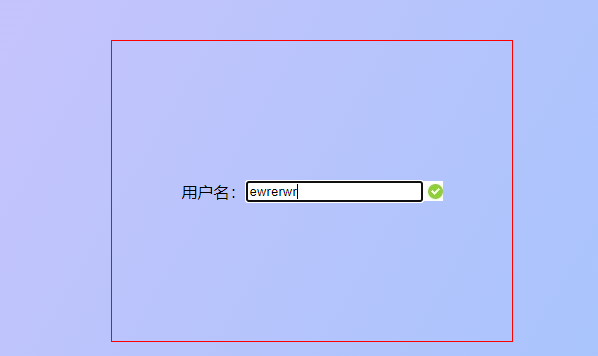
输入后,满6个字符,出现绿色图标
效果



用到精灵图一张,大家网上随便找找就有了。算了,还是给你吧。

目录结构

代码
- css
<style>
body {
background-image: linear-gradient(120deg, #e0c3fc 0%, #8ec5fc 100%);
}
.text {
display: flex;
justify-content: center;
align-items: center;
width: 400px;
height: 300px;
margin: 200px auto;
text-align: center;
border: 1px solid red;
}
.text input {
color: #ccc;
}
span {
display: block;
width: 20px;
height: 20px;
outline: none;
background-image: url(./img/1.jpg);
background-position: 5px 3px;
}
</style>
- html
<body>
<div class="text">
用户名:<input type="text" value="请输入用户名">
<span></span>
</div>
</body>
- JavaScript
<script>
/**
* 案例描述:
*
* */
var ipt = document.querySelector("input")
var span = document.querySelector("span")
console.log(ipt);
console.log(span);
ipt.onfocus = function () {
ipt.value = ""
ipt.style.color = "#000"
}
ipt.oninput = function () {
var leg = ipt.value.length
if (leg < 6) {
span.style.backgroundPosition = "-55px 3px"
} else if (leg >= 6) {
span.style.backgroundPosition = "-25px 3px"
}
}
ipt.onblur = function () {
ipt.value = "请输入用户名"
ipt.style.color = "#ccc"
span.style.backgroundPosition = "5px 3px"
}
</script>
注意
oninput用法.
标签:3px,style,span,text,JavaScript,案例,登陆,ipt 来源: https://www.cnblogs.com/liyublogs/p/16383246.html