1、小程序Vant_WebApp组件库的安装步骤和简单使用
作者:互联网
Vant
1、小程序对于npm的支持
目前,小程序当中已经支持使用npm安装的第三方包,通过使用这些第三方包,我们可以提高对小程序开发的效率,但是在小程序当中使用所谓的npm包有如下的三个限制
- 不能支持依赖于Node.js内置库的包
- 因为小程序当中并没有Node.js的环境,例如有些npm的包,它依赖于某些npm的模块,依赖于fs,path模块,这些是不能在小程序当中进行使用的
- 不支持依赖于浏览器内置对象的包
- 例如像Jquery,咱们在小程序当中是无法进行使用的,为什么呢?因为Jquery依赖于浏览器当中的Window对象,而小程序当中是没有的
- 不支持依赖于C++插件的包
- 在npm的有些包当中,一些负责加密的包,他们会依赖与npm的C++插件,来提高他们加密的效率和性能,小程序也没有C++的环境,所以不能使用的
- 虽然npm上的包千千万万,小程序能够使用的包是非常少的,为数不多
- 在使用这些npm包的时候需要判断这些包是否含有上述的三种情况,如果有的话,小程序是不可以使用的

2、Vant Weapp
2.1、概述
- Vant Weapp是 有赞前端开发的一套开源的小程序UI组件库,助力小程序开发者快速搭建和开发小程序的UI界面,他所使用的是MIT开源许可协议,对商业使用非常的友好
- 类似于我们的Vue当中的ElementUI,都是由一些牛逼的前端团队开源出来的UI组件库
- 官方文档地址
2.2、安装Vant
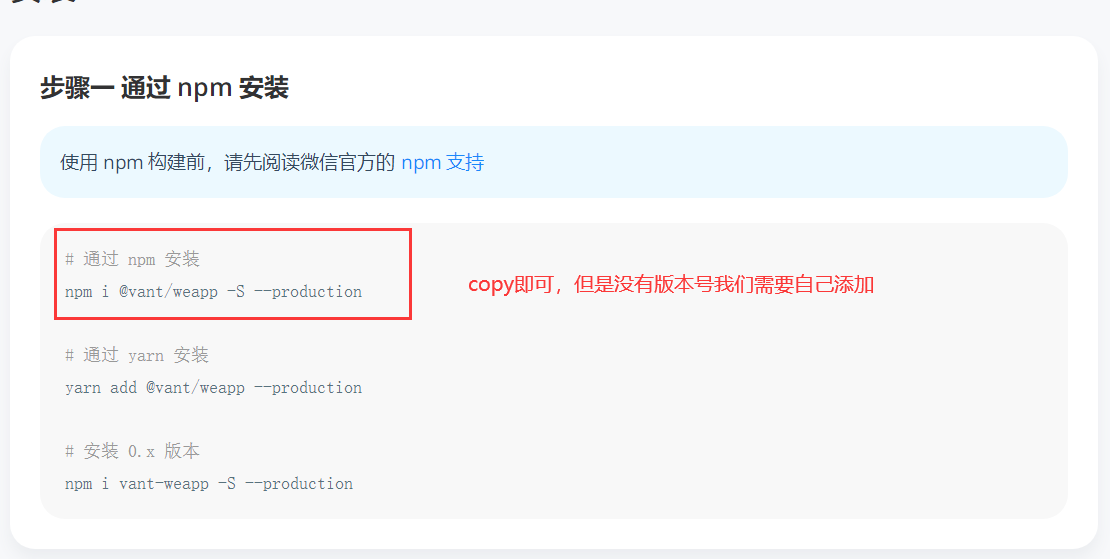
- 在小程序当中安装Vant组件库有如下三个步骤
- 通过npm安装
- 构建npm包
- 修改app.json
- 详细操作教程:
- 我们接下来是根据npm进行安装的,需要在环境当中安装Node.js,这里推荐一篇博文
- Node.js安装

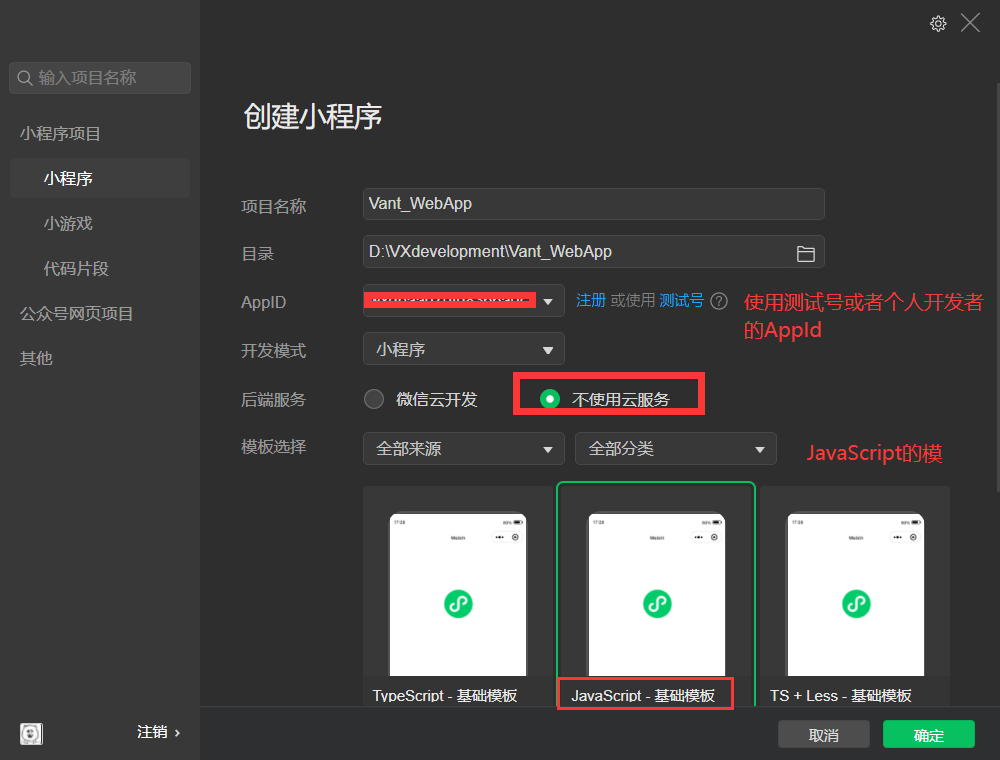
1、搭建项目

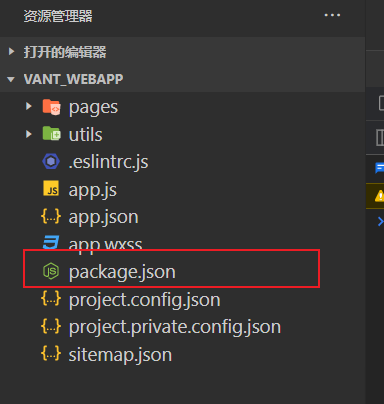
2、初始化项目配置
-
在这里首先我们需要初始化一下这个项目,为了方便我们组件库的使用
-
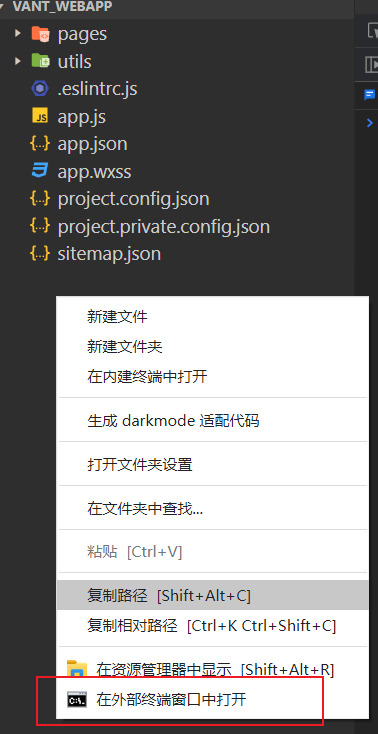
在初始化之前我们要确保小程序当中是否存在包管理文件(package.json),没有的话我们需要打开命令行窗口进行创建

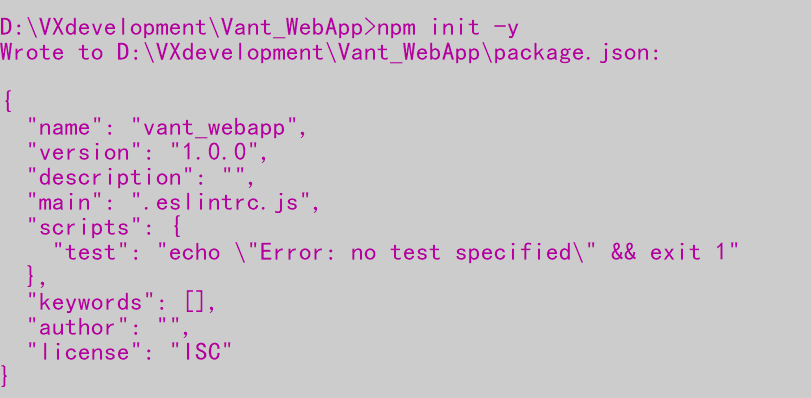
- 输入=>npm init -y指令

-
创建完毕
3、安装我们的Vant组件库
-

-
目前的最新版本是1.10.3
-

-
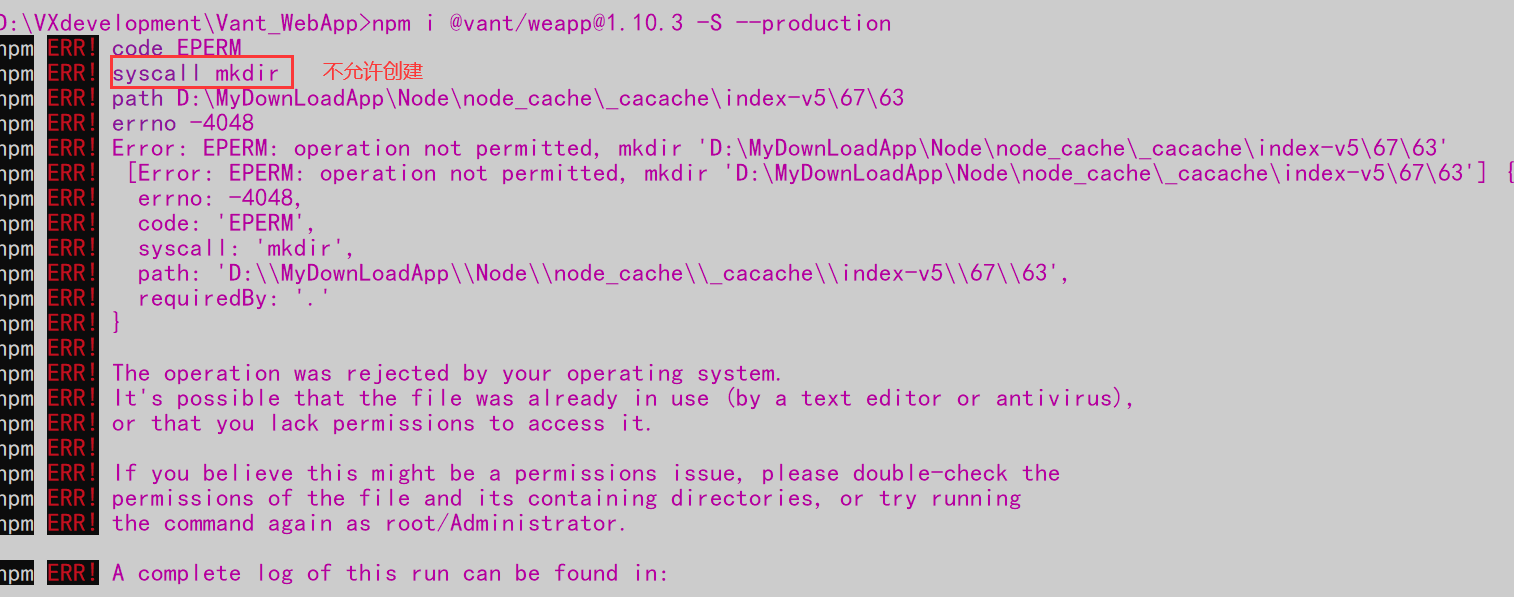
我这里出现了一个错误,网络上的解决教程是删除掉这个.npmrc的文件,为了防止误删我将这个文件保存在我的小程序文件夹当中(D:\VXdevelopment\防止误删npmrc)

- npm安装报错 解决方法
-
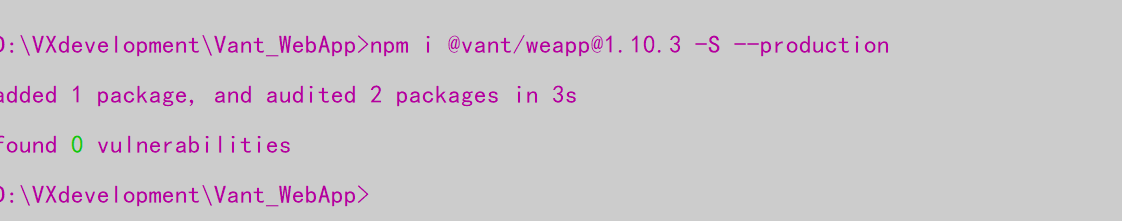
输入我们的指令=>(npm i @vant/weapp@1.10.3 -S --production)
-

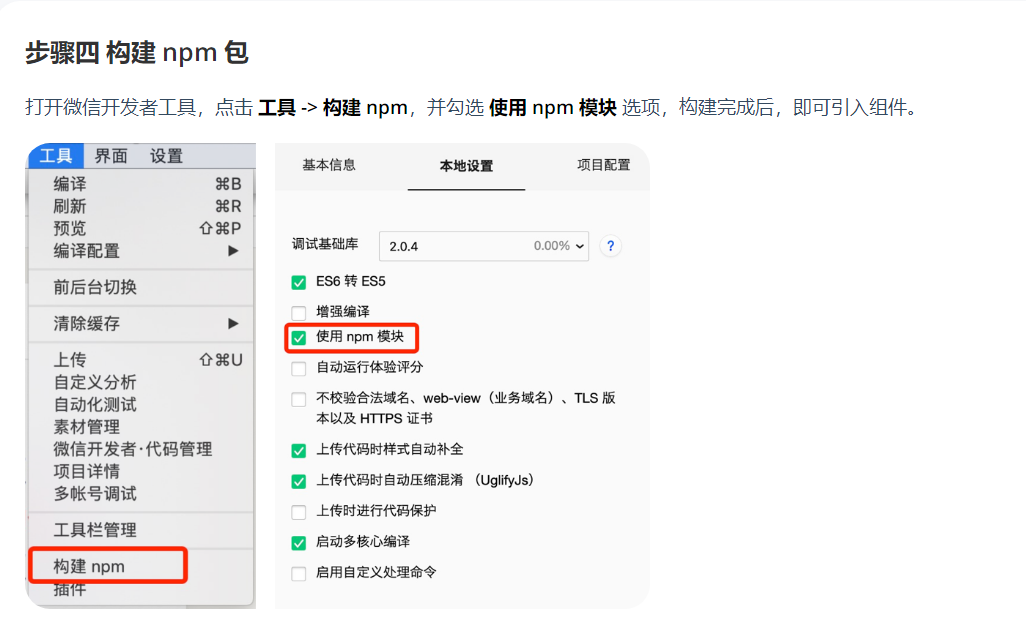
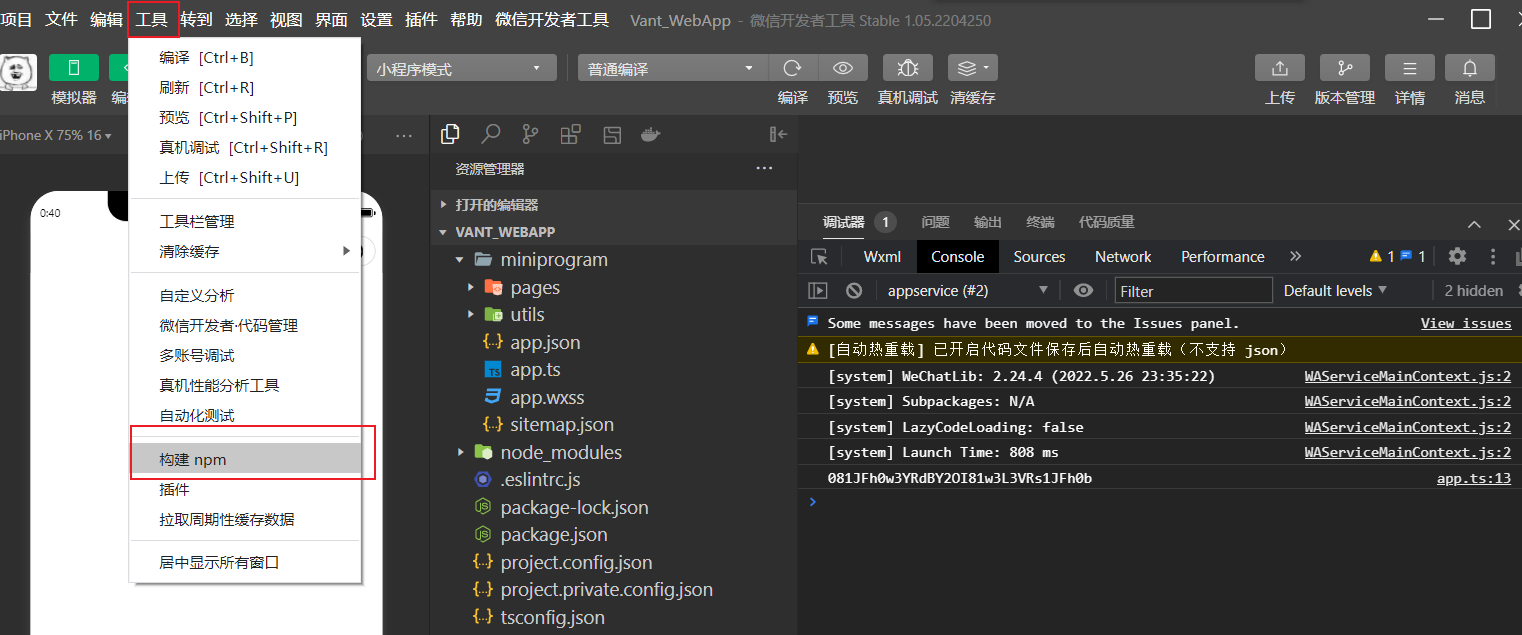
4、小程序构建npm包
- 官方文档
- 我们自己来试试



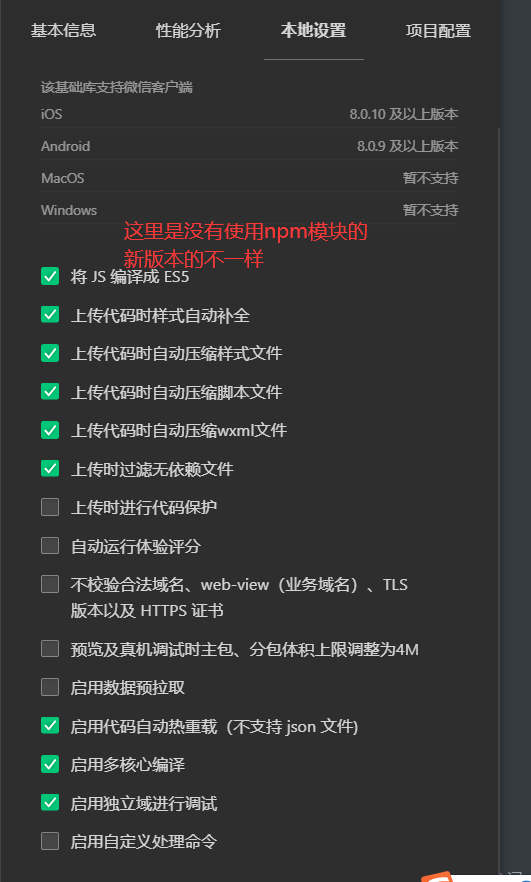
- 目前小程序当中的本地设置当中已经没有了使用npm模块这个选项,应该是小程序自动勾选了这个模块,并不影响我们的使用
- 至此,VantWebApp组件库安装完毕,我们可以根据开发文档进行开发了
2.3、简单使用Vant组件库
-
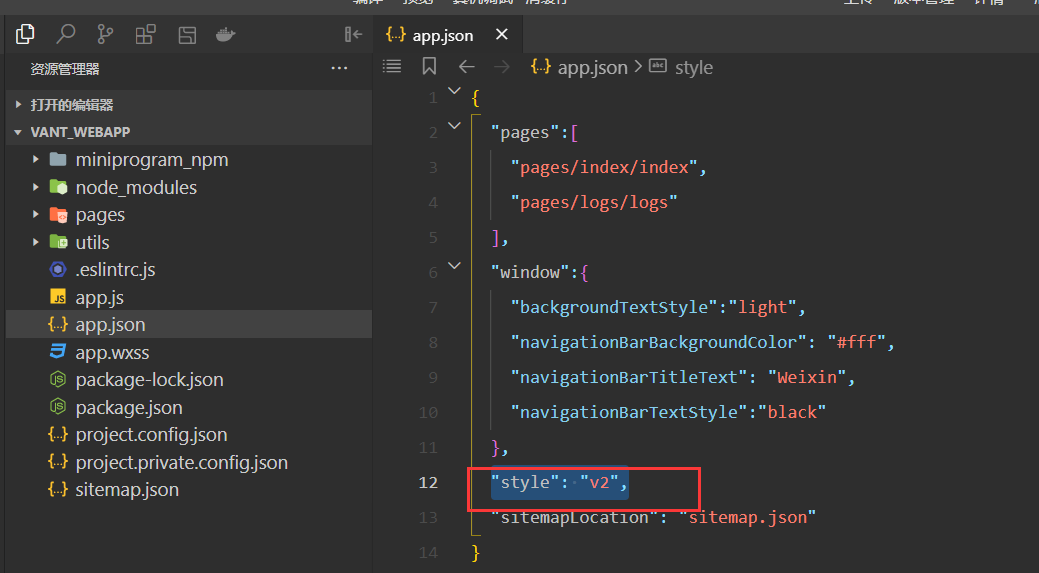
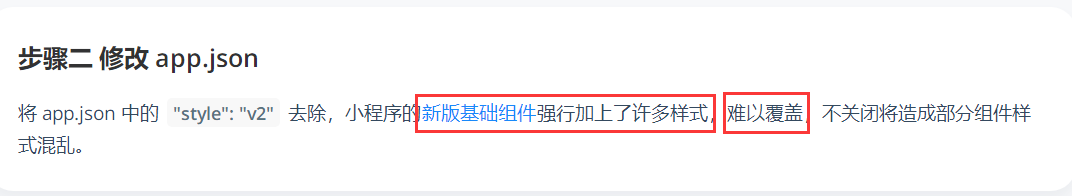
在app.json文件当中去除 style:v2的选项

- 官方文档解释

-
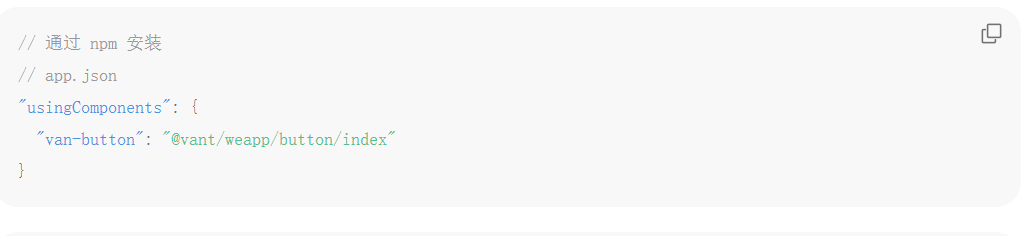
设置 usingComponents配置项,添加我们需要使用的组件样式,其实就和自定义组件类似
-

-
"usingComponents": { "van-button": "@vant/weapp/button/index" },
-
-
我们这里设置的是全局样式,如果需要在特定页面引用组件的话在对应的页面添加相对参数即可
-
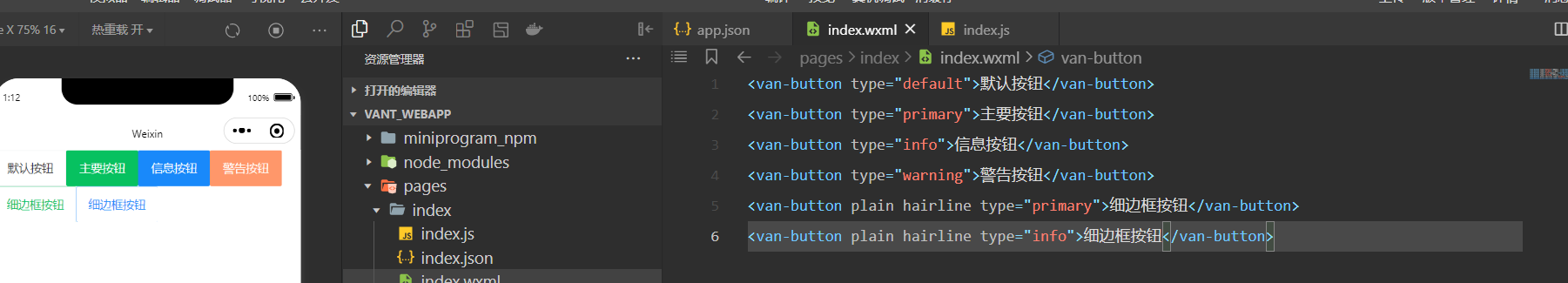
在我们的index页面使用这个组件
-

-
<van-button type="default">默认按钮</van-button> <van-button type="primary">主要按钮</van-button> <van-button type="info">信息按钮</van-button> <van-button type="warning">警告按钮</van-button> <van-button plain hairline type="primary">细边框按钮</van-button> <van-button plain hairline type="info">细边框按钮</van-button>
-
-
更多详细步骤参考官方文档即可
标签:npm,Vant,程序,当中,使用,组件,WebApp 来源: https://www.cnblogs.com/wavesbright/p/wx_Vant_WebApp.html