JavaScript第一篇
作者:互联网
-
JavaScript简介
-
变量和注释
-
字符类型
-
布尔类型
-
对象
-
-
JavaScript简介
-
# 1.JavaScript与Java没有半毛钱关系
之所以叫这么个名字纯粹是为了蹭当时Java的热度
# 2.JavaScript简称JS 也是一门前端的编程语言
前端由于非常受制于后端,所以有一些人异想天开想要通过js来编写后端代码一统江湖 由此开发了一个叫nodejs的工具(支持js跑在后端服务器上)>>>:不好用
# 3.JS最初由一个程序员花了七天时间开发的 里面存在很多bug
为了解决这些bug一直在编写相应的补丁 补丁本身又有bug 最后导致了js中有很多不符合逻辑的地方(成了大家墨守成规的东西)
# 4.JavaScript与ECMAScript
JavaScript原先由一家公司开发 希望其他公司都使用 最后被组织改名
# 5.版本问题
ECMA5
ECMA6
-
变量和注释
"""编写js代码的位置
1、pycharm里面的js文件
2、浏览器 (右键检查、找到Console这就是浏览器提供的js环境)
"""
# 注释语法
// ———— 单行注释
/**/ ———— 多行注释
# 结束符号
分好结束 ———— console.log('hello world');
console相当于py里面的print
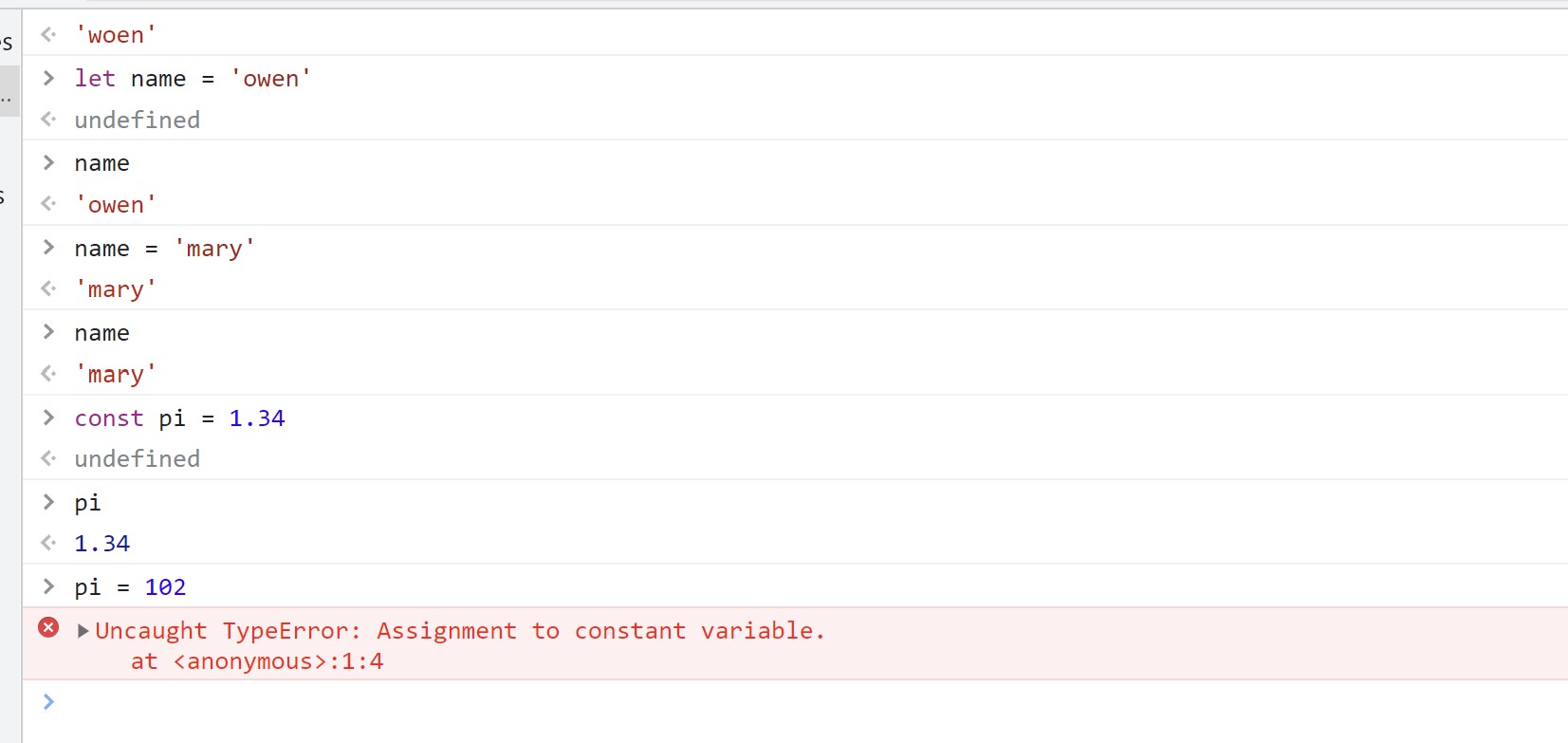
# 变量声明
在js里面定义变量需要使用关键字声明
1、var '声明的是全局变量'
eg:
var name = 'owen'
2、let '声明的是局部变量'
let name = 'owen'
# 常量声明
const pi = 3.14
-
数据类型
"""
查看数据类型————typeof(python为type)
"""
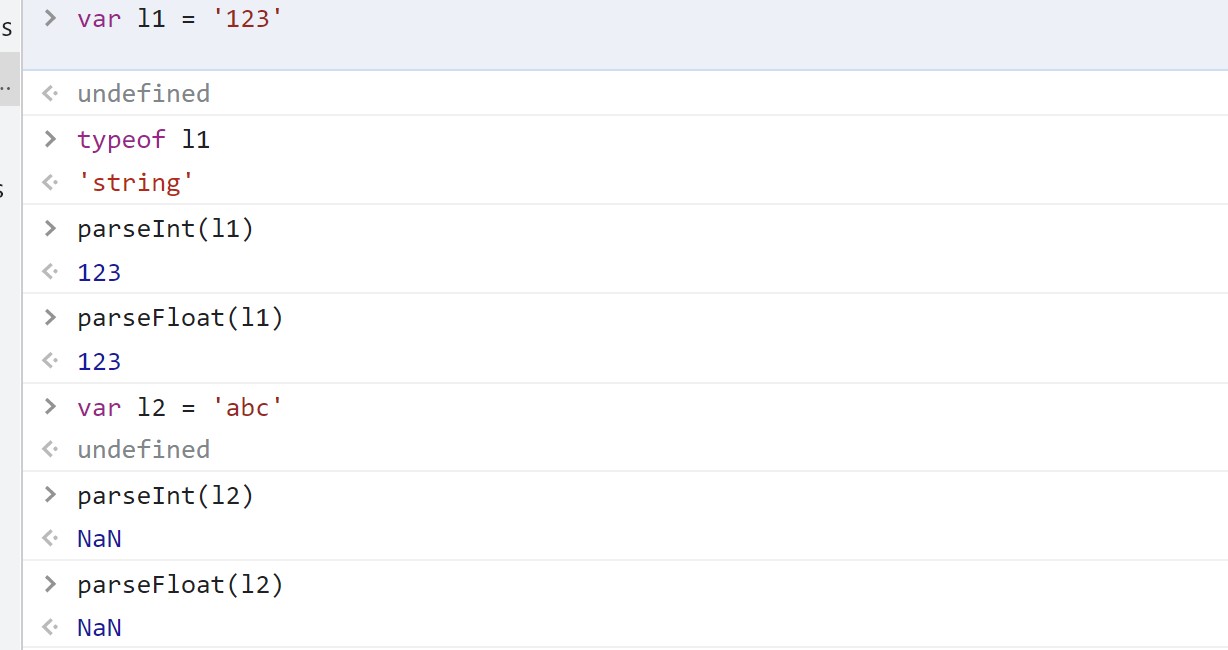
# 数值类型(相当于Python中的整型int和浮点型float)
Number
js 中的NaN:属于数值类型, 意思为'不是一个数字'(not a number)
转换为整型parseInt()
转换为浮点型 parseFloat()
-
字符类型
String
默认只能是单引号和双引号(只支持单行文本)
var name1 = 'owen'
var name2 = "owen"
格式化字符串小顿号(写长文本)
var name3 = `owen`
1、字符的拼接
推荐使用+号
var l1 = 'wu'
var l2 = 'hu'
var l3 = l1 + l2;
console.log(l3)
wuhu
2、统计长度
使用length 相当于Python中的len(), 使用点的形式
var l1 = 'abc'
l1.length
3、移除空白(不能通过指定)
使用trim()、trimLeft()、trimRight()
相当于Python中的strip()、lstrip()、rstrip()
4、切片操作
使用substring(start,stop)、slice(start,stop)
sub 不支持负数索引, slice支持
Python中使用[index1: index2]
5、大小写转换
使用.toLowerCase()、.toUpperCase()
python中使用lower()、upper()
var name = 'owen'
name.toUpperCase()
'OWEN'
var name1 = 'OWEN'
name1.toLowerCase()
'owen'
6、切割字符串
都是使用split(), 但呈现会有区别
var ss1 = ['owne', 'say', 'hello', 'big', 'baby']
ss1.split(' ')
['owne', 'say', 'hello', 'big', 'baby']
ss1.split(' ', 1)
['owen']
ss1.split(' ', 2)
['owen', 'say']
7、字符串的格式化
js中使用格式化字符串(小顿号)
var name = 'owen'
var age = 18
console.log(`
my name is ${name} my age is ${age}
`)
my name is owen my age is 18
python中使用%或者format
-
布尔类型
Boolean
js里面的布尔值全小写
true false
布尔值为false的 0 空字符串 null undefined NaN
python中布尔值时首字母大写
True False
布尔值为False的 0 None 空字符串 空列表 空字典...
"""
null的意思是空 undefined的意思是没有定义
var bb = null;
bb
null
var aa
aa
undefined
"""
-
对象
数组(相当于python中的列表)
Array
var l1 = [11, 22, 33]
1.追加元素
js中使用push() python中使用append()
l1.push(44)
console.log(l1)
VM866:1 (4) [11, 22, 33, 44]
2.弹出元素
js和python都用的pop()
console.log(l1.pop())
VM955:1 44
3.头部插入元素
js中使用unshift() python中使用insert()
l1.unshift(0)
console.log(l1)
VM1086:1 (4) [0, 11, 22, 33]
4.头部移除元素
js中使用shift() python中可以使用pop(0)
remove()
5.扩展列表
js中使用concat() python中使用extend()
l1.concat([111])
[0, 11, 22, 33, 111]
6.forEach
var l2 = ['owen', 'tony', 'kevin', 'oscar', 'jerry']
l2.forEach(function(arg1){console.log(arg1)})
VM1218:1 owen
VM1218:1 tony
VM1218:1 kevin
VM1218:1 oscar
VM1218:1 jerry
l2.forEach(function(arg1,arg2){console.log(arg1,arg2)})
VM1238:1 owen 0
VM1238:1 tony 1
VM1238:1 kevin 2
VM1238:1 oscar 3
VM1238:1 jerry 4
# 很像枚举
l2.forEach(function(arg1,arg2,arg3){console.log(arg1,arg2,arg3)})
VM1278:1 owen 0 (5) ['owen', 'tony', 'kevin', 'oscar', 'jerry']
VM1278:1 tony 1 (5) ['owen', 'tony', 'kevin', 'oscar', 'jerry']
VM1278:1 kevin 2 (5) ['owen', 'tony', 'kevin', 'oscar', 'jerry']
VM1278:1 oscar 3 (5) ['owen', 'tony', 'kevin', 'oscar', 'jerry']
VM1278:1 jerry 4 (5) ['owen', 'tony', 'kevin', 'oscar', 'jerry']
7.splice
splice(起始位置,删除个数,新增的值)
var l2 = ['owen', 'tony', 'kevin', 'oscar', 'jerry']
l2.splice(0,2,'Tom')
console.log(l2)
VM1501:1 (4) ['Tom', 'kevin', 'oscar', 'jerry']
标签:owen,console,第一篇,oscar,JavaScript,js,l1,var 来源: https://www.cnblogs.com/lsw8898/p/16201195.html