B/S端界面控件DevExtreme ASP.NET MVC入门指南 - 模板语法(二)
作者:互联网
本系列文章将为大家介绍如何实现和应用模板,模板允许您自定义控件部分(标题、单元格、项目等)的呈现方式。
使用 *Template() 方法定义模板,例如:
- DataGridColumnBuilder.CellTemplate - 为DataGrid控件中的列单元格指定模板。
- ListBuilder.ItemTemplate - 为 List 控件中的项目指定模板。
- PopupBuilder.ContentTemplate - 为 Popup 控件的内容指定模板。
JavaScript 函数作为模板
您可以像在DevExtreme中一样将模板定义为JavaScript 函数,并将它们用于:
- 实现复杂的逻辑(如条件渲染);
- 修改模板容器元素;
- 访问 DevExtreme 传递的额外参数。
使用 *Template(new JS(...)) 将模板定义为函数。
在下面的示例中,List 的 ItemTemplate 被声明为 myList_itemTemplate 函数,该函数呈现项目内容并使用 jQuery 将自定义样式应用于项目。 JavaScript 函数方法用于访问模板中的 itemIndex 和 itemElement 参数,如果您使用 ERB 样式的构造,则这些参数不可用。
Razor C#
@(Html.DevExtreme().List()
.DataSource(DataSource)
.ItemTemplate(new JS("myList_itemTemplate"))
)
Razor VB
@(Html.DevExtreme().List() _
.DataSource(DataSource) _
.ItemTemplate(New JS("myList_itemTemplate")) _
)
js
<script>
function myList_itemTemplate(itemData, itemIndex, itemElement) {
itemElement
.addClass("my-custom-style")
.append(
$("<span>").text("Item index: " + itemIndex + ", Name: " + itemData.Name)
);
}
</script>
模板中的HTML助手
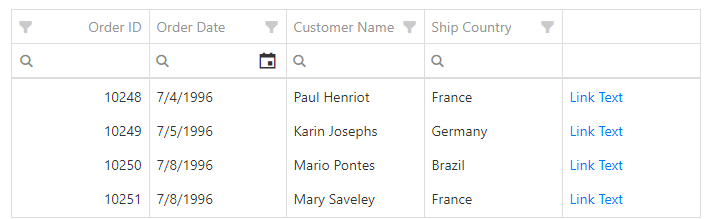
如果模板呈现静态内容,您可以像往常一样在模板中使用 HTML 助手。 例如,如果您配置网格列,并且列的单元格应显示相同的链接。 下面的代码展示了如何使用 ActionLink HTML助手来呈现这个链接。
Razor C#
@(Html.DevExtreme().DataGrid()
.Columns(columns => {
//...
columns.Add().CellTemplate(@<text>
@Html.ActionLink("Link Text", "Details")
</text>);
})
)
Razor VB
@Code
Html.DevExtreme().DataGrid() _
.Columns(Sub(columns)
columns.Add().CellTemplate(Sub()
@<text>
@Html.ActionLink("Link Text", "Details")
</text>
End Sub)
End Sub) _
.Render()
End Code

如果您需要使用模板参数,请使用以下方法:
Razor C#
@(Html.DevExtreme().DataGrid()
.Columns(columns => {
columns.Add().CellTemplate(@<text>
@Html.Raw(
Html.ActionLink("Link Text", "Details", "ControllerName", new { id = "ID_PLACEHOLDER" }, null)
.ToString()
.Replace("ID_PLACEHOLDER", "<%- data.OrderID %>")
)
</text>);
})
)
Razor VB
@Code
Html.DevExtreme().DataGrid() _
.Columns(Sub(columns)
columns.Add().CellTemplate(Sub()
@<text>
@Html.Raw(
Html.ActionLink("Link Text", "Details", "ControllerName", New With {.id = "ID_PLACEHOLDER"}, Nothing) _
.ToString() _
.Replace("ID_PLACEHOLDER", "<%- data.OrderID %>")
)
</text>
End Sub)
End Sub) _
.Render()
End Code
此代码演示如果网格列中的链接依赖于 OrderID,如何创建模板。 ActionLink 具有 data.OrderID 模板参数应提供的动态路由值 (id),但是您应该使用占位符,因为 data.OrderID 不能传递给 id(ActionLink 是在服务器上生成的,而 data.OrderID 只能在客户端接收一个值)。
结果表达式:
js
<a href="/ControllerName/Details/"<%- data.OrderID %>">Link Text</a>
注意:您可以使用HTML元素替代助手,下面的示例说明了这一点。
Razor C#
@(Html.DevExtreme().DataGrid()
.Columns(columns => {
columns.Add().CellTemplate(@<text>
<a href="@Url.Action("ActionName", "ControllerName")/<%- data.OrderID %>">Link Text</a>
</text>);
})
)
Razor VB
@Code
Html.DevExtreme().DataGrid() _
.Columns(Sub(columns)
columns.Add().CellTemplate(Sub()
@<text>
<a href="@Url.Action("ActionName", "ControllerName")/<%- data.OrderID %>">Link Text</a>
</text>
End Sub)
End Sub) _
.Render()
End Code
DevExtreme拥有高性能的HTML5 / JavaScript小部件集合,使您可以利用现代Web开发堆栈(包括React,Angular,ASP.NET Core,jQuery,Knockout等)构建交互式的Web应用程序。从Angular和Reac,到ASP.NET Core或Vue,DevExtreme包含全面的高性能和响应式UI小部件集合,可在传统Web和下一代移动应用程序中使用。 该套件附带功能齐全的数据网格、交互式图表小部件、数据编辑器等。
DevExpress技术交流群6:600715373 欢迎一起进群讨论
更多DevExpress线上公开课、中文教程资讯请上中文网获取
标签:控件,ASP,End,Sub,DevExtreme,Html,模板,columns 来源: https://www.cnblogs.com/AABBbaby/p/16197586.html