一般程序的执行上下文栈之入栈出栈
作者:互联网
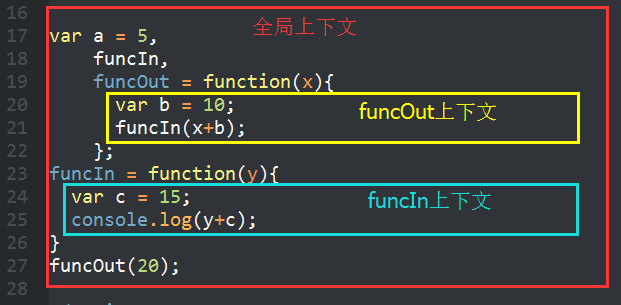
var a = 5,
funcIn,
funcOut = function(x){
var b = 10;
funcIn(x+b);
};
funcIn = function(y){
var c = 15;
console.log(y+c);
}
funcOut(20);

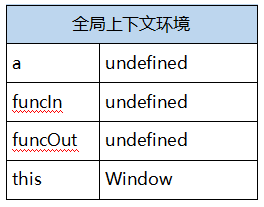
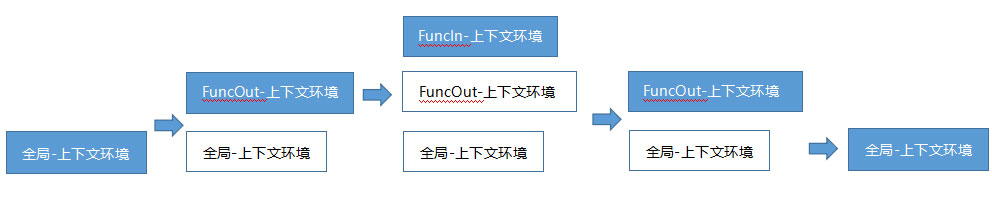
在执行代码前,先创建全局上下文环境。

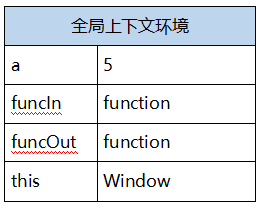
开始执行代码

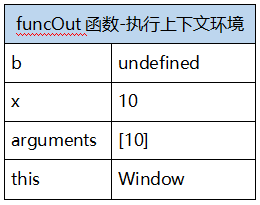
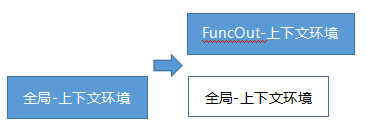
进入funcOut函数,执行函数语句前,创建新的执行上下文环境

并将该上下文环境压栈,设置为活动状态

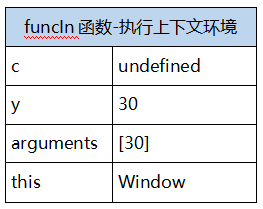
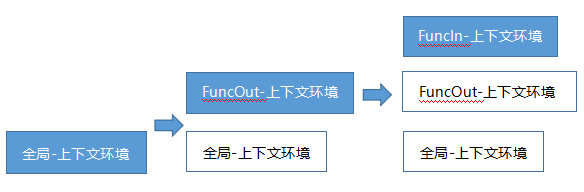
调用funcIn()函数,进入funcIn()函数体之前,创建funcIn()的上下文环境,并压栈,设置为活动状态。


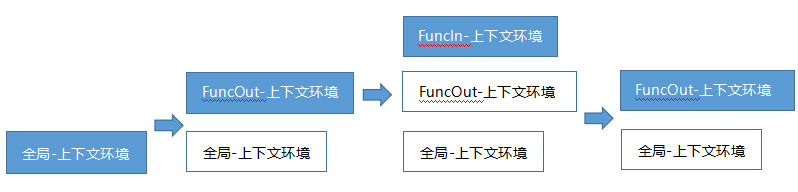
funcIn()执行完毕后,funcIn()的执行上下文环境出栈,并且被销毁,释放内存。
funOut()执行完毕后,funcOut()的执行上下文环境出栈,并且被销毁,释放内存。
标签:上下文,出栈,funcOut,funcIn,var,执行,栈之入 来源: https://www.cnblogs.com/worldleader131/p/inout-stack.html