AR.js - 使用 JavaScript 在浏览器里实现 VR 效果
作者:互联网

我正在努力使网络 AR 成为现实。这个存储库是我发布代码的地方。随时联系我@jerome_etienne。事情仍在快速发展,我们达到了良好的状态。所以我想发布这样人们可以尝试并从中获得乐趣:)
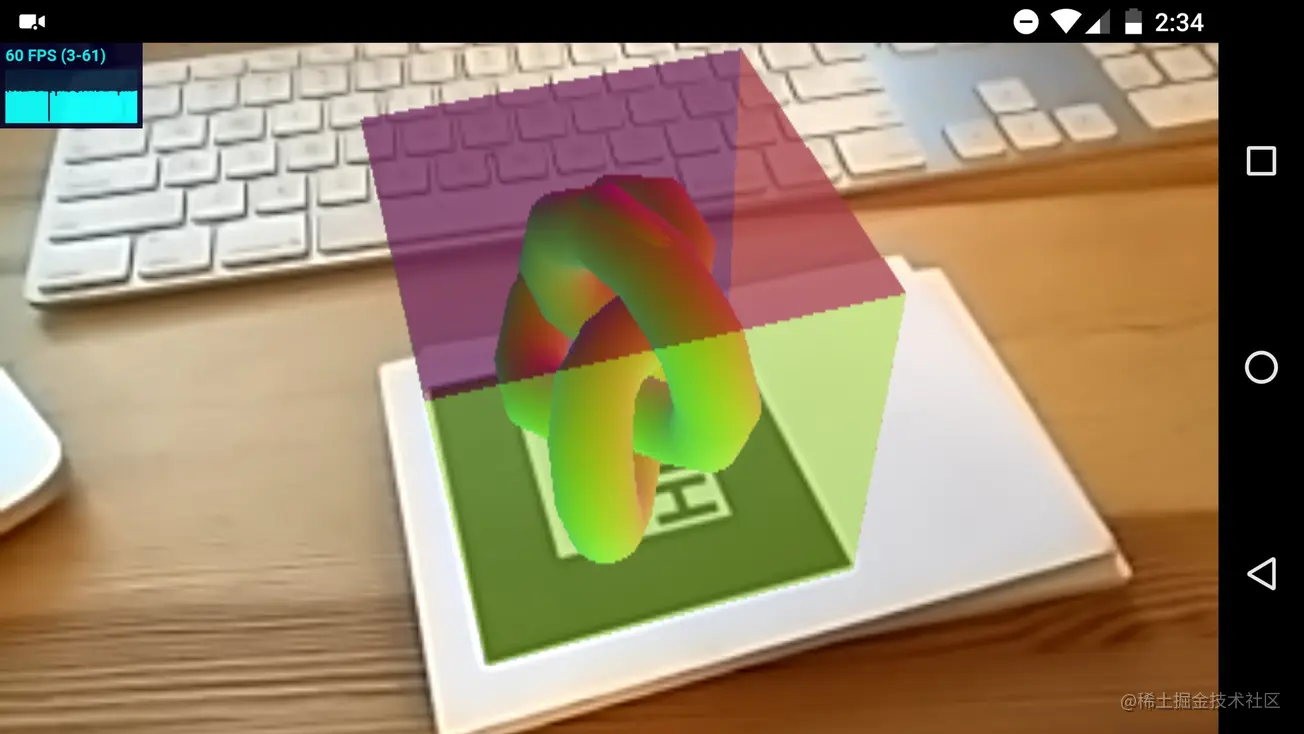
- 非常快:即使在手机上也能高效运行。我 2 岁的手机上 60 fps!
- 非常 Webby:这是一个纯 Web 解决方案,因此无需安装。基于three.js + jsartoolkit5的完整javascript
- 免费和开放:它是完全开源和免费的!
- 纯标准:它适用于任何带有webgl和webrtc 的手机
在手机上试试
只需 2 个简单的步骤即可完成 :)
- 将您的 android 浏览器定向到此 url。
- 将您的手机指向一个 hiro 标记。
你完成了!它将打开一个读取手机网络摄像头的网页,定位一个 hiro 标记并在其顶部添加 3d。这是hiro marker 的一个例子。您也可以打印标记,也可以将其显示在桌面屏幕上,如下所示。
地位
- 在three.js级别是主要的。它运行良好且高效
- a-frame 组件 - 它导出
<a-marker>标签。它变得真正易于使用。它允许做 three.js 扩展所做的事情。这是一些幻灯片aframe-artoolkit - webvr-polyfill:它有点工作 - 仍在进行中
例子
三.js示例:
- cameratransform:cameratransform 的三个.js 示例(源)
- markerroot:markerroot 的三个.js 示例(来源)
- 移动性能:移动性能的三个.js 示例(源)
框架示例:
- 基本:基本的框架示例(来源)
- 演示:演示的框架示例(源)
- aframe-logo:aframe-logo 的a-frame 示例(来源)
- 初音:初音的框架示例(来源)
- minecraft : minecraft 的a-frame 示例(来源)
- marker-camera:marker-camera的一帧示例(源)
- 多个独立标记:多个独立标记的框架示例(来源)
- noinstall:noinstall的框架示例(源)
WebVR-polyfill 示例:
文件夹
/three.js是与纯three.js一起使用的扩展/aframe是与a-frame一起使用的扩展/webvr-polyfill是 WebVR polyfill,因此您可以轻松重用您的#AR / #VR 内容
许可证
这是所有开源!jsartoolkit5 在 LGPLv3 许可和附加许可下。我在 AR.js 存储库中的所有代码都在 MIT 许可下。:)
有关法律细节,请务必查看jsartoolkit5 许可证和AR.js 许可证。
更改日志
电话支持
它适用于任何带有 WebGL 和 WebRTC 的浏览器。这是原则。所以android可以工作,window mobile可以工作。不幸的是,它不适用于IOS。safari IOS safari 目前不支持 WebRTC。苹果目前正在为此努力。
这是这个项目的开始。以下是一些初始性能数据,仅供参考。这在很大程度上取决于您的 3d 的重量以及您对 AR.js 的调整,因此您的里程可能会有所不同。也就是说,他们给出了一个粗略的想法。
- 我在 nexus6p 上稳定了 60fps
- 一些报道称索尼 Xperia Z2(2.5 岁)运行速度约为 50fps - 这是一款 170 欧元的手机
- 一些报告在旧的 nexus5 上约为 50fps,在 nexus 9 上约为 60fps - nexus5 已有 3.5 年历史!
- 一些报告它在 Windows 手机边缘工作!13fps上的Lumia 950确定它是目前慢,但仍然!它在window phone上运行,太棒了:)
站在巨人的肩膀上
因此,我们展示了现在可以在手机上进行 60fps 的基于网络的增强现实。这肯定很棒,但我们是怎么到这里的?站在巨人的肩膀上!多亏了其他人的辛勤工作,我们今天才能达到神话般的 60fps AR。所以我要感谢:
- three.js 是一个很棒的库,可以在网络上做 3d。
- 工具包!多年做增强现实的发展和经验
- emscripten 和 asm.j!因此我们可以将artoolkit c编译成javascript
- 铬浏览器!谢谢你这么快!
多亏了他们所有人,我才能尽自己的一份力量:将性能从高端手机的 5fps 优化到 2 年旧手机的 60fps。
在很多人完成了所有这些工作之后,我们拥有它!我们有一个基于网络的增强现实库,速度足够快,适用于移动设备。现在,很多人的口袋里都有一部功能强大到可以进行网络 AR 的手机。我认为这种性能改进使 web AR 成为现实。我都退出了:)
如何发布?
# replace REVISION to the proper version atom three.js/threex-artoolkitcontext.js # Rebuild a-frame and webvr-polyfill (cd aframe && make minify) && (cd webvr-polyfill && make minify) # Commit everything git add . && git commit -a -m 'Last commit before release' # tag the release git tag 1.0.0 # push the tag on github git push origin --tags # update the a-frame codepen open "https://codepen.io/jeromeetienne/pen/mRqqzb?editors=1000#0"
标签:示例,frame,JavaScript,three,aframe,js,VR,AR 来源: https://www.cnblogs.com/ygunoil/p/15792809.html