lerna -- A tool for managing JavaScript projects with multiple packages.
作者:互联网
lerna
https://lerna.js.org/
https://github.com/lerna/lerna
对于规模大的项目, 使用单独一个库管理, 但是内部分为多个package的情况;
使用此工具管理。
Splitting up large codebases into separate independently versioned packages is extremely useful for code sharing. However, making changes across many repositories is messy and difficult to track, and testing across repositories gets complicated really fast.
To solve these (and many other) problems, some projects will organize their codebases into multi-package repositories. Projects like Babel, React, Angular, Ember, Meteor, Jest, and many others develop all of their packages within a single repository.
Lerna is a tool that optimizes the workflow around managing multi-package repositories with git and npm.
class big project folder
https://github.com/lerna/lerna
packages下专门存放公共模块
src下面存放 各种app
packages/
├── foo-pkg
│ └── package.json
├── bar-pkg
│ └── package.json
├── baz-pkg
│ └── package.json
└── qux-pkg
└── package.json
src/
├── admin
│ ├── my-app
│ │ └── package.json
│ ├── stuff
│ │ └── package.json
│ └── things
│ └── package.json
├── profile
│ └── more-things
│ └── package.json
├── property
│ ├── more-stuff
│ │ └── package.json
│ └── other-things
│ └── package.json
└── upload
└── other-stuff
└── package.json
应用-repo内依赖
https://zhuanlan.zhihu.com/p/35237759
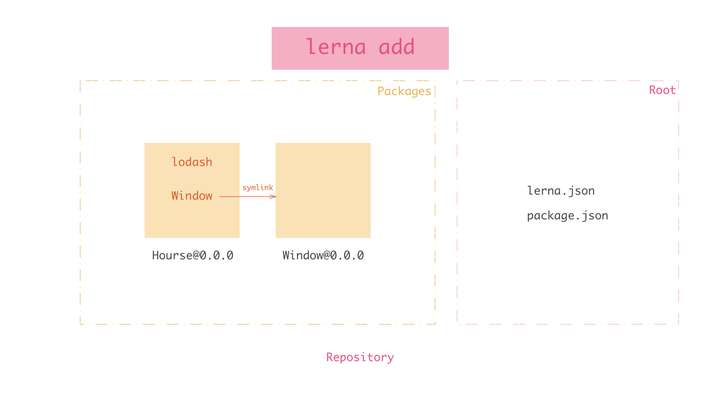
增加依赖
接下来,我们来为组件增加些依赖,首先House组件不能只由Window构成,还需要添加一些外部依赖(在这里我们假定为lodash)。我们执行:
lerna add lodash --scope=house这句话会将
lodash增添到House的dependencies属性里,这会儿你可以去看看package.json是不是发生变更了。
我们还需要将Window添加到House的依赖里,执行:lerna add window --scope=house就是这么简单,它会自动检测到window隶属于当前项目,直接采用
symlink的方式关联过去。symlink:符号链接,也就是平常所说的建立超链接,此时House的node_modules里的Window直接链接至项目里的Window组件,而不会再重新拉取一份,这个对本地开发是非常有用的。
DEMO
https://github.com/fanqingsong/code_snippet/tree/master/javascript/lerna-repo
window
export default function a() {
console.log("window: hello world.")
}
house
import window from "window"
console.log("house call")
window()
ES module 和 commonjs
http://www.ruanyifeng.com/blog/2020/08/how-nodejs-use-es6-module.html
http://javascript.ruanyifeng.com/nodejs/module.html#toc0
标签:multiple,package,--,tool,window,json,lerna,packages,com 来源: https://www.cnblogs.com/lightsong/p/15544415.html