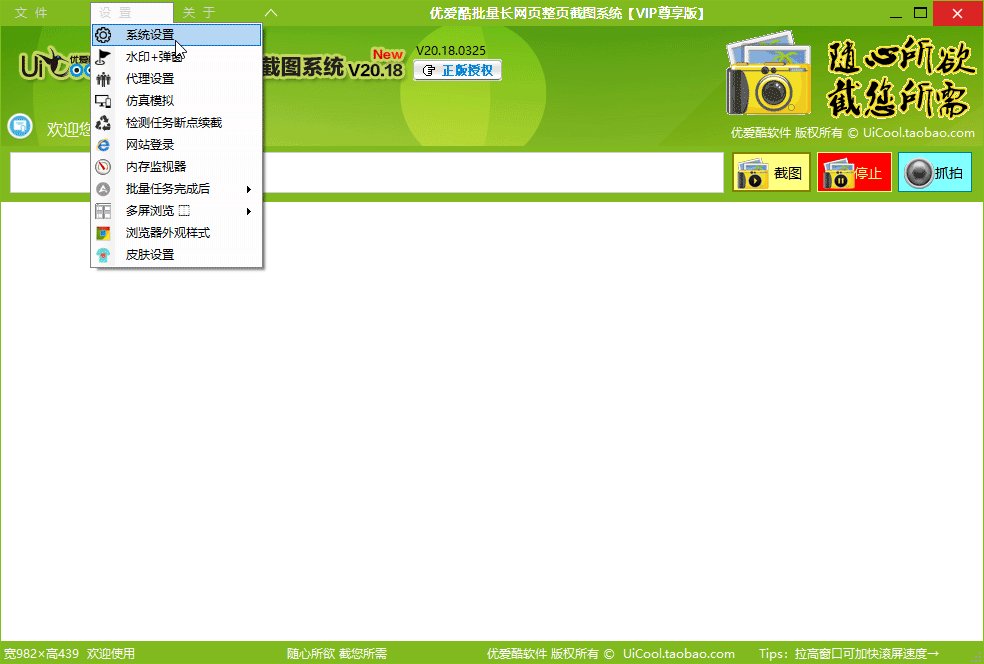
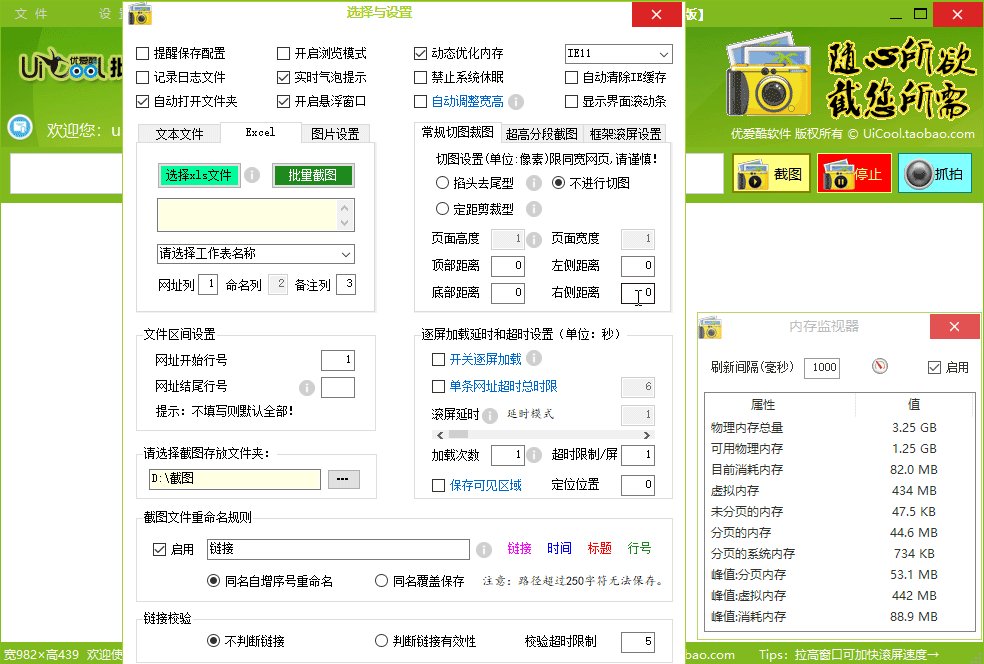
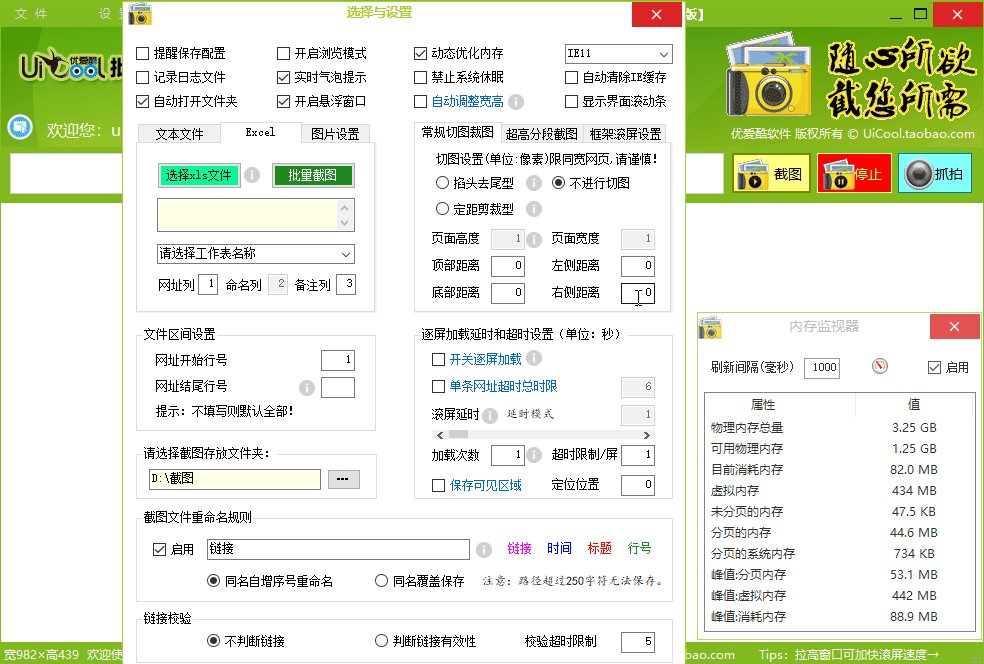
优爱酷批量长网页整页截图系统(原创)-软件的设置
作者:互联网
【名称】:优爱酷批量长网页整页截图系统(原创)
新版本已发布,官方免费下载地址:
http://www.uicool.cn/UiCoolJieTu_rar
【软件功能概述】:
优爱酷批量长网页整页截图系统软件是一款全球首创逐屏加载技术,智能实现自动滚动浏览器滚动条、逐屏加载页面、并将完整的整个网页保存为图片格式(png,gif,bmp,jpg)、PDF格式的一款批量网页截图效率工具,支持 txt,Excel,步进,模拟点等持批量截图方式,还具备添加个性化定制的图文水印,代理,仿真,登陆,重命名,裁剪等增强功能,用于为网页设计、商业报告、商业制图、文档存留、采样取证、艺术绘画、电商店铺等行业提供高效的批量网页截图工具软件。
【输出图片格式】:
.png,.gif,.bmp,.jpg,.Tiff,.Wmf,.PDF
【批量截图方式】:
txt批量,Excel批量,步进批量,模拟点击批量,定时批量
【增强功能支持】:
自定义图文水印,代理设置,仿真模拟,网页登陆,自定义重命名,裁剪切割图片,链接校验
【困扰?疑问?】:
您是否正受到:如何将网页保存为图片的困扰?网页很高很长截图截不全怎么办?怎样才能完整截图?有很多淘宝或天猫、京东店铺爆款商品宝贝需要截图,那么多嫩不能批量截图?网红微信公众号文章、名人微博文章很好,如何保存成图片收藏下来或者自己加工成高流量文章?网页设计师看到很有设计感的网页或者感兴趣的网页如何批量完整保存成图片?“随心所需 截您所需”
尽在 优爱酷独家原创 优爱酷批量长网页整页截图系统
批量截图不限量:xls文件65535行,xlsx文件1040000行,txt文件无数量限制。
原创软件,免费更新,操作简单,高效易用,省事省心。
详尽的在线用户手册 手把手教你从零开始学截图 点击查看: 在线用户手册
优爱酷批量长网页整页截图系统工具
摘要
优爱酷批量长网页整页截图系统软件自动滚屏
优爱酷批量长网页整页截图系统软件是一款全球首创逐屏加载技术,智能实现自动滚动浏览器滚动条、逐屏加载页面、并将完整的整个网页保存为图片格式(png,gif,bmp,jpg)、PDF格式的一款批量网页截图效率工具,支持 txt,Excel,步进,模拟点等持批量截图方式,还具备图文水印,代理,仿真,登陆,重命名,裁剪等增强功能,用于为网页设计、商业报告、商业制图、文档存留、采样取证、艺术绘画、电商店铺等行业提供高效的批量网页截图工具软件。
- 中文名称: 优爱酷批量长网页整页截图系统
- 软件语言: 多国语言(简体中文、English、日文、韩文、俄文,自定义语言)
- 外文名称: UiCool Batch Full Web Capture
- 软件别名: WebShot、IECapt、网站截图助手
- 软件授权: 免费版/商业版
- 软件类型: 绿色软件免安装
- 软件版本: 最新版
- 开发公司: 优爱酷
- 支持系统: Windows7 / Windows8 / Windows8.1 / Windows10
- 开发团队: 优爱酷
- 收费模式: 免费版/商业版
- 上线时间: 2007
- 软件官网: http://www.UiCool.cn
- 软件功能概述: 自动滚动屏幕滚动条并保存截图
- 输出图片格式: png,gif,bmp,jpg,PDF
- 批量截图方式: txt,Excel,步进,模拟点击,定时
- 增强功能支持: 水印,代理,仿真,登陆,重命名,裁剪
官方网站: 优爱酷官网
更多详情:了解更多
免费下载:下载链接
#优爱酷批量长网页整页截图系统#
优爱酷批量长网页整页截图系统截图与人工截图对比生产效率提升3000000%,也就是生产力提升3万倍。
工欲善其事必先利其器,网页截图,就用优爱酷!专注十余年,只为您能“随心所欲,截您所需”。
【原创正版】
优爱酷原创自动滚屏、逐屏加载技术,免去人工手动拖拽浏览器滚动条,解决网页截图不全,不完整的难题。
【批量截图】
方式支持:txt批量截图(*.txt)、 Excel批量截图Office Excel(*.xls;*.xlsx;)、步进批量批量截图、模拟点击批量截图和VIP定时批量截图方式。
txt文本批量截图(*.txt)
 xls表格批量截图
xls表格批量截图

【步进批量】
对类似 www.abc.com/?1?.* 到 www.abc.com/?n?.* 的支持,一行代码轻松搞定批量网址;

【模拟点击批量】
模拟点击自动翻页功能,让截图更轻松精彩。支持点击后跳转至其它网页链接、以及同一网页内的翻页、截图,还支持自定义标识属性;

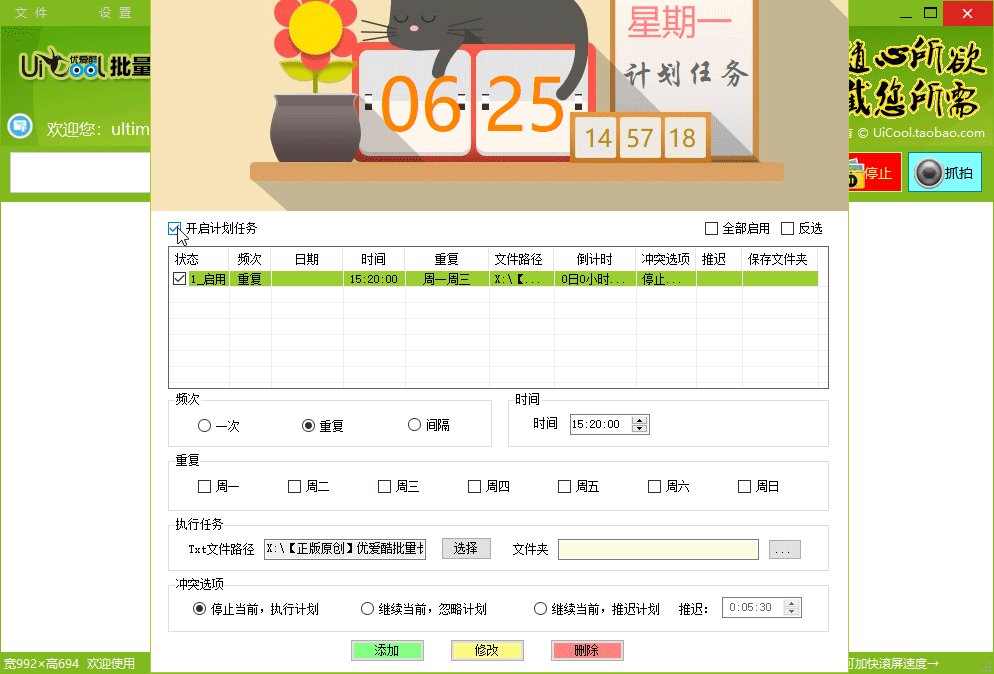
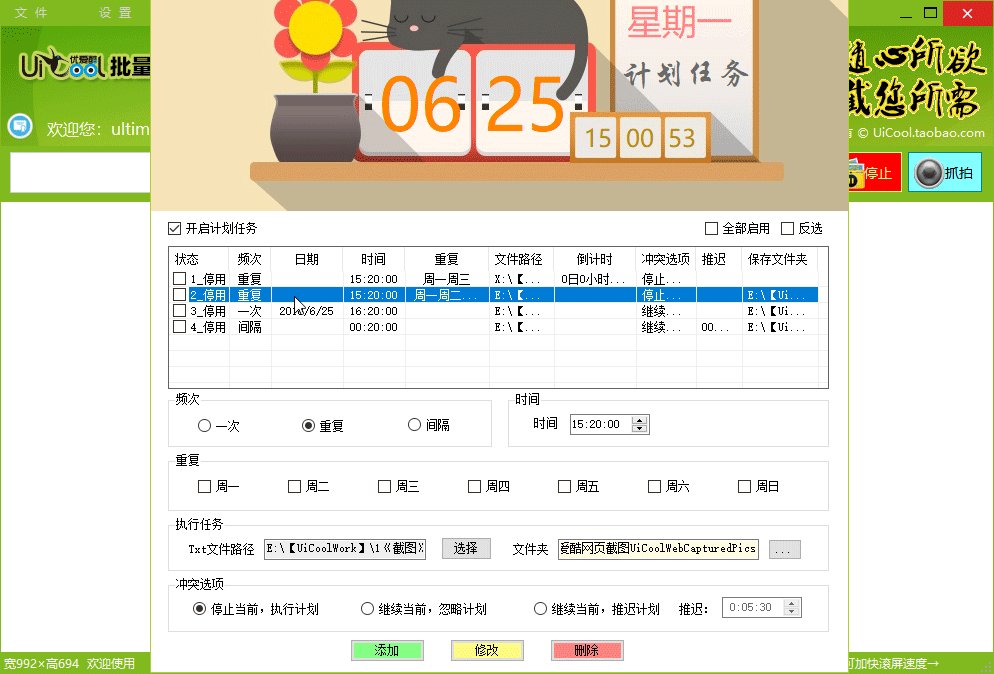
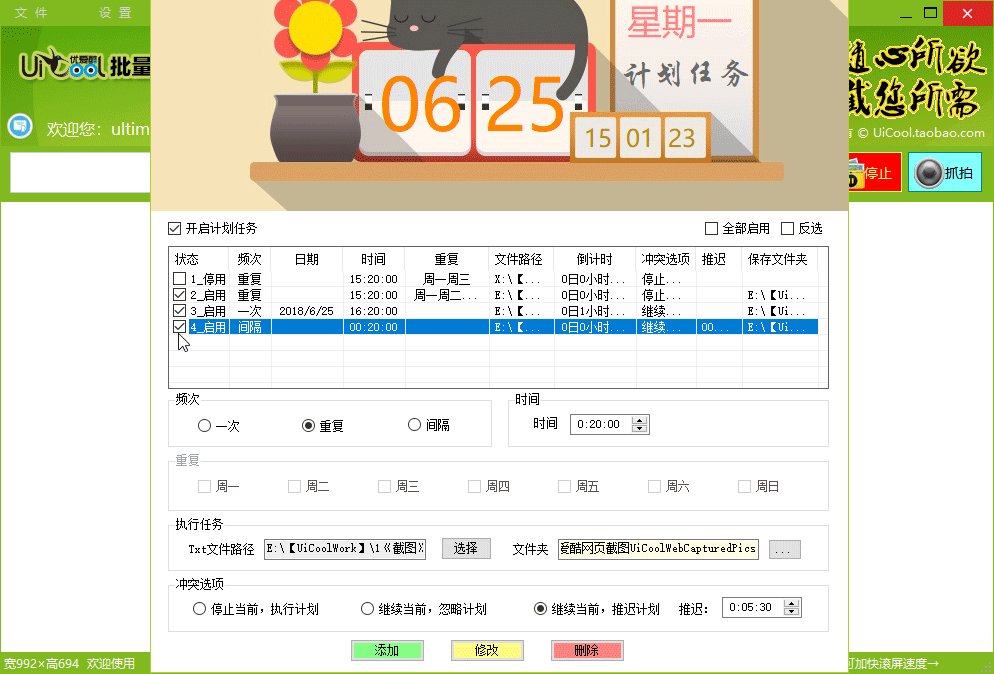
【定时计划】
VIP尊享版专享批量定时计划任务,可以为不同的任务指定不同的文件夹;

- 【2】合理上网截图
【原创正版】
优爱酷原创自动滚屏、逐屏加载技术,免去人工手动拖拽浏览器滚动条,解决网页截图不全,不完整的难题。
【浏览模式】
阅读文章,审阅设计效果,模拟人工自动滑动滚动条,畅享自动浏览乐趣;
【IE 内核】
浏览器内核支持智能选择、自主选择,支持IE7、IE8、IE9、IE10、IE11等内核选项;

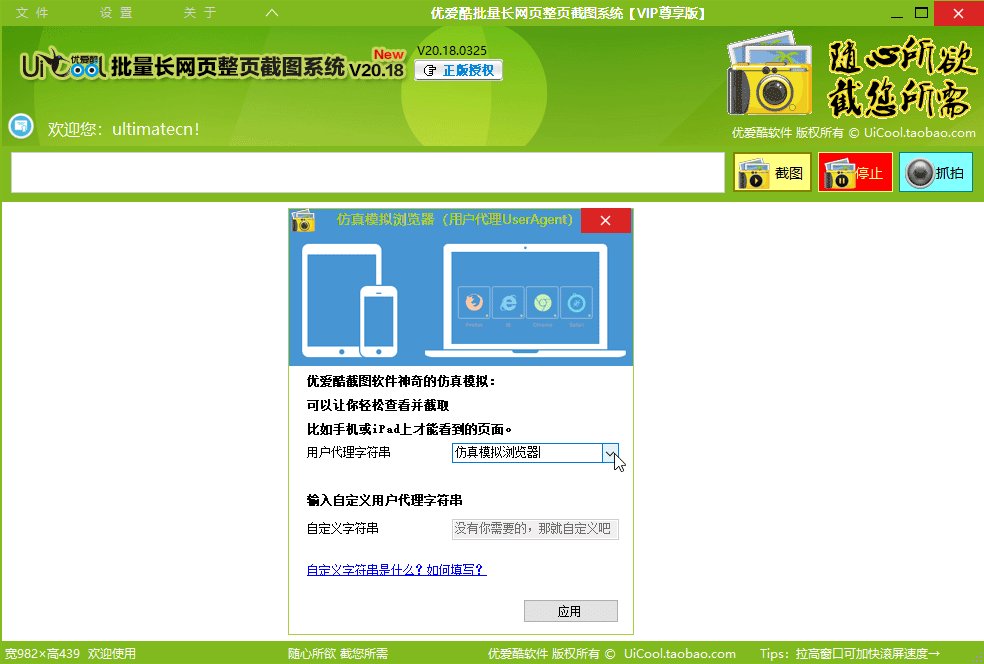
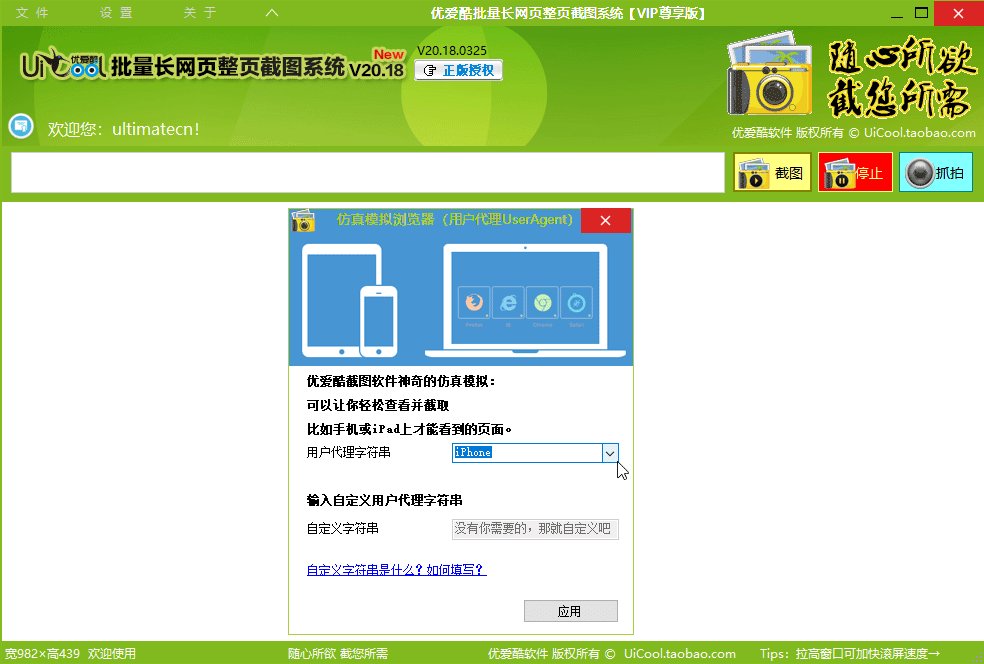
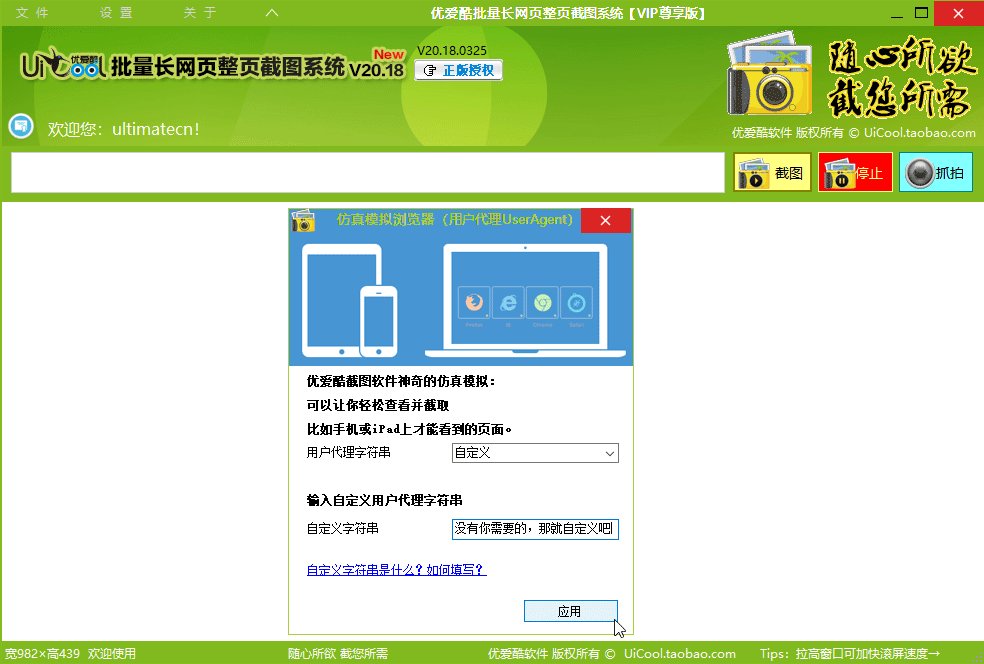
【仿真模拟】
可以可以一键切换PC/手机或平板模式,让你在电脑上就可以截取手机、pad等移动终端上的网页内容为整个图片;像微信公众号文章,微博文章轻而易举。
为了实现“定向化”设计的网页需求,一些网页只能在特定类型的设备上才能显示相应的网页信息,使用默认的IE浏览器是无法直接访问的,比如微信、移动App上的网页、以及各种智能设备如iOS客户端(苹果手机),安卓客户端(安卓手机),平板Pad等等,如果有相关截图的需要,则可通过本设置轻松实现。

【网站登陆】
很多网页并不是公开的资源,而是需要登录后才能获取需要的网页信息。很多截图软件不具备登录功能而无法截取此类网页。如果有相关截图的需要,但可通过优爱酷提供的本登录功能轻松搞定。
支持对需要Cookie登录的网址网页批量截图,彻底颠覆普通截图软件不能对需要登录页面截图的诟病。
如同正常的浏览器一样,打开登录网址,输入登录信息,点击登录;回到软件主界面,即可访问并截取需要登录的网页内容为图片了。
能登陆,能查看,即可轻松批量截图。

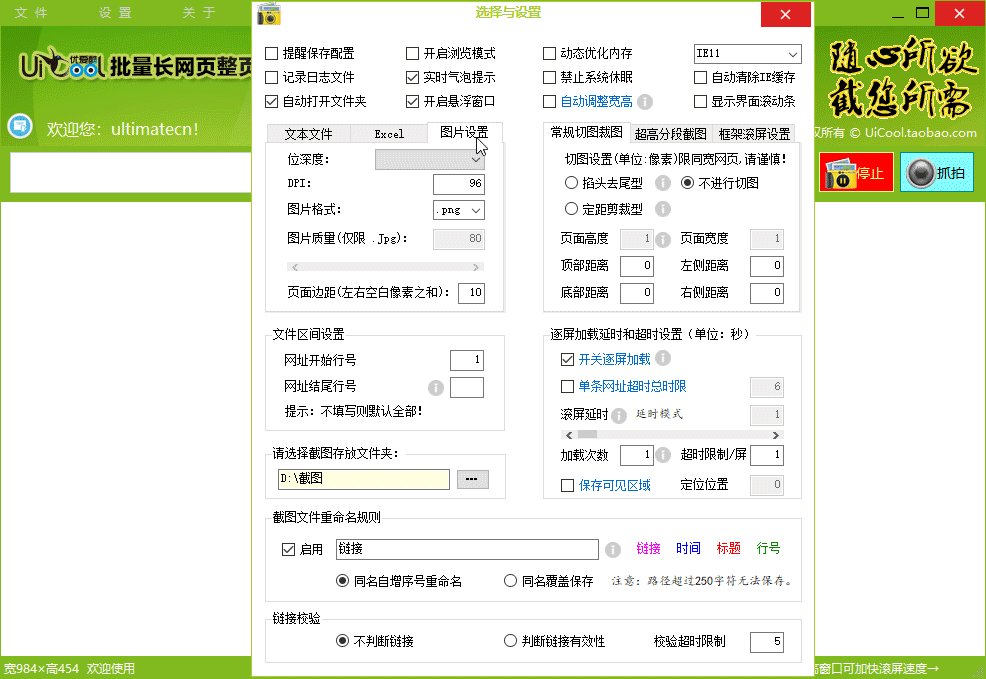
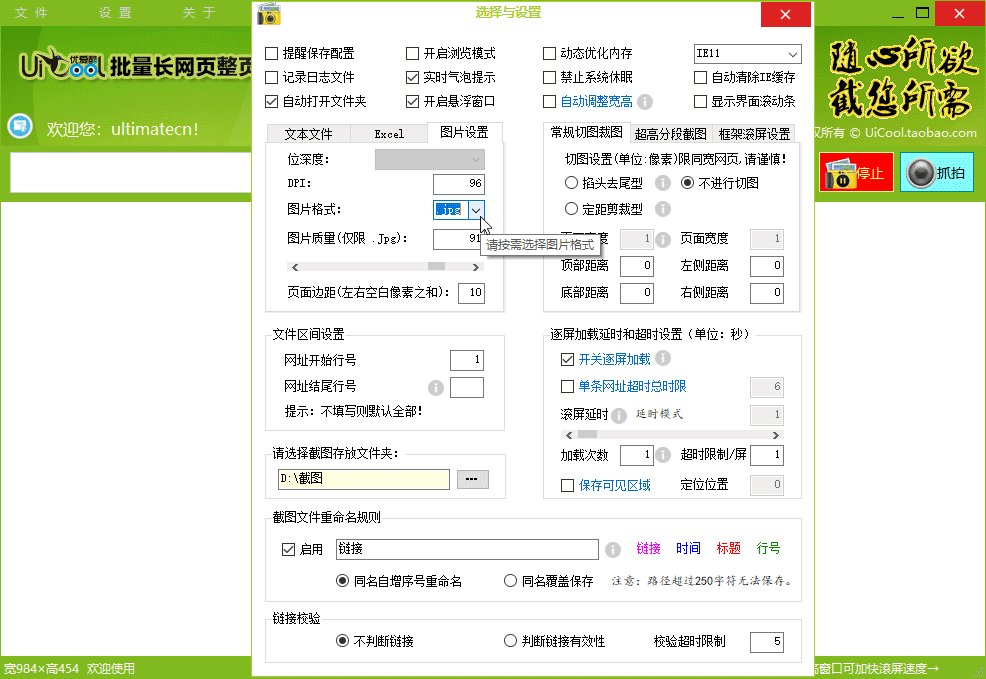
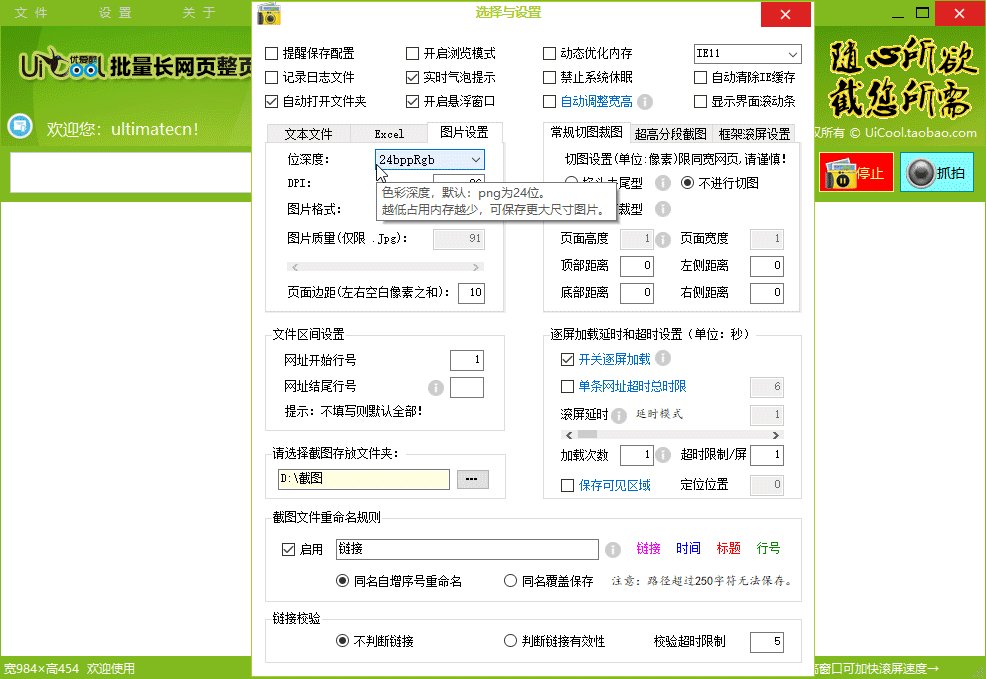
【图片格式】
完美支持常见图片格式,支持超清.png、超轻.gif、位图.bmp、常规.jpg格式,PDF文件格式 .pdf 的支持;页面尺寸允许1比1自适应、A4、A4等比例的页面尺寸等;

【重命名规则】
支持自定义宏重命名规则,VIP尊享版增加Excel批量任务命名列{阶联文件夹命名}功能支持,可以为每一个图指定不同的文件夹来保存不同的截图文件;
宏重命名规则,是优爱酷为适应用户对保存图片文件名的个性需求,而开发的一种便捷命名工具。支持:链接、时间、标题、行号等选项,并可添加自定义分隔符或备注字符。

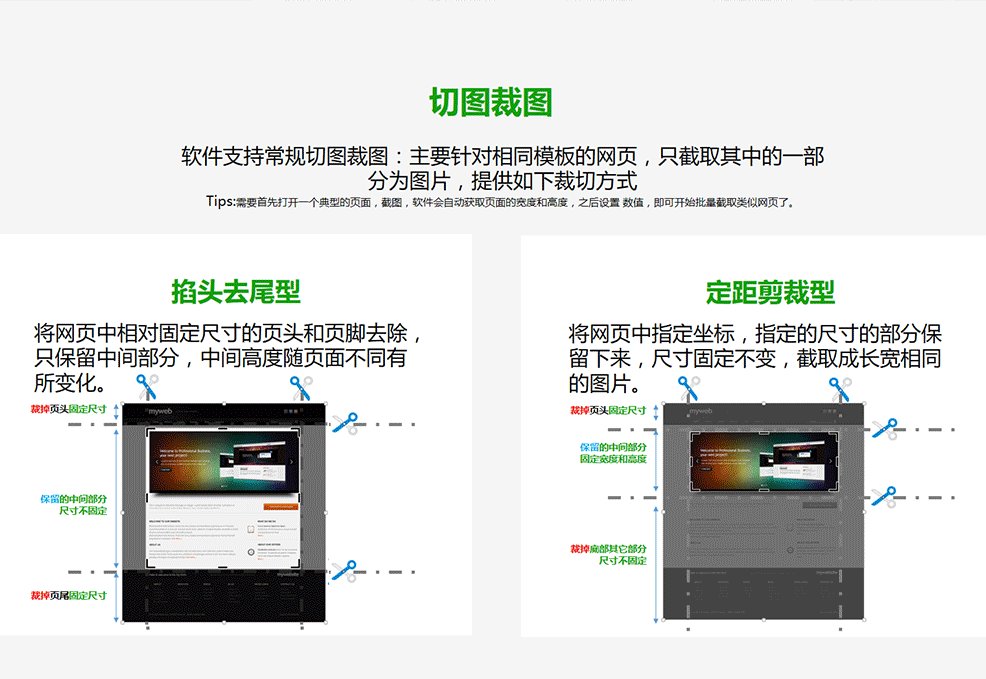
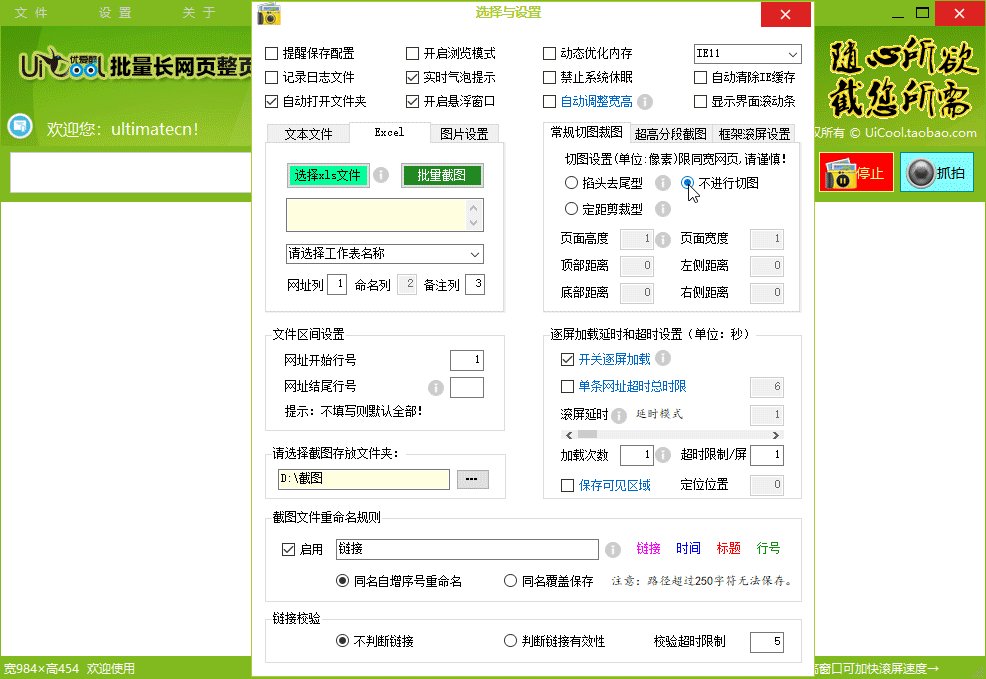
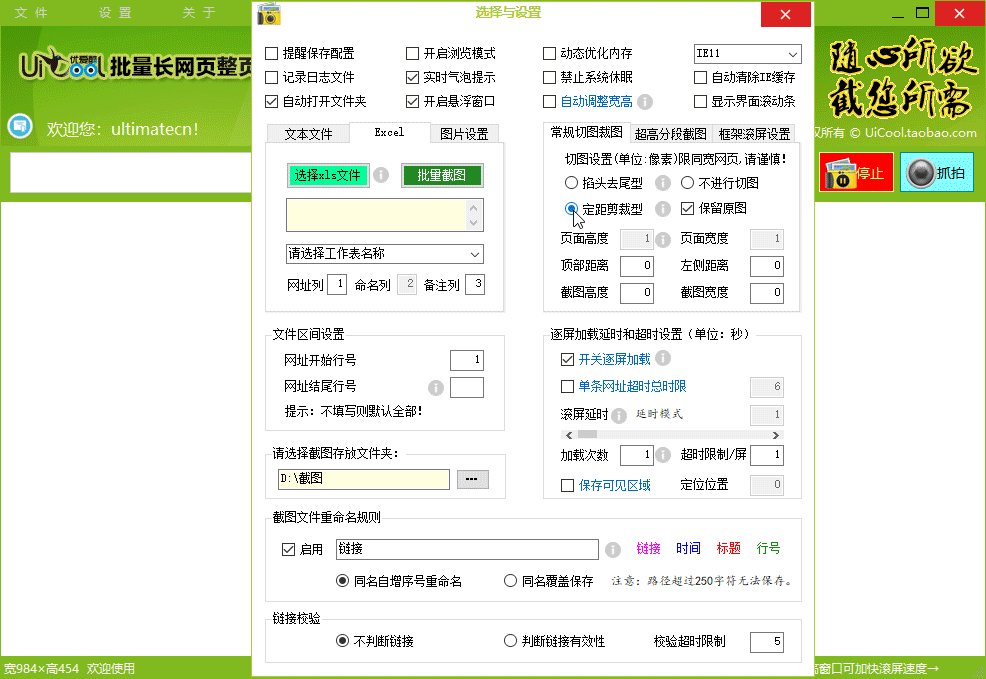
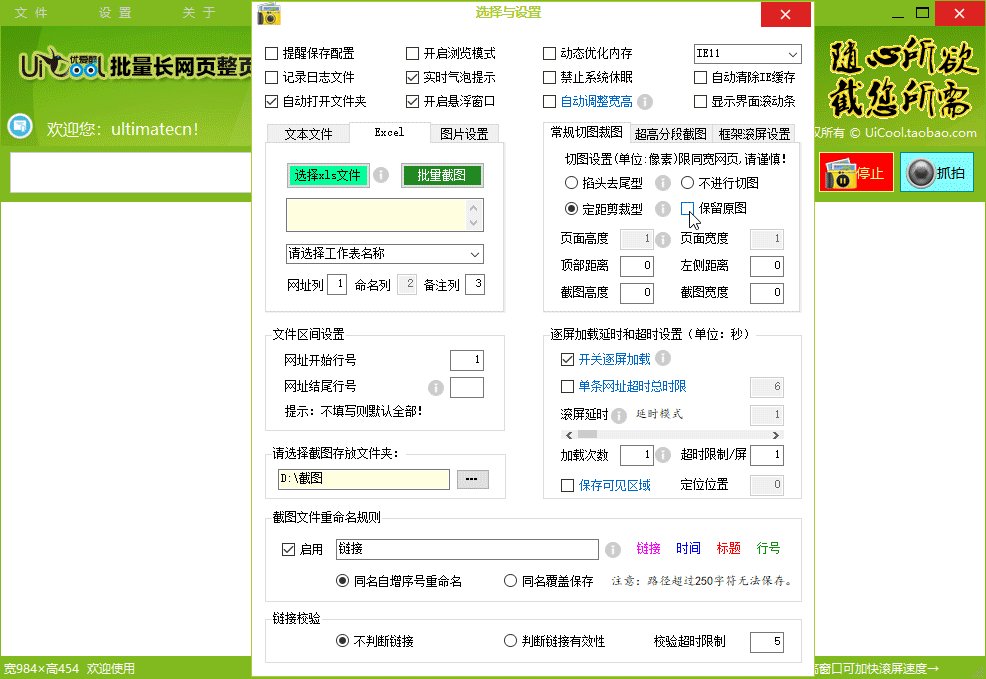
【裁剪功能】
软件支持定距剪裁和掐头去尾裁剪方式,截取淘宝、天猫、京东优惠券,信手拈来;
 裁图切图,是优爱酷为适应用户对仅需保存网页关心的内容为图片文件,而开发的一种便捷图片裁切工具。支持:掐头去尾型 、定距剪裁型等选项,并可选是否保留原图。
裁图切图,是优爱酷为适应用户对仅需保存网页关心的内容为图片文件,而开发的一种便捷图片裁切工具。支持:掐头去尾型 、定距剪裁型等选项,并可选是否保留原图。

【超高分段】
对于超高超长(大于20000)的图片可以按比例缩放,指定尺寸和分段保存;
超高分段截图,是优爱酷为适应用户对保存超级高(页面高度值比较大)页面为图片文件的个性需求,而开发的一种截图工具。支持:按比例缩放、指定截图尺寸、指定高度分段等选项。

【框架滚屏】
[独创{智能启用响应式框架页滚屏}功能;
框架滚屏截图,是优爱酷为解决特定网页(响应式或Html5),根据浏览器的窗口尺寸,对展现的尺寸做了动态适配,所以其尺寸相对不固定。为截取指定尺寸展现的内容,可通过本设置实现。支持:指定尺寸、指定滚屏次数选项。

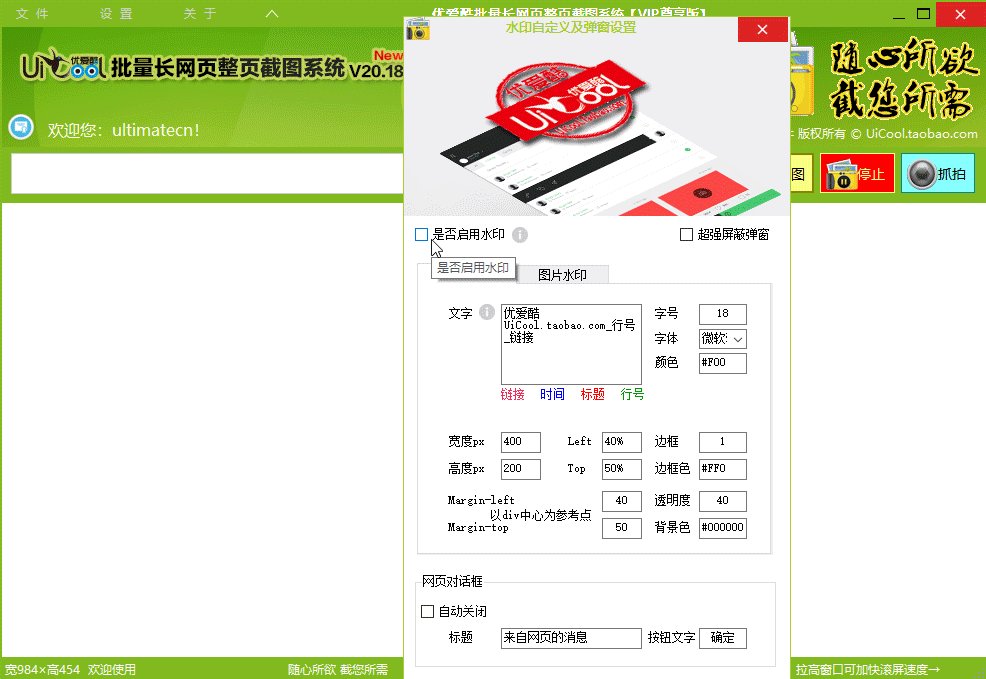
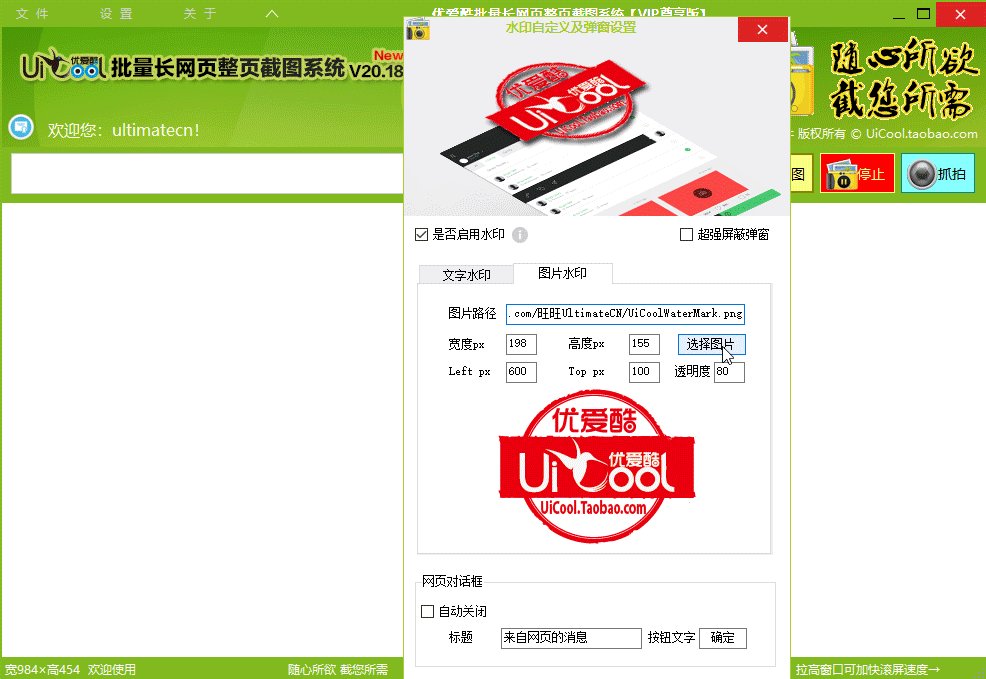
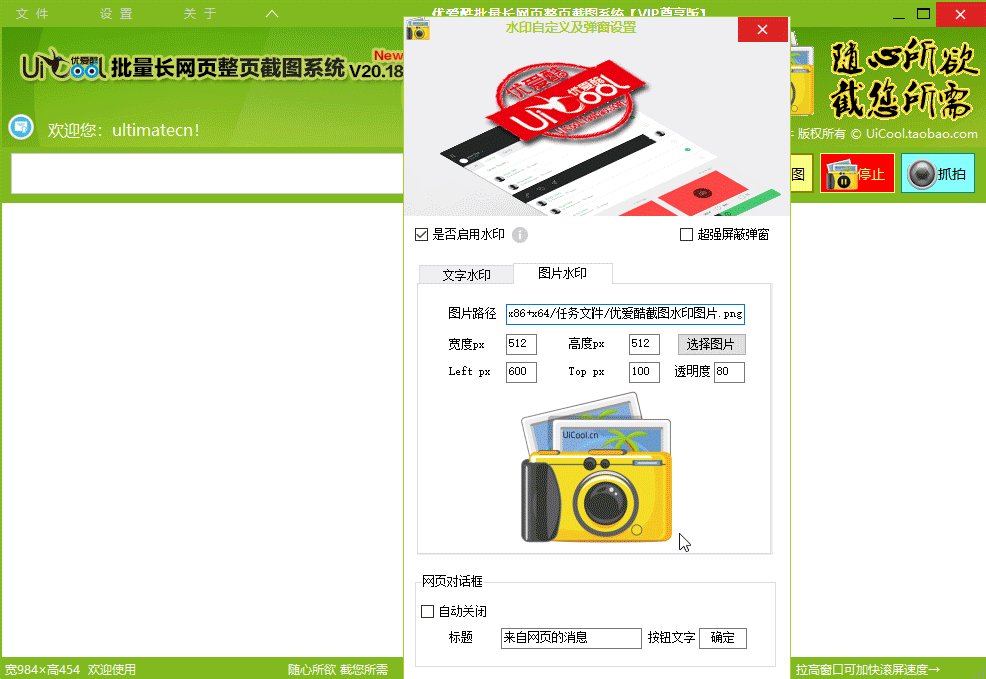
【个性化水印】
自定义图文水印及命名[设置文字水印位置、字体、大小等,图片水印位置、透明度等;
图文水印,为实现给截取的每个网页截图标识版权或印记说明等需要提供便利。文字水印支持宏重命名规则,支持:链接、时间、标题、行号等选项,并可添加自定义分隔符或备注字符。

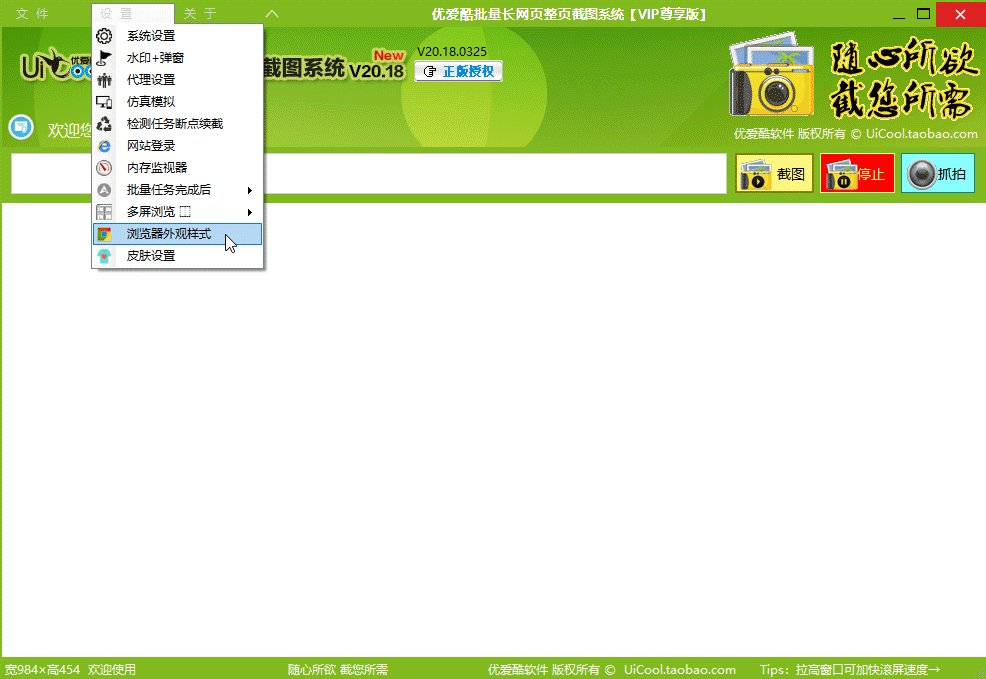
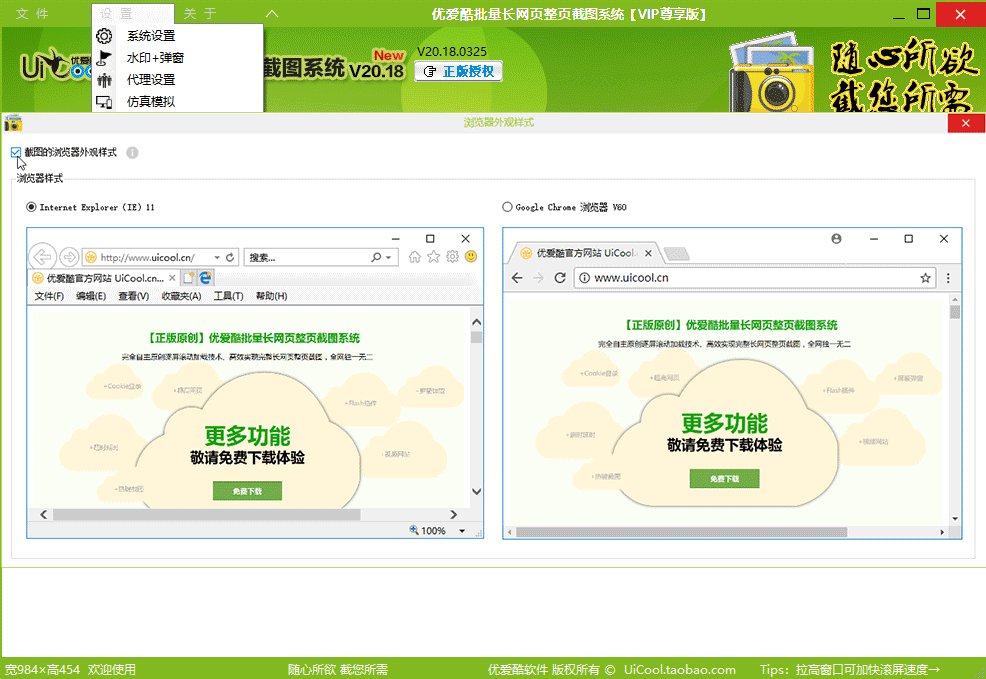
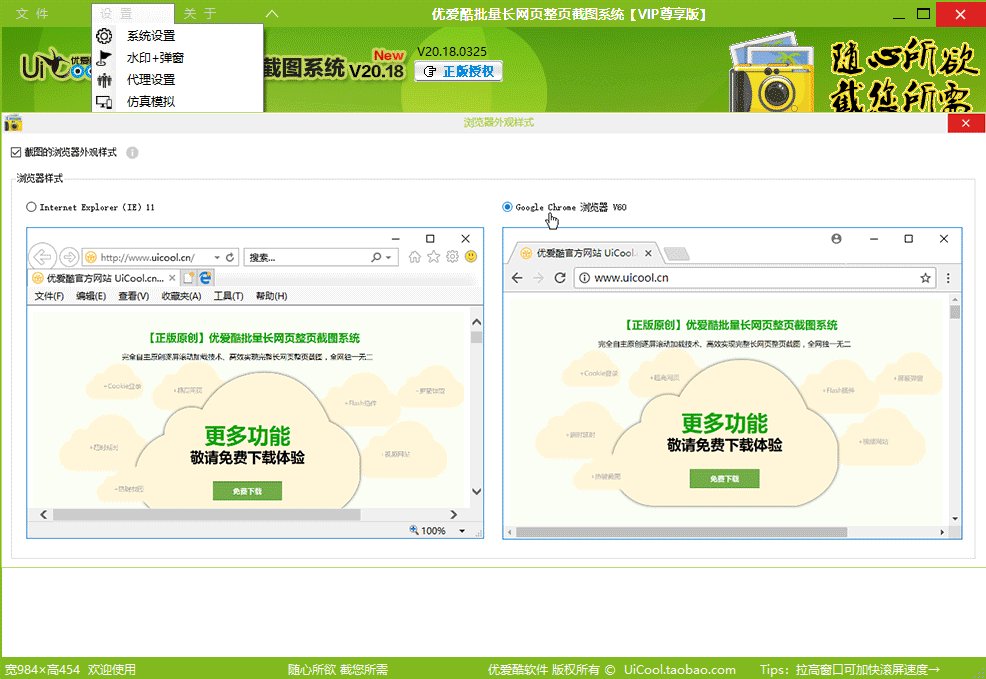
【浏览器边框】
为截图实现浏览器般的效果,支持IE11和谷歌Chrome浏览器外观样式;浏览器外观样式边框,可以实现如同在相应的浏览器中截图一样相同的视觉效果,保留链接和网页标题文字信息。

【抓拍热键】
抓拍,以毫秒计,让您抓住每个精彩瞬间;
【断点续截】
执行任务过程中,电脑关机或断电后,可以直接从中断的任务开始,继续截图;

【气泡提示】
气泡提示选项,任务执行进度更直观、提醒更清晰 ;

【动图内存】
动态优化内存,即时优化内存占用,轻装上阵;

【清理缓存】
自动清除缓存,实时清理系统缓存,减少磁盘占用;

【记录日志】
日志开关功能,是否记录日志您做主!实时记录日志、方便回顾查看,Excel日志文件中增加Title,Keywords,Description等字段显示,截图说明一目了然;

【网址校验】
实时链接校验,减少死链、空链耗费时间;执行批量截图任务,软件即可自动甄别网址链接是否存在或有效,如不存在则自动跳过以节省时间,提高截图效率。

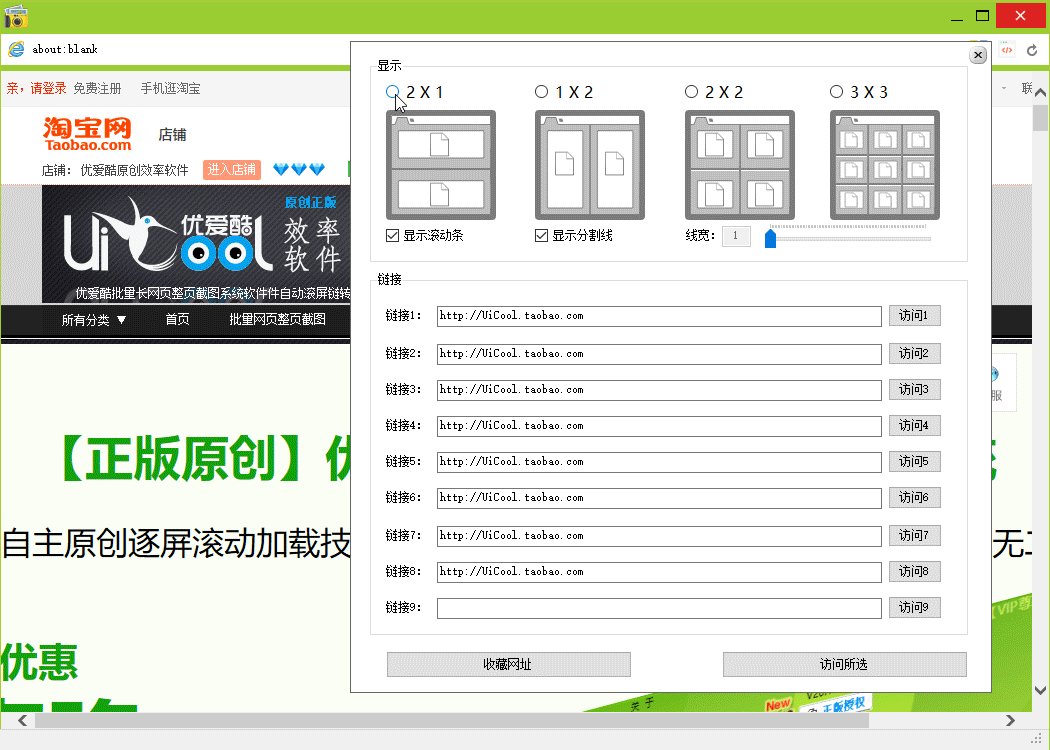
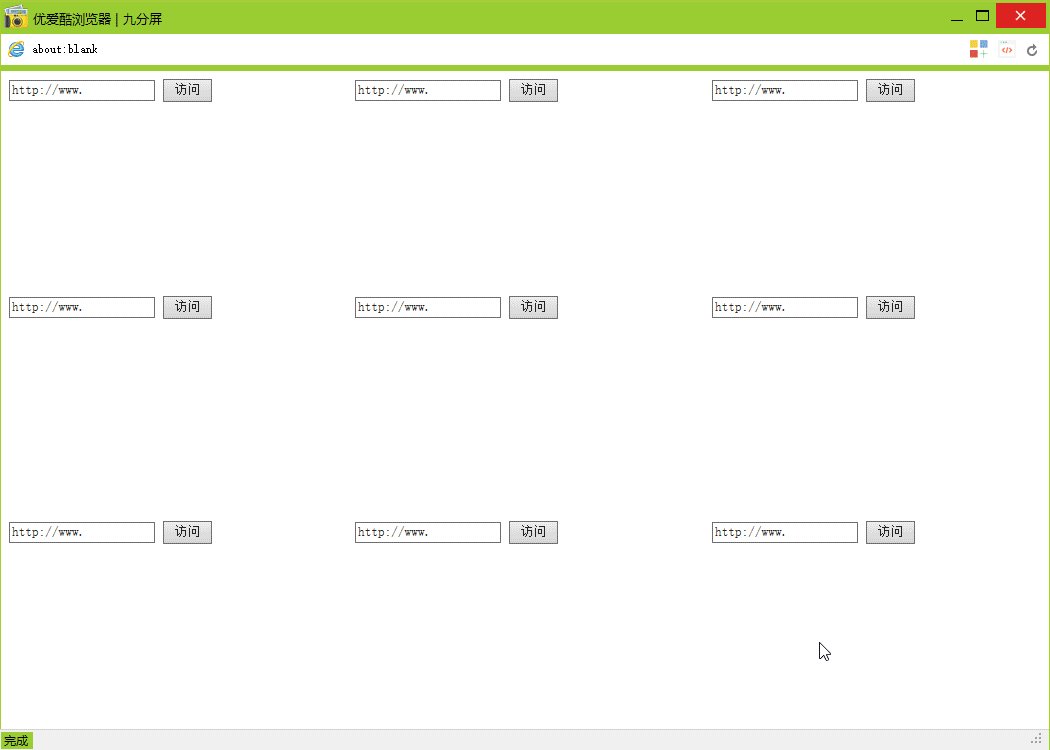
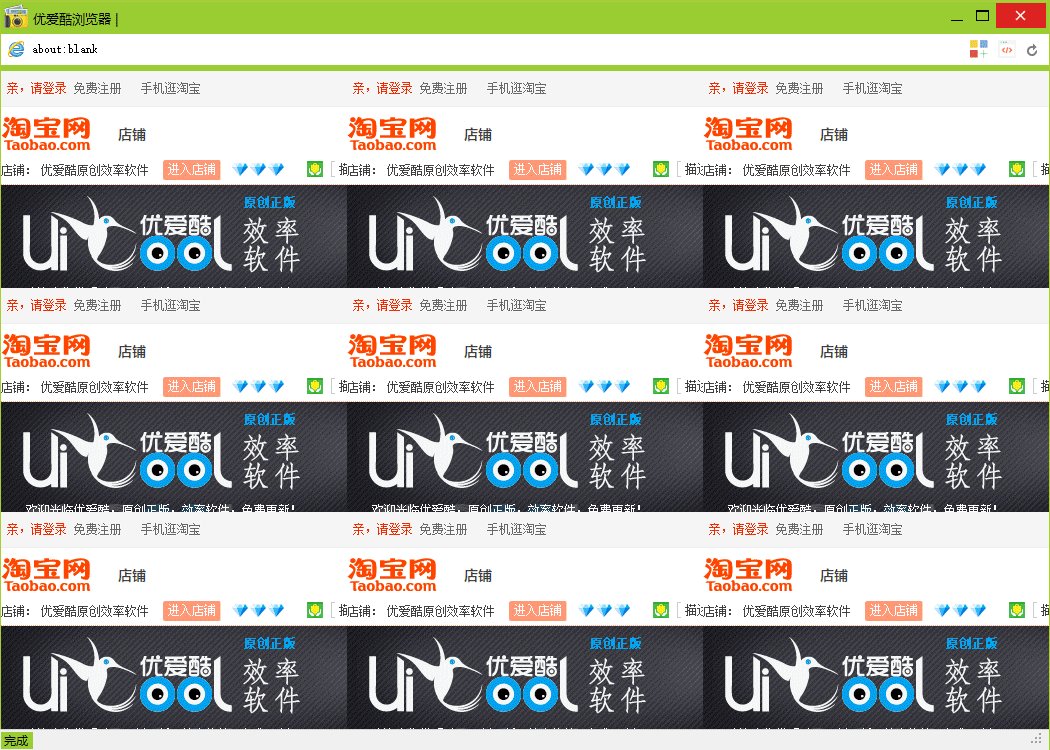
【多页框架】
{多页框架浏览}功能,实现单窗口显示2x1/1x2/2x2/3x3个页面,方便设计师对比查看、一键收藏浏览网址、截图;

【屏蔽弹窗】
超强广告屏蔽功能,再牛逼的弹窗也能一键屏蔽,无广告,随心截 ;

【热键功能】
截图热键,增加抓拍热键,热键操作更方便【Shift+V粘贴、 Enter截图、 Ctrl+T暂停、 Ctrl+Z抓拍】还可供外部程序调用。
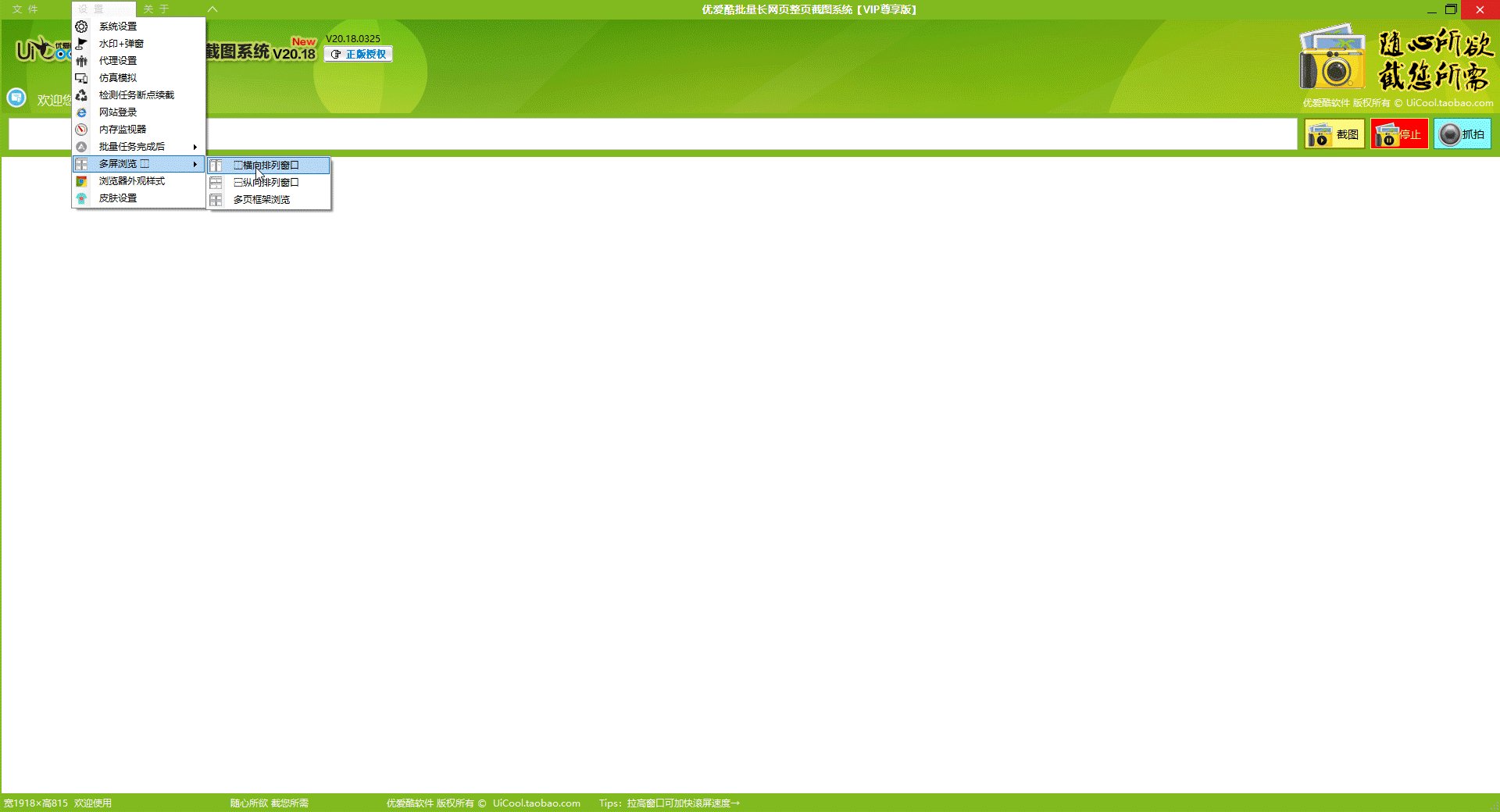
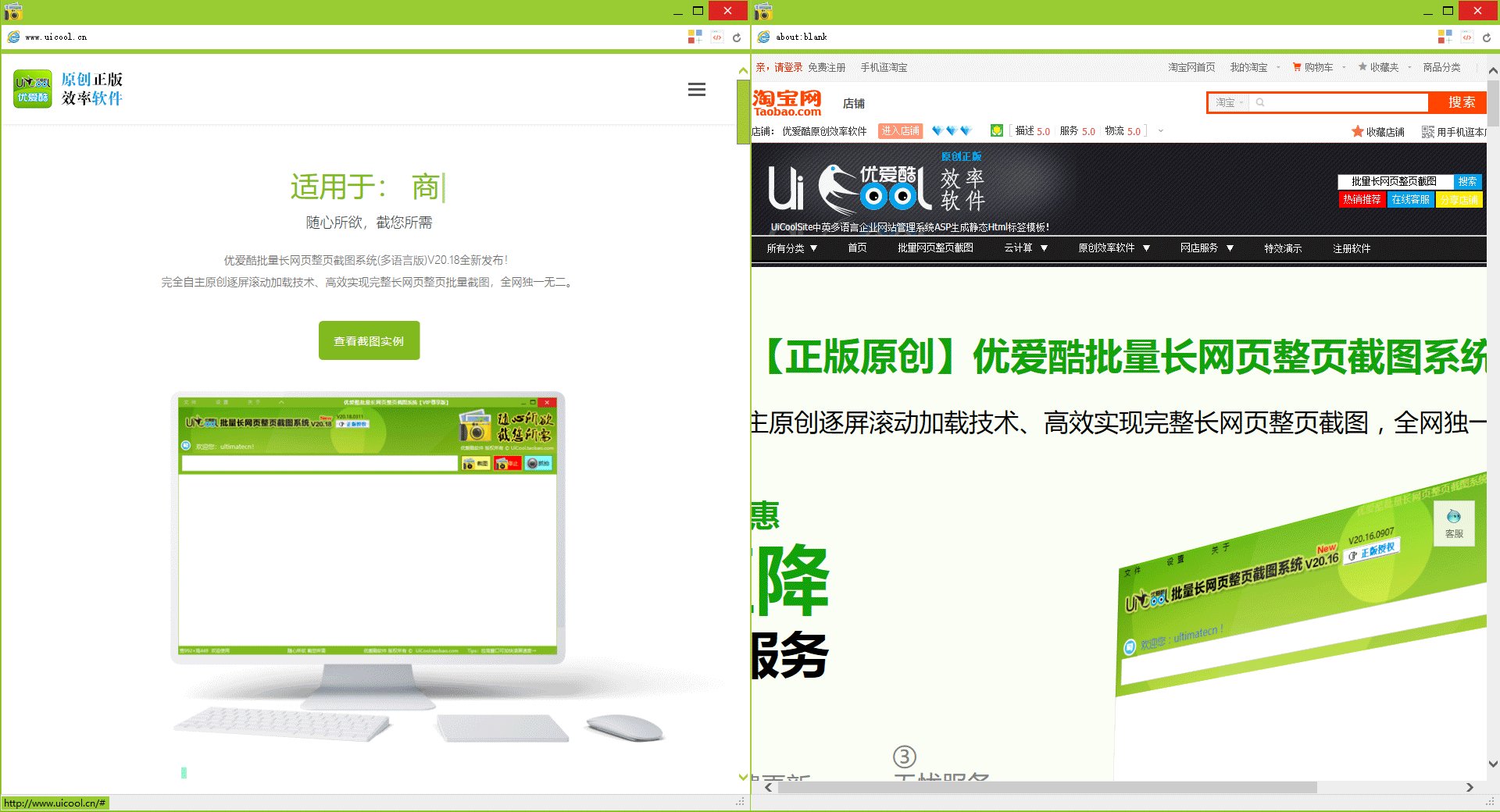
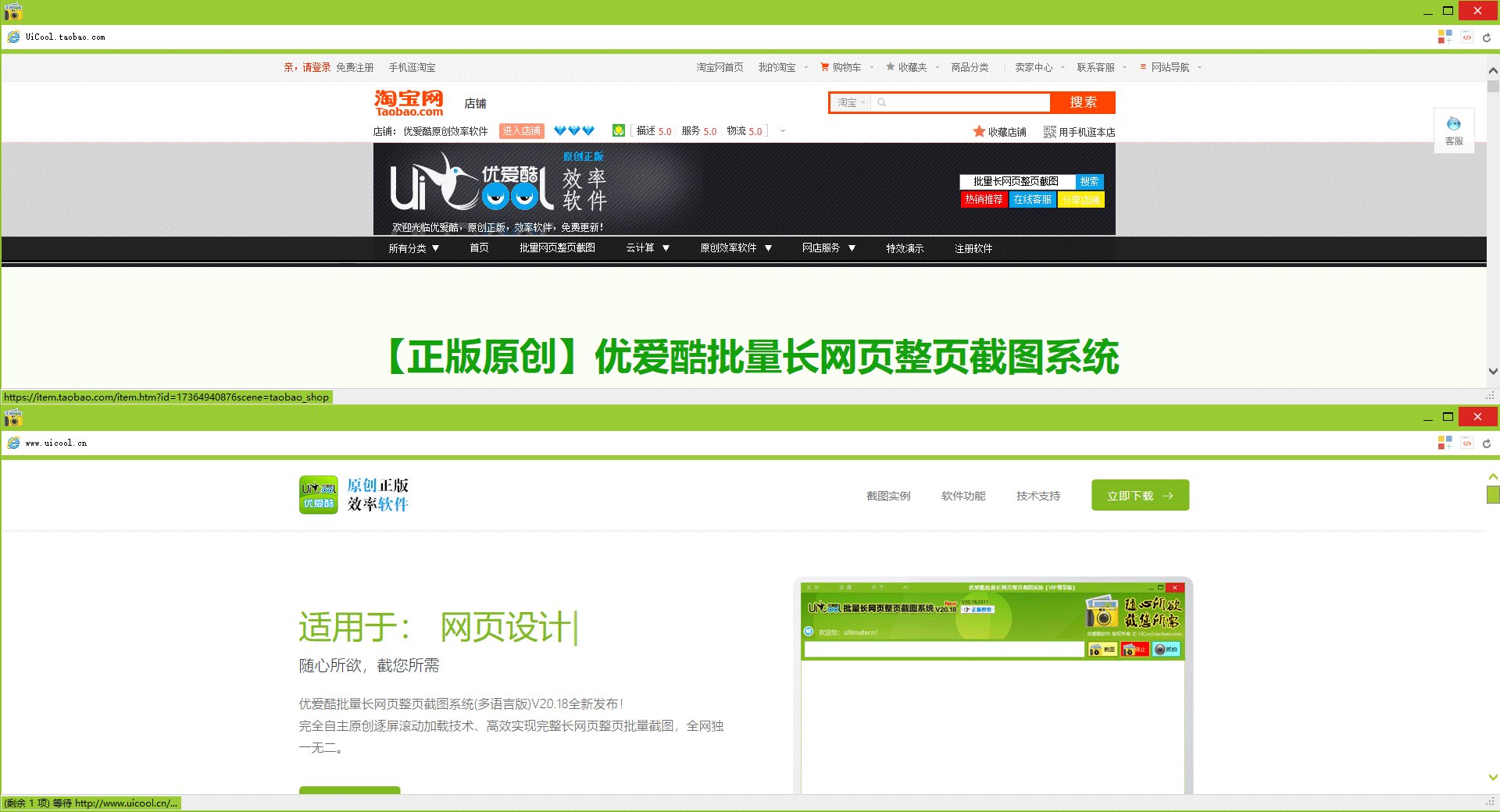
【多屏浏览】
{多屏浏览}功能,支持横向排列窗口/纵向排列窗口;

官方网站: 优爱酷官网
更多详情:了解更多
免费下载:下载链接
-
词条标签:
批量截图、 网页生成JPG图片、 批量截屏工具、 WebShot、 批量网页截图软件、 网址批量截图工具、 网页批量自动截图工具、 网站截图助手、 滚动条、 截图软件、 超长图片、 整个网页、 网页截屏、 最佳截图、 截图技巧、 浏览器、 网页截图、 截图工具、 截取屏幕、 更多>>
截取整个网页图片滚动截图相关文章
1.如何截取整个滚动的网页界面
截图时,有时需要截取到整个网页的全图,包含有滚动条未出现的界面.但是一般的截图工具除了显示在屏幕里面的内容,其他未显示的是截取不到的,这里就介绍个小方法,可以截取到整个网页的全图,包含未有显示的界面也能截图到 工具/原料 ...
2.浏览器怎么随网页滚动条截图
在网络各种工作学习生活中,截图工具给了我们很大的方便.以我个人来说,利用QQ截图是使用最多的.但用QQ截图也有很多不方便的地方,因为它只能在整个桌面位置截图,如果我想对一个网页截图,而这个网页有滚动条,那么在桌面看到的就 ...
3.如何滚动网页截图
在辅导学员,或聊天时,经常要截取整个网页图片,可网页是滚动的,一般的截图软件无法截取,该怎么办? ...
4.怎样用软件截取滚动窗口
现在网民们在互联网上保存和截取一幅图片都是非常普遍的行为,但有时会碰到要把一个滚动的页面都保存下来,以便日后的再浏览和查看,要达到这种目的就需要借助专门的截图软件来实现 ...
5.整个网页截图时崩溃怎么办?
我们知道Chrome扩展中的小乐图客有实用的整页截图功能.在网页上使用时,如果网页高度特别长,尤其是那种瀑布流网站(可以无限滚动)上,容易崩溃. ...
6.如何把整个网页的图片截图下来
相信现在很多人会有一个困扰,现在截图软件都只能截取屏幕上所显示的问题, 如果想要把一整张很大或者很长的图片截取下来,该怎么办呢? 下面分享一下我的截图经验. ...
7.截图技巧:如何截取超长图片
截图在学习/办公中都是必不可少,可以为我们保存信息和资料,随着要求的不同,往往单一的截图已经无法满足我们的需求,比如如何截取一整个很长的网页,教大家如何截取超长图片 ...
8.如何截取保存整个网页内容
在浏览网页时,有时候我们需要截取整个网页,但是用prtsc键操作或者qq截图等只能得到当前屏幕所能见到的画面,那么该怎么办呢?请看如下操作. 工具/原料 方法/步骤 打开浏览器,我们相对网页整个页面剪切下来,如图,这是一 ...
9.如何截取整个网页
当大家在浏览网页的时候,会遇到一些好看的网站其它你很欣赏的网站,你不仅仅想保存这个网址,还想将这个网站截图下来以作参考或发给别人看.这里问题就出现了,如果网站很长,要滚动鼠标滚轮好几下才能到网站的最底,这样的话需要截好几 ...
10.怎么截取整个网页
我们在上网的时候可能会遇到这样的问题,想要用截图工具截取整个网页而不是整个屏幕的时候没法截取,因为截图的同时不可能拖动滚动条.怎么办呢,好办,现在主流的浏览器都已经提供了将网页保存成图片的功能,这就解决了截取整个网页的问 ...
11.如何将多屏网页截屏为一个图片
前言: 网页内容很长,要滚动多屏才能查看完整内容,如何将多屏蔽内容截取为一个图片呢? 我们以HyperSnap为例,来看看如何将多屏网页截取为一个图片? 工具/原料 打开 ...
12.最佳截图软件推荐及基本操作
在分享这个经验之前,来做一些设问: 1 在做文档,尤其是在制作ppt幻灯片,是不是经常得加入适当的图片来辅助表达? 2 在做报告的时候,是不是经常需要截取一些案例图片来进行阐述? 3 你习惯性的上了网,打开QQ,习惯性的 ...
13.怎么截整个网页图片,搜狗浏览器截图技巧
如果我们要截整个网页的图,好像以前那些方法比如使用电脑截图快捷键.QQ截图等都不实用吧.一般网页都很长,采用原来的方法,只能截到一部分,滚动条下面的看不到.我们利用浏览器就可以完成截整个网页的图.本期已搜狗浏览器为例! ...
14.怎么用浏览器来给网页截图
又时候我们在网页上浏览到很多重要东西的时候就想把它保存下来,截图就是一种很重要的方式.下面我们就来分享一种很方便快捷的截图方法. 工具/原料 ...
15.使用软件将整张网页截取为图片(长截图)
很多时候都需要为网页截图,但是由于屏幕区域的限制,导致很多时候在屏幕上直接截得的图像并不能满足要求.部分浏览器自带了网页长截图的功能,但当前主流浏览器(如IE)并不带有此功能,本例中使用SnagI ...
16.怎么对整个网页截图_如何截图整个网页
截图大家可能都会,比如说用qq截图就很方便,如果是截一些小图可能还好,但是如果要整个网页截图,尤其是有滚动条的那种就不好办了,除了用ps拼接外是否有一键截取整个网页的软件呢,小编告诉你
优爱酷批量长网页整页截图系统,可以自动滚动滚动条的截图软件。 http://www.UiCool.cn标签:截图,网页,批量,截取,整页,浏览器,优爱酷 来源: https://www.cnblogs.com/uicool/p/14396384.html





