css文本换行总结
作者:互联网
到文本过长的问题,元素的宽度不足以容那文本的内容,文本超出元素显示,遇到这种情况,一般有两种处理方式,一种是超出省略不显示,很暴力,很直接,还有一种就是换行显示,下面我将会介绍几种css种常用的换行方法。
word-break
相信这个属性大家都不陌生,在介绍这个属性之前先介绍一个缩写CJK:中日韩统一表意文字,在下面的介绍中将会用到这个名词,让我们先来简单介绍一下word-break的几个属性:
- normal:使用默认断行规则
- break-all:对于非CJK文本,可在任意字符间断行
- keep-all:CJK文本不断行,非CJK文本表现同normal一样
下面我们来看几个例子:
<div>abashdgsgdjagdjasddnsadvadfjasdgagdagsjdgasgdajsghsa</div>
<div>测试测试测试测试测试测试测试测试测试测试测试测试测试测试测试测试测试</div>
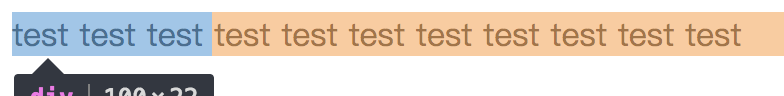
<div>test test Strawberry test test test test test test test test</div>div {
width: 100px;
word-break: normal;
}当word-break为normal时,即使用默认规则时可以看到CJK文本会自动行,非CJK文本不会自动换行,会超出容器,但是在查找到空格这类可以作为换行依据的内容时,非CJK内容也能实现换行
div {
width: 100px;
word-break: break-all;
}从上面可以看到:break-all属性很霸道,只要容器装不下了,就会立即换行,不管是CJK内容还是非CJK内容,也可以理解为break-all将非CJK内容作为CJK处理
div {
width: 100px;
word-break: keep-all;
}从上面可以看到:keep-all属性恰好和break-all相反,将CJK内容当成非CJK内容处理
overflow-wrap
有可能有人看到这个属性有点陌生,但是我一说word-wrap大家一定不陌生,其实它就是word-wrap换了个名字而已,属性值一摸一样,下面就来介绍一下它的属性值:
- normal:表示在正常的单词结束处换行
- break-word:表示如果行内没有多余的地方容纳该单词到结尾,则那些正常的不能被分割的单词会被强制分割换行
让我们来看个例子:
div {
width: 100px;
overflow-wrap: break-word;
}
从上面例子可以看到:当属性值为break-word时,当到达容器边界时,如果单词还没有结束,也会自动换行,如果找到空格明确单词结束时,就会判断当前行剩余宽度是否还能容纳下一个单词,如果不行就会执行换行,以避免单词溢出
white-space
这个属性在文本超出显示省略号的时候大家一定用过,下面就来看一下这个属性的属性值:
- normal:连续的空白符会被合并,换行符会被当作空白符处理。填充line盒子时,必要的话会换行。
- nowrap:和normal一样,连续的空白符会被合并。但文本内的换行无效。
- pre:连续的空白符会被保留。在遇到换行符或者<br>元素时才会换行。
- pre-wrap:连续的空白符会被保留。在遇到换行符或者<br>元素,或者需要为了填充line盒子时才会换行。
- pre-line:连续的空白符会被合并。在遇到换行符或者<br>元素,或者需要为了填充line盒子时会换行。
来看几个具体的例子表现:
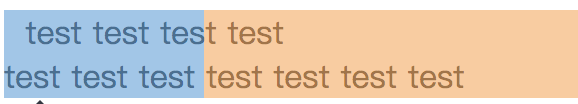
<div> test test test test
test test test test test test test</div>div {
width: 100px;
white-space: normal;
}上面例子中,为了看出是否会合并空白符,特意在div前面加了两个空格。可以看到值为normal时,会合并连续空白符,并且会换行符作为空白符处理
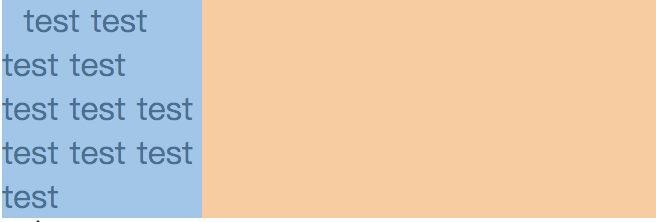
div {
width: 100px;
white-space: nowrap;
}nowrap属性就和大家常见的一样文本内换行无效,但是会合并连续空白符
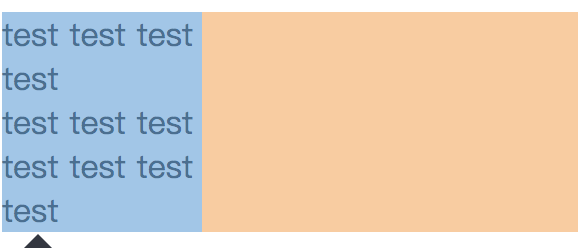
div {
width: 100px;
white-space: pre;
}pre值可以看到,会保留连续空白符,且只有在遇到换行符的时候才会换行
div {
width: 100px;
white-space: pre-wrap;
}pre-wrap值可以看到,会保留连续空白符,且在遇到换行符和需要换行的时候都会换行
div {
width: 100px;
white-space: pre-line;
}pre-line值可以看到,会合并连续空白符,且在遇到换行符和需要换行的时候都会换行
line-break
此属性用于指定如何断行
属性值:auto | loose | normal | strict | anywhere
目前还是一个处在Working Draft的阶段,w3c地址
在chrome中测试发现这几个属性值并未想官方阐述的那样对文本产生换行的影响,需要持续关注未来的进展
hyphens
此属性告诉浏览器在换行时使用连字符连接单词
属性值:none | manual | auto
来看具体例子:
<div>abashdgsgdjagdjasddnsadvadfjasdgagdagsjdgasgdajsghsa</div>
<div>test test Strawberry test test test test test test test test</div>div {
width: 100px;
hyphens: none;
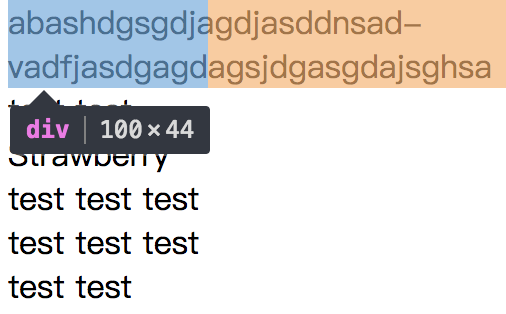
}当属性值为none时,只会在有空白符的地方换行
<div>abashdgsgdjagdjasddnsad-vadfjasdgagdagsjdgasgdajsghsa</div>
<div>test test Strawberry test test test test test test test test</div>div {
width: 100px;
hyphens: manual;
}从例子中可以看出,当属性值为manual的时候,只有在空白符和连接符的时候会换行
<div>abashdgsgdjagdjasddnsadvadfjasdgagdagsjdgasgdajsghsa</div>
<div>test test Strawberry test test test test test test test test</div>div {
width: 100px;
hyphens: auto;
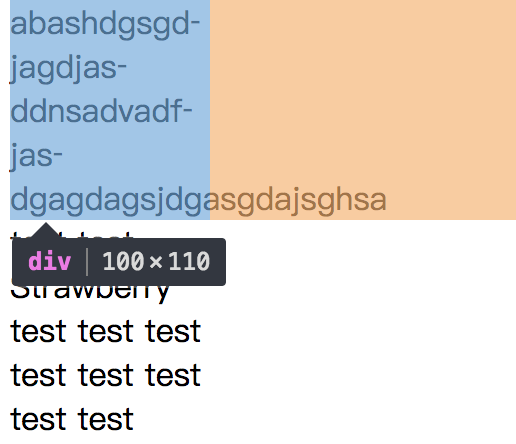
}当值为auto时,浏览器会自己去判断可以在哪个位置断行,然后自动在断行的位置加上连接符
目前hyphens属性也处在Working Draft的阶段,w3c地址,需要大家后续的持续关注
总结
以上对css中的文本换行会用的一些属性做了简单的总结,要想处理好文本换行的问题,还需要花更多的精力去配合其他属性的使用,需要更多的时间去探索,这也是css有趣的地方,不同的组合有不同的可能。
这篇文章如果有错误或不严谨的地方,欢迎批评指正,如果喜欢,欢迎点赞收藏
标签:换行,break,test,div,文本,空白符,css,属性 来源: https://www.cnblogs.com/baimeishaoxia/p/12994539.html