关于css3的阴影遮盖问题的小研究
作者:互联网
今日在写一个阴影效果的时候遇到了一个小问题,不多说,上代码
div {
width: 100px;
height: 100px;
background: #e3e3e3;
border: 1px solid #333;
box-shadow: 0 0 50px rgba(0, 0, 0, 0.5);
}
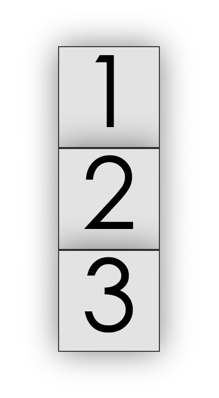
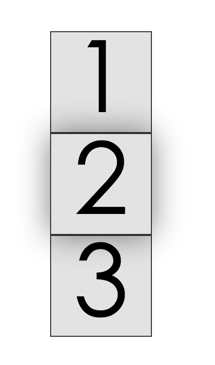
可以看到,下方的阴影总被遮挡,但如果我想要
这种效果应该怎么实现呢
刚开始我想到的是z-index,是不是改一下z-index的值就可以正常显示了呢,我们试试,将第二个div的z-index设为999
div {
width: 100px;
height: 100px;
background: #e3e3e3;
border: 1px solid #333;
box-shadow: 0 0 50px rgba(0, 0, 0, 0.5);
}
div:nth-child(2) {
z-index:999;
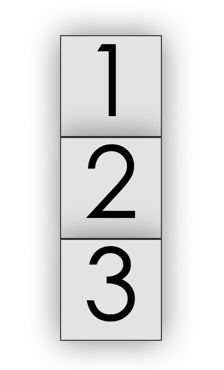
}结果这样:
果然毫无效果,于是我尝试使用在第二div后面加一个::after,给他加一个阴影,并且把原阴影去除,以便观察
div {
width: 100px;
height: 100px;
background: #e3e3e3;
border: 1px solid #333;
}
div:nth-child(2)::after {
display: block;
content: '';
width:100px;
box-shadow: 0 0 50px rgba(0, 0, 0, 0.5);
height: 20px;
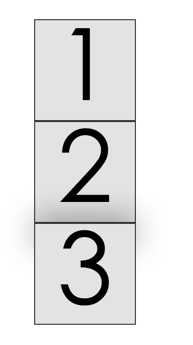
}结果如下
虽然阴影显示出来了,但是还是被第三个div遮盖,那如果把它绝对定位,抽离文本流试试呢
div {
width: 100px;
height: 100px;
background: #e3e3e3;
border: 1px solid #333;
}
div:nth-child(2)::after {
position: absolute;
display: block;
content: '';
width:100px;
box-shadow: 0 0 50px rgba(0, 0, 0, 0.5);
height: 10px;
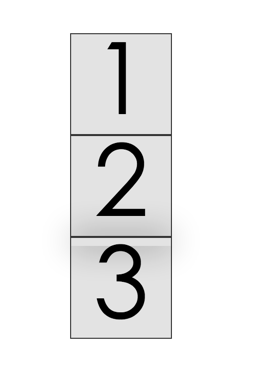
}确实有效果了,但是::after如果不设置高好像就无法显示,但是思路来了,是不是因为position的原因呢,于是我马上把所有的div都设置成relative,并且把第二个设置为z-index:999,看效果
div {
position: relative;
width: 100px;
height: 100px;
background: #e3e3e3;
border: 1px solid #333;
}
div:nth-child(2) {
box-shadow: 0 0 50px rgba(0, 0, 0, 0.5);
z-index: 999;
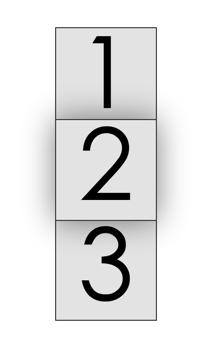
}刷新,哈,好了
那是不是当position为absolute的时候也一样有效呢,试试
div {
position: absolute;
width: 100px;
height: 100px;
background: #e3e3e3;
border: 1px solid #333;
}
div:nth-child(2) {
top: 200px;
box-shadow: 0 0 50px rgba(0, 0, 0, 0.5);
z-index: 999;
}
div:nth-child(3) {
top: 300px;
}一样可以
所以阴影的遮盖顺序是当元素的 position 为 relative 或者 absolute 时, z-index 大的遮盖 z-index 小的
第一次写文章,不专业的地方,轻喷~轻喷~~
标签:css3,index,100px,阴影,width,background,div,height,遮盖 来源: https://www.cnblogs.com/baimeishaoxia/p/12632949.html