Electron制作伪luogu客户端
作者:互联网
Electron 是一个使用 JavaScript, HTML 和 CSS 等 Web 技术创建原生程序的框架
开始使用
创建应用文件夹
首先,我们应该创建一个文件夹,来存放我们的应用文件
mkdir Luogu-app
然后进入我们的应用文件夹
cd Luogu-app
一个Electron应用的基本文件结构是这样的
Luogu-app/
├── package.json
├── main.js
└── index.html
我们首先需要创建package.json文件,运行
npm init
完成创建package.json后,手动创建index.html和main.js即可
安装Electron
使用npm来安装Electron
npm install --save electron
开始制作
package.json
首先我们需要修改package.json使其能让调试变得更加方便
{
"name": "luogu-app",
"version": "1.0.0",
"description": "",
"main": "index.js",//把这行修改为 "main": "main.js",
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1"//把这行修改为 "start": "electron ."
},
"author": "MikeC",
"license": "MIT"
}
修改好的文件是这样子的
{
"name": "luogu-app",
"version": "1.0.0",
"description": "",
"main": "main.js",
"scripts": {
"start": "electron ."
},
"author": "MikeC",
"license": "MIT"
}
main.js
首先,我们要引入'electron'模块
const electron = require('electron');
然后从"electorn"中引出"app"和"BrowserWindow"
const app = electron.app;
const BrowserWindow = electron.BrowserWindow;
当DOM准备好时创建主窗口
let mainWindow;
app.on('ready',function(){
mainWindow = new BrowserWindow({
show: false
});
mainWindow.setMenu(null);//删除默认菜单栏
mainWindow.maximize();//默认全屏最大化
mainWindow.show();
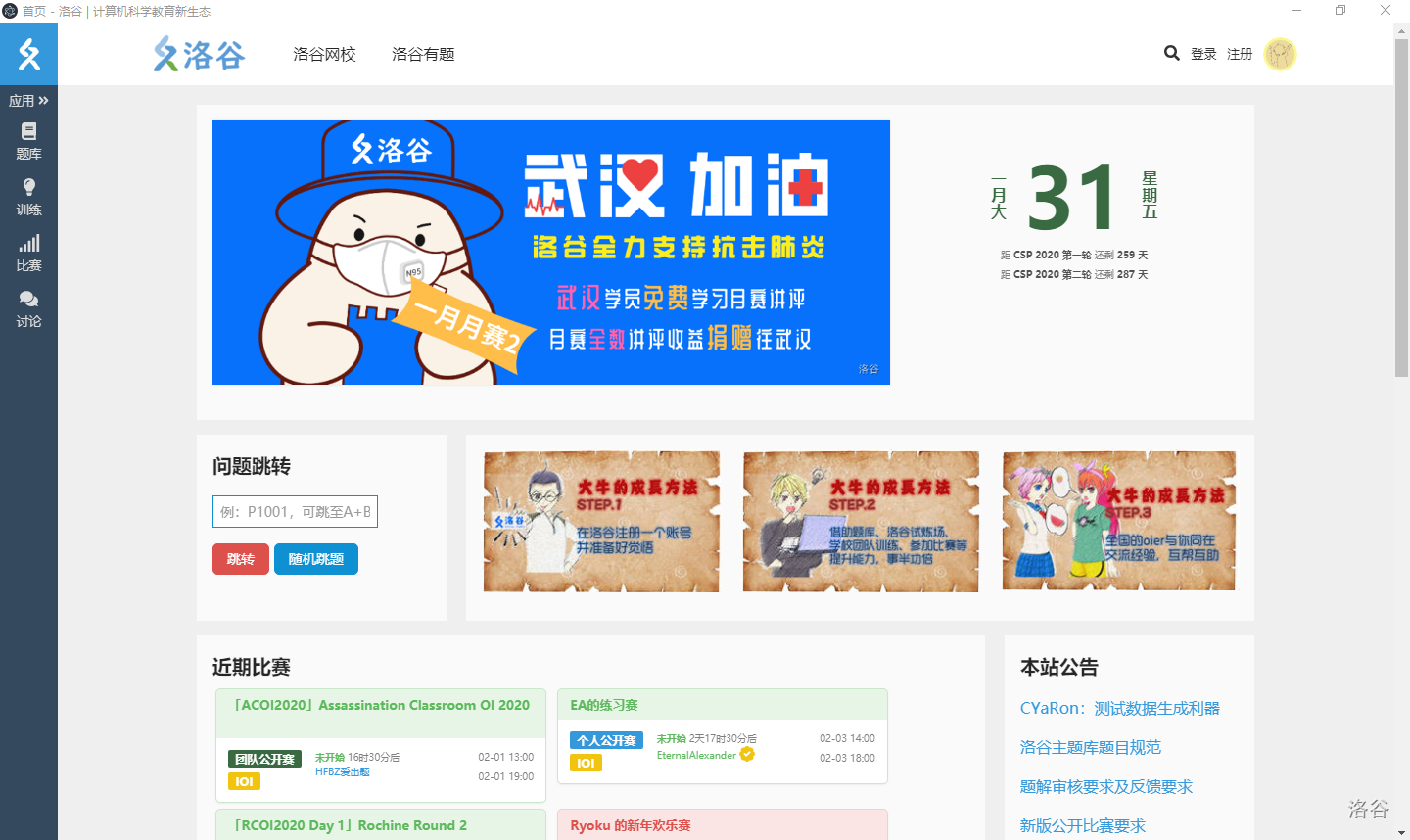
mainWindow.loadURL('http://luogu.com.cn');//加载洛谷首页,也可以换成其他链接
mainWindow.on('closed',function(){
mainWindow = null; //内存优化
})
})
最终文件内容
const electron = require('electron');
const app = electron.app;
const BrowserWindow = electron.BrowserWindow;
let mainWindow;
app.on('ready',function(){
mainWindow = new BrowserWindow({
show: false
});
mainWindow.setMenu(null);
mainWindow.maximize();
mainWindow.show();
mainWindow.loadURL('http://luogu.com.cn');
mainWindow.on('closed',function(){
mainWindow = null;
})
})
index.html
既然加载了洛谷的主页还要什么index.html
开始享用
在命令行输入
npm start

标签:const,luogu,app,electron,BrowserWindow,Electron,main,mainWindow,客户端 来源: https://www.cnblogs.com/MikeC/p/12590827.html