文档对象模型
作者:互联网
1,DOM文档对象
DOM(Document Object Model) 定义了访问和操作HTML文档的标准方法。
把 HTML 文档呈现为带有元素、属性和文本的树结构(节点树)。
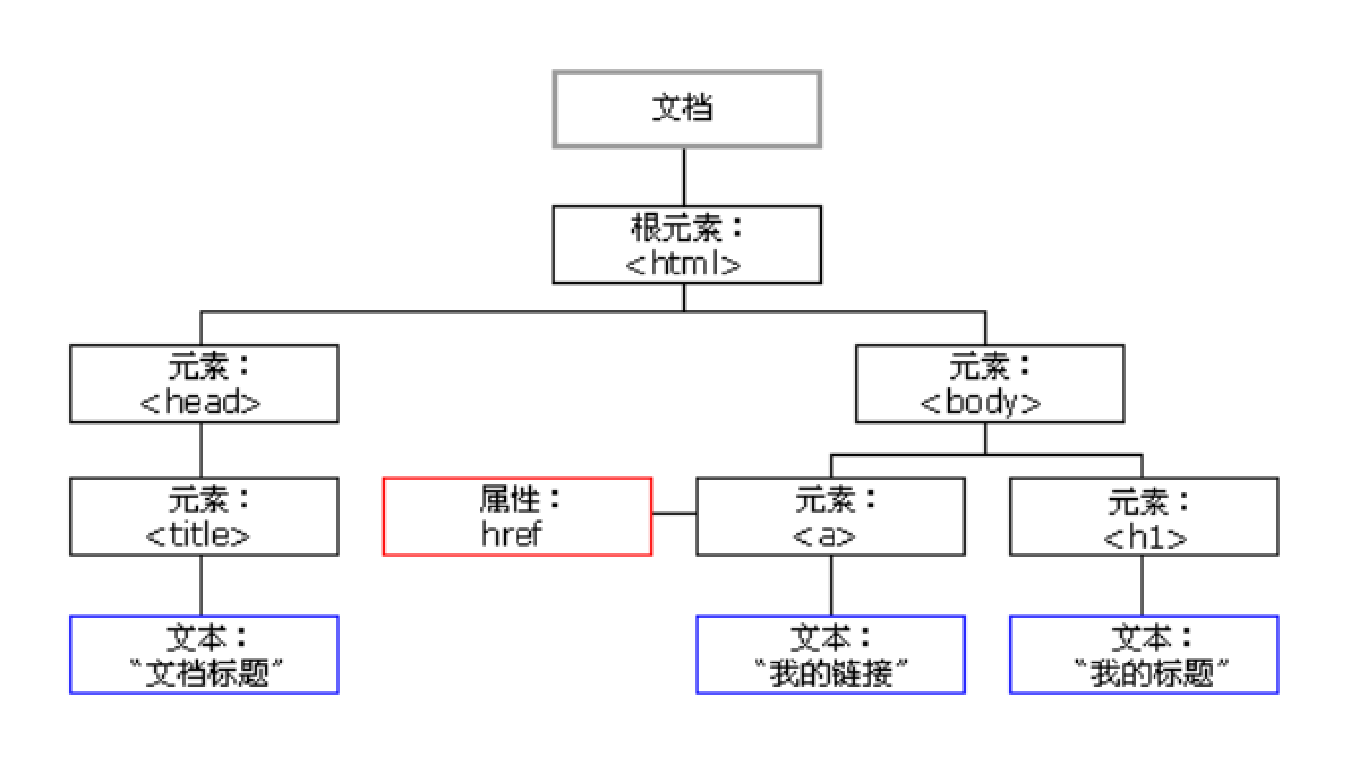
2,DOM节点树

3,节点介绍
每个节点都拥有包含着关于节点某些信息的属性。
这些属性是:
nodeName(节点名称)
nodeValue(节点值)
nodeType(节点类型)
nodeName(节点名称)
元素节点的 nodeName 是标签名称
属性节点的 nodeName 是属性名称
文本节点的 nodeName 永远是 #text
文档节点的 nodeName 永远是 #document
nodeValue(节点值)
对于文本节点,nodeValue 属性包含文本。
对于属性节点,nodeValue 属性包含属性值。
nodeValue 属性对于文档节点和元素节点是不可用的。
nodeType(节点类型)
nodeType 属性可返回节点的类型。

节点的增加
createElement():创建新的元素
createTextNode():创建新的文本节点
appendChild():向节点的子节点列表的末尾添加新的子节点
节点的查找
childNodes:找到节点的所有子节点
firstChild:找到节点的第一个子节点(包含空节点)
firstElementChild:找第一个子节点(不包括空节点)
lastChild:找到节点的最后一个子节点(包含空节点)
lastElementChild:找最后一个子节点(不包括空节点)
children:找第二个以及后面的子节点(是一个集合)
parentNode :根据儿子找父亲(包含空节点)
parentElement:根据儿子找父亲(不包含空节点)
节点的查找
找兄弟
nextSibling:包含空节点和文本节点
nextElementSibling:不包含空节点
找哥哥
previousSibling包含空节点和文本节点
previousElementSibling不包含空节点
节点的修改
节点插入
insertBefore( ):在已有的子节点前插入一个新的子节点
语法:node.insertBefore(newnode,existingnode)
复制节点
cloneNode( ):将复制并返回调用它的节点的副本
cloneNode(true)
注:如果传递给它的参数是 true,它还将递归复制当前节点的所有子孙节点。否则,它只复制当前节点。
节点的删除
removeChild():从子节点列表中删除某个节点
remove():删除整个节点
标签:nodeName,包含,对象,模型,文档,文本,节点,属性 来源: https://www.cnblogs.com/chenjiajiale/p/12586222.html