hexo插入图片解决方法
作者:互联网
背景 : 上传到hexo搭建的博客里的图片显示不出来,看着太难过了。想找配置文件修改一下,还真是看不懂。。。还好没费太多劲就找到了别人分享的解决办法。解决之后,想每一篇都用些图片呢。。。
步骤 :
修改主页配置文件
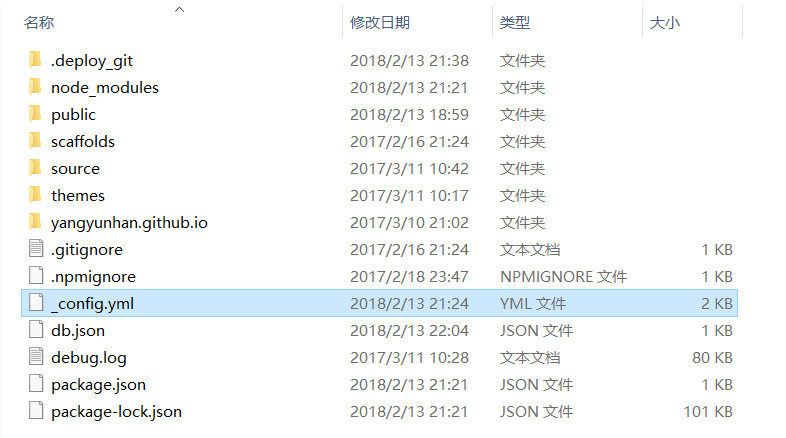
_config.yml中的post_asset_folder这个选项的值为true。
在
hexo目录下(上图)执行命令npm install hexo-asset-image --save,目的:下载安装一个可以上传本地图片的插件。该插件源自于某位大牛:github安装后,运行
hexo new "new-poster-name"生成博文时,/source/_posts文件夹内除了new-poster-name.md`文件还有一个同名的文件夹想要上传的图片复制到这个
new-poster-name文件夹中,然后在new-poster-name.md中引入图片:。将new-poster-name替换为你要创建的博文的名字。
在添加图片成功的页面中打开开发者模式,找到相应的图片代码,发现他的来源地址包含github、日期和路径。(之前是本地的地址)
转载自:Nuub的博文
原文:大专栏 hexo插入图片解决方法
标签:name,hexo,poster,插入,文件夹,new,图片 来源: https://www.cnblogs.com/chinatrump/p/11584495.html