css实现实心三角形
作者:互联网
1、html
<body style="flex-direction: column; height: 600px;display: flex; justify-content: center; align-items: center;">
<!--向上的三角形-->
<div class="up"></div></br>
<!--向下的三角形-->
<div class="down"></div></br>
<!--向左的三角形-->
<div class="left"></div></br>
<!--向右的三角形-->
<div class="right"></div>
</body>
2、css
/*想获取朝那边三角形,给相反的一边设置颜色,font-size: 0;line-height: 0;可以兼容ie6*/
.up {
width: 0;
height: 0;
border-left: 20px solid transparent;
border-right: 20px solid transparent;
border-bottom: 20px solid #f00;
font-size: 0;
line-height: 0;
}
.down {
width: 0;
height: 0;
border-left: 20px solid transparent;
border-right: 20px solid transparent;
border-top: 20px solid #f00;
font-size: 0;
line-height: 0;
}
.left {
width: 0;
height: 0;
border-top: 20px solid transparent;
border-right: 20px solid #f00;
border-bottom: 20px solid transparent;
font-size: 0;
line-height: 0;
}
.right {
width: 0;
height: 0;
border-top: 20px solid transparent;
border-left: 20px solid #f00;
border-bottom: 20px solid transparent;
font-size: 0;
line-height: 0;
}
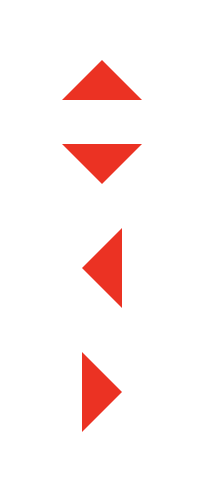
3、效果图

标签:font,solid,height,transparent,三角形,实心,border,20px,css 来源: https://www.cnblogs.com/camille666/p/css_triangle.html