Develop and deploy WSS WebParts in one solution
作者:互联网
There is one question always bother me these days: How to develop and deploy WSS webparts in one solution using the WSS extension for the VS2005? This solution should consist of such files:
- The Web Part classes.
- The web user control (.ascx files)
Today I found a easy way to realize what I need. (However, you could package these things into one solution manually, but that is a little bit complicated.)
First, Create a webpart project using the WSS add-in for VS2005. If you don't know how to do this, read Creating a Windows SharePoint Services 3.0 Web Part Using Visual Studio 2005 Extensions.
You could add another webpart project, and the add-in will deploy them together when you click deploy.
Now, add another project, called "Module" project, this project is used to provision files, I shall put my web user control in this project later.
Create another project, and create a user control, I build a simple control which just let the label control display the text in the textbox. The simple code is like this:
<script runat="server">
Protected Sub Button1_Click(ByVal sender As Object, ByVal e As System.EventArgs)
Me.Label1.Text = Me.TextBox1.Text
End Sub
</script>
<asp:TextBox ID="TextBox1" runat="server"></asp:TextBox>
<asp:Button ID="Button1" runat="server" Text="Button" OnClick="Button1_Click" />
<br />
<asp:Label ID="Label1" runat="server" Text="Label"></asp:Label>
Then, in the Module.xml file, I change the configuration.
<?xml version="1.0" encoding="utf-8"?>
<!-- _filecategory="Module" _filetype="File" _filename="module.xml" _uniqueid="aa01ed93-8312-48ea-a798-6645071c35c7" -->
<Elements xmlns="http://schemas.microsoft.com/sharepoint/">
<Module Name="Module1" Url="Controls" Path="">
<File Url="sample.txt" />
<File Url="MyControl.ascx" />
</Module>
</Elements>
Then, in one of my web part class, I could use the control like this:
protected override void CreateChildControls()
{
Controls.Clear();
Controls.Add(Page.LoadControl("~/Controls/MyControl.ascx"));
this.EnsureChildControls();
}
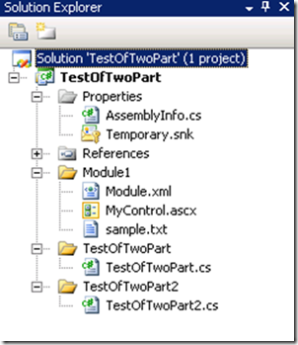
The project look like this.
When deployed, there should be 3 features in the solution, consists of two webparts and a Module. I think this could reduce the deploy work when developing a webpart which using a custom web user control.
However, I didn't do much test work, if you find any problems with this method. Please feel free to tell me, thanks.
转载于:https://www.cnblogs.com/Glen/archive/2007/08/21/864256.html
标签:control,web,Develop,deploy,solution,project,WSS,add,WebParts 来源: https://blog.csdn.net/weixin_30681121/article/details/96728917