Kibana【从无到有从有到无】【搜索引擎】【K6】时序控件
作者:互联网
目录
1.时序控件
时序控件(Timelion)是一款时间序列数据可视化工具,它可以将多种独立的数据源合并呈现到一张视图上。它是由一个简单的表达式语言驱动的,用来检索时间序列数据,执行计算得出复杂问题的答案,并可视化结果。
例如,Timelion 可以让您轻松获得如下问题的答案:
- 过去某段时间页面的 UV 量是多少?
- 本周五和上周五的流量有多少差异?
- 本站今天来自日本的访客占多少百分比?
- 标普500指数过去10天的移动平均值是多少?
- 过去两年所有的搜索请求总量有多少?
1.1.基础入门
准备好体验 Timelion 了吗?以下教程将为您揭开其神秘面纱:
1.1.1.创建基于时间序列的可视化控件
本教程会使用来自 Metricbeat 的时间序列数据为您演示 Timelion 所能提供的功能。您可以先下载 Metricbeat 并根据这个说明在本地抽取数据。
第一个可视化控件将会对比系统用户空间 CPU 实时使用百分比和其每小时的平均偏移量。为了创建这个控件,我们需要创建两个 Timelion 表达式。第一个是实时的 system.cpu.user.pct 平均值,第二个是每小时的平均偏移量。
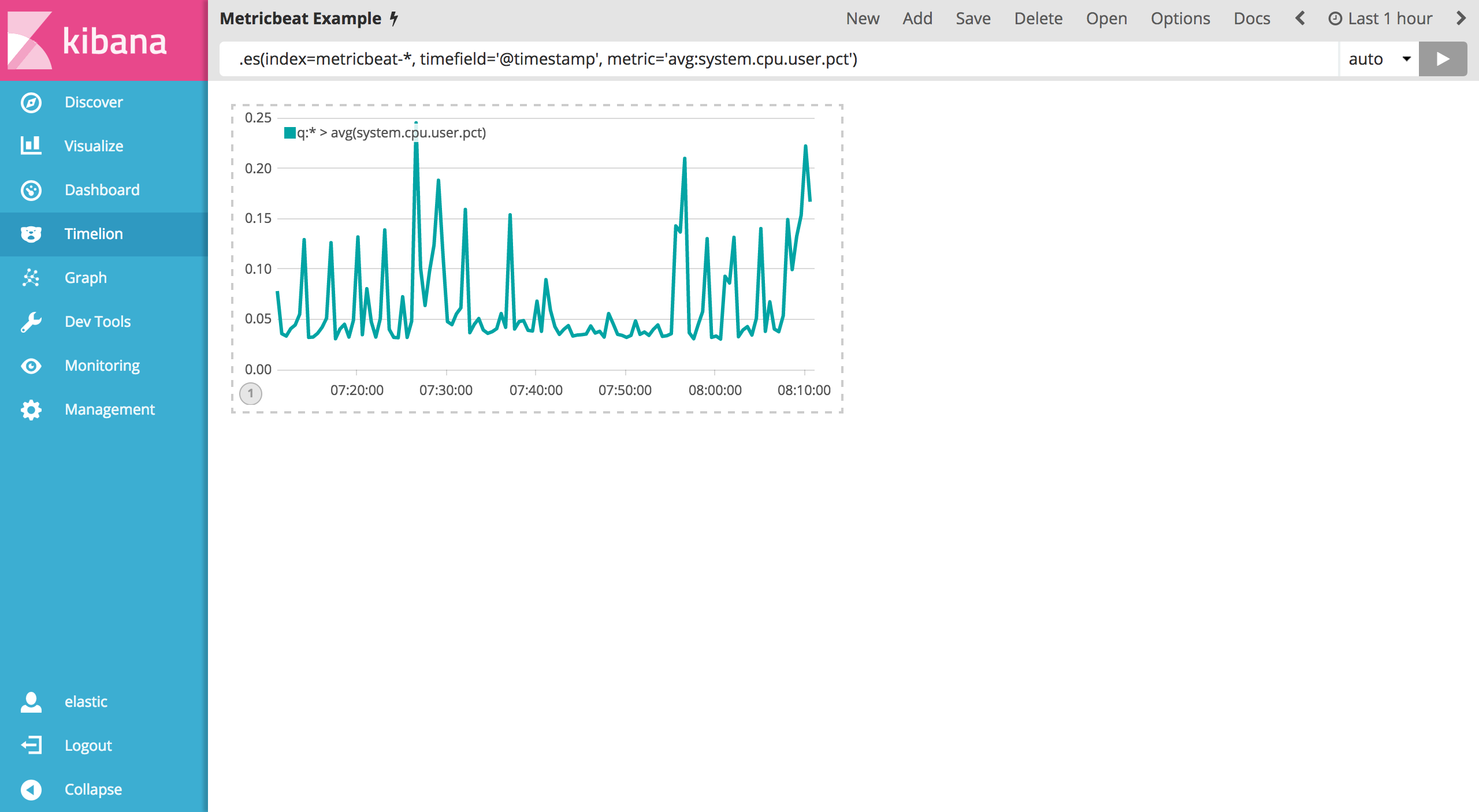
您需要在第一个表达式中定义 index 、 timefield 和 metric 。然后紧接着在 Timelion 查询框中输入如下表达式:
.es(index=metricbeat-*, timefield='@timestamp', metric='avg:system.cpu.user.pct')

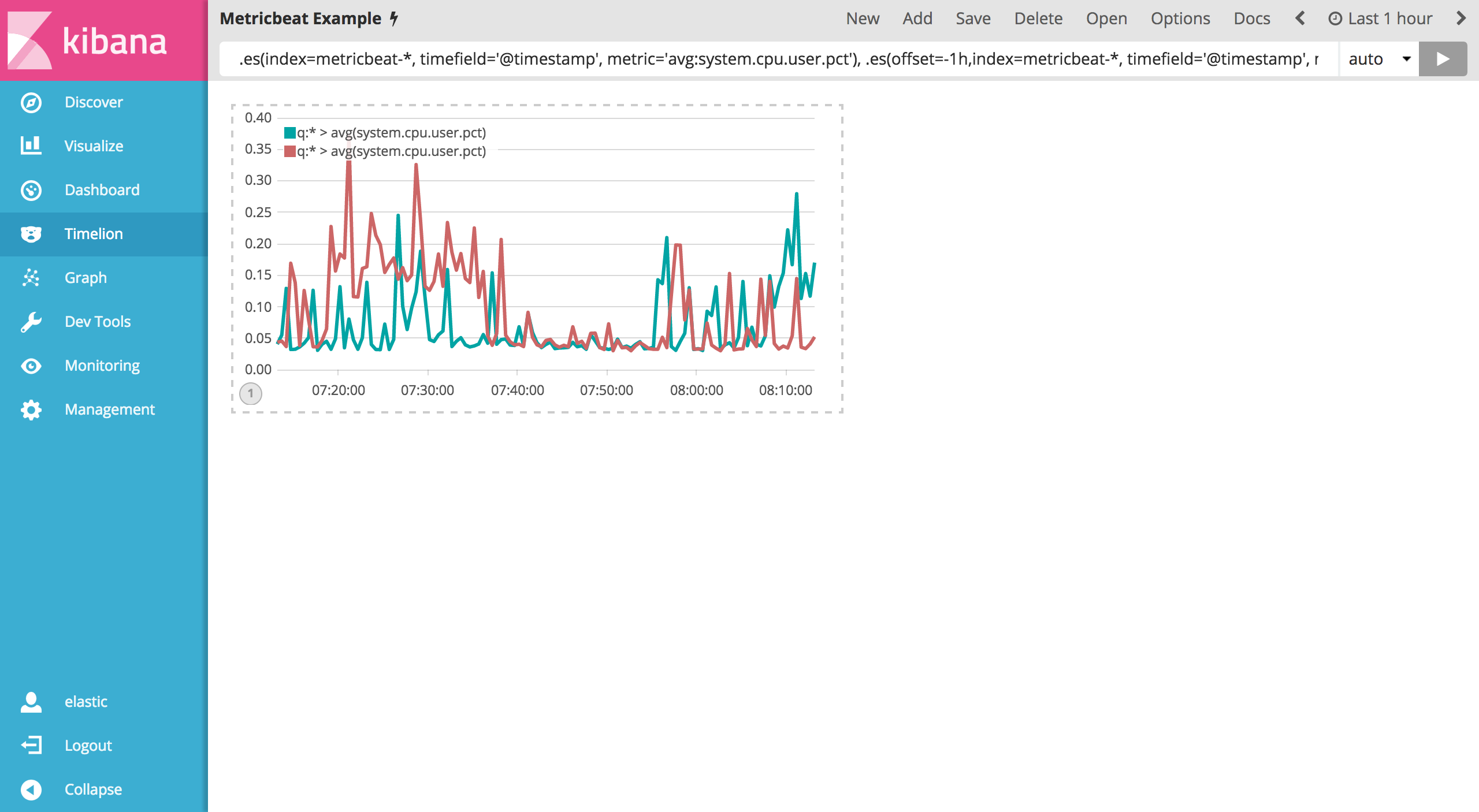
现在您需要添加前一个小时的数据用来对比。您需要添加一个 offset 参数到 .es() 函数。 offset 将会利用表达式来指定时间序列偏移量。举个例子,如果您想让时间偏移一个小时那么将会使用时间表达式 -1h 。 使用逗号分隔两个时间序列表达式,例如在 Timelion 查询框中输入如下表达式:
.es(index=metricbeat-*, timefield='@timestamp', metric='avg:system.cpu.user.pct'), .es(offset=-1h,index=metricbeat-*, timefield='@timestamp', metric='avg:system.cpu.user.pct')

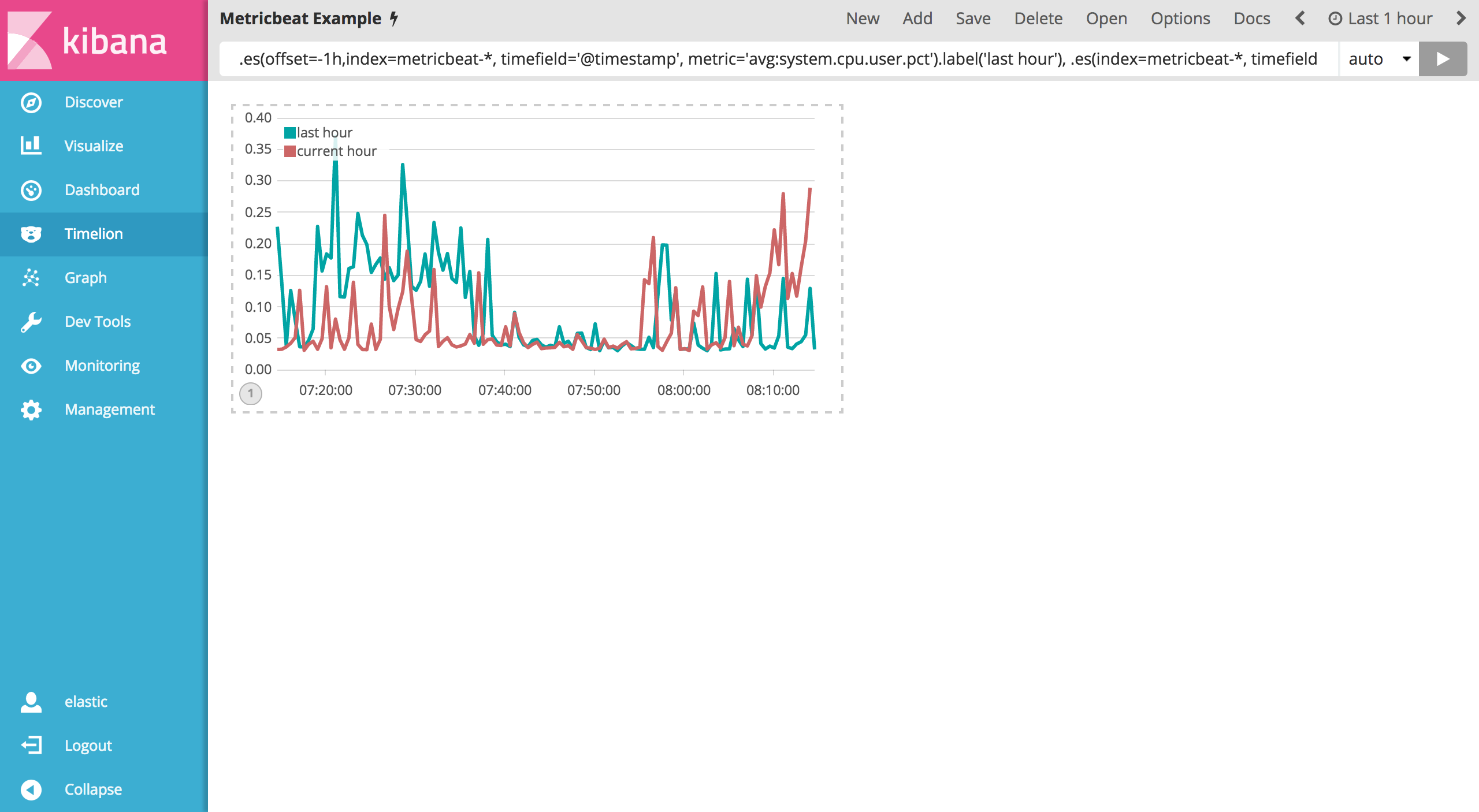
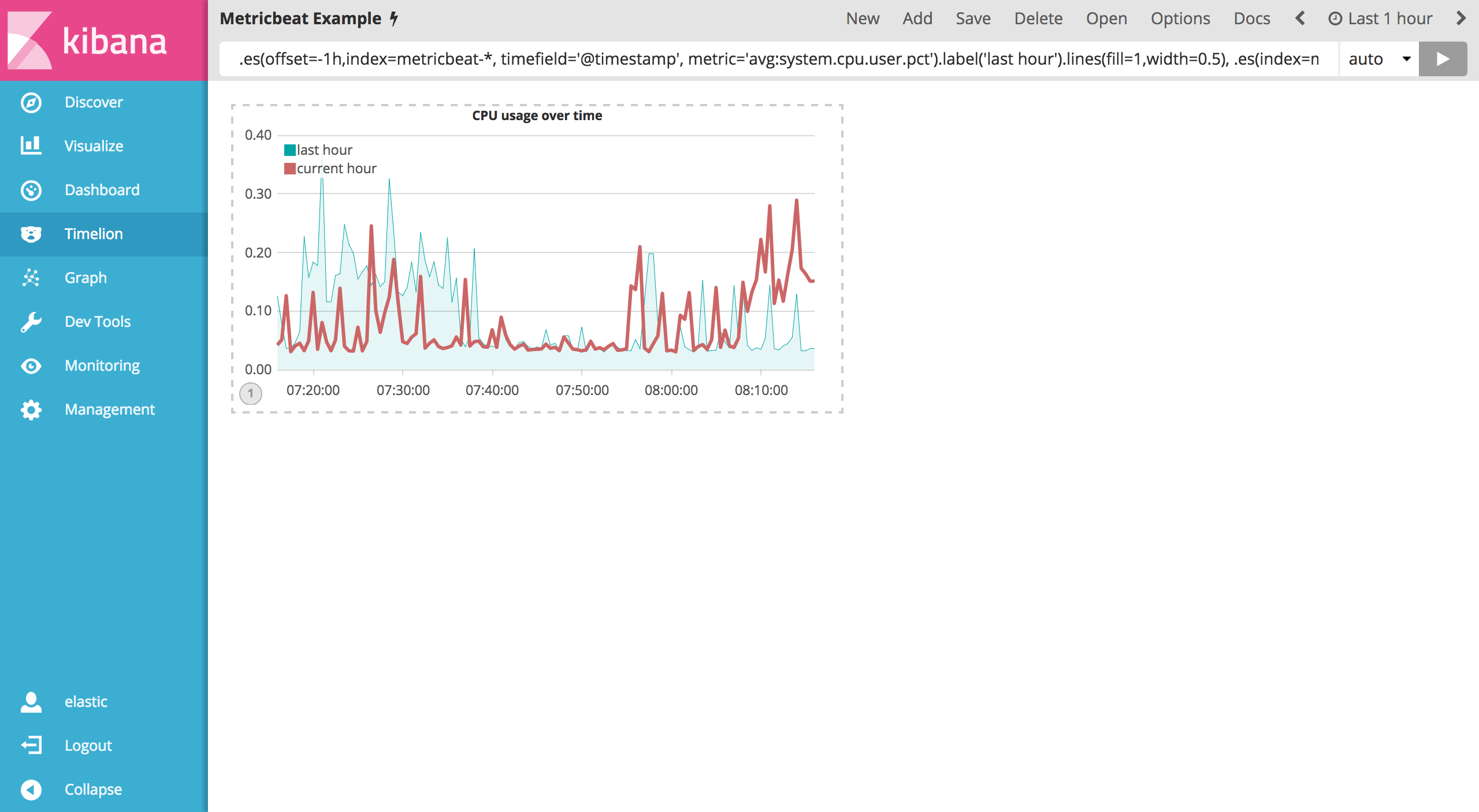
图形上有点难区分上述两个序列表达式。我们可以通过给每个序列自定义标签来区分它们。您可以在任何一个序列后面添加 .label() 表达式来自定义标签。我们来看看如下自定义标签的例子:
.es(offset=-1h,index=metricbeat-*, timefield='@timestamp', metric='avg:system.cpu.user.pct').label('last hour'), .es(index=metricbeat-*, timefield='@timestamp', metric='avg:system.cpu.user.pct').label('current hour')

保存整个 Timelion 表格为 Metricbeat Example 。Timelion 是一个非常强大的基于时间序列的控件,您可以对本教程中的一些关键点多加练习来熟悉 Timelion。
1.1.2.自定义格式化控件
Timelion 有大量的自定义选项。您可以利用这些功能根据自己的喜好定义几乎每个图表的所有细节部分。在本节教程中,您将会进行以下修改:
- 添加一个标题
- 修改一个序列图表的类型
- 修改序列图表的颜色和透明度
- 调整布局
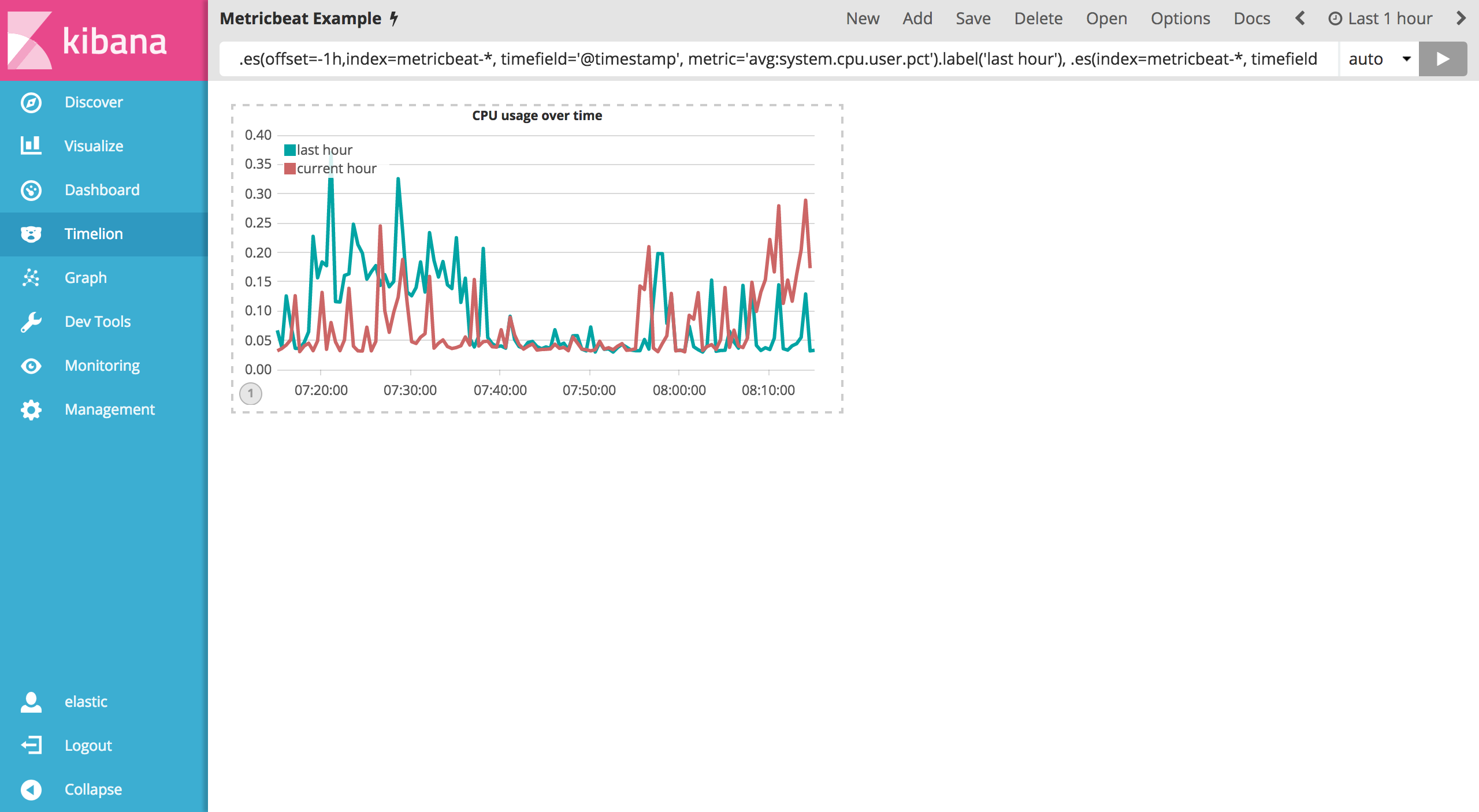
在进行任何修改之前,我们可以利用 title() 函数在表达式结尾添加一个有意义的标题。这将会使不熟悉的用户更容易理解这个可视化控件的目的。如下示例添加了 title('CPU usage over time') 到原始的序列表达式中。
.es(offset=-1h,index=metricbeat-*, timefield='@timestamp', metric='avg:system.cpu.user.pct').label('last hour'), .es(index=metricbeat-*, timefield='@timestamp', metric='avg:system.cpu.user.pct').label('current hour').title('CPU usage over time')

为了区分前一个小时数据的序列图,您可以修改图表的类型为一个填充的区域图表。为了实现这个目的,您需要使用 .lines() 函数来自定义原有的图表。可以设置 fill 和 width 参数来定义填充级别和线宽。如下示例通过 .lines(fill=1,width=0.5) 定义了填充级别为1,线宽为0.5的样式:
.es(offset=-1h,index=metricbeat-*, timefield='@timestamp', metric='avg:system.cpu.user.pct').label('last hour').lines(fill=1,width=0.5), .es(index=metricbeat-*, timefield='@timestamp', metric='avg:system.cpu.user.pct').label('current hour').title('CPU usage over time')

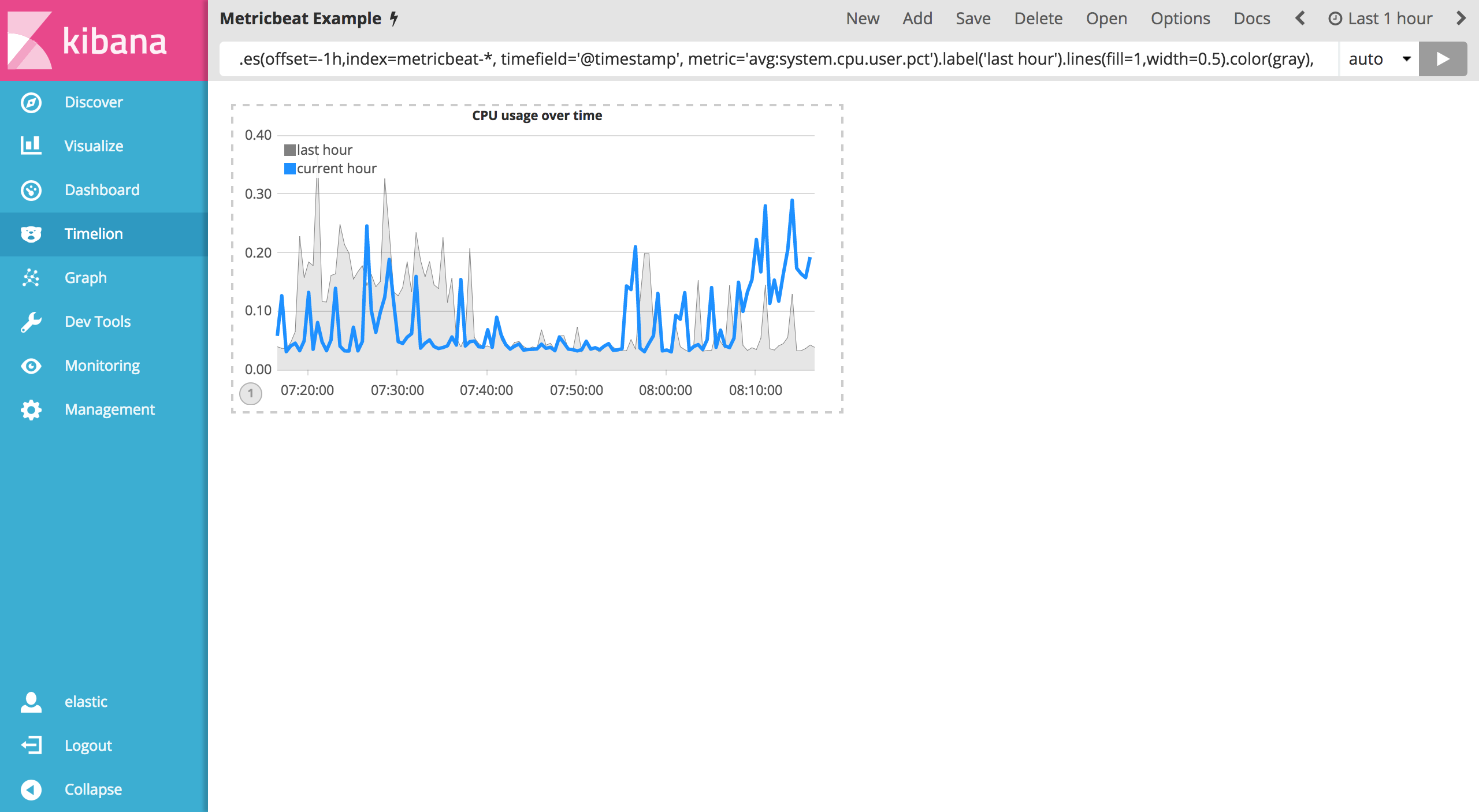
接下来我们用颜色来凸显当前小时的序列图表。color() 函数可以用来改变颜色,它接受标准的颜色命名,十六进制的值或者直接用标准的颜色命名。例如我们可以使用 .color(gray) 来标记上一个小时的数据,用 .color(#1E90FF) 来标记当前小时的数据。完整的输入如下表达式到 Timelion 查询框来调整:
.es(offset=-1h,index=metricbeat-*, timefield='@timestamp', metric='avg:system.cpu.user.pct').label('last hour').lines(fill=1,width=0.5).color(gray), .es(index=metricbeat-*, timefield='@timestamp', metric='avg:system.cpu.user.pct').label('current hour').title('CPU usage over time').color(#1E90FF)

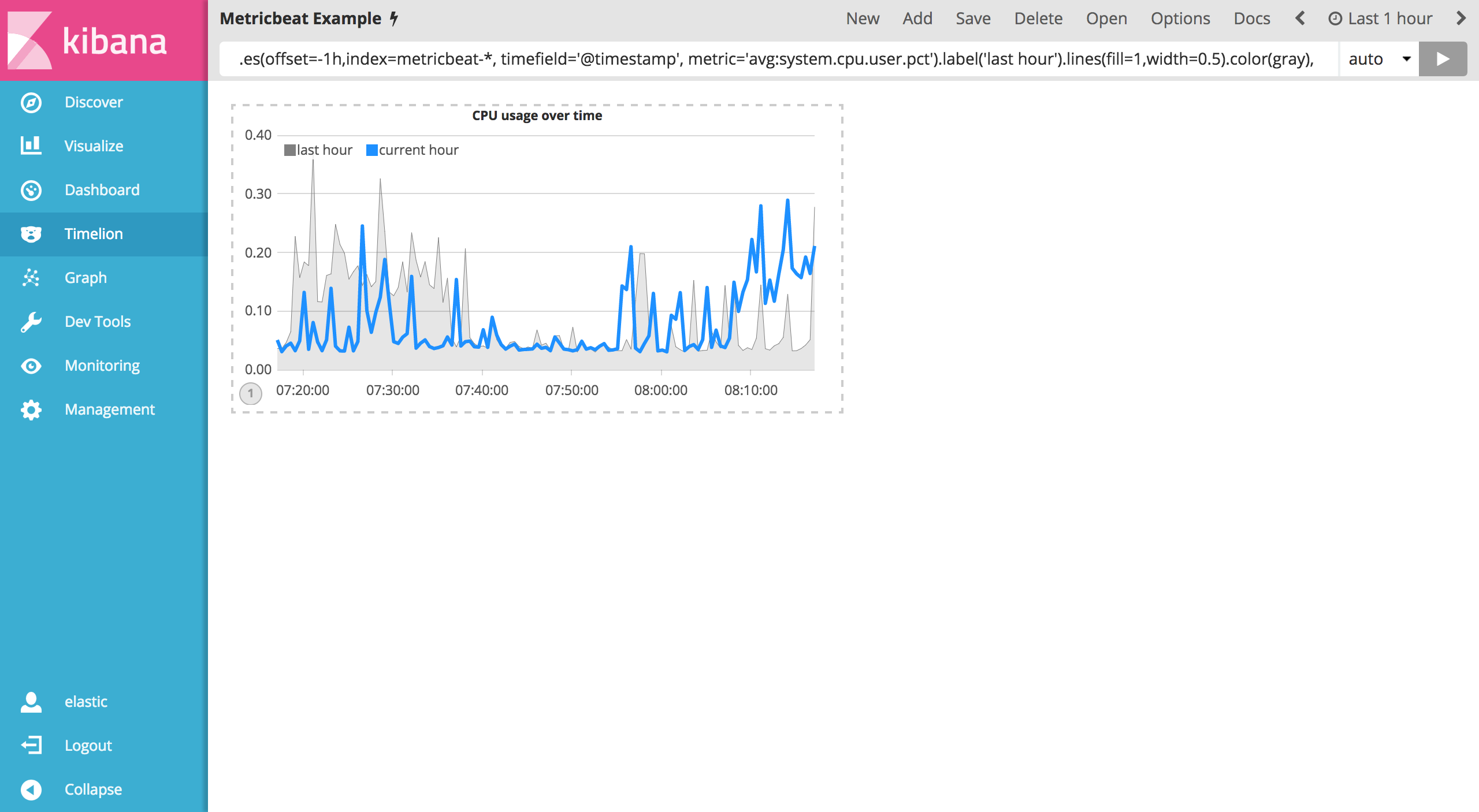
最后,调整控件布局合理利用空间。您可以利用 .legend() 函数设置位置和样式。例如可以通过设置 .legend(columns=2, position=nw) 使控件位于西北方向并占用两列。利用如下的表达式进行调整:
.es(offset=-1h,index=metricbeat-*, timefield='@timestamp', metric='avg:system.cpu.user.pct').label('last hour').lines(fill=1,width=0.5).color(gray), .es(index=metricbeat-*, timefield='@timestamp', metric='avg:system.cpu.user.pct').label('current hour').title('CPU usage over time').color(#1E90FF).legend(columns=2, position=nw)

1.1.3.使用数学函数
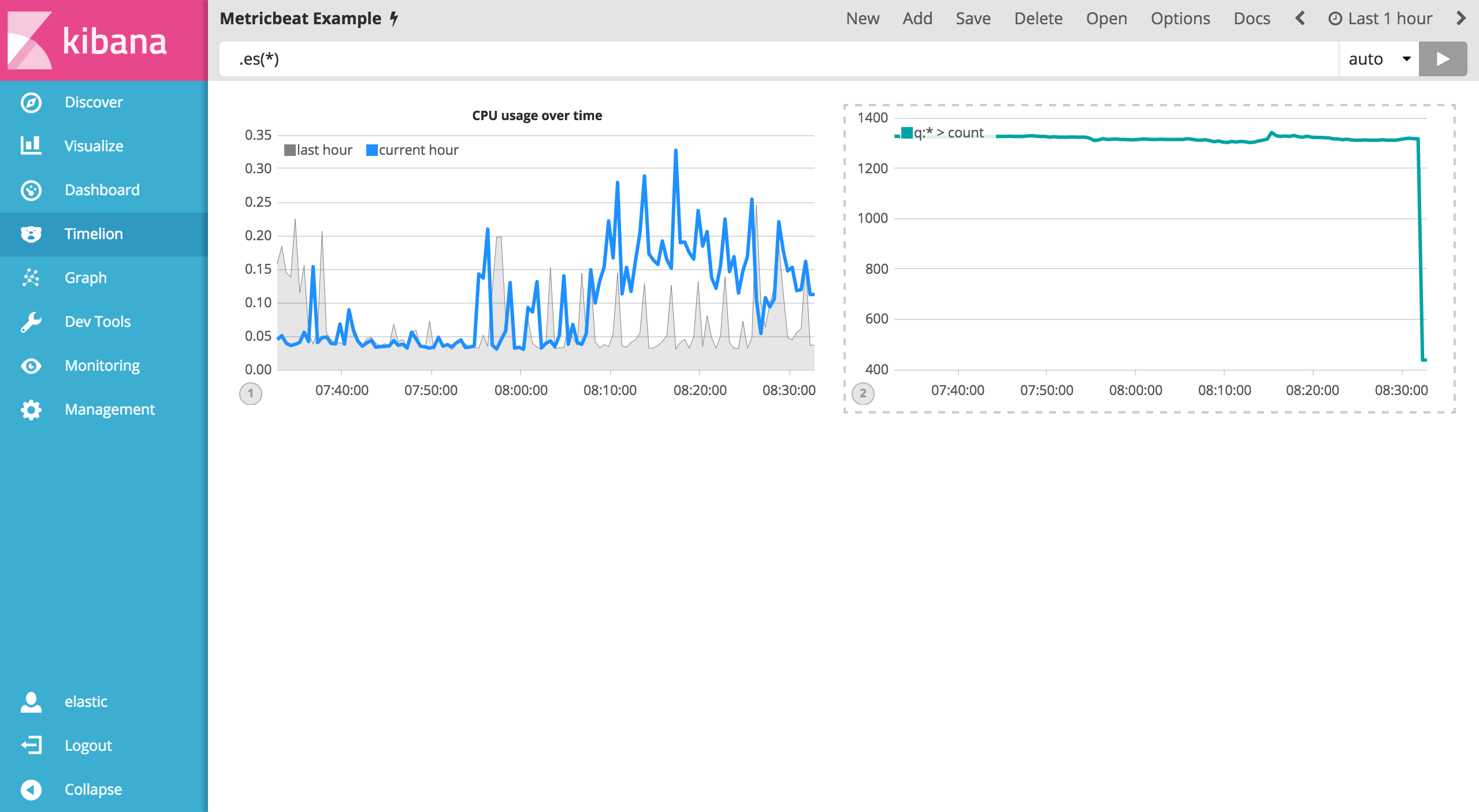
在菜单的顶层,点击 Add 添加第二个控件。添加到当前工作表的时候,您可以注意到查询输入框会被替换成默认的 .es(*) 表达式。因为这个查询是和您当前选中的控件相关联的。

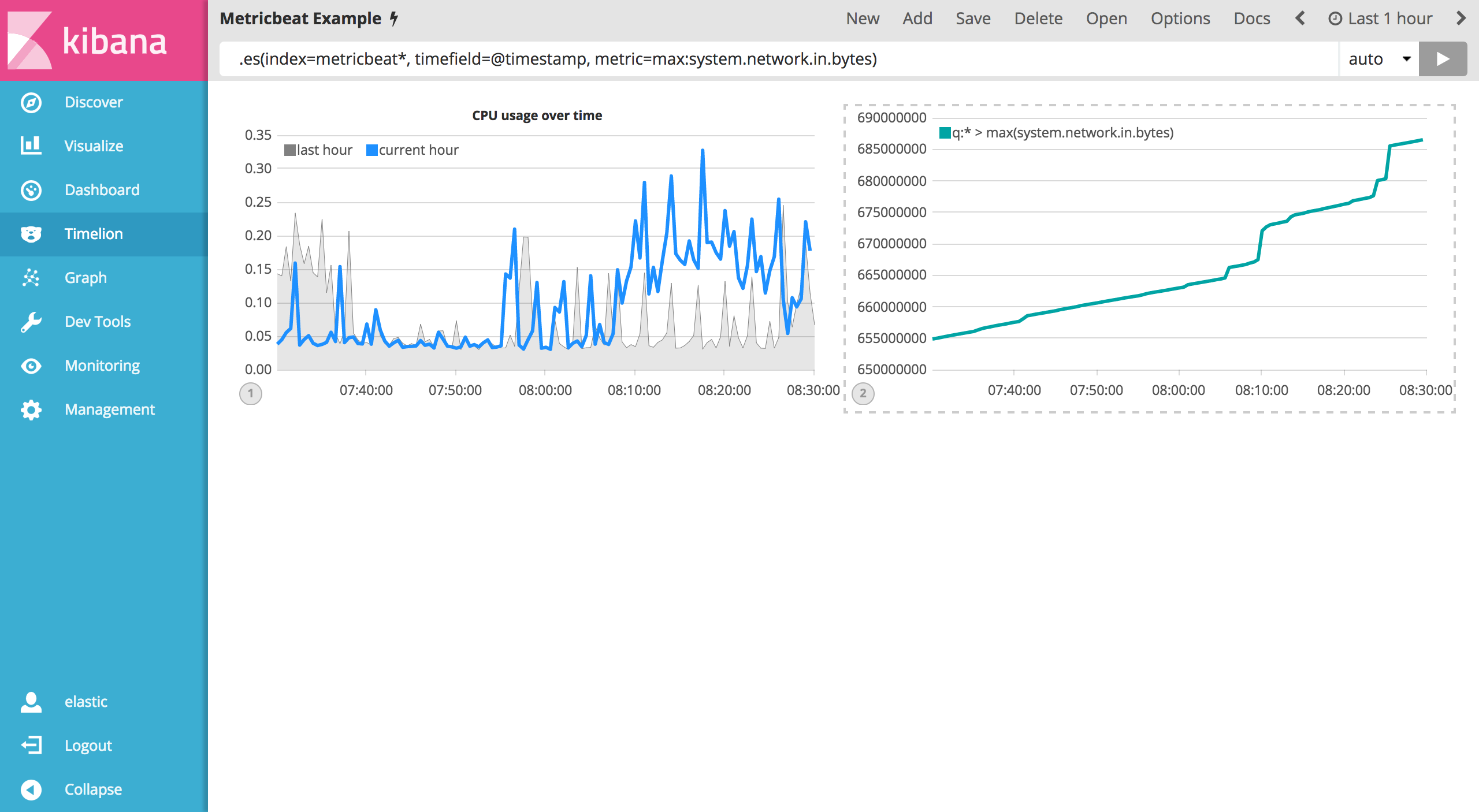
为了便于追踪网络上下行流量,您的第一个表达式将会计算 system.network.in.bytes 下行数据的最大值。在 Timelion 查询框输入如下表达式:
.es(index=metricbeat*, timefield=@timestamp, metric=max:system.network.in.bytes)

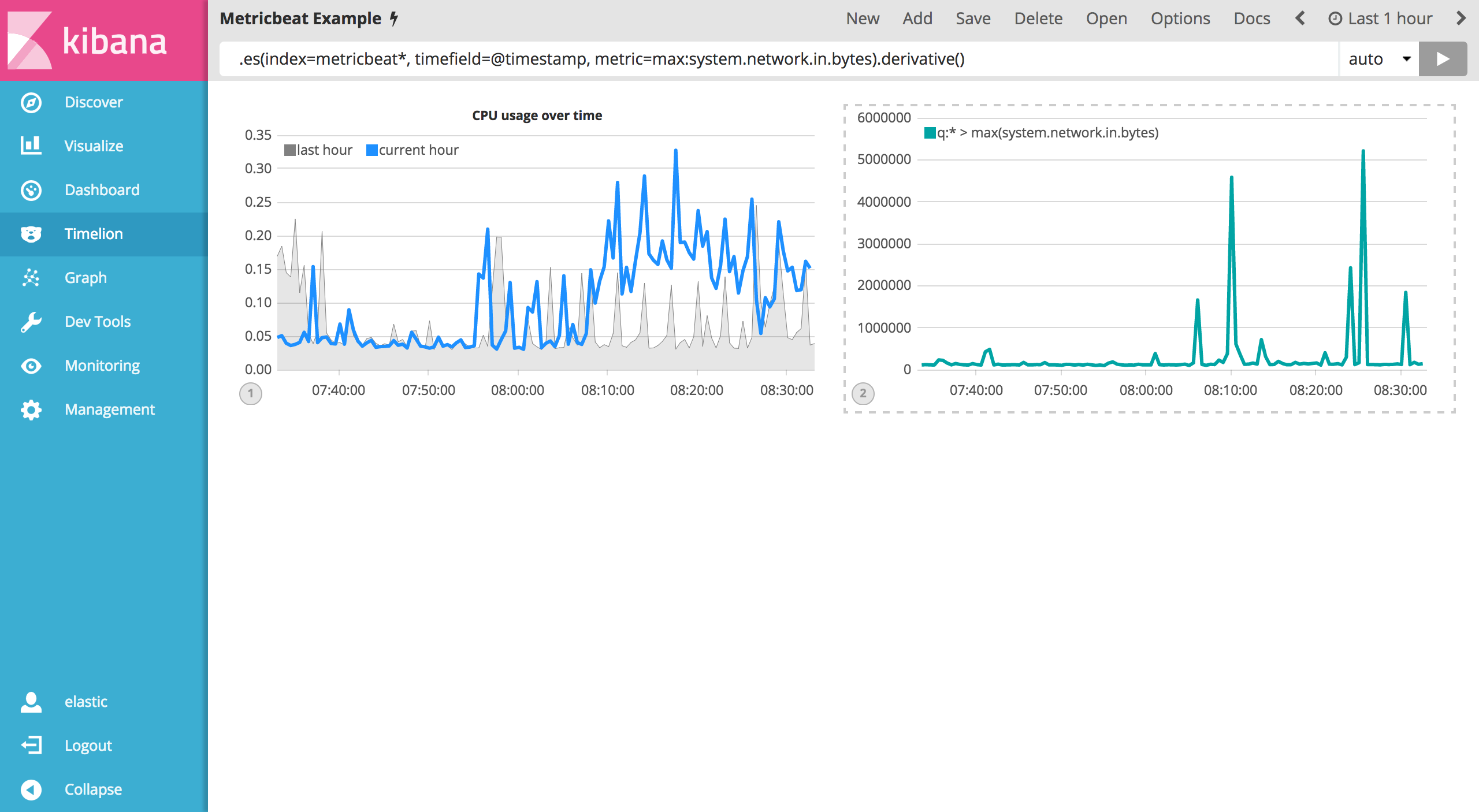
监控网络流量对于评估网络速率来说是非常有价值的。derivative() 函数就可以用来做这种随着时间而变化的数据。我们可以简单的将该函数添加至表达式的末尾。使用如下表达式来更新您的控件:
.es(index=metricbeat*, timefield=@timestamp, metric=max:system.network.in.bytes).derivative()

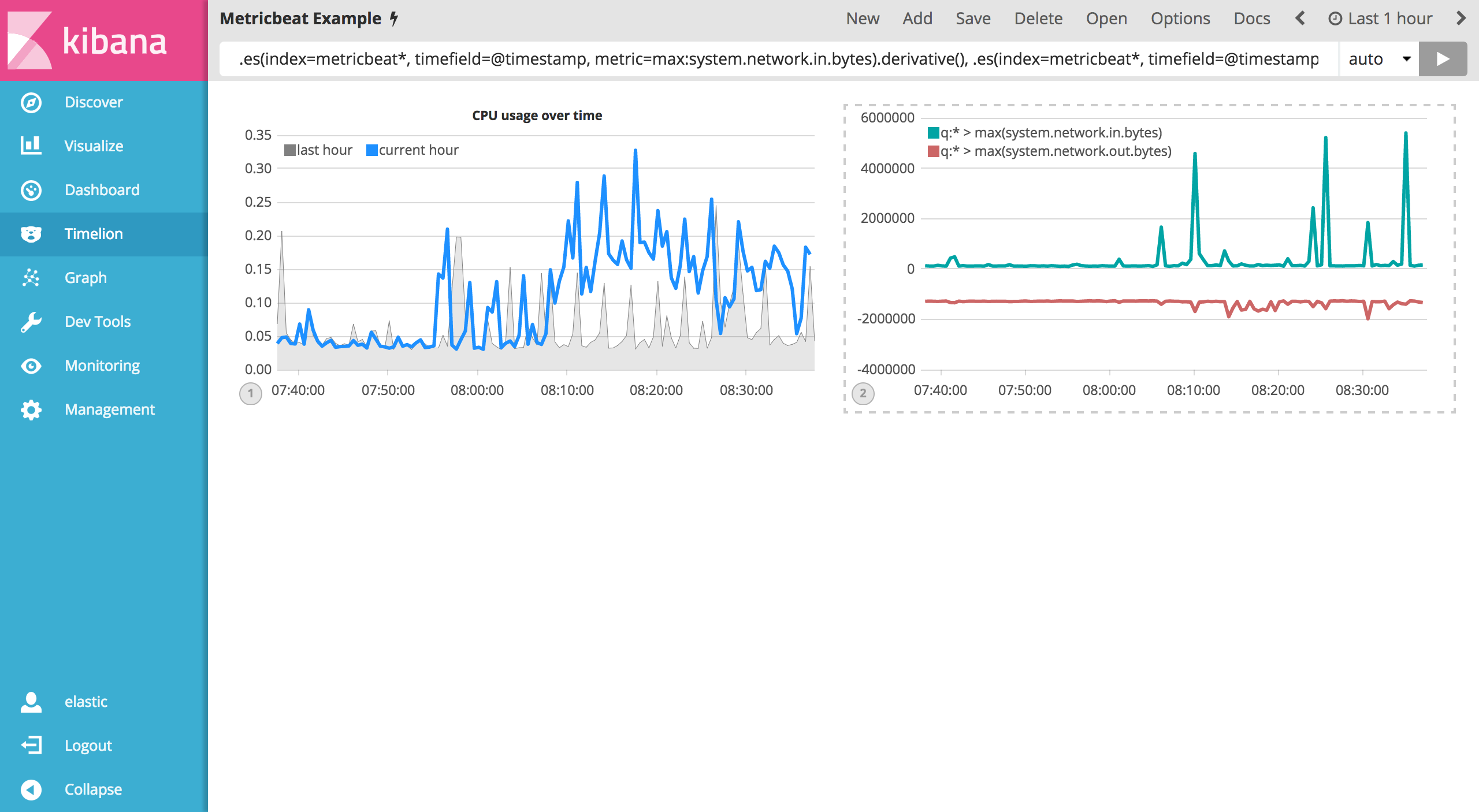
针对上行数据,您需要添加类似的指标 system.network.out.bytes 。因为上行数据是从您的设备发出去的,一般我们用负数来表达这一指标。.multiply() 函数将会利用一个数来乘以一个序列的数据。结果也将是一个序列或者一个链表的序列数据。例如,您可以使用 .multiply(-1) 来将上行线路转换成负数。使用如下表达式来更新您的控件:
.es(index=metricbeat*, timefield=@timestamp, metric=max:system.network.in.bytes).derivative(), .es(index=metricbeat*, timefield=@timestamp, metric=max:system.network.out.bytes).derivative().multiply(-1)

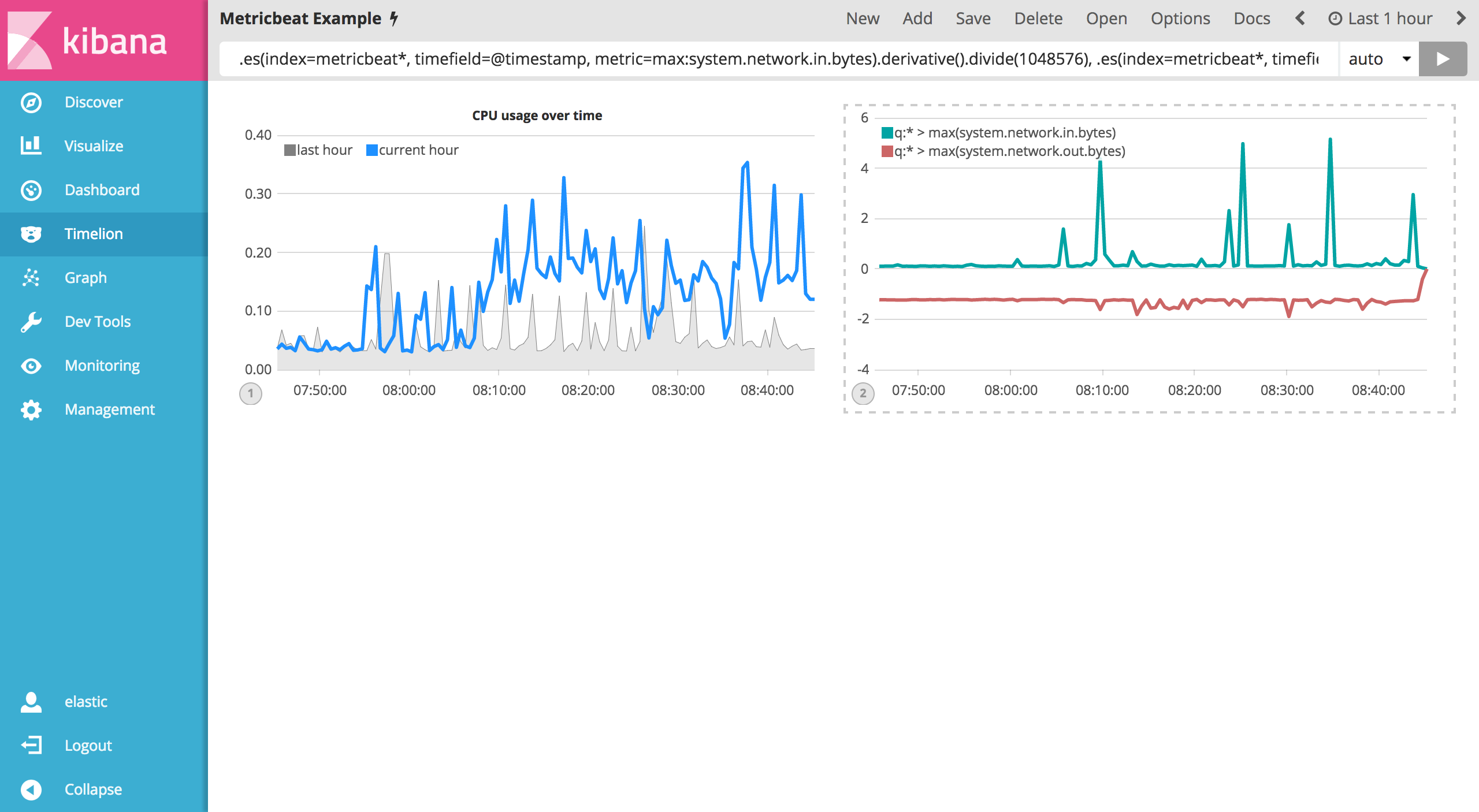
为了使该可视化控件可读性更强,可以将数据单位从 bytes 转换为 megabytes(MB)。Timelion 有一个 .divide() 函数可以使用。该函数接收和 .multiply() 类似的数据参数,会利用整个序列的数据来除以定义好的参数。使用如下表达式来更新您的控件:
.es(index=metricbeat*, timefield=@timestamp, metric=max:system.network.in.bytes).derivative().divide(1048576), .es(index=metricbeat*, timefield=@timestamp, metric=max:system.network.out.bytes).derivative().multiply(-1).divide(1048576)

我们可以利用前面章节学过的样式定制函数 .title() 、 .label() 、 .color() 、 .lines() 和 .legend() 将我们的控件变的更美观。使用如下表达式来更新您的控件:
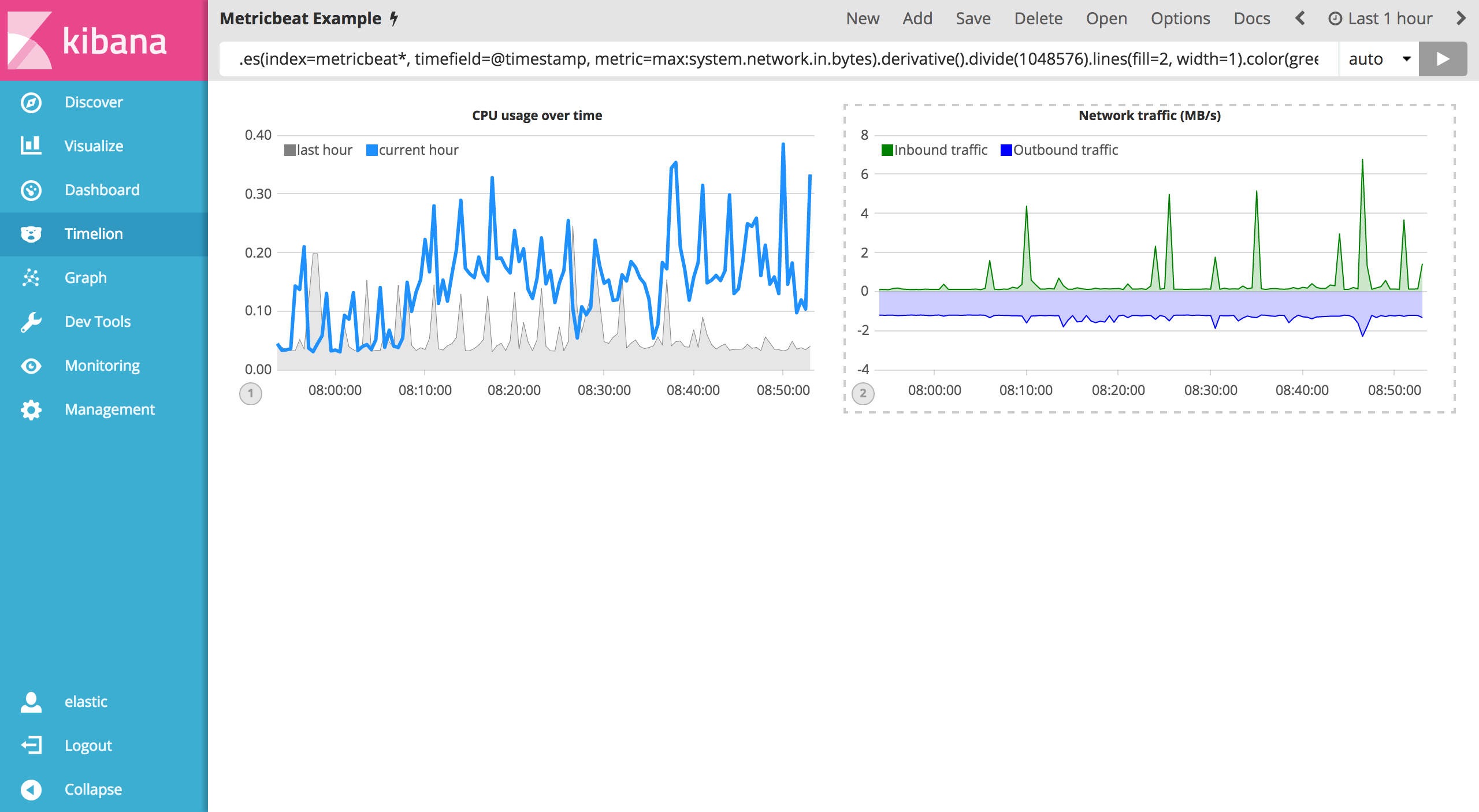
.es(index=metricbeat*, timefield=@timestamp, metric=max:system.network.in.bytes).derivative().divide(1048576).lines(fill=2, width=1).color(green).label("Inbound traffic").title("Network traffic (MB/s)"), .es(index=metricbeat*, timefield=@timestamp, metric=max:system.network.out.bytes).derivative().multiply(-1).divide(1048576).lines(fill=2, width=1).color(blue).label("Outbound traffic").legend(columns=2, position=nw)

1.1.4.使用条件逻辑和趋势追踪
您将学会如何使用条件逻辑修改时间序列数据和创建移动平均趋势。这样可以非常方便的发现随着时间推移的异常数据。
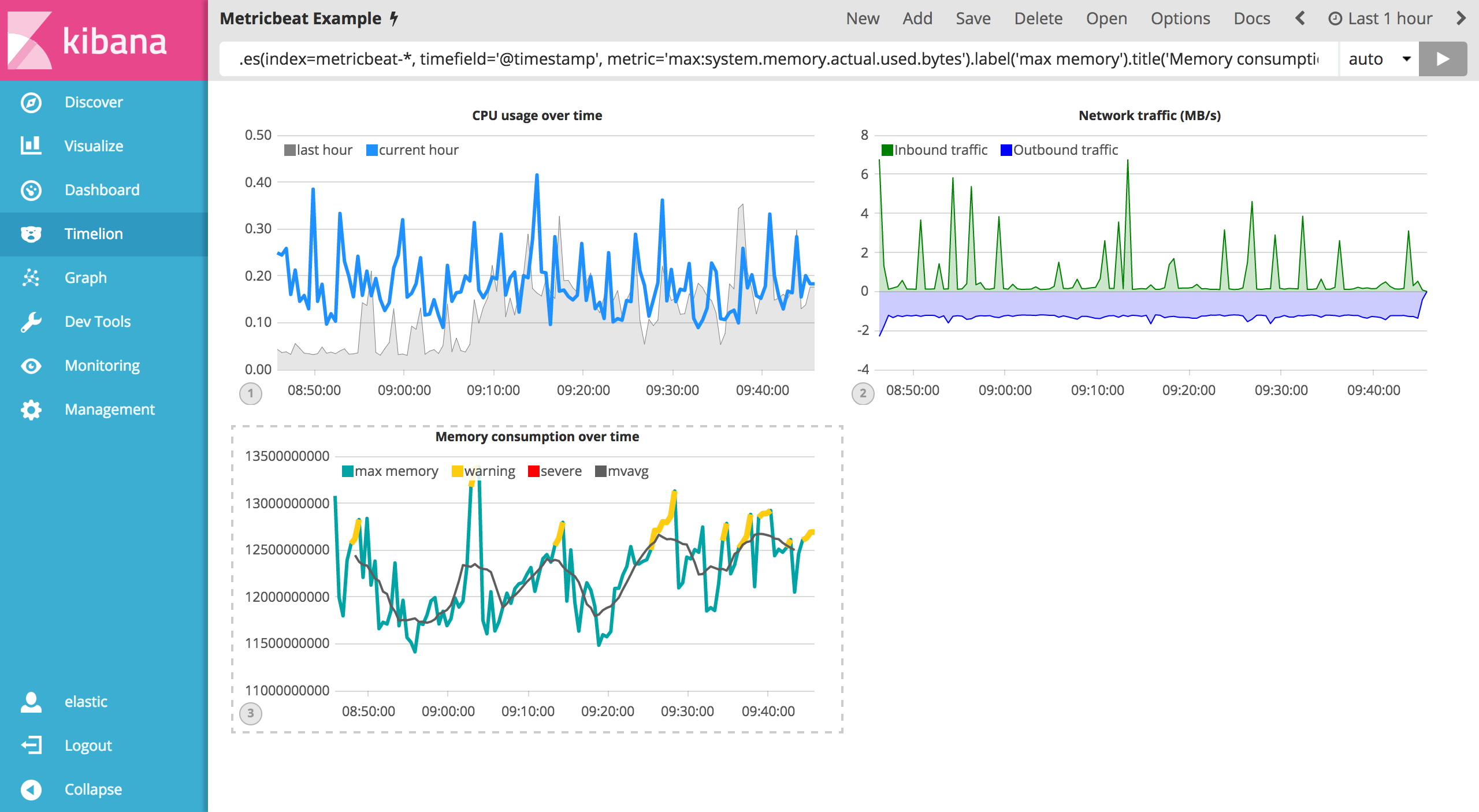
我们可以基于 Metricbeat 数据利用可视化控件监控内存消耗情况。可以使用如下表达式在图表中呈现 system.memory.actual.used.bytes 的最大值。
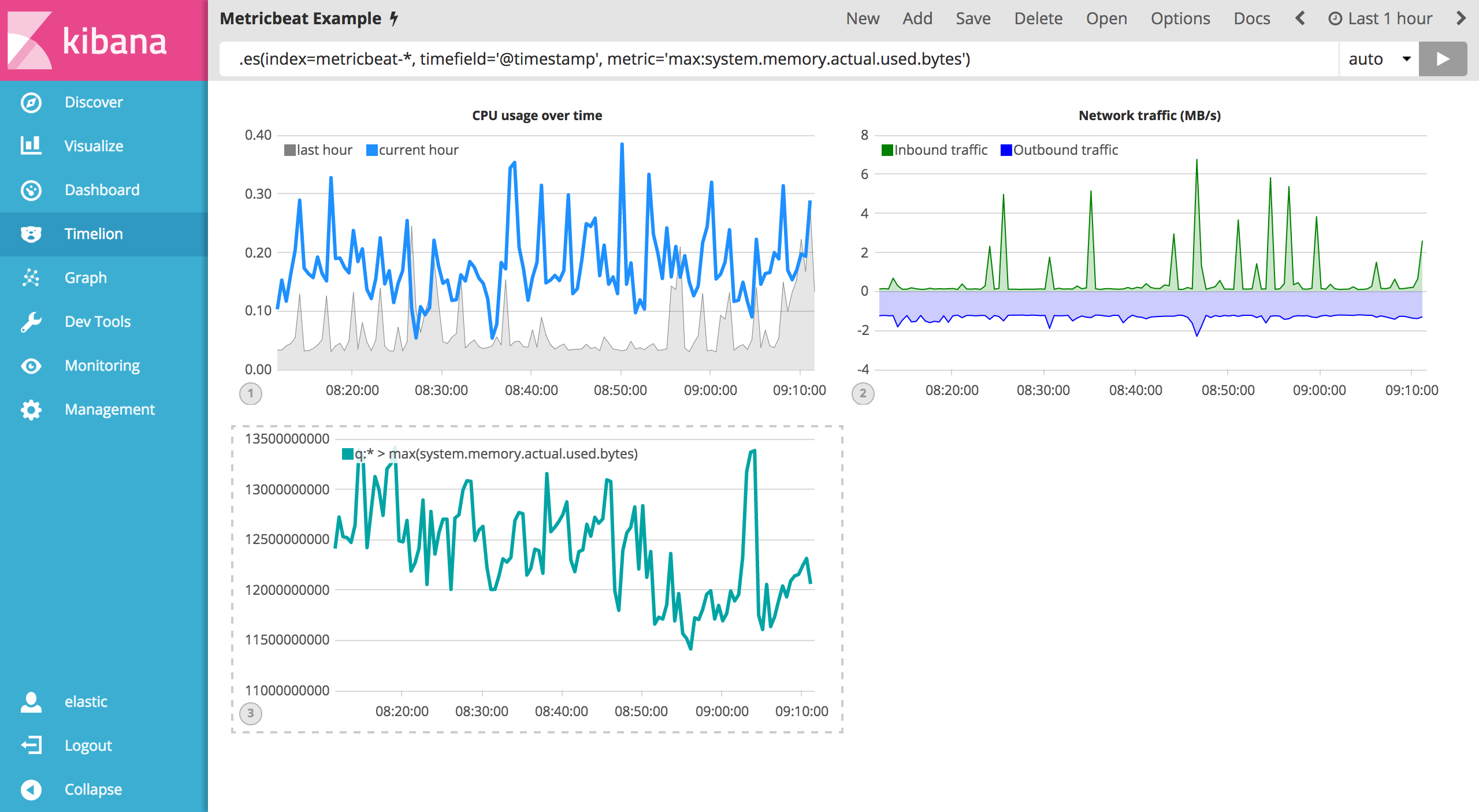
.es(index=metricbeat-*, timefield='@timestamp', metric='max:system.memory.actual.used.bytes')

我们为内存使用总量创建两个阈值。例如您的告警阈值是12.5GB,严重告警阈值是15GB。当内存使用总量超过其中任何一个,序列图将会在阈值点后用不同的颜色展示。
如果上述阈值相对您的机器过高或过低,可以自行调节。
您可以使用 Timelion 的条件逻辑配置这两个阈值。可以使用 if() 去比较每个点的值和某个数值的大小,如果数值超过阈值则使用不同的样式,如果未超过阈值,则使用默认样式。Timelion 提供以下六种比较操作:
|
|
等于 |
|
|
不等于 |
|
|
小于 |
|
|
小于等于 |
|
|
大于 |
|
|
大于等于 |
因为有两个阈值,我们需要配置两种不同的样式。使用 gt 操作符和 .color('#FFCC11') 函数将高于告警阈值的标记为黄色,用 .color('red') 函数将严重告警标记为红色。在 Timelion 查询框里面输入以下表达式来配置条件逻辑和阈值类型:
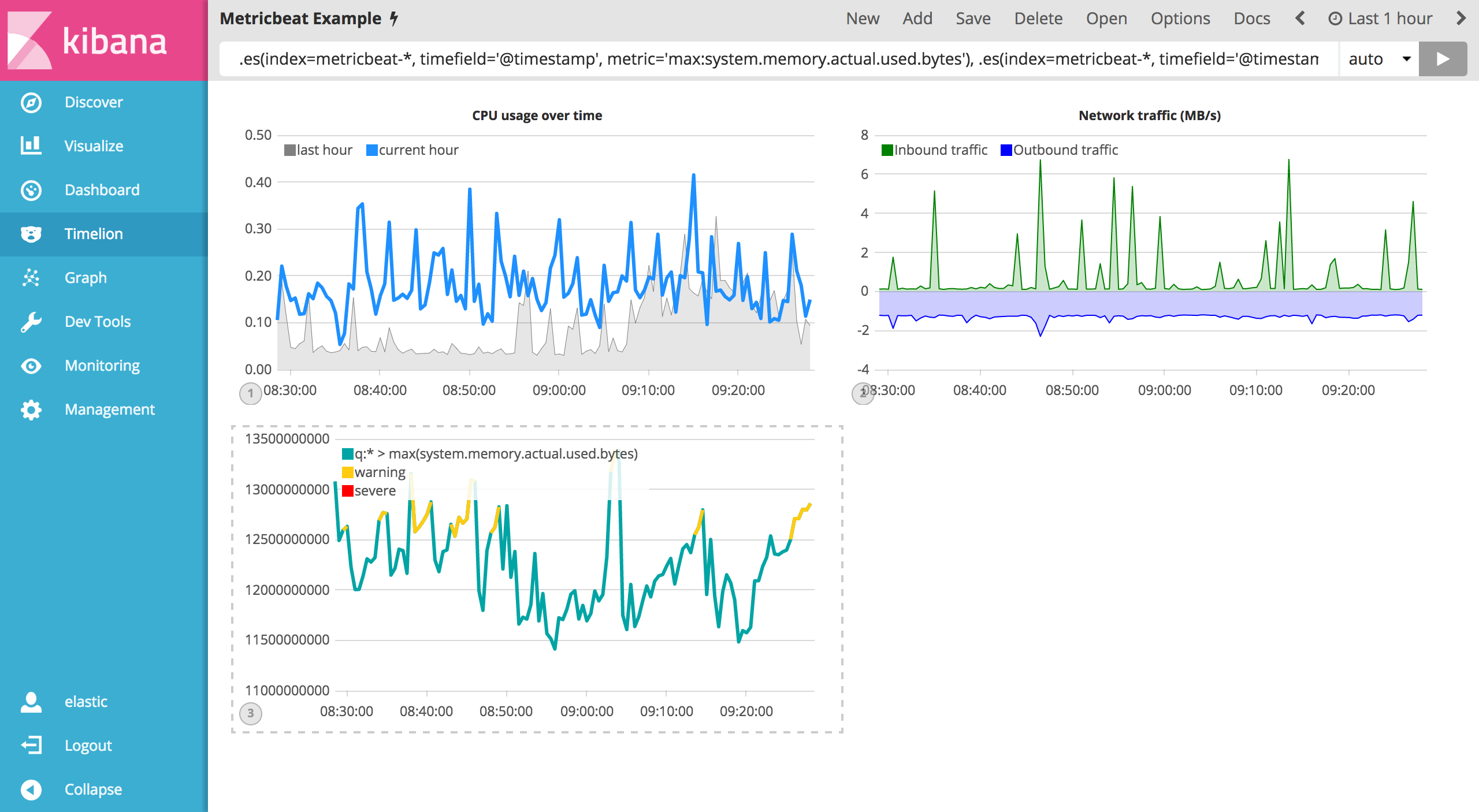
.es(index=metricbeat-*, timefield='@timestamp', metric='max:system.memory.actual.used.bytes'), .es(index=metricbeat-*, timefield='@timestamp', metric='max:system.memory.actual.used.bytes').if(gt,12500000000,.es(index=metricbeat-*, timefield='@timestamp', metric='max:system.memory.actual.used.bytes'),null).label('warning').color('#FFCC11'), .es(index=metricbeat-*, timefield='@timestamp', metric='max:system.memory.actual.used.bytes').if(gt,15000000000,.es(index=metricbeat-*, timefield='@timestamp', metric='max:system.memory.actual.used.bytes'),null).label('severe').color('red')

参考 I have but one .condition() 博文查看更多关于 Timelion 的用法。
现在我们有阈值控制可以轻松的识别错误数据,接下我们创建一个新的时序图来呈现真正的趋势。Timelion 的 mvavg() 方法可以方便的计算给定时间窗口的移动平均值。这对于分析有很多噪音数据的时序图非常有帮助。这里,您可以使用 .mvavg(10) 创建有10个数据点的移动平均窗口。使用如下表达式创建最大内存使用量的移动平均趋势。
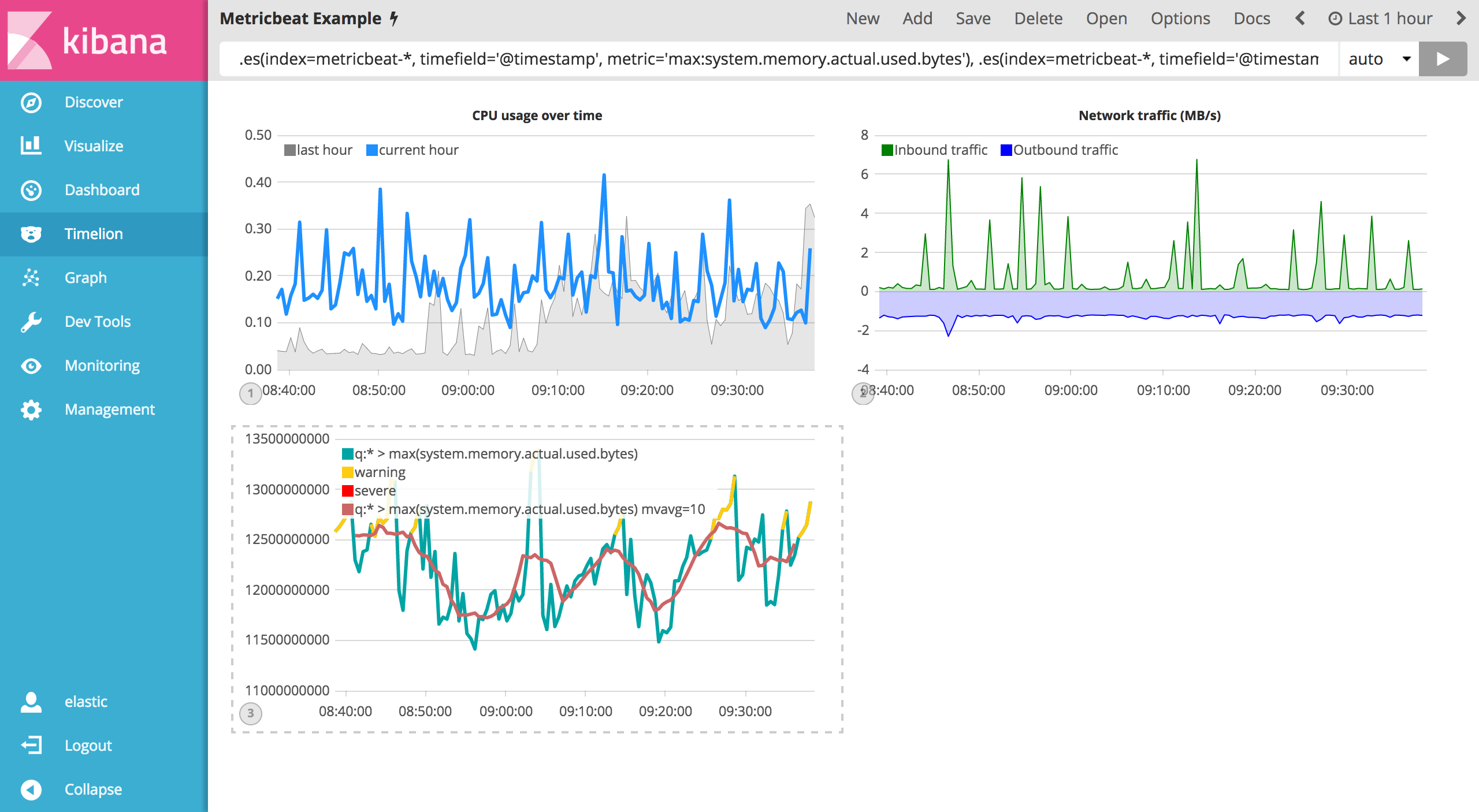
.es(index=metricbeat-*, timefield='@timestamp', metric='max:system.memory.actual.used.bytes'), .es(index=metricbeat-*, timefield='@timestamp', metric='max:system.memory.actual.used.bytes').if(gt,12500000000,.es(index=metricbeat-*, timefield='@timestamp', metric='max:system.memory.actual.used.bytes'),null).label('warning').color('#FFCC11'), .es(index=metricbeat-*, timefield='@timestamp', metric='max:system.memory.actual.used.bytes').if(gt,15000000000,.es(index=metricbeat-*, timefield='@timestamp', metric='max:system.memory.actual.used.bytes'),null).label('severe').color('red'), .es(index=metricbeat-*, timefield='@timestamp', metric='max:system.memory.actual.used.bytes').mvavg(10)

现在我们有了阈值控制和移动平均,我们来利用上一节描述过的 .color() 、 .line() 、 .title() 和 .legend() 方法来丰富我们的图表以便于更好的查看:
.es(index=metricbeat-*, timefield='@timestamp', metric='max:system.memory.actual.used.bytes').label('max memory').title('Memory consumption over time'), .es(index=metricbeat-*, timefield='@timestamp', metric='max:system.memory.actual.used.bytes').if(gt,12500000000,.es(index=metricbeat-*, timefield='@timestamp', metric='max:system.memory.actual.used.bytes'),null).label('warning').color('#FFCC11').lines(width=5), .es(index=metricbeat-*, timefield='@timestamp', metric='max:system.memory.actual.used.bytes').if(gt,15000000000,.es(index=metricbeat-*, timefield='@timestamp', metric='max:system.memory.actual.used.bytes'),null).label('severe').color('red').lines(width=5), .es(index=metricbeat-*, timefield='@timestamp', metric='max:system.memory.actual.used.bytes').mvavg(10).label('mvavg').lines(width=2).color(#5E5E5E).legend(columns=4, position=nw)

1.1.5.添加至仪表板
将新的可视化控件添加到一个仪表板上。如何保存一个可视化控件至 Timelion 表单并添加至已经存在的仪表板。
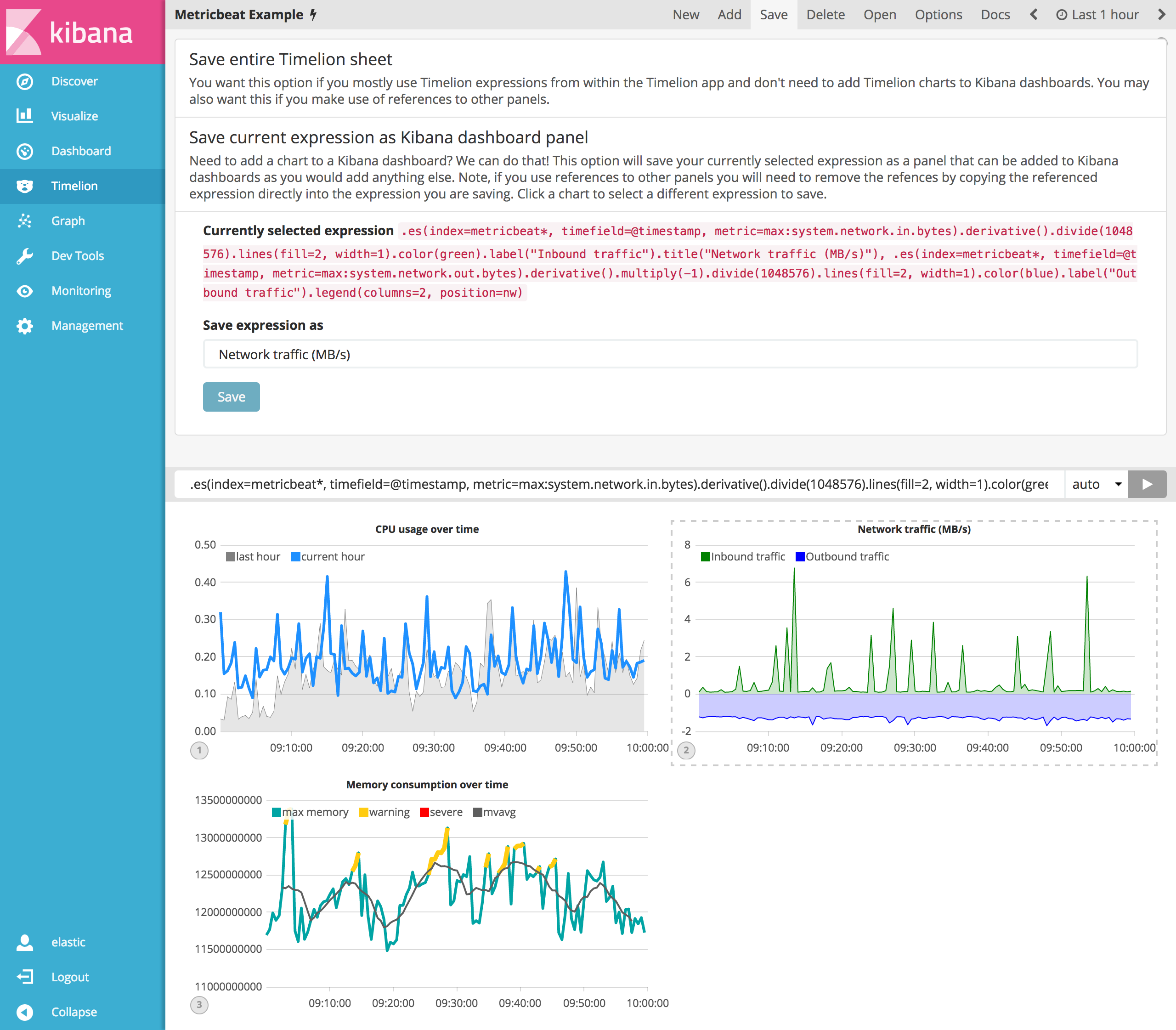
按照如下步骤来保存一个 Timelion 控件至仪表板:
选择需要添加至仪表板的一个或多个可视化控件。点击上面菜单中的 Save 选项。选择 Save current expression as Kibana dashboard panel 。定义控件的名称并点击 Save 来保存成一个仪表板可视化控件。

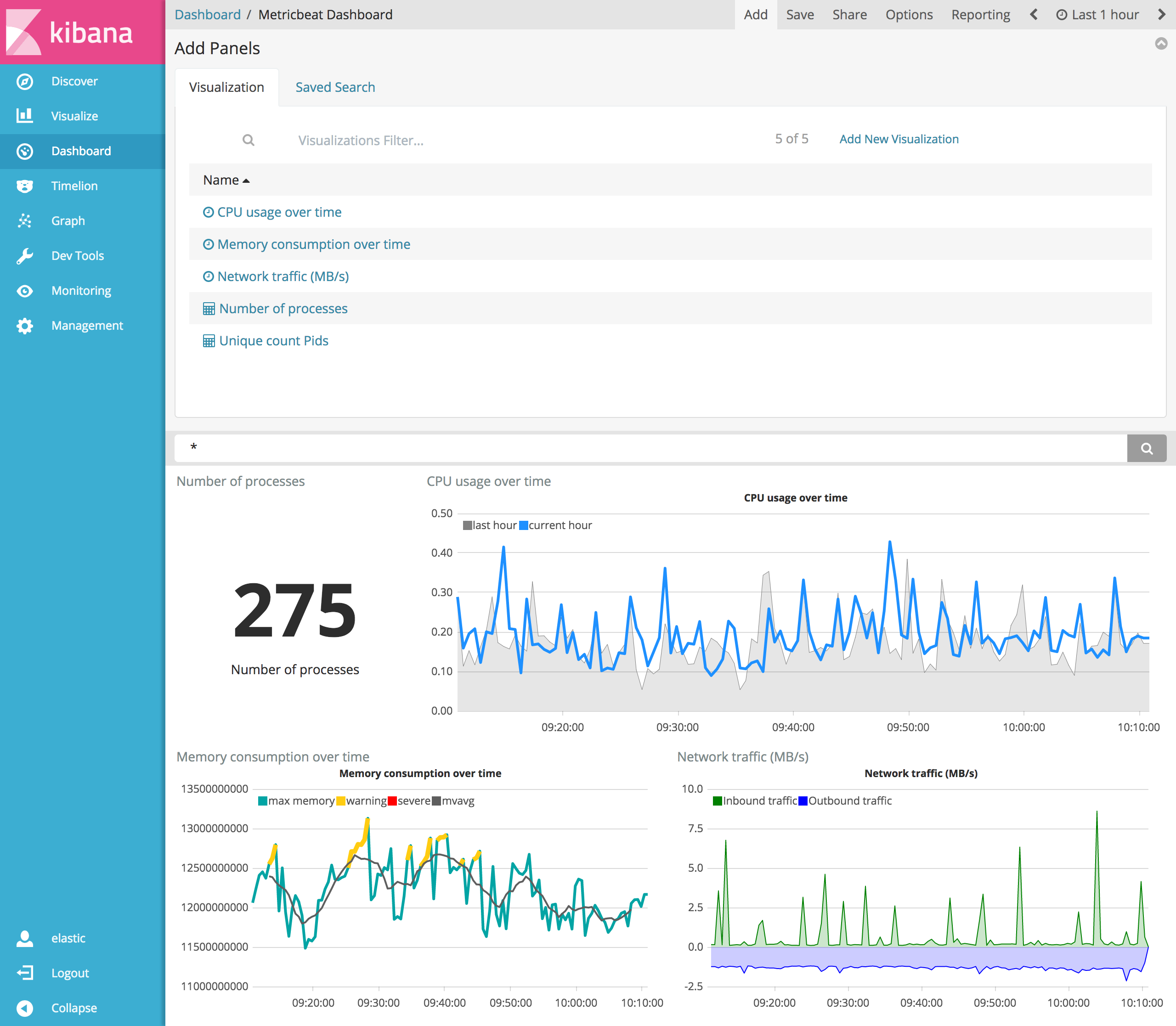
现在您可以添加这个仪表板控件到任何一个您喜欢的仪表板上。这个控件将会在控件列表中呈现。继续按照相同的步骤来处理您创建的剩下的可视化控件。
创建一个新的仪表板或者打开一个已经存在的,然后添加您喜欢的其它 Timelion 控件。

您也可以在可视化控件列表 Timeseries 中用 Timelion 表达式直接创建时间序列控件。
1.2.内嵌的帮助文档
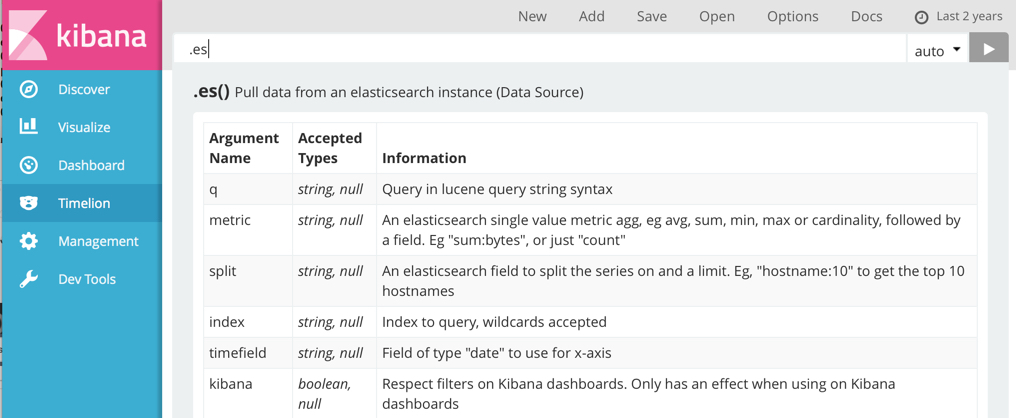
记不住一些函数或者搜索方法?随时可以参考 Timelion 内嵌的帮助文档。
Timelion 表达式语言是嵌入式的。点击页面顶部的 Docs 菜单查看可用函数和详细内嵌手册。在查询命令行中输入函数, Timelion 就会实时显示参数提示。

标签:index,控件,metric,system,Kibana,K6,timefield,es 来源: https://blog.csdn.net/u012549626/article/details/95516749