GitBook 入门学习
作者:互联网
一、什么是 Gitbook
GitBook 是一个基于 Node.js 的命令行工具,支持 Markdown 和 AsciiDoc 两种语法格式,可以输出 HTML、PDF、eBook 等格式的电子书。
Gitbook 使用方案:
- GitBook + Typora / Vscode+ Git:推荐
- GitBook + Gitbook Editor+ Git
Git 需要依赖 Node.js,Node.js 和 Git 安装都很简单,这里就不再赘述,相关链接如下:
二、Gitbook 安装及使用
安装命令:
# 打开命令行(管理员)执行以下命令,安装 Node.js 时已经安装好 npm 工具包
npm install -g gitbook-cli安装好之后,会多了一个 gitbook 命令,现在来初始化一本书:
cd E:
mkdir mybook
cd mybook
gitbook init # 初始化执行完毕会发现 mybook 目录中多了两个文件:
- README.md:书籍介绍
- SUMMARY.md:书籍目录结构
用 Typora 打开 SUMMARY.md,编辑如下(此步是编写书籍目录):
# 目录
* [前言](README.md)
* [第一章](Chapter1/README.md)
* [第1节:衣](Chapter1/衣.md)
* [第2节:食](Chapter1/食.md)
* [第3节:住](Chapter1/住.md)
* [第4节:行](Chapter1/行.md)
* [第二章](Chapter2/README.md)
* [第三章](Chapter3/README.md)
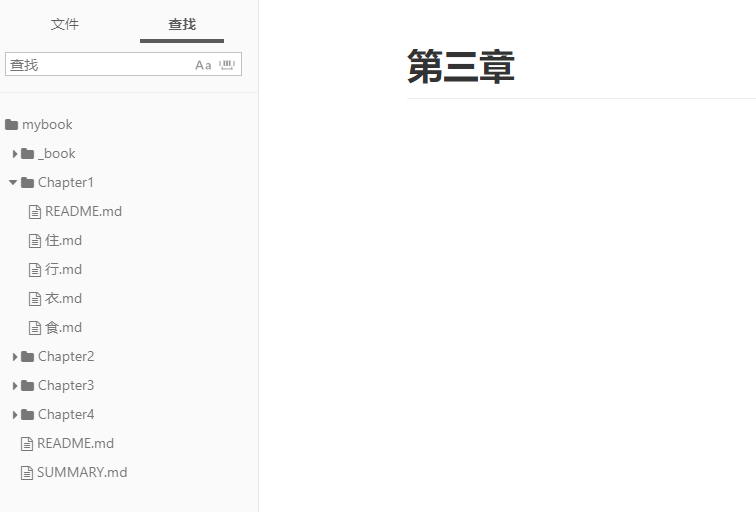
* [第四章](Chapter4/README.md)再执行 gitbook init,gitbook 就会自动创建相应章节,如下图所示:

还可以生成 HTML 静态文件,在浏览器中查看:
gitbook serve出现错误:

解决:找到 C:\Users\hj\.gitbook\versions\3.2.3\lib\output\website\copyPluginAssets.js 文件,注释掉第 112 行:
return fs.copyDir(
assetsFolder,
assetOutputFolder,
{
deleteFirst: false,
overwrite: true,
/*confirm: true*/ /*注释这行*/
}
);参考文章:https://www.cnblogs.com/abcdefghijklmnopqrstuvwxyz/p/8674805.html
再次执行 gitbook serve:

访问:<http://localhost:4000/:

三、常用命令
# 构建书籍,默认将生成的静态网站输出到 _book 目录
gitbook build
# 指定路径
gitbook build [书籍路径] [输出路径]
# 指定端口
gitbook serve --port 2333
# 你还可以生成 PDF 格式的电子书
gitbook pdf ./ ./mybook.pdf
gitbook epub ./ ./mybook.epub # epub 格式
gitbook mobi ./ ./mybook.mobi # mobi 格式其他命令:
gitbook init //初始化目录文件
gitbook help //列出gitbook所有的命令
gitbook --help //输出gitbook-cli的帮助信息
gitbook build //生成静态网页
gitbook serve //生成静态网页并运行服务器
gitbook build --gitbook=2.0.1 //生成时指定gitbook的版本, 本地没有会先下载
gitbook ls //列出本地所有的gitbook版本
gitbook ls-remote //列出远程可用的gitbook版本
gitbook fetch 标签/版本号 //安装对应的gitbook版本
gitbook update //更新到gitbook的最新版本
gitbook uninstall 2.0.1 //卸载对应的gitbook版本
gitbook build --log=debug //指定log的级别
gitbook builid --debug //输出错误信息参考文章
标签:学习,mybook,gitbook,入门,md,js,GitBook,README 来源: https://www.cnblogs.com/midworld/p/11075447.html