在安卓中Fragment+回调处理的理解
作者:互联网
回调接口
回调就是A和B有合作关系,A的某一个环节需要B自己告诉A要怎么做,这就是回调,回调一定有接口)
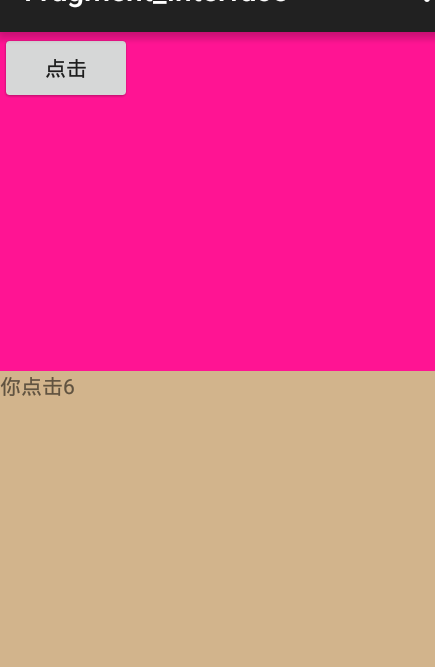
下面是一个简单的例子(两个fragment)之间的通信,看一张图片吧
说一下我自己对接口回调的理解,哪个页面需要修改UI,则需要哪个页面去实现接口(一般情况都是Activity和fragment去修改UI),
在更改UI这个Fragment或者Activity中需要持有上一个fragment和activity的设置的引用,也就是说需要上一个页面设置这个接口的
类,比如我的例子中(就是设置第一个动作产生的对象)
FragmentManager manager = getActivity().getSupportFragmentManager();
Fragment_one mFragment_one = (Fragment_one) manager.findFragmentById(R.id.one);
然而此时 new OnMyClickLisener() 就是Fragment_two的对象,因为Fragment_two 实现了OnMyClickLisener 这个接口
//先设置了这个
mFragment_one.setOnMyClickLisener(new OnMyClickLisener() {
@Override
public void getMyIndex(int index) {
Log.i("520it","Fragment_two=index"+index);
tv.setText("你点击"+index);
}
});
所以在Fragment_one中的 myClickLisener就是Fragment_two的对象,所以调取 myClickLisener.getMyIndex(index);
在Fragment_two中科院接收到到值

这个案例是点击上面的数组下面一起变化,当然也可以用其他方式来实现
下面我自己画的流程图
上代码
MainActivity.java
public class MainActivity extends ActionBarActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
}
}
activity_main.xml
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical">
<fragment android:name="com.example.fragment_interface.Fragment_one"
android:layout_weight="1"
android:layout_width="match_parent"
android:id="@+id/one"
android:layout_height="0dp"/>
<fragment android:name="com.example.fragment_interface.Fragment_two"
android:layout_weight="1"
android:layout_width="match_parent"
android:id="@+id/two"
android:layout_height="0dp"/>
</LinearLayout>
//定义的接口数据
OnMyClickLisener.java
package com.example.fragment_interface;
public interface OnMyClickLisener {
//界面需要修改
public void getMyIndex(int index);
}
Fragment_one.java
package com.example.fragment_interface;
import android.os.Bundle;
import android.support.annotation.Nullable;
import android.support.v4.app.Fragment;
import android.view.LayoutInflater;
import android.view.View;
import android.view.View.OnClickListener;
import android.view.ViewGroup;
import android.widget.Button;
public class Fragment_one extends Fragment {
private Button one_btn;
int index =0;
//先定义一个空的
OnMyClickLisener myClickLisener;
@Override
public View onCreateView(LayoutInflater inflater,
@Nullable ViewGroup container, @Nullable Bundle savedInstanceState) {
View view = View.inflate(getActivity(), R.layout.fragment_one, null);
one_btn = (Button)view.findViewById(R.id.one_btn);
return view;
}
public void setOnMyClickLisener(OnMyClickLisener lisener){
this.myClickLisener = lisener;
}
@Override
public void onActivityCreated(@Nullable Bundle savedInstanceState) {
super.onActivityCreated(savedInstanceState);
one_btn.setOnClickListener(new OnClickListener() {
@Override
public void onClick(View arg0) {
index++;
myClickLisener.getMyIndex(index);
}
});
}
}
fragment_one.xml
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="#FF1493"
>
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:id="@+id/one_btn"
android:text="点击"/>
</RelativeLayout>
Fragment_two.java
package com.example.fragment_interface;
import android.os.Bundle;
import android.support.annotation.Nullable;
import android.support.v4.app.Fragment;
import android.support.v4.app.FragmentManager;
import android.util.Log;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import android.widget.TextView;
public class Fragment_two extends Fragment {
private TextView tv;
@Override
public View onCreateView(LayoutInflater inflater,
@Nullable ViewGroup container, @Nullable Bundle savedInstanceState) {
View view = View.inflate(getActivity(), R.layout.fragment_two, null);
tv = (TextView)view.findViewById(R.id.two);
@Nullable ViewGroup container, @Nullable Bundle savedInstanceState) {
View view = View.inflate(getActivity(), R.layout.fragment_two, null);
tv = (TextView)view.findViewById(R.id.two);
//监听上面点击
//获取上面的
FragmentManager manager = getActivity().getSupportFragmentManager();
Fragment_one mFragment_one = (Fragment_one) manager.findFragmentById(R.id.one);
//理解,new OnMyClickLisener()相当于在 Fragment_two 实现了OnMyClickLisener 接口
//new OnMyClickLisener() 可以理解为 Fragment_two 的一个类
//相当于在 mFragment_one传递了一个Fragment_two,顾在Fragment_two 可以接收
//Fragment_one 传过来的值
mFragment_one.setOnMyClickLisener(new OnMyClickLisener() {
@Override
public void getMyIndex(int index) {
Log.i("520it","Fragment_two=index"+index);
tv.setText("你点击"+index);
}
});
return view;
}
@Override
public void onActivityCreated(@Nullable Bundle savedInstanceState) {
super.onActivityCreated(savedInstanceState);
}
fragment_two.xml
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="#D2B48C"
>
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:id="@+id/two"
android:text="点击次数++"/>
</RelativeLayout>
标签:layout,Fragment,two,安卓中,import,android,回调,view 来源: https://blog.csdn.net/qq_38464250/article/details/91962475