vue-cli创建项打包后打开页面为空白的问题解决
作者:互联网
1. 命令行输入:npm run build
打包出来后项目中就会多了一个文件夹dist,这就是我们打包过后的项目。

第一个问题,文件引用路径。我们直接运行打包后的文件夹中的index.html文件,会看到网页一片空白,f12调试,全是css,js路径引用错误的问题。
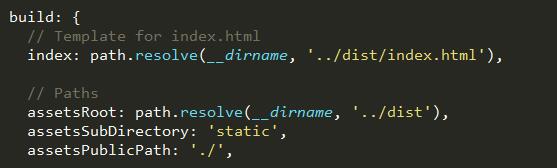
解决:到config文件夹中打开index.js文件。
文件里面有两个assetsPublicPath属性,更改第一个,也就是更改build里面的assetsPublicPath属性:

assetsPublicPath属性作用是指定编译发布的根目录,‘/'指的是项目的根目录 ,'./'指的是当前目录。
第二个问题:router-view中的内容显示不出来。路由history模式。
这个坑是当你使用了路由之后,在没有后端配合的情况下就手贱打开路由history模式的时候,打包出来的文件也会是一片空白的情况,
解决 : 在 router.js 中将 mode: history注释掉
标签:vue,cli,js,assetsPublicPath,文件夹,路由,history,打包,页面 来源: https://www.cnblogs.com/facefront/p/10954799.html