实战 | UI 自动化测试框架设计与 PageObject 改造
作者:互联网
⬇️ 点击“下方链接”,提升测试核心竞争力!
>>更多技术文章分享和免费资料领取

在 UI 自动化测试过程中,面对复杂的业务场景,经常会遇到这样的挑战:
- 简单的录制/回放速度快,但无法适应复杂场景;
- 编写自动化测试脚本比较灵活,但工作量大且可维护性差;
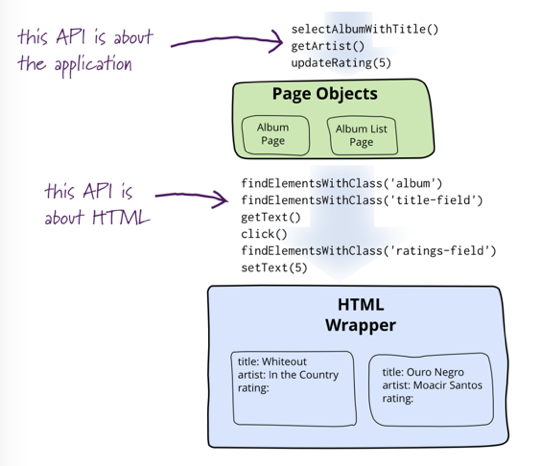
- 以往的封装技术(PageObject)可以适应各种 UI 场景,但结构松散,无法在多项目中迁移;
因此,测试团队通常还需要一种定制测试框架,用以弥补现有框架的缺点。
由于 UI 自动化测试框架围绕 UI 界面使用,因此,依旧选用 PageObject 设计模式对 UI 及测试进行封装,同时配合 Pytest 单元测试将脚本能够有效的组织、连贯应用起来,从而提高框架的可维护性和可读性。
由于测试框架基于 PageObject 设计模式,主要方向为 PO 改进,数据驱动,异常处理等,比如: - 测试数据的数据驱动:将数据存储到外部 yaml 文件中,利用 yaml 工具进行数据读取;
- 数据步骤的数据驱动:将操作步骤放到外部 yaml 文件中,利用 yaml 工具对操作步骤进行读取,用专门函数解析并实现操作步骤;
- 自动化异常处理机制:对元素查找模块进行封装和改进,包括如何处理弹窗;
作为通用的 UI 测试框架, PageObjet 不仅适用于 Web 自动化测试,也可适用 Appium 移动自动化测试,其优点如下: - 减少代码重复
- 提高测试用例可读性
- 提高测试用例可维护性

本案例将对雪球 App 进行 Page Objetct 封装与改进。
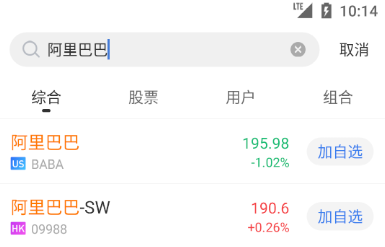
当启动雪球 App 时,会进入首页。点击搜索框进入搜索页,搜索某支股票然后判断股价是否大于 200:

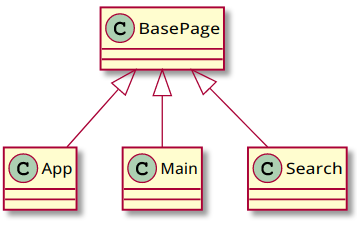
PageObjetct 的模块关系如下,所有的模块要继承 BasePage , App 实现启动,重启,停止等操作, Main 实现进入搜索页,进入股票页等操作:

base_page 模块是所有 page 类的父类,其中定义了公共方法,比如封装下面的 find 方法后,可以让子类调用 find :
App 模块封装 app 的启动,重启,停止等方法,当 app 启动时会进入 main 页面,因此在下面的 main 方法要 return Main ,Main 类的定义在后面会讲解:
Main 模块是首页的 PageObject ,其中的方法封装了首页的重要功能,比如下面代码中的 goto_search_page 封装了点击搜索并跳转到 Search 页:
Search 模块可以搜索一支股票,还可以获取股票的价格,比如下图:

封装代码如下:
最后对上述代码建立测试,新建测试模块 test_search :
以上,供大家参考,欢迎一起留言探讨。
相关文章
- UI 自动化测试应不应该投入?有没有前途?怎样做最明智?
- 实战 | UI 调度自动化测试平台(基于 Python)
- Page Object 模式很火,UI 自动化测试到底要不要用?怎么用?
- PageObject(PO)设计模式在 UI 自动化中的实践总结(以 QQ 邮箱登陆为例)
⬇️ 点击“下方链接”,提升测试核心竞争力!
标签:实战,封装,模块,UI,测试,自动化,PageObject 来源: https://www.cnblogs.com/Tester-muller/p/16657173.html