161_可视化_Power BI 复刻 GitHub 贡献热力图
作者:互联网
161_可视化_Power BI 复刻 GitHub 贡献热力图
一、背景
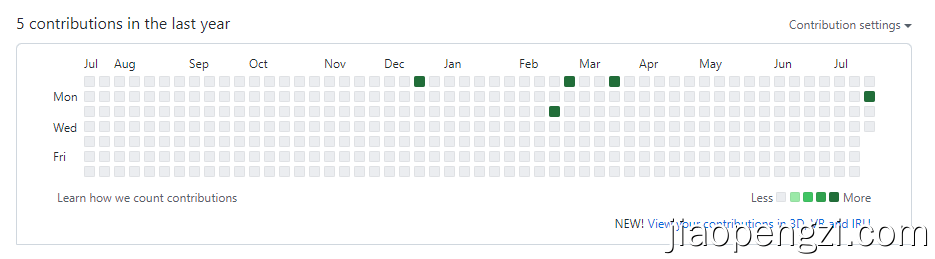
在 GitHub 上,有用户的贡献度的热力图如下:

Power BI 公共 web 效果:https://demo.jiaopengzi.com/pbi/161-full.html
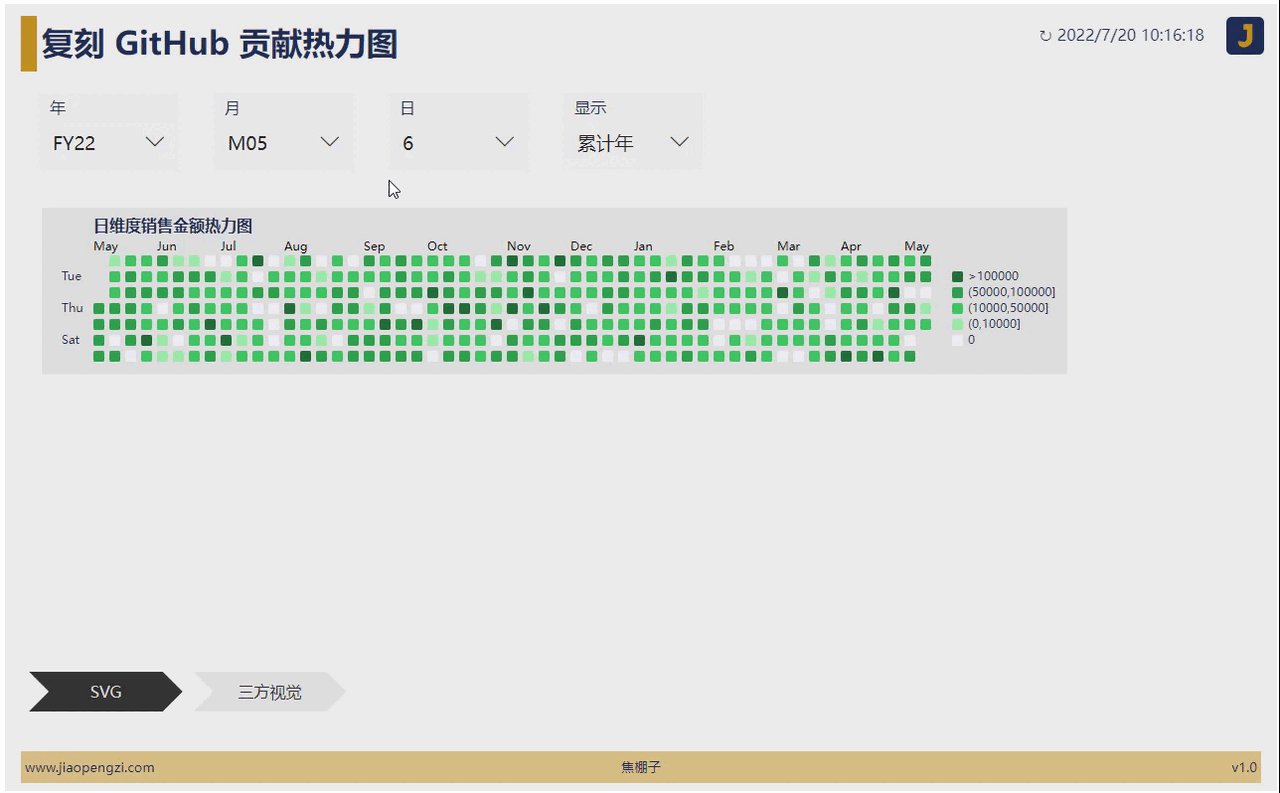
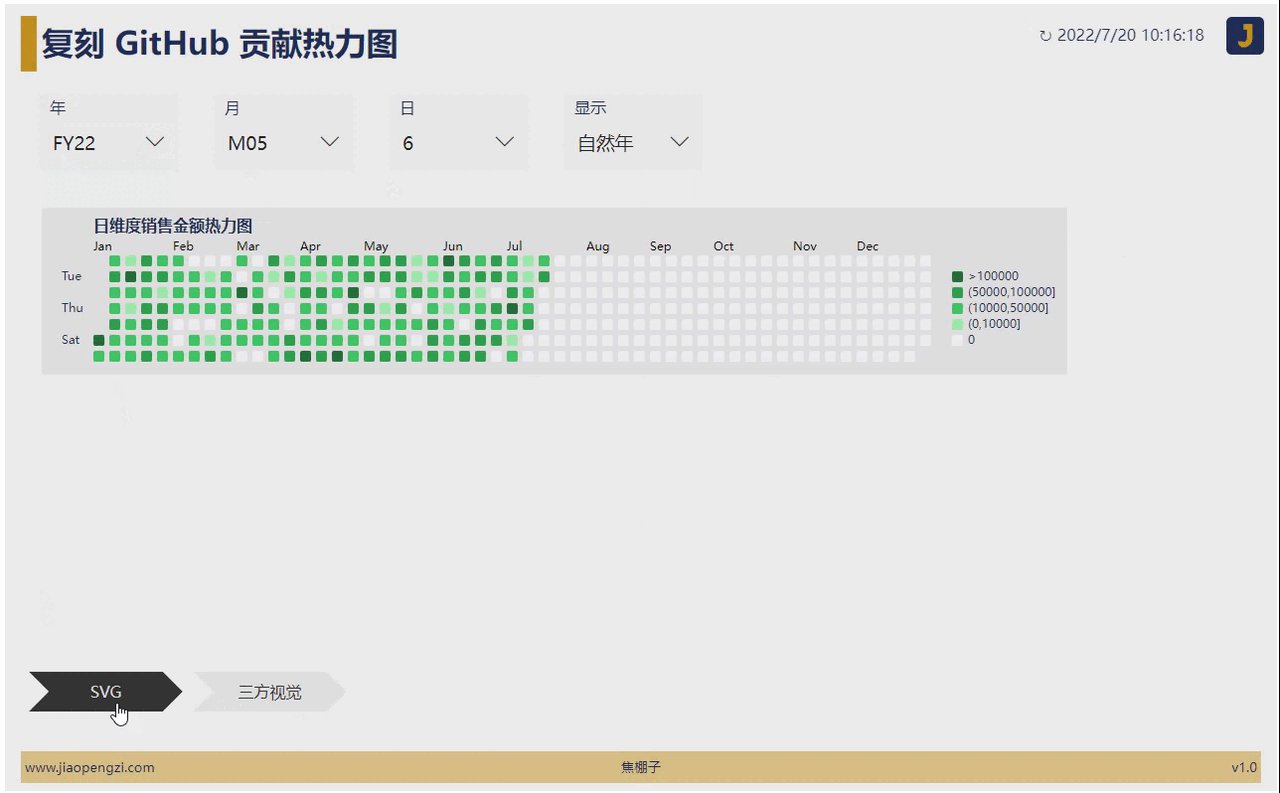
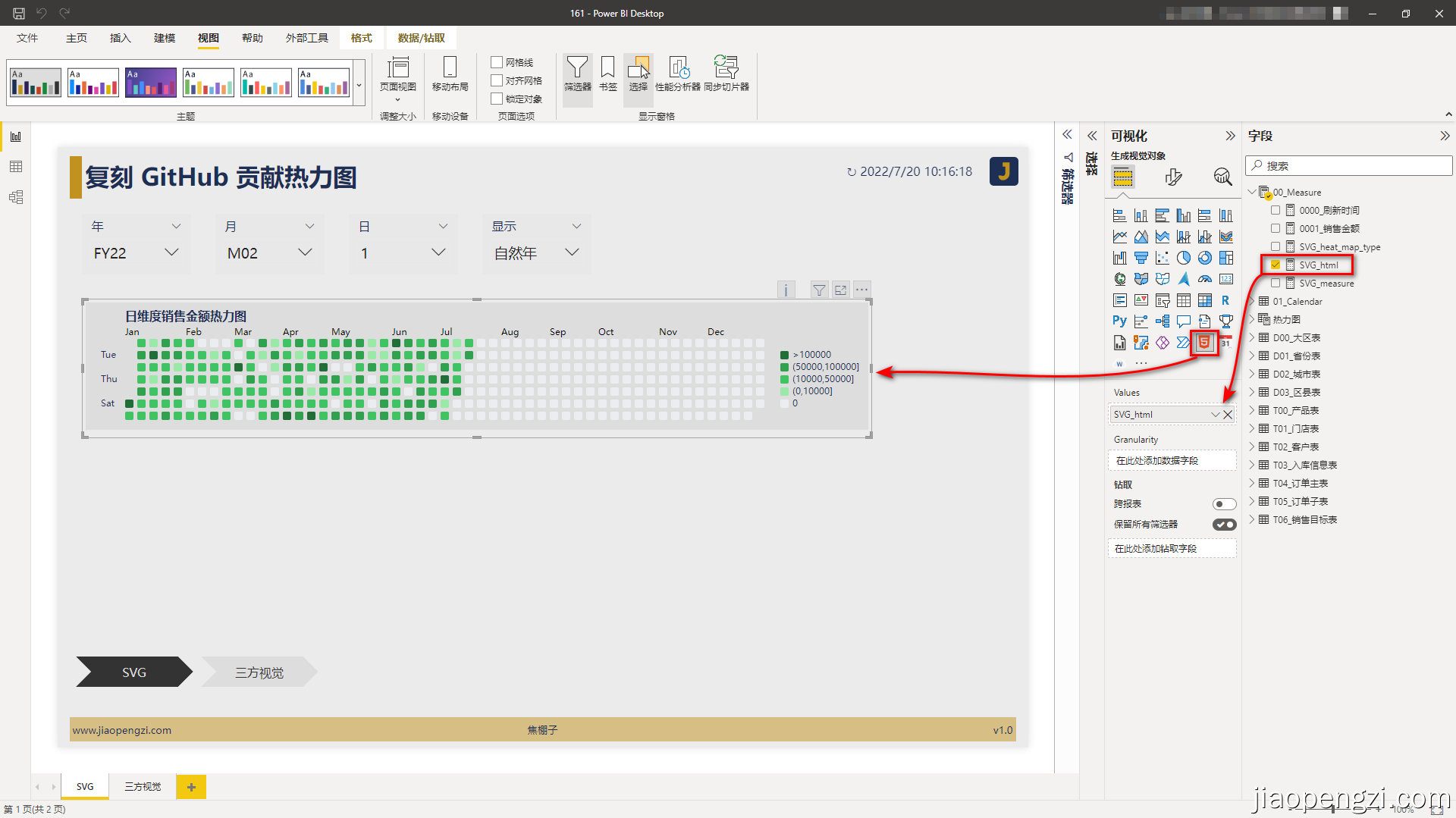
我们使用 Power BI 来复刻一下,如下:

二、实现过程
1、依赖
- 上述热力图是基于日期维度的,所以日期表是必备的,且需要按照我们设计的日期表才能实现(参见:https://jiaopengzi.com/2635.html);可见在我们的 Power BI 项目中日期表的重要性。
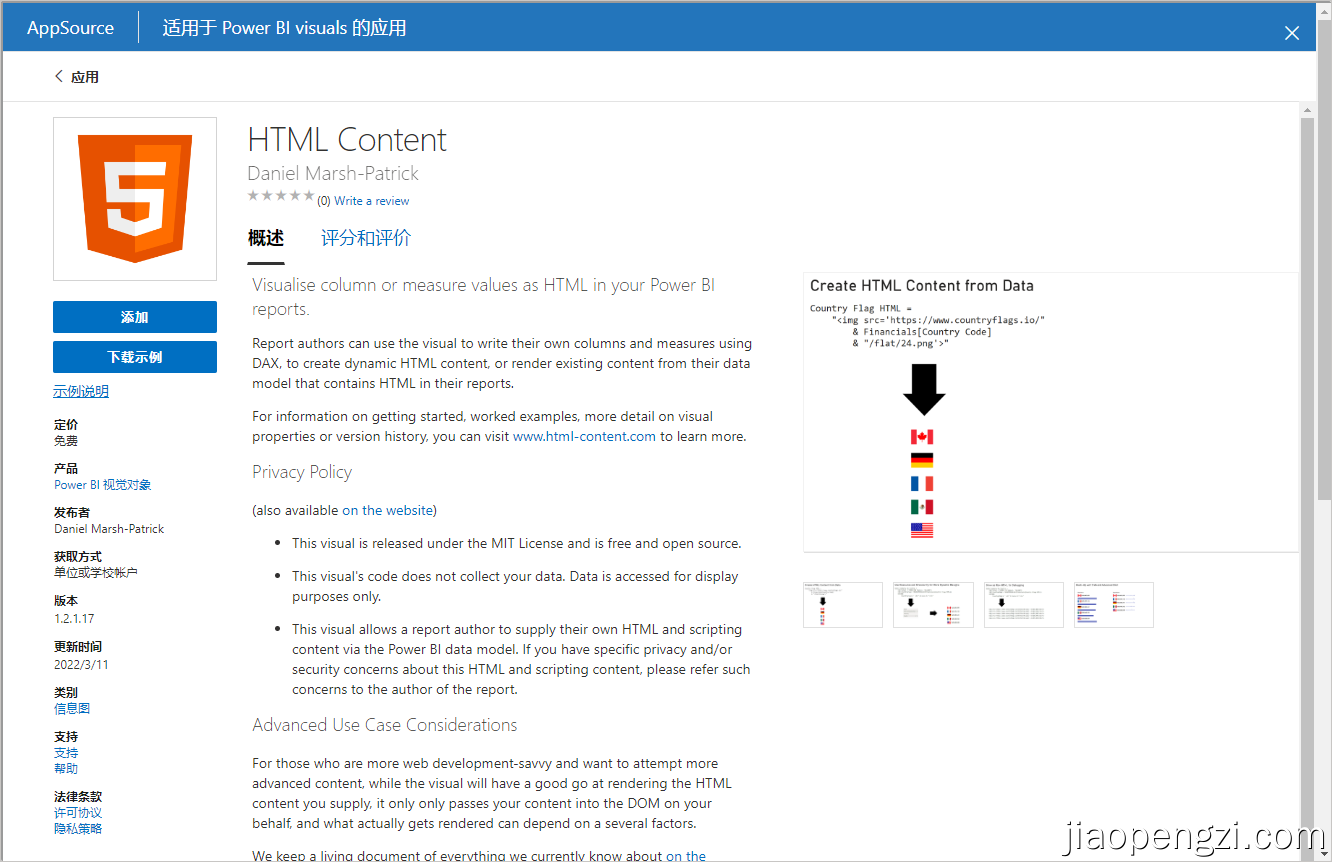
- 三方视觉对象 HTML Content

2、DAX
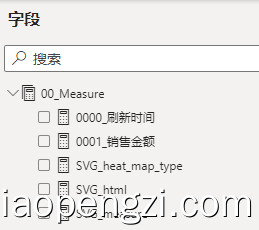
实现热力图的度量值就三个,如下图。

Ⅰ、SVG_heat_map_type
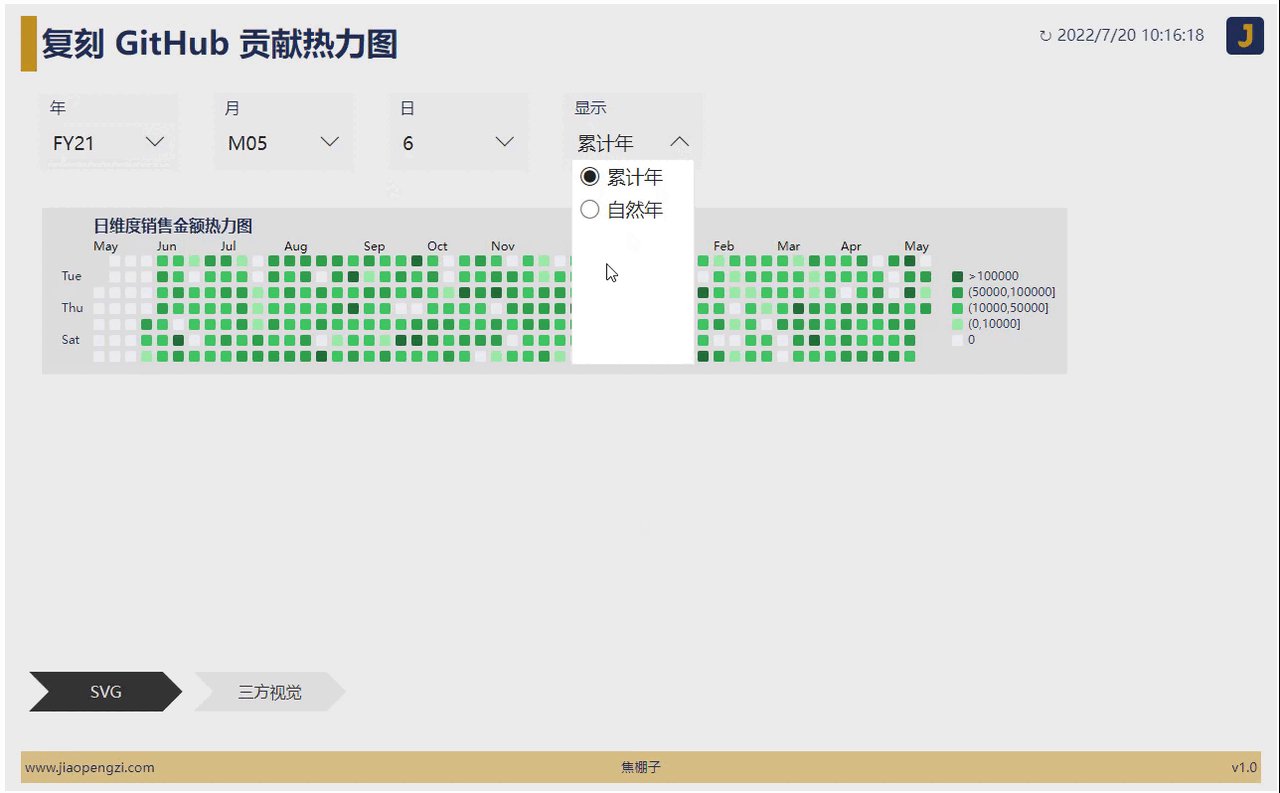
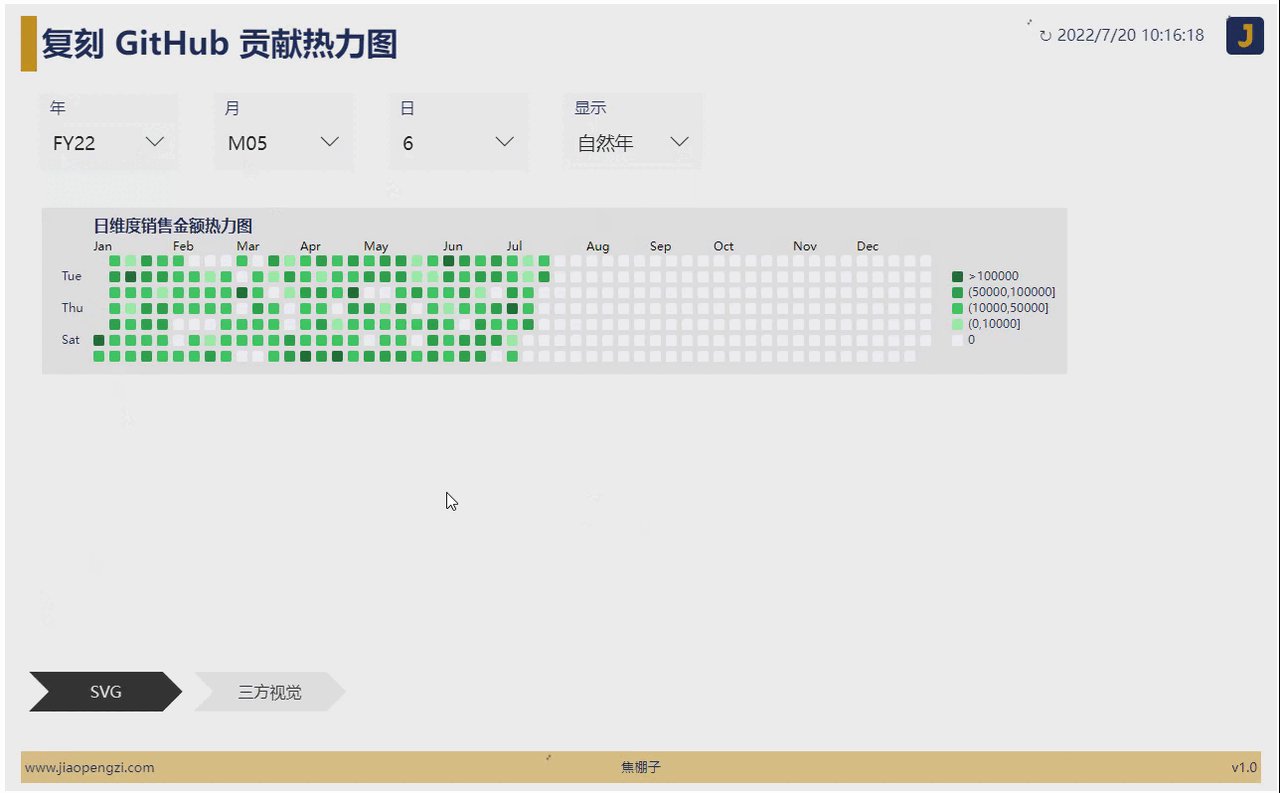
控制热力按照自然年显示,还是按照累计年显示。
SVG_heat_map_type = SELECTEDVALUE('热力图'[id], 0)
Ⅱ、SVG_measure
业务指标度量值,在使用当前模板的时候需要把自己业务的度量值按照如下方式写入。
SVG_measure = [0001_销售金额]
Ⅲ、SVG_html
实现可视化的核心度量值,使用 DAX 构造 SVG 。
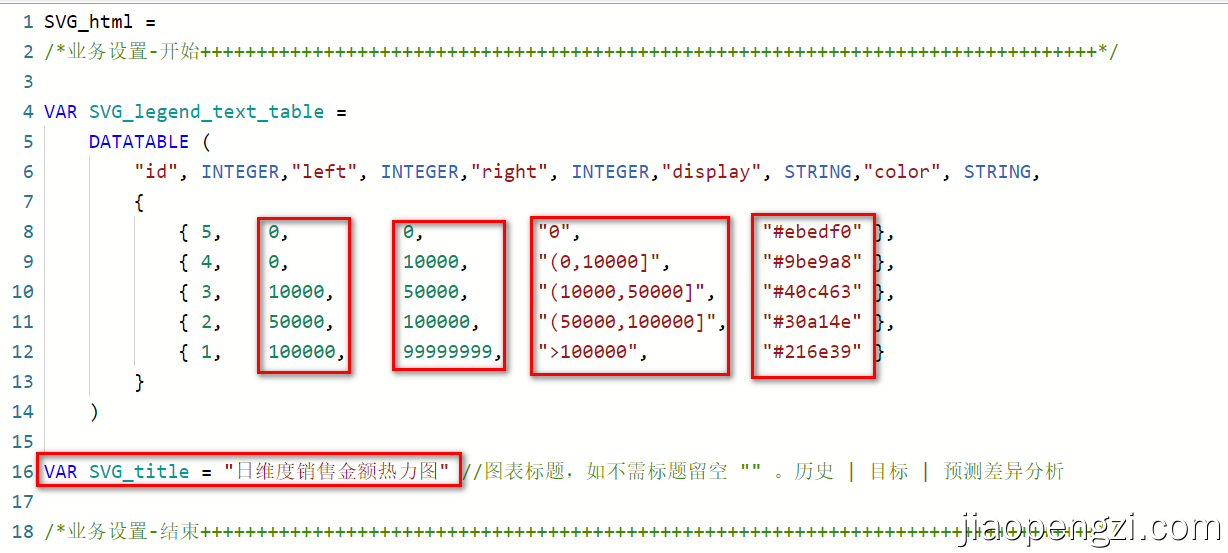
只需要设置如下参数即可。
- id:请勿修改。
- left:区间左边界,不包含。
- right:区间右边界,包含。
- display:最终显示的文本。
- color:热力图图例每个格子的颜色。
如上,除了 id 不能更改以外,其他都可以按照自己的需求修改。
建议只需要修改 left、right、display 三个字段即可,颜色就用当前的默认颜色。
SVG_title:图表标题,如果不需要标题则留空。

SVG_html =
/*业务设置-开始++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++*/
VAR SVG_legend_text_table =
DATATABLE (
"id", INTEGER,"left", INTEGER,"right", INTEGER,"display", STRING,"color", STRING,
{
{ 5, 0, 0, "0", "#ebedf0" },
{ 4, 0, 10000, "(0,10000]", "#9be9a8" },
{ 3, 10000, 50000, "(10000,50000]", "#40c463" },
{ 2, 50000, 100000, "(50000,100000]", "#30a14e" },
{ 1, 100000, 99999999, ">100000", "#216e39" }
}
)
VAR SVG_title = "日维度销售金额热力图" //图表标题,如不需标题留空 "" 。历史 | 目标 | 预测差异分析
/*业务设置-结束++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++*/
剩余DAX 过长,请在:https://jiaopengzi.com/2828.html 查看。

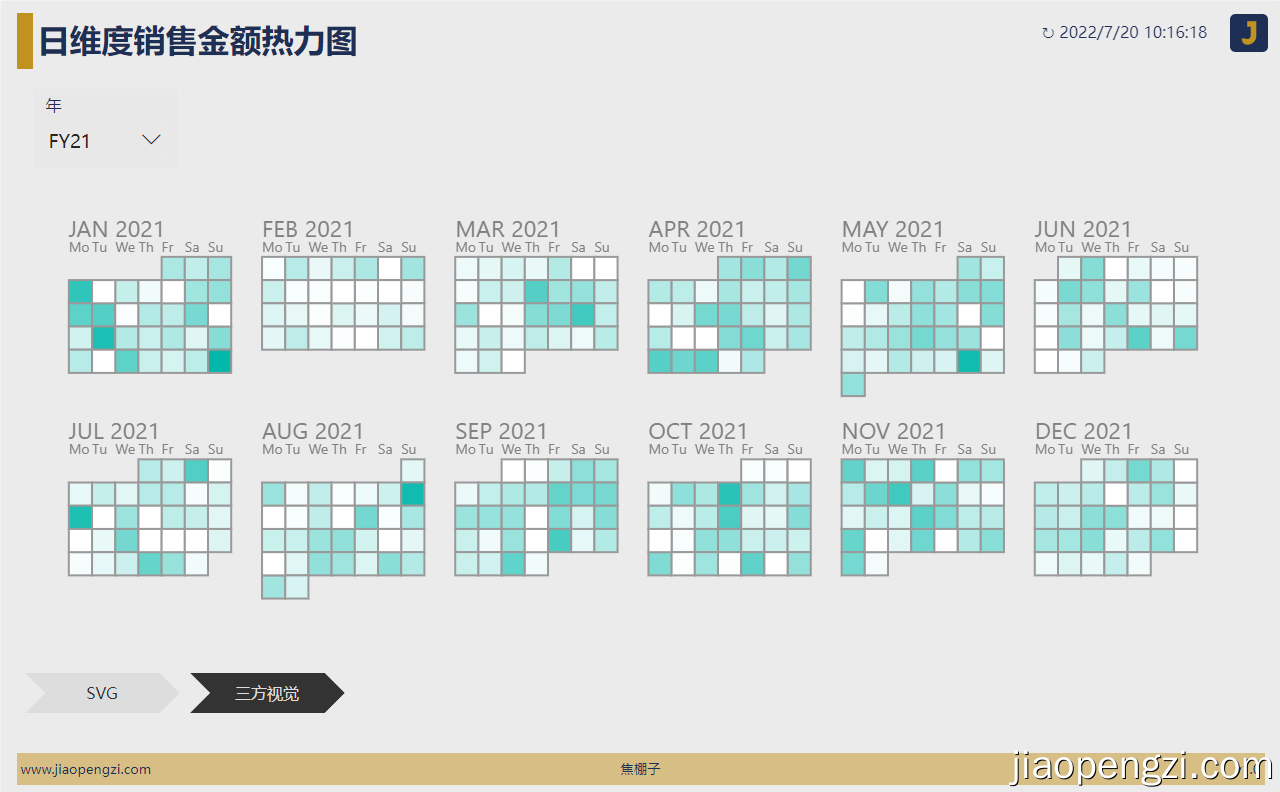
当然我们也用 Power BI 三方视觉来做一个对比,根据需要选择使用。

三、总结
1、在前面之前的文章(https://jiaopengzi.com/2796.html)我们已经使用 DAX + SVG 来实现一些商业图表了。
2、在 Power BI 中是 SVG 不足之处在于图表本身的交互,但更多商业图表其实出现在最终报告中,也可以忽略这一点。
3、日期表的原始设计很重要。
附件下载
https://jiaopengzi.com/2828.html
视频课
https://jiaopengzi.com/all-course
by 焦棚子
标签:GitHub,Power,SVG,BI,jiaopengzi,html,com,复刻 来源: https://www.cnblogs.com/jiaopengzi/p/16497492.html