css
作者:互联网
一、CSS简介
1.CSS的简单介绍
- HTML(结构)+CSS(表现)+JavaScript(交互)
- CSS最新版本是CSS3
- 如何学习CSS
- CSS是什么
- CSS怎么用(快速入门)
- CSS选择器(重点+难点)
- 美化网页(文字,阴影,超链接,列表,渐变...)
- 盒子模型
- 浮动
- 定位
- 网页动画(动画特效、自学)
2.什么是CSS和发展史
- Cascading Style Sheet层叠样式表
- CSS:表现(美化网页)
- 字体、颜色、边距、高度、背景图片、网页定位、网页浮动

- 发展史
- CSS1.0:简单美化,如加粗字体
- CSS2.0:DIV(块)+CSS,提出HTML与CSS结构分离的思想,使网页变得简单,利于SEO(搜索引擎优化)
- CSS2.1:浮动,定位
- CSS3.0:圆角,阴影,动画... (新增很多东西难免牵扯到浏览器兼容性问题,如动画的兼容性不太好)
3.CSS的快速入门及优势
-
style
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <!--规范 style样式(css)写在head里 语法: <style> 选择器{ 声明1; 声明2; 声明3; } </style> --> <style> h1{ color:red; } </style> </head> <body> <h1>我是标题h1</h1> </body> </html> -
通过css文件实现样式分离


-
css的优势
- 内容和表现分离
- 网页结构表现统一,可以实现复用
- 样式丰富
- 建议使用独立于html的css文件
- 利于SEO,容易被搜索引擎收录(使用vue框架的网站,不易于被SEO搜索引擎收录)
4.CSS的三种导入方式
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>css3种导入方法</title>
<!--内部样式-->
<style>
/*css中的注释是这种的*/
h1 {
color: green;
}
</style>
<!--外部样式-->
<link rel="stylesheet" href="../css/mycss.css">
</head>
<body>
<!--行内样式-->
<h1 style="color: red">神啊</h1>
</body>
</html>
h1{
color: blue;
}
-
样式的优先级遵循就近原则,标签的样式表现出的样式与靠的最近的样式设置有关系,如下面的这两个部分如果换个位置,则优先使用下面的样式,最下面的代码覆盖上面的代码。

-
CSS2.1提供了一种导入方式:@import,但这种方式如果网络太卡会先刷新出框架,在渲染内容,很少使用了
<style>
@import url(../css/mycss.css);
</style>
二、选择器
- 选择器的作用是选择页面上某一个或者某一类元素
1.基本选择器
-
标签选择器:通过标签{}的方式来定义,会选择到页面上所有的这个标签的元素
-
类选择器:通过.类名{}来实现,选择所有class属性一致的标签,可以跨标签
-
id选择器:全局唯一,通过#id名{}来实现
-
优先级:id>类>标签
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<!--标签选择器,会选择到页面上所有的这个标签的元素-->
<!--class选择器,可以复用表示一类元素-->
<!--id选择器,全局唯一-->
<link rel="stylesheet" href="css/标签.css">
</head>
<body>
<h1>韩信点兵</h1>
<h1>多多益善</h1>
<p>破釜沉舟</p>
<h2>楚虽三户</h2>
<h2>亡秦必楚</h2>
<h3 class="hanxin">亡秦必楚</h3>
<h3 class="hanxin">亡秦必楚</h3>
<h4 class="hanxin">亡秦必楚</h4>
<h4 id="hanxin" class="hanxin">亡秦必楚</h4>
<h5 id="hanxin2">亡秦必楚</h5>
<h5 id="hanxin3">亡秦必楚</h5>
</body>
</html>
h2 {
color: red;
background: #1a0505;
border-radius: 18px;
}
h1 {
color: rgba(21, 119, 213, 0.76);
background: #06ff88;
border-radius: 18px;
}
p {
color: #460808;
background: #ff0101;
border-radius: 18px;
}
h4 {
color: #460808;
background: #ff0101;
border-radius: 18px;
}
.hanxin{
color: rgb(199, 10, 241);
background: #002bff;
border-radius: 18px;
}
#hanxin{
color: #460808;
background: #ff0101;
border-radius: 18px;
}
#hanxin3{
color: rgba(21, 119, 213, 0.76);
background: #06ff88;
border-radius: 18px;
}
#hanxin2{
color: rgba(21, 119, 213, 0.76);
background: #06ff88;
border-radius: 18px;
}
2.层次选择器
-
后代选择器
- 在某个元素的后面,如 祖爷爷 -->爷爷-->爸爸-->儿子
/*后代选择器*/ /*代表ul后面的所有的p标签*/ ul p{ color: #ff0101; } -
子选择器
- 代表同一代,如儿子一代,只有一代
/*子选择器*/ /*body下面的一代*/ body>p{ background: #06ff88; } -
相邻兄弟选择器
-
同辈中对下不对上,只选择一个,可以理解成“弟弟选择器”

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <style> /*相邻兄弟选择器*/ /*当前选中元素往下的一个元素*/ .active +p{ background: #06ff88; } </style> </head> <body> <p>p1</p> <p class="active">p2</p> <p>p3</p> <ul> <li> <p>p4</p> </li> <li> <p>p5</p> </li> <li> <p>p6</p> </li> </ul> </body> </html> -
-
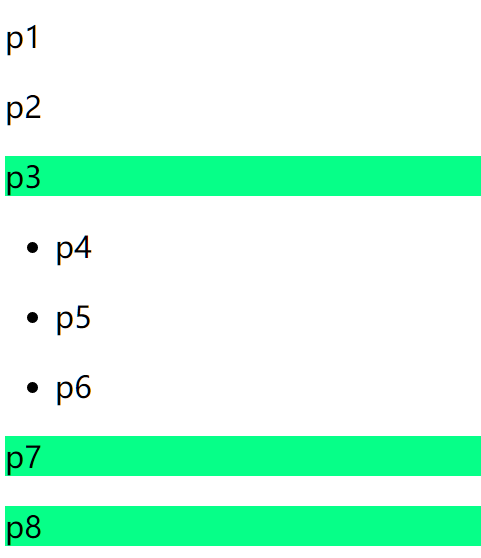
通用兄弟选择器
-
同辈中对下不对上,选择所有往下的同辈元素,可以理解成“所有弟弟选择器”

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <style> /*通用选择器*/ /*当前选中元素往下的所有兄弟元素*/ .active~p{ background: #06ff88; } </style> </head> <body> <p>p1</p> <p class="active">p2</p> <p>p3</p> <ul> <li> <p>p4</p> </li> <li> <p>p5</p> </li> <li> <p>p6</p> </li> </ul> <p>p7</p> <p>p8</p> </body> </html> -
3.结构伪类选择器
-
伪类可以理解成是假的类结构,像类一样可以通过字段进行赋值,伪类用于定义元素的特殊状态。
-
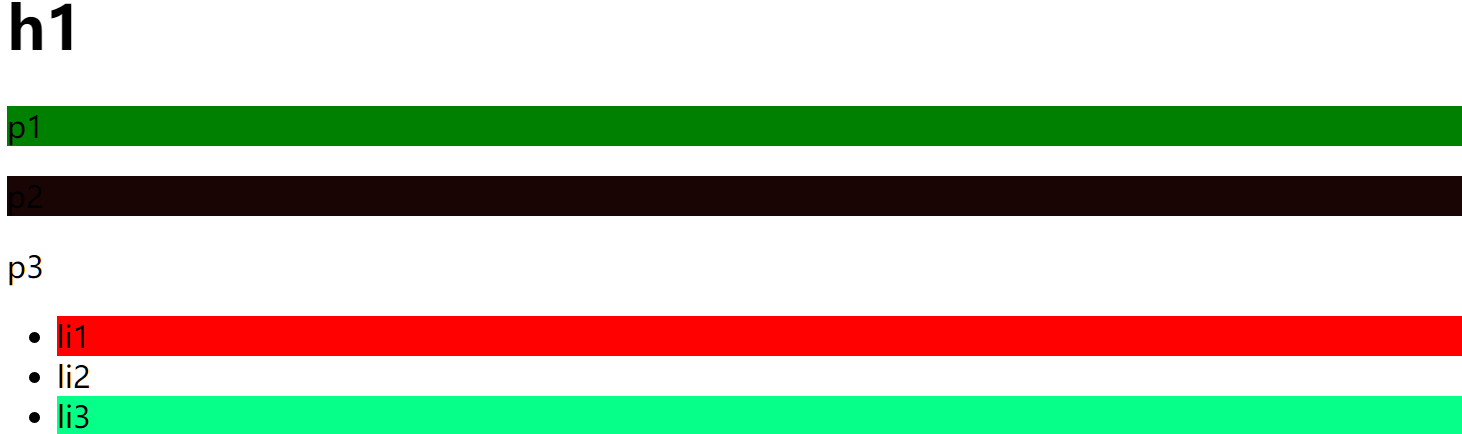
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <style> /*不使用class、id选择器实现 */ /*1.ul的第一个子元素 */ ul li:first-child{ background: #ff0101; } /* 2.ul的最后一个子元素*/ ul li:last-child{ background: #06ff88; } /* 3.p标签中的第一个子元素*/ /*nth指父级,行定位到父级,找父级的第一个子元素,如果是p标签才生效,如果是其他元素,则不生效,如下,如果是写1,则是h1标签,如果写2就是第一个p标签 */ p:nth-child(3){ background: #1a0505; } /* 4.p标签中的第一个子元素*/ /*nth指父级,按类型来找,如1就是第一个p标签 */ p:nth-of-type(1){ background: green; } </style> </head> <body> <h1>h1</h1> <p>p1</p> <p>p2</p> <p>p3</p> <ul> <li>li1</li> <li>li2</li> <li>li3</li> </ul> </body> </html>

4.属性选择器(常用)
- 相当于id+class的结合
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
/*子选择器*/
.demo a{
float: left;
/*转换为块元素*/
display: block;
margin: 10px;
background: #06ff88;
border-radius: 50px;
height: 50px;
width: 50px;
text-align: center;
text-decoration: none;
/*粗体 字体大小/行高 字体系列*/
font: bold 20px/50px "Times New Roman";
}
/*存在id属性的元素
格式:a[]{} 意思为a标签中有[]内属性的
[]中可直接加属性名,表示所有拥有此属性的项;
也可加属性名=值,表示属性名=值的所有项;
=是绝对等于
*=是通配,表示包含
^=是以什么开头
$=是以什么结尾
*/
/*这个意思是a标签中存在id属性的项,所有有id属性的全部变为蓝背景*/
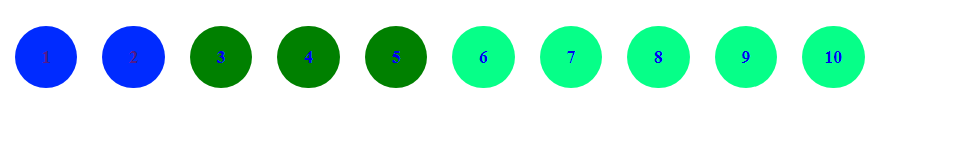
.demo a[id]{
background: #002bff;
}
/*这个意思是a标签中id="second"的项,若属性值为连续的,可以省略""*/
a[id=second]{
background: #ff0101;
}
a[class*="lin"]{
font-size: 10px;
}
/*选中href中以ima开头的*/
a[href^="ima"]{
background: green;
}
/*target中以k结尾的,注意此处,如果上面使用的是类+后代选择器,则优先级高,此处不执行*/
a[target$="k"]{
background: aqua;
}
</style>
</head>
<body>
<p class="demo">
<a href="https://www.baidu.com" class="links item first" id="first">1</a>
<!--href属性为空:刷新页面,相当于访问当前页面-->
<a href="" class="links item active" target="_blank" title="test" id="second">2</a>
<a href="images/123.thml" class="links item">3</a>
<a href="images/123.png" class="links item">4</a>
<a href="images/123.jpg" class="links item">5</a>
<a href="abc" class="links item">6</a>
<a href="/a.pdf" class="links item">7</a>
<a href="/abc.pdf" class="links item">8</a>
<a href="abc.doc" class="links item">9</a>
<a href="abcd.doc" class="links item last">10</a>
</p>
</body>
</html>

5.选择器总结
- 基本选择器包括标签h1{}、类.xx{}、id#xx{}
- 层次选择器所括后代(包含所有后代)body h1{}、子(包含一辈的后代)body>h1{}、相邻兄弟(当前定位元素[用id先定位]同辈往下一个).xx+p{}、通用(当前定位元素[用id先定位]同辈往下所有).xx~p{}
- 结构伪类选择器,p:first-child(p标签的第一个子元素)、p:last-child(p标签的最后一个子元素)、p:nth-child(x){}(定位到父级后,通过指定索引来定位子元素,只有子元素的类型与p一致,才生效)、p:nth-of-type(1){}(定位到父级后,通过指定索引来定位子元素,索引按类型顺延)
- 属性选择器,a[]{}([]中可根据属性来进行定位),如a[class]{}代表有a标签中所有class属性的,a[class="xx"]{}代表有a标签中class属性为xx的,a[class*="xx"]{}通配所有包含xx的,a[class^="xx"]{}以xx开头的,a[class$="xx"]{}以xx结尾的
三、网页美化元素
1.为什么要美化网页
-
有效的传递页面信息
-
美化网页、页面漂亮,才能吸引用户
-
凸显页面的主题
-
提高用户体验
-
span标签,一种约定,可以通过span来实现单行内部分字体的样式(其实随便用什么东西都可以,只是span是一种约定)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
#test1{
font-size: 50px;
}
#test2{
font-size: 50px;
}
</style>
</head>
<body>
学习<span id="test1">java</span>
学习<han id="test2">java</han>
</body>
</html>
2.字体样式
- font-family:字体
- font-size:字体大小 ,px为像素,em为缩进单位
- font-weight:字体粗细
- color:颜色
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<!--
font-family:字体
font-size:字体大小 ,px为像素,em为缩进单位
font-weight:字体粗细
color:颜色
font-style:字体风格,斜体等
font:如font: italic 900 50px 楷体;多个属性可以写在一个font里面
-->
<style>
body {
font-family: "Arial Narrow",楷体;
font-size: 100px;
}
h1{
font-size: 100px;
}
.p1{
font-weight:bolder;
color: #002bff;
font-style: oblique;
}
.p2{
font: italic 900 50px 楷体;
}
</style>
</head>
<body>
<h1>韩信(?—公元前196年)</h1>
<p class="p1">生年不详,淮阴县(今江苏省淮安市淮安区、一说淮阴区)人。</p>
<p class="p2">西汉开国功臣、军事家,被刘邦评价为麾下三位人杰之一,后世以此称之“汉初三杰”,古代军事思想“兵权谋家”的代表人物,后人奉为“兵仙”、“神帅”。</p>
<p>If you were a teardrop;In my eye, For fear of losing you,I would never cry.</p>
</body>
</html>
3.文本样式
- 颜色 color
- 单词
- RGB:如#FF0000代表红
- RGBA:A代表透明度
- 文本对齐方式 text-align:center
- 首先缩进 text-indent
- 行高 line-height
- 装饰 text-decoration(a标签可去下划线)
- 照片+文本水平对齐:
- 需要使用水平对齐,两个参照物a,b{vertical-align:middle}
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
/*
文本颜色:
1.直接用单词
2.用RGB #0000000
3.用RGBA A代表透明度(0-1)
文本对齐方式:
text-align
首行缩进:
text-indent:用em来表示一个字
行高:
line-height:在块中,如果只有一行,设置行高和高度一致,可以实现文本垂直居中
装饰相关:
text-decoration:上划线、中划线、下划线
水平对齐:(需要2个参照物)
a,b{
vertical-align:middle;
}
*/
h1 {
color: red;
color: #FF0000;
color: rgb(255, 0, 0);
color: rgba(255, 0, 0, 0.63);
text-align: center;
}
.p1 {
text-indent: 2em;
}
.p2{
background: #0000ff;
height: 300px;
line-height: 150px;
}
/*上划线*/
#l1{
text-decoration: overline;
}
/*中划线*/
#l2{
text-decoration: line-through;
}
/*下划线*/
#l3{
text-decoration: underline;
}
#span1,#text{
vertical-align: middle;
}
</style>
</head>
<body>
<p id="l4">
<img src="images/a.jpg" alt="" height="50px" width="30px" id="text">
<span id="span1">ssadasd</span>
</p>
<p id="l1">112233</p>
<p id="l2">112233</p>
<p id="l3">112233</p>
<h1>韩信(?—公元前196年)</h1>
<p class="p1">生年不详,淮阴县(今江苏省淮安市淮安区、一说淮阴区)人。</p>
<p class="p2">西汉开国功臣、军事家,被刘邦评价为麾下三位人杰之一,后世以此称之“汉初三杰”,古代军事思想“兵权谋家”的代表人物,后人奉为“兵仙”、“神帅”。</p>
<p>If you were a teardrop;In my eye, For fear of losing you,I would never cry.</p>
</body>
</html>
4.文本阴影和超链接伪类
-
超链接伪类:
- link:未访问时的
- visited:已访问的
- active:激活的
- hover:鼠标悬停的
-
文本阴影
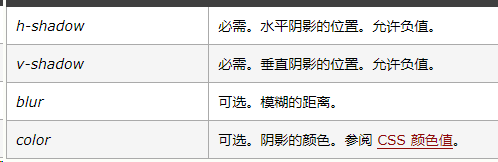
text-shadow: #fa0b0b -10px -10px 1px;
//第一个是颜色;第二个是水平的位置;第三个是垂直的位置;第四个是模糊的距离,越大越模糊
//水平的y轴正好与数学中的相反

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
/*默认的--*/
a {
text-decoration: none;
color: black;
}
/*鼠标悬停*/
a:hover {
color: #06ff88;
font-size: 5px;
text-decoration: underline;
}
/*已访问的*/
a:visited {
color: #002bff;
}
/*未访问的*/
a:link {
color: #f10eb4;
}
a:active{
color: green;
}
#p1{
text-shadow: #fa0b0b -10px -10px 1px;
}
</style>
</head>
<body>
<p>
<a href="">
<img src="images/a.jpg" alt="" height="250px" width="150px">
</a>
</p>
<p><a href="#">书名:傻狗-宋平</a></p>
<p><a href="#">作者:韩信</a></p>
<p id="p1"><a href="#">¥0.5</a></p>
</body>
</html>
5.列表
- 列表样式:list-style:none、circle、decimal等
#nav{
width: 250px;
background: gray;
}
h1{
background: red url("../images/b.png") no-repeat 230px 10px;
line-height: 40px;
text-indent: 2em;
font-size: 15px;
}
ul li{
font-size: 10px;
background: gray;
text-indent: 2em;
list-style: none;
background-image: url("../images/b.png");
background-repeat: no-repeat;
background-position: 200px 0px;
}
a{
color: black;
text-decoration: none;
}
a:hover{
color: yellow;
}
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<link rel="stylesheet" href="css/6.列表style.css">
</head>
<body>
<div id="nav">
<h1>京东</h1>
<ul>
<li>
<a target="_blank" class="cate_menu_lk" href="//jiadian.jd.com">家用电器</a>
</li>
<li class="cate_menu_item" data-index="2" clstag="h|keycount|head|category_02a">
<a target="_blank" class="cate_menu_lk"
href="//search.jd.com/Search?keyword=%E6%89%8B%E6%9C%BA&enc=utf-8&wq=%E6%89%8B%E6%9C%BA&pvid=8858151673f941e9b1a4d2c7214b2b52">手机</a>
<span class="cate_menu_line">/</span>
<a target="_blank" class="cate_menu_lk" href="//wt.jd.com">运营商</a>
<span class="cate_menu_line">/</span>
<a target="_blank" class="cate_menu_lk" href="//shuma.jd.com/">数码</a>
</li>
<li class="cate_menu_item" data-index="3" clstag="h|keycount|head|category_03a">
<a target="_blank" class="cate_menu_lk" href="//diannao.jd.com/">电脑</a>
<span class="cate_menu_line">/</span>
<a target="_blank" class="cate_menu_lk" href="//bg.jd.com">办公</a>
</li>
<li class="cate_menu_item" data-index="4" clstag="h|keycount|head|category_04a">
<a target="_blank" class="cate_menu_lk" href="//channel.jd.com/home.html">家居</a>
<span class="cate_menu_line">/</span>
<a target="_blank" class="cate_menu_lk" href="//channel.jd.com/furniture.html">家具</a>
<span class="cate_menu_line">/</span>
<a target="_blank" class="cate_menu_lk" href="//jzjc.jd.com/">家装</a>
<span class="cate_menu_line">/</span>
<a target="_blank" class="cate_menu_lk" href="//channel.jd.com/kitchenware.html">厨具</a>
</li>
<li class="cate_menu_item" data-index="5" clstag="h|keycount|head|category_05a">
<a target="_blank" class="cate_menu_lk" href="//phat.jd.com/10-603.html">男装</a>
<span class="cate_menu_line">/</span>
<a target="_blank" class="cate_menu_lk" href="//phat.jd.com/10-507.html">女装</a>
<span class="cate_menu_line">/</span>
<a target="_blank" class="cate_menu_lk" href="//phat.jd.com/10-156.html">童装</a>
<span class="cate_menu_line">/</span>
<a target="_blank" class="cate_menu_lk" href="//channel.jd.com/1315-1345.html">内衣</a>
</li>
<li class="cate_menu_item" data-index="6" clstag="h|keycount|head|category_06a">
<a target="_blank" class="cate_menu_lk" href="//beauty.jd.com/">美妆</a>
<span class="cate_menu_line">/</span>
<a target="_blank" class="cate_menu_lk" href="//phat.jd.com/10-816.html">个护清洁</a>
<span class="cate_menu_line">/</span>
<a target="_blank" class="cate_menu_lk" href="//channel.jd.com/pet.html">宠物</a>
</li>
<li class="cate_menu_item" data-index="7" clstag="h|keycount|head|category_07a">
<a target="_blank" class="cate_menu_lk" href="//phat.jd.com/10-184.html">女鞋</a>
<span class="cate_menu_line">/</span>
<a target="_blank" class="cate_menu_lk" href="//phat.jd.com/10-183.html">箱包</a>
<span class="cate_menu_line">/</span>
<a target="_blank" class="cate_menu_lk"
href="//pro.jd.com/mall/active/2BcJPCVVzMEtMUynXkPscCSsx68W/index.html">钟表</a>
<span class="cate_menu_line">/</span>
<a target="_blank" class="cate_menu_lk" href="//channel.jd.com/jewellery.html">珠宝</a>
</li>
<li class="cate_menu_item" data-index="8" clstag="h|keycount|head|category_08a">
<a target="_blank" class="cate_menu_lk" href="//phat.jd.com/10-185.html">男鞋</a>
<span class="cate_menu_line">/</span>
<a target="_blank" class="cate_menu_lk" href="//phat.jd.com/10-109.html">运动</a>
<span class="cate_menu_line">/</span>
<a target="_blank" class="cate_menu_lk" href="//phat.jd.com/10-272.html">户外</a>
</li>
<li class="cate_menu_item" data-index="9" clstag="h|keycount|head|category_09a">
<a target="_blank" class="cate_menu_lk" href="//xinfang.jd.com/">房产</a>
<span class="cate_menu_line">/</span>
<a target="_blank" class="cate_menu_lk" href="//car.jd.com/">汽车</a>
<span class="cate_menu_line">/</span>
<a target="_blank" class="cate_menu_lk" href="//che.jd.com/">汽车用品</a>
</li>
<li class="cate_menu_item" data-index="10" clstag="h|keycount|head|category_10a">
<a target="_blank" class="cate_menu_lk"
href="//search.jd.com/Search?keyword=%E6%AF%8D%E5%A9%B4&enc=utf-8&wq=%E6%AF%8D%E5%A9%B4&pvid=3e86f063795740d594b1bb1187e02063">母婴</a>
<span class="cate_menu_line">/</span>
<a target="_blank" class="cate_menu_lk" href="//toy.jd.com/">玩具乐器</a>
</li>
<li class="cate_menu_item" data-index="11" clstag="h|keycount|head|category_11a">
<a target="_blank" class="cate_menu_lk" href="//food.jd.com/">食品</a>
<span class="cate_menu_line">/</span>
<a target="_blank" class="cate_menu_lk" href="//jiu.jd.com">酒类</a>
<span class="cate_menu_line">/</span>
<a target="_blank" class="cate_menu_lk" href="//fresh.jd.com">生鲜</a>
<span class="cate_menu_line">/</span>
<a target="_blank" class="cate_menu_lk"
href="//prodev.jd.com/mall/active/41YdRWconKueXwVVnLLM6YY4x4wU/index.html">特产</a>
</li>
<li class="cate_menu_item" data-index="12" clstag="h|keycount|head|category_12a">
<a target="_blank" class="cate_menu_lk" href="//art.jd.com">艺术</a>
<span class="cate_menu_line">/</span>
<a target="_blank" class="cate_menu_lk" href="//channel.jd.com/1672-2599.html">礼品鲜花</a>
<span class="cate_menu_line">/</span>
<a target="_blank" class="cate_menu_lk" href="//nong.jd.com">农资绿植</a>
</li>
<li class="cate_menu_item" data-index="13" clstag="h|keycount|head|category_13a">
<a target="_blank" class="cate_menu_lk" href="//phat.jd.com/10-925.html">医药保健</a>
<span class="cate_menu_line">/</span>
<a target="_blank" class="cate_menu_lk" href="//channel.jd.com/9192-9196.html">计生情趣</a>
</li>
<li class="cate_menu_item" data-index="14" clstag="h|keycount|head|category_14a">
<a target="_blank" class="cate_menu_lk"
href="//pro.jd.com/mall/active/3sAaxodHF7kfo3s95cjxo2UZUxu2/index.html">图书</a>
<span class="cate_menu_line">/</span>
<a target="_blank" class="cate_menu_lk"
href="//pro.jd.com/mall/active/2TxxbZnqAm7M8tkDpTN3VJNtoSKo/index.html">文娱</a>
<span class="cate_menu_line">/</span>
<a target="_blank" class="cate_menu_lk" href="//education.jd.com">教育</a>
<span class="cate_menu_line">/</span>
<a target="_blank" class="cate_menu_lk" href="//e.jd.com/ebook.html">电子书</a>
</li>
<li class="cate_menu_item" data-index="15" clstag="h|keycount|head|category_15a">
<a target="_blank" class="cate_menu_lk" href="//jipiao.jd.com/">机票</a>
<span class="cate_menu_line">/</span>
<a target="_blank" class="cate_menu_lk" href="//hotel.jd.com/">酒店</a>
<span class="cate_menu_line">/</span>
<a target="_blank" class="cate_menu_lk" href="//trip.jd.com/">旅游</a>
<span class="cate_menu_line">/</span>
<a target="_blank" class="cate_menu_lk" href="//ish.jd.com/">生活</a>
</li>
<li class="cate_menu_item" data-index="16" clstag="h|keycount|head|category_16a">
<a target="_blank" class="cate_menu_lk" href="//licai.jd.com/">理财</a>
<span class="cate_menu_line">/</span>
<a target="_blank" class="cate_menu_lk"
href="//pro.jd.com/mall/active/4EYjXQ6xjnM9TgeSjuMRE8ACEk6q/index.html">众筹</a>
<span class="cate_menu_line">/</span>
<a target="_blank" class="cate_menu_lk" href="//baitiao.jd.com">白条</a>
<span class="cate_menu_line">/</span>
<a target="_blank" class="cate_menu_lk"
href="//pro.jd.com/mall/active/4NuyHPocGdSDUzmSVosXjVwvEGdG/index.html">保险</a>
</li>
<li class="cate_menu_item" data-index="17" clstag="h|keycount|head|category_17a">
<a target="_blank" class="cate_menu_lk" href="//anzhuang.jd.com">安装</a>
<span class="cate_menu_line">/</span>
<a target="_blank" class="cate_menu_lk"
href="//search.jd.com/Search?keyword=维修&enc=utf-8&wq=维修&pvid=eba9b7454da0494c960f074db37be847">维修</a>
<span class="cate_menu_line">/</span>
<a target="_blank" class="cate_menu_lk" href="//cleanclean.jd.com">清洗</a>
<span class="cate_menu_line">/</span>
<a target="_blank" class="cate_menu_lk" href="//2.jd.com/">二手</a>
</li>
<li class="cate_menu_item" data-index="18" clstag="h|keycount|head|category_18a">
<a target="_blank" class="cate_menu_lk" href="//mro.jd.com/">工业品</a>
</li>
</ul>
</div>
</body>
</html>
6.背景
- 背景颜色
- 背景图片
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
div{
height: 300px;
width: 1000px;
border: solid 1px #ff0101;
/*默认为平铺*/
background-image: url("images/b.png");
}
.div1{
background-repeat: no-repeat;
/*图片位置*/
background-position: 50px 50px;
}
.div2{
background-repeat: repeat-x;
}
.div3{
background-repeat: repeat-y;
}
</style>
</head>
<body>
<div class="div1"></div>
<div class="div2"></div>
<div class="div3"></div>
</body>
</html>
7.渐变
-
线性渐变(Linear Gradients)- 向下/向上/向左/向右/对角方向
-
径向渐变(Radial Gradients)- 由它们的中心定义
-
需要注意的是,网页的样式可能会被用户代理样式表覆盖,此时需要定义一下用户代理样式表中的内容,因为用户代理样式表的优先级很低
-
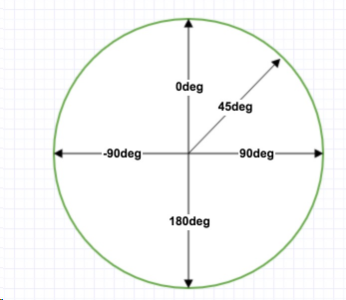
角度

-
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
body{
background-color: #4158D0;
background-image: linear-gradient(337deg, #4158D0 0%, #C850C0 46%, #FFCC70 100%);
}
</style>
</head>
<body>
</body>
</html>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
body{
background-image: radial-gradient(red,green,blue);
margin: 0px;
display: block;
width: 500px;
height: 500px;
}
</style>
</head>
<body>
</body>
</html>
四、盒子模型
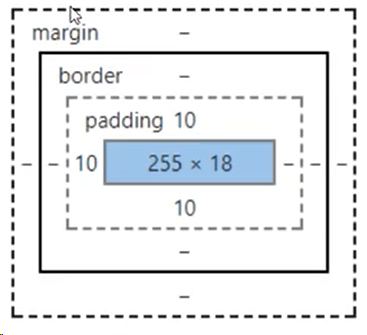
1.什么是盒子模型

- CSS盒模型本质上是一个盒子,封装周围的HTML元素,它包括:边距,边框,填充,和实际内容。
- margin:外边距
- padding:内边距
- border:边框
2.边框
-
边框的粗细
-
边框的样式
-
边框的颜色
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
/*body等元素有默认的值,需要先初使化*/
body{
margin: 0px;
padding: 0px;
}
#box{
margin: 0px;
padding: 0px;
border: red 1px solid;
}
div:nth-of-type(1)>input{
border: blue 2px dashed;
}div:nth-of-type(2)>input{
border: yellow 2px solid;
}
</style>
</head>
<body>
<div id="box">
<div>
<form action="#" method="get">
<div>
<span>用户名</span>
<input type="text">
</div>
<div>
<span>密 码</span>
<input type="text">
</div>
</form>
</div>
</div>
</body>
</html>
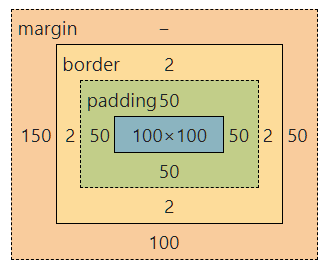
3.内外边距
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
body {
margin: 0;
padding: 0;
}
#box {
height: 100px;
width: 100px;
background: blue;
/*居中*/
margin: 0 auto;
/*从上顺时针转一圈*/
margin: 0 50px 100px 150px;
padding: 50px;
border: 2px black solid;
}
</style>
</head>
<body>
<div id="box">
<p>1111</p>
<p>1111</p>
<p>1111</p>
</div>
</body>
</html>

- 盒子的计算方式
- margin+border+padding+内容宽度
4.圆角边框
- 4个角,和margin差不多,代表半径
- 可以通过设置圆角边框实现圆的头像
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
div{
height: 600px;
width: 600px;
margin: 0 auto;
background: #06ff88;
border: blue 1px solid;
border-radius: 300px 0 300px 0;
}
img{
/*可以取照片小的边长度的一半来算*/
border-radius: 63.5px;
}
</style>
</head>
<body>
<div>
</div>
<img src="images/b.png" alt="">
</body>
</html>
5.盒子阴影
- 可以让图片发光

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
#admin{
height: 150px;
width: 300px;
border: 1px red solid;
margin: 0 auto;
box-shadow:10px 10px 10px yellow;
}
div{
height: 150px;
width: 150px;
margin: 0 auto;
}
img{
box-shadow:10px 10px 100px yellow;
margin: 0 auto;
}
</style>
</head>
<body>
<div id="admin">
</div>
<div>
<img src="images/b.png" alt="">
</div>
</body>
</html>
五、浮动
1.标准文档流
- 标准文档流:标准文档流,指的是元素排版布局过程中,元素会默认自动从左往右,从上往下的流式排列方式。
- 块级元素:独占一行
h1~h6 p div 列表 ....
- 行内元素:不独占一行
span a img strong....
- 行内元素可以包含在块级元素中,反之不行
2.display
- display:
- block 块元素
- inline 行内元素,不独占一行
- none 隐藏元素
- inline-block 行内块元素,可设置宽高,不独占一行,注意塌陷问题
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<!--display:
block 块元素
inline 行内元素,不独占一行
none 隐藏元素
inline-block 行内块元素,可设置宽高,不独占一行
-->
<style>
body div span{
margin: 0;
padding: 0;
}
div {
height: 100px;
width: 200px;
border: 1px solid red;
display: inline-block;
}
span {
height: 300px;
width: 300px;
border: 1px solid red;
display: inline-block;
}
</style>
</head>
<body>
<p>111</p>
<div>
this is a div
</div>
<span>span1111111111111</span>
</body>
</html>
- 设置ul li为横向
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
li{
display: inline-block;
margin: 50px;
}
</style>
</head>
<body>
<ul>
<li>1</li>
<li>2</li>
<li>3</li>
<li>4</li>
<li>5</li>
<li>6</li>
</ul>
</body>
</html>
3.float
- 左右浮动(存在边框塌陷问题)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
body,div{
margin: 0;
padding: 0;
}
#div{
border: #ff0101 1px solid;
}
#div1{
margin: 10px;
padding: 10px;
border: #06ff88 1px solid;
float: left;
}
#div2{
margin: 10px;
padding: 10px;
border: #060aff 1px solid;
float: right;
}
#div3{
margin: 10px;
padding: 10px;
border: #ac06ff 1px solid;
float: left;
}
#div4{
margin: 10px;
padding: 10px;
border: #c5c33e 1px dashed;
float: left;
}
</style>
</head>
<body>
<div id="div">
<div id="div1">
<img src="images/1.jpg" alt="" width="100px" height="200px">
</div>
<div id="div2">
<img src="images/2.jpg" alt="" width="50px" height="50px">
</div>
<div id="div3">
<img src="images/3.jpg" alt="" width="300px" height="300px">
</div>
<div id="div4">
<p>在 W3School,您将找到浏览器支持等。</p>
</div>
</div>
</body>
</html>
4.父级边框塌陷问题
- clear清除浮动,清除浮动并不能解决父级边框塌陷问题
/*clear:
clear: both:两侧不允许存在浮动,直接往下排
clear: right:右侧不允许存在浮动
clear: left:左侧不允许存在浮动
clear: none:允许浮动
*/
-
overflow溢出
- 解决内容过大的溢出问题
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <style> div{ height: 400px; width: 500px; /* scroll:隐藏溢出部分,显示滚动条 visible:溢出部分可见 hidden:隐藏溢出部分 auto:自动 */ overflow: scroll; } </style> </head> <body> <div> <img src="images/1.jpg" alt="" width="500px" height="500px"> <p>CSS 属性 overflow 定义当一个元素的内容太大而无法适应 块级格式化上下文 时候该做什么。</p> </div> </body> </html> -
父级边框塌陷的解决方案
- 增加父级元素的高度,不建议使用
/*div是父级的id*/ #div{ border: #ff0101 1px solid; height: 500px; }- 浮动元素最下方创建一个空的div,设置不允许两侧浮动,设置margin和padding为0
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <style> body,div{ margin: 0; padding: 0; } #div{ border: #ff0101 1px solid; } #div1{ margin: 10px; padding: 10px; border: #06ff88 1px solid; display: inline-block; float: right; } #div2{ margin: 10px; padding: 10px; border: #060aff 1px solid; display: inline-block; float: right; } #div3{ margin: 10px; padding: 10px; border: #ac06ff 1px solid; display: inline-block; float: right; } /*clear: clear: both:清除两侧浮动,直接往下排 clear: right:清除右侧浮动 clear: left:清除左侧浮动 clear: none:不清除浮动 */ #div4{ margin: 10px; padding: 10px; border: #c5c33e 1px dashed; background: #ff0101; display: inline-block; float: right; clear: both; } #clear{ clear: both; margin: 0; padding: 0; } </style> </head> <body> <div id="div"> <div id="div1"> <img src="images/1.jpg" alt="" width="100px" height="200px"> </div> <div id="div2"> <img src="images/2.jpg" alt="" width="50px" height="50px"> </div> <div id="div3"> <img src="images/3.jpg" alt="" width="300px" height="300px"> </div> <div id="div4"> <p>在 W3School,您将找到浏览器支持等。</p> </div> <div id="clear"> </div> </div> </body> </html>- 使用overflow
- 在父级中使用overflow:hidden
- 父类中添加一个伪类:after
/*实现的原理就是加一个空的div after顾名思义是在元素后面的意思,实质是在元素之后添加内容。 这个伪元素允许制作人员在元素内容的最后面插入生成内容,需要和content属性一起使用,设置在对象后发生的内容。默认地,这个伪元素是inline行内元素,不过可以使用属性 display 改变这一点。 */ #div:after{ content: ""; display: block; clear: both; } -
小结:
- 浮动元素后面增加空div,然后clear:both
- 虽然简单,但是代码中最好避免空div
- 设置父元素高度
- 假设有了固定高度,就会溢出,会被限制
- 设置父元素overflow
- 下拉场景应该避免滚动条,会丑化网页
- 父级元素后加after伪类
- content: ""; display: block; clear: both;
- 推荐使用
- 浮动元素后面增加空div,然后clear:both
5.总结
display和float都可以使元素排列到一行
-
display
- 不能控制方向,不会发生父级边框塌陷问题
-
float
-
能控制浮动方向,元素会脱离标准文档流,发生父级边框塌陷的问题
-
4种解决边框塌陷方案
-
增加父级元素高度
-
加一个空div,设置内外边距为0,清除浮动
-
在父级元素中使用overflow,溢出隐藏
-
使用父级元素的after伪类(推荐使用)
:after{ content:''; display:block; clear:both; }
-
-
六、定位
1.相对定位
- 相对于本身的位置进行偏移
- 相对定位后,仍然在标准文档流中,原来的位置会被保留
/*相对定位,相对于自身的位置进行定位*/
position: relative;
/*上左下右,代表与上左下右的距离,可以为负数*/
top: -20px;
left: 50px;
bottom: 10px;
right: 50px;
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
body{
margin: 90px;
}
div{
margin: 10px;
padding: 10px;
}
#father{
border: 1px red solid;
padding: 0;
}
#first{
background:#150505 ;
border: 1px #150505 dashed;
/*相对定位,相对于自身的位置进行定位*/
position: relative;
/*上左下右,代表与上左下右的距离,可以为负数*/
top: -20px;
left: 50px;
}
#second{
background:#14ffd5 ;
border: 1px #14ffd5 dashed;
}
#third{
background:#1907ff ;
border: 1px #1907ff dashed;
position: relative;
bottom: 10px;
right: 50px;
}
</style>
</head>
<body>
<div id="father">
<div id="first"></div>
<div id="second"></div>
<div id="third"></div>
</div>
</body>
</html>
- 定位小练习

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
body,a{
margin: 0;
padding: 0;
}
#father {
padding: 10px;
border: #ff0101 2px solid;
background: none;
width: 300px;
}
#div1{
height: 100px;
width: 100px;
background: pink;
text-align: center;
line-height: 90px;
float: left;
}
#div2{
height: 100px;
width: 100px;
background: pink;
text-align: center;
line-height: 90px;
float: left;
position: relative;
left: 100px;
}
#div3{
height: 100px;
width: 100px;
background: pink;
text-align: center;
line-height: 90px;
clear: both;
position: relative;
left: 100px;
}
#div4{
height: 100px;
width: 100px;
background: pink;
text-align: center;
line-height: 90px;
float: left;
}
#div5{
height: 100px;
width: 100px;
background: pink;
text-align: center;
line-height: 90px;
float: left;
position: relative;
left: 100px;
}
#father:after{
content: "";
display: block;
clear: both;
}
a{
display: block;
height: 100px;
width: 100px;
color: white;
text-decoration: none;
}
a:hover{
background: #1907ff;
}
</style>
</head>
<body>
<div id="father">
<div id="div1"><a href="#">链接1</a></div>
<div id="div2"><a href="#">链接2</a></div>
<div id="div3"><a href="#">链接3</a></div>
<div id="div4"><a href="#">链接4</a></div>
<div id="div5"><a href="#">链接5</a></div>
</div>
</body>
</html>
2.绝对定位
- 如果父级元素没有定位的情况下,相对于浏览器定位
- 如果父级元素存在定位,则相对于父级元素定位,如果上一个父级没有定位,则找上上个父级元素
- 相对于父级或浏览器的位置进行指定的偏移,绝对定位后,脱离标准文档流,原来的位置不会被保留
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
div{
margin: 10px;
padding: 10px;
}
#father{
border: 1px red solid;
padding: 0;
}
#father2{
border: 1px red solid;
padding: 0;
position: relative;
}
#first{
background:#150505 ;
border: 1px #150505 dashed;
}
#second{
background:#14ffd5 ;
border: 1px #14ffd5 dashed;
position: absolute;
right: -10px;
top: -40px;
}
#third{
background:#1907ff ;
border: 1px #1907ff dashed;
}
</style>
</head>
<body>
<div id="father">
<div id="first">11111</div>
<div id="father2">
<div id="second">222222</div>
</div>
<div id="third">333333333</div>
</div>
</body>
</html>
3.固定定位
- 固定在网页的一个位置,不随网页滚动而变化
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
body {
height: 1500px;
}
body div:nth-of-type(1) {
height: 150px;
width: 150px;
background: #ff0101;
position: absolute;
right: 10px;
bottom: 10px;
}
body div:nth-of-type(2) {
height: 100px;
width: 100px;
background: #d209ff;
position: fixed;
right: 10px;
bottom: 10px;
}
</style>
</head>
<body>
<div>div1</div>
<div>div2</div>
</body>
</html>
3.z-index

- zindez表示层级,默认为0,越大层级就越高,越高则优先显示
- opacity表示透明度,从0-1,IE之前使用filter(opacity=50)表示一半透明
#content{
margin: 0;
padding: 0;
border: 1px #000 solid;
position: relative;
width: 200px;
}
body,ul,li{
margin: 0;
padding: 0;
list-style: none;
}
#name{
font-size: 12px;
line-height: 15px;
color: white;
position: absolute;
top: 379px;
/*层级显示默认为0在最底部,数字越大层级越高,无上限*/
z-index: 999;
}
#bg{
height: 20px;
width: 200px;
position: absolute;
top: 378px;
background: #1a0505;
/*透明度opacity0-1*/
opacity: 0.5;
/*IE8之前有效,现在已经失效*/
filter: alpha(opacity=50);
}
/*在li元素中放入img图片时li的高度会比img图片的高度多出几个像素的问题解决*/
#img{
vertical-align: middle
}
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<link rel="stylesheet" href="../浮动/css/zindex.css">
</head>
<body>
<div id="content">
<ul>
<li><img id="img" src="../浮动/images/1.jpg" alt="" width="200px" height="400px" ></li>
<li id="name">我要浮起来</li>
<li id="bg"></li>
</ul>
</div>
</body>
</html>
七、动画
- 使用css可以实现动画,但一般使用javascript来实现,可以通过动画库来找素材
标签:border,元素,background,10px,margin,选择器,css 来源: https://www.cnblogs.com/sp520/p/16487619.html