vue项目从iconify中自动导入任何图标集
作者:互联网
依赖的库
我们需要unplugin-icons和unplugin-auto-import库支持。
npm i -D unplugin-icons unplugin-auto-import
文档资料
模板范例
element-plus-best-practices/vite.config.ts
配置
vue.config.js
const Icons = require("unplugin-icons/webpack")
const IconsResolver = require("unplugin-icons/resolver")
module.exports = {
// ...
configureWebpack: {
plugins: [
AutoImport({
resolvers: [
// ...
// 自动导入图标组件
IconsResolver({
prefix: 'i',
}),
],
}),
Components({
resolvers: [
// ...
// 自动注册图标组件
IconsResolver({
// 使用element-plus的图标库
// 其他图标库请到 https://icon-sets.iconify.design/
enabledCollections: ['ep'],
}),
],
}),
// 让unplugin-icons自动安装图标库
Icons({
autoInstall: true,
}),
],
}
}
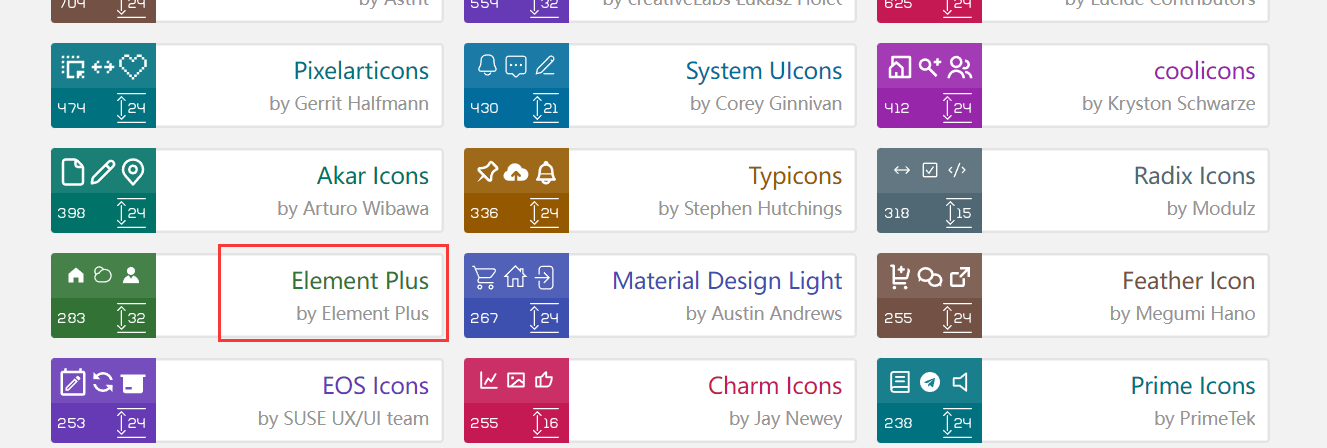
iconify图标集网站
https://icon-sets.iconify.design/
收集了很多优秀ui库的图标。比如我们的element-plus

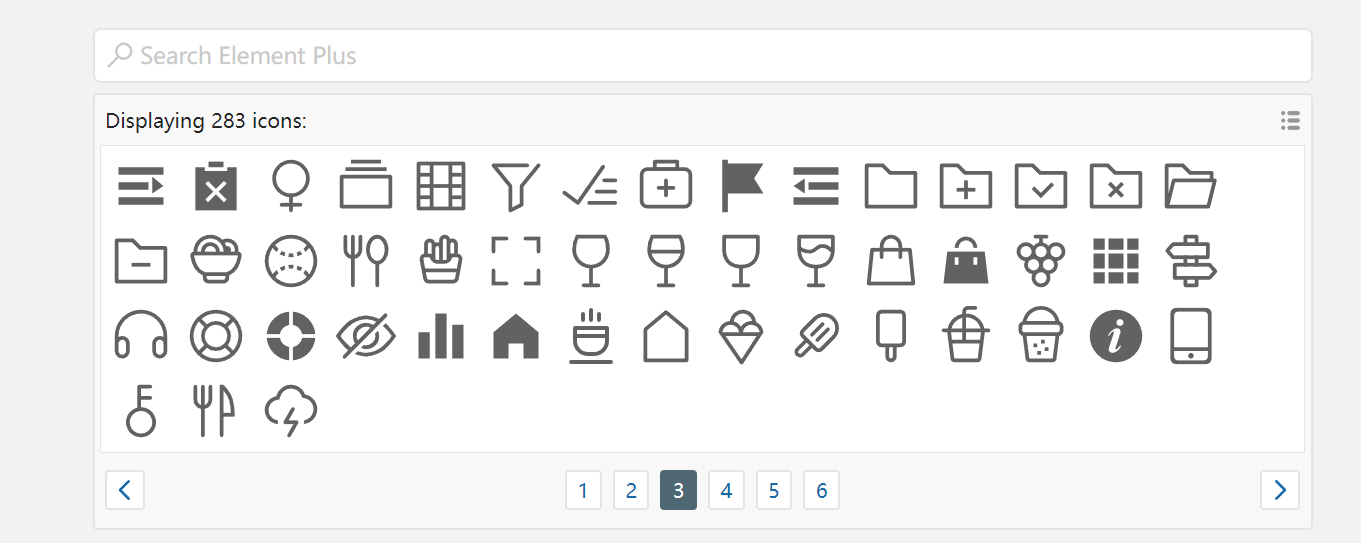
配置中我们只注册了['ep']也就是element-plus,进去找想要的图标。

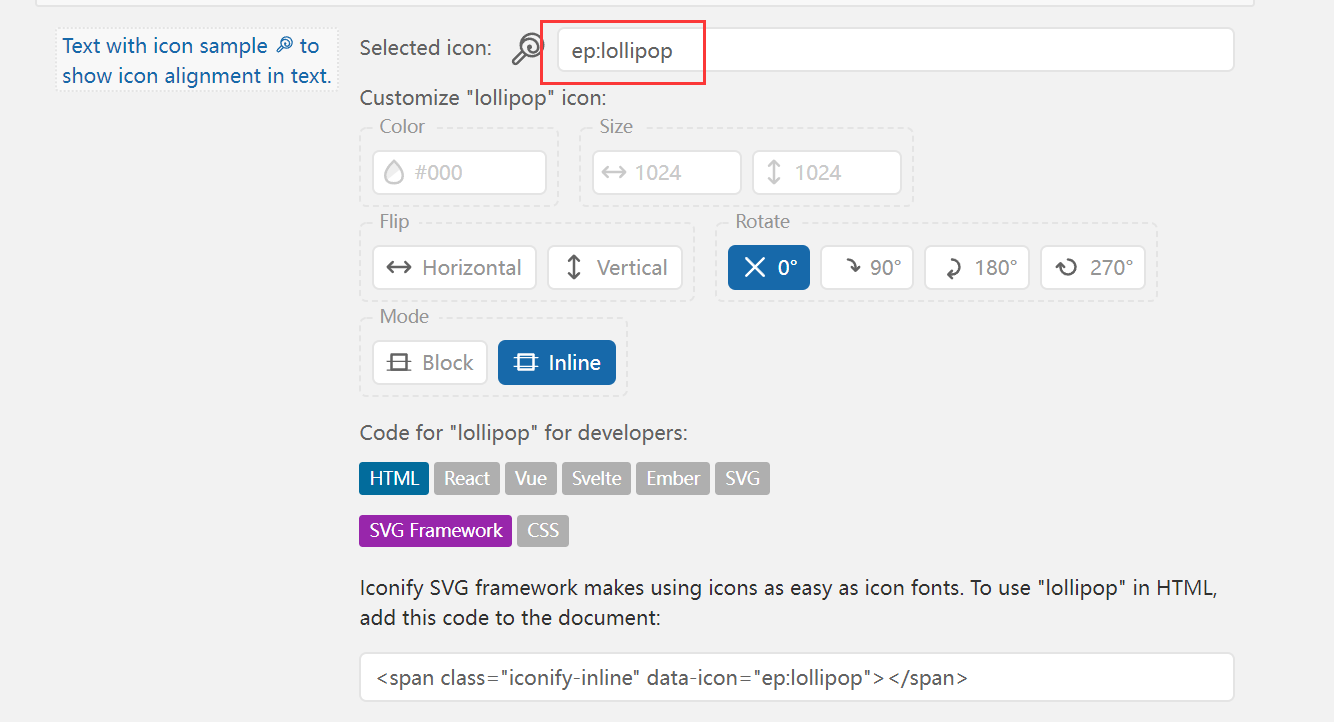
这里我找了一个叫lollipop

使用方法
1、组件使用
<!-- i是我们配置的prefix,ep是图标库 -->
<i-ep-Lollipop/>
<!-- 或者驼峰式 -->
<IEpLollipop/>
2、动态绑定
const app = createApp(App)
// 动态绑定图标,key: 组件。必须在mount之前。
app.component("IEpLollipop", IEpLollipop)
app.mount('#app')
<el-switch active-icon="IEpMoon" inactive-icon="IEpSunny"/>
展示效果

标签:vue,icons,app,element,unplugin,iconify,plus,图标 来源: https://www.cnblogs.com/libaiyun/p/16462460.html