【ArkUI】【HarmonyOS】鸿蒙ets项目如何npm方式引入第三方js类库
作者:互联网
鸿蒙ets项目如何npm方式引入第三方js类库
【问题描述】
想要在ets项目中npm引用第三方开发的js类库,只知道在项目的package.json中加入依赖语句后,同步sync一下项目会自动生成对应依赖项目的源文件目录,在使用该第三方js类库时,遇到了无法在ets项目导入相关js文件,从而无法使用,而且第三方js库ide检查语法也是错误的,那么ets项目中应该如何使用npm依赖的js第三方类库?
在项目的package.json中加入依赖语句

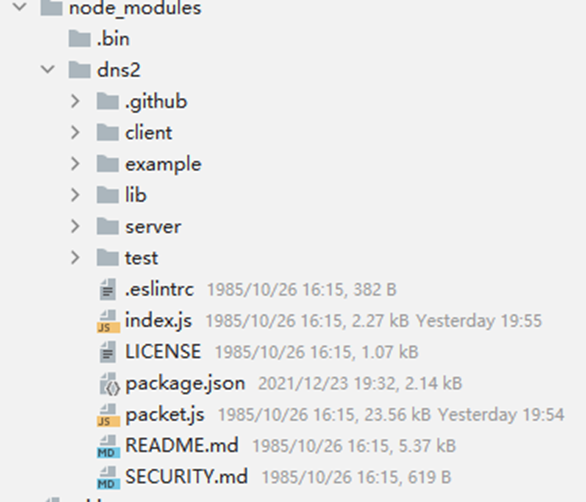
同步sync一下项目会自动生成对应依赖项目的源文件目录

【解决方案】
使用npm引入三方包(仅支持引入js三方包)
这次我们提供两种解决方案
方案一:
a.打开Terminal窗口,通过如下指令进入到entry目录。
cd entry
b.以引入“dayjs”为例,执行以下指令进行安装。
npm install dayjs --save
c.在对应的js文件中直接引用。
import dayjs from 'dayjs';
方案二:
a.打开工程目录下的entry目录,找到该目录下的package.json文件。
b.在package.json文件中写入想要安装的三方npm,以“dayjs”为例,示例如下:
{
"dependencies": {
"dayjs": "^1.10.4",
}
}
c.打开Terminal窗口,通过如下指令进入到entry目录。
cd entry
d.执行指令进行安装。
npm install
e.在对应的js文件中直接引用。
import dayjs from 'dayjs';
说明
仅支持引入js三方包。

标签:类库,npm,dayjs,ets,js,entry 来源: https://www.cnblogs.com/developer-huawei/p/16457488.html