ZRender文档研读
作者:互联网
ZRender文档研读 (基于4.3.2版本)
不使用最新的5.x.x的版本是因为线上文档和最新版本JS文件不匹配-2022年6月13日
1、文档地址
-
1、官方文档的地址:https://ecomfe.github.io/zrender-doc/public/api.html#zrenderdisplayable
-
2、Github地址:https://github.com/ecomfe/zrender
2、zrender.Group
- 继承自 zrender.Element组。
- Group 是一个容器,可以插入子节点,Group 的变换也会被应用到子节点上。
构造函数
zrender.Group()
var g = new zrender.Group();
g.position[0] = 100;
g.position[1] = 100;
g.add(new zrender.Circle({
style: {
x: 100,
y: 100,
r: 20,
}
}));
zr.add(g);
3、元素不支持css的hover属性,需要使用onmouseover和onmouseout方法
{
onm ouseover: function () {
console.log("over")
this.attr({
style: {
textFill: "#f00", // 颜色
}
})
},
onm ouseout: function () {
this.attr({
style: {
textFill: "#0f0", // 颜色
}
})
},
}
- 官方中的注释
- 11217 - 11223 (zrebder.js 4.3.2)
Do not trigger
mouseouthere, in spite ofmousemove(mouseover) is
triggered intouchstart. This seems to be illogical, but by this mechanism,
we can conveniently implement "hover style" in both PC and touch device just
by listening tomouseoverto add "hover style" and listening tomouseout
to remove "hover style" on an element, without any additional code for
compatibility. (mouseoutwill not be triggered intouchend, so "hover
style" will remain for user view)
4、在一个实例添加鼠标事件
- 1、第一种是直接在这个实例创建的时候,直接添加。如下代码:
var BezierCurve = new zrender.BezierCurve({ // 以一个贝塞尔曲线为例,其他的同理
…… // 各种属性
onm ouseover:function(){ // 添加鼠标的over事件,用来模拟鼠标的hover事件
this.attr({
style:{
stroke:"#00f"
}
})
},
onm ouseout:function(){ // 添加鼠标的out事件,用来模拟鼠标的hover事件
this.attr({
style:{
stroke:"#333"
}
})
},
onclick:function(){ // 添加点击事件
console.log("点击了线");
},
oncontextmenu:function(e){ // 添加右键事件
// console.log(e)
e.event.preventDefault();
// zr.remove(this);
var x = e.event.clientX;
var y = e.event.clientY;
contentMenu.show();
contentMenu.attr({
position:[x, y],
})
contentMenu.b = this;
}
});
2、 实例创建之后,通过on的方法绑定
var BezierCurve = new zrender.BezierCurve({ // 以一个贝塞尔曲线为例,其他的同理
…… // 各种属性
});
// 添加有右键鼠标事件
// 注意,这里事件名称没有“on” oncontextmenu => contextmenu
BezierCurve.on("contextmenu",(e)=>{
// console.log(e)
e.event.preventDefault();
// zr.remove(this);
var x = e.event.clientX;
var y = e.event.clientY;
contentMenu.show();
contentMenu.attr({
position:[x, y],
})
contentMenu.b = this;
});
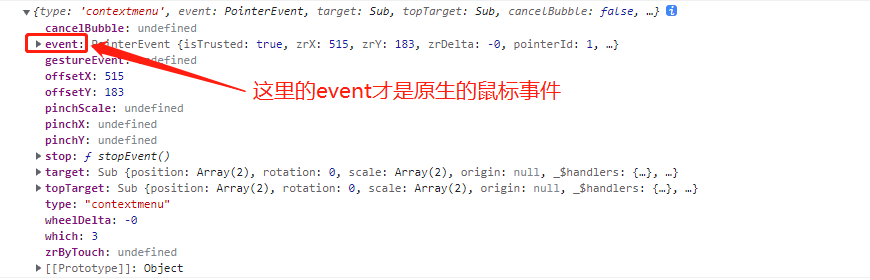
4.1、实例添加鼠标事件之后的e不是原始的e
- 1、请看下面的截图
其中的e.event才是鼠标的e事件。
标签:ZRender,style,hover,鼠标,zrender,文档,var,event,研读 来源: https://www.cnblogs.com/daniao11417/p/16407697.html