论 T 级互动开发如何在我们手上发光发热
作者:互联网
T级互动是什么
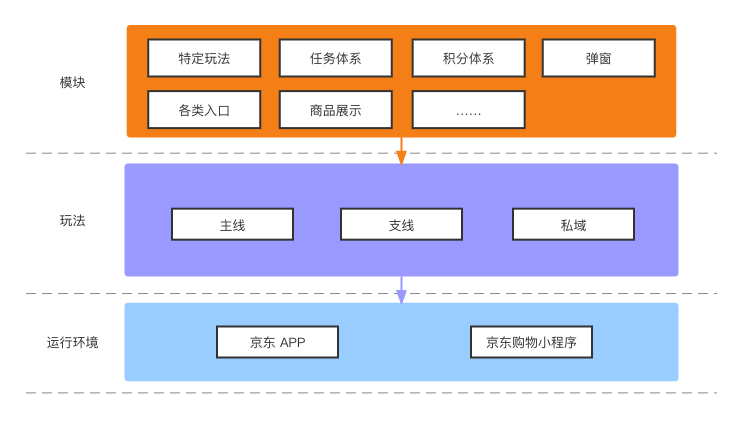
在讨论如何对 T级互动进行开发提效前,我们先来定义什么是 T 级互动。T 级互动是头号互动的简称,区别于其他量级较小的 S 级互动,A 级互动等,具有流量大、金额多、时效性强的特点,往往集中在春节、618、双十一这三个特殊的电商节点,为集团拉动用户增长,带动转化。T 级互动的最大特点是整合多端资源,需要对站内和微信端进行闭环,开发的时候需要进行 H5 和 小程序端同时进行,并且保证两者体验相近。其次就是打造全民私域,为商家打造专属页面,提升流量。

T级互动需要我们注意什么
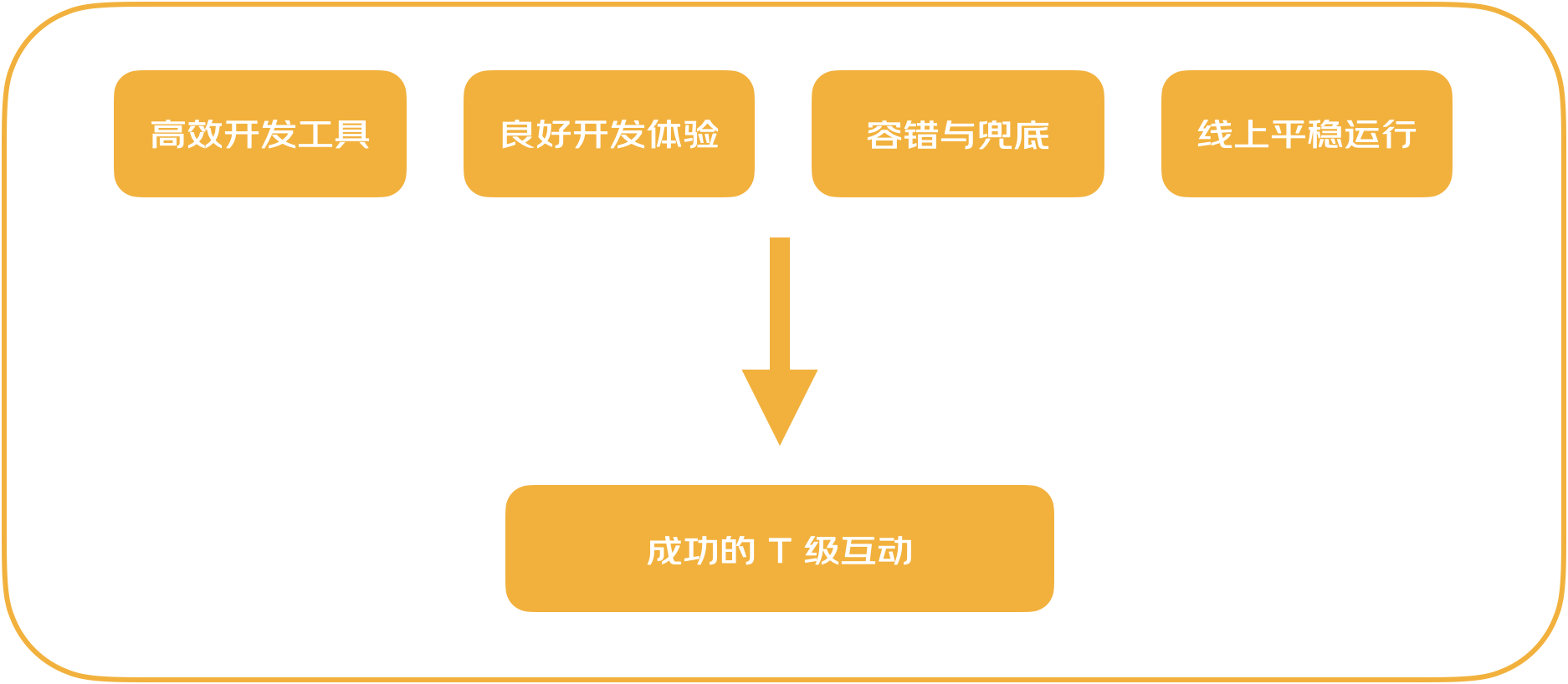
T级互动如此多的内容,集合了双端、私域,并且每次都会有不同的玩法,所以在开发阶段需要保证,开发效率高、开发体验好、双端体验一致;在测试阶段,需要保证提测质量高,及时修复问题;在线上阶段,要保证项目平稳运行,能不出错就不出错,如果出错也有及时的纠错机制,无法纠错也要有及时的容错和兜底机制。

所以我们可以得出,我们需要的东西为双端高效开发的工具、良好的开发体验、及时修复问题的制度、保证项目平稳运行的制度,兜底和容错。那我们下面将通过全民运动会、双十一热爱环游记、2022炸年兽三个互动来对以上的内容进行阐述。

Taro —— 双端高效开发工具
为什么需要
目前的电商环境下,仅仅是 APP 单端的开发已经无法满足我们的需求,我们还需要在微信域内打通流程。而多端开发则存在着多个团队分开开发、多技术栈共存、页面表现形式不一、代码重复等问题。所以我们需要转变思路,从多个团队用多个技术栈开发转变为多个团队用一个优秀的技术栈进行合作开发。此举解决了代码高度重复、页面体验不一等问题之外,还保证了不同团队间人员可以相互帮助,通力合作,也解决了部分人效问题。
Taro 为我们提供了什么
Taro 作为多端开发届的优秀框架,已经完全可以胜任一个大型互动的开发。但是如果想要在京购小程序中正常运行,还需要做一些适当的调整。我们这边提供了一款插件可以使 Taro3 项目在京购小程序中运行——《使用Taro3将项目作为独立分包运行在京购小程序中》
上述插件解决了在小程序端开发过程中的一些问题,但是依然存在很多问题是需要我们继续探索解决的。
我们在2021年的618互动中首先使用了此插件,当时插件代码是包含在项目中的,开发过程中需要同时运行项目本身以及京购小程序项目,我们会将自身项目中编译好的内容通过插件复制到京购项目中,利用京购项目中的环境进行运行,开发以及测试。在京东运动会的项目中延续了此方法,并且为了提高复用效率,将代码抽成 Taro3 的插件,可以在任何 Taro3 的项目中使用。
我们遇见了什么问题
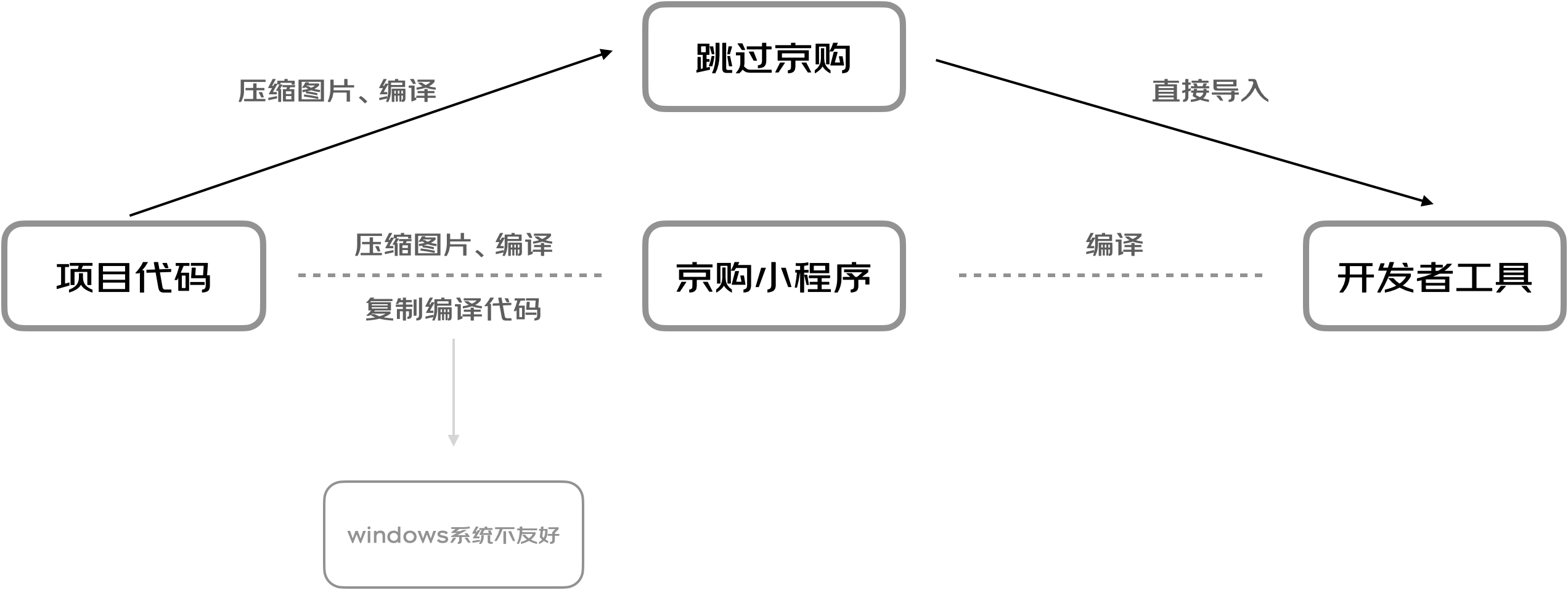
但是在双十一热爱环游记项目中,我们遇见了操作系统的兼容性问题,在部分开发者的 Windows 系统中,插件无法正常运行。在解决兼容性问题的同时,为了提升开发效率,对我们的开发模式进行了调整。插件的存在是为了能够正常使用京购小程序中的功能,但是这部分的使用场景在项目中是较少的,所以我们可以暂时摆脱对京购小程序的依赖,使项目能够单独在开发者工具中运行。
调整的方法非常简单,我们原本通过插件引用了京购小程序中模块的相对路径,为了摆脱这个依赖,可以在项目中建立一个虚拟的京购小程序文件夹,使得我们打包出来的相对路径可以指向项目中的虚拟文件夹。而在这个文件夹中,只需要建立对应路径下的空函数,使得路径可以指向对应方法即可。

这个开发方法的优势就是可以不用管操作系统的区别,不论是 Windows 还是 macOS 都可以正常运行项目,以及独立运行使得只需要编译一次即可运行,缩短了编译的路径,加快了开发和调试的速度。缺点也是显而易见,无法调试京购小程序中的功能。
但是通过这一步,我们还是暂时性解决了开发问题,能够让我们的流程顺利进行下去。并且在炸年兽的互动开发前完善了插件,使得后续开发更加高效。
同时 Taro3 正在着手升级 Webpack5,利用 Webpack5 中的 Module Federation,我们在后续的开发中可以完全不依赖于本地京购小程序的代码,而是直接远程引用它的功能模块,帮助我们进一步提升开发效率。
业务组件库 —— 复用代码以解决人效问题
我们的下一个问题是什么
我们现在手头已经有了一款优秀的双端开发工具,并且有了适合业务的插件,大大提升了我们的开发效率和体验。但是 T 级互动的开发周期短,开发内容多依然是我们的需要面对的问题。其实活多时间少,人手不足并不是我们互动独有的特点,大多数业务中大家都会遇见这样的问题。但是 T 级互动的流量与影响力放大了问题。那么我们不得不重视起来。
一个 T 级互动往往需要大约 90 到 100 人日的开发时长,也就是说 3 个开发同时进行也需要 30 个工作日。但是一个大型互动的想法讨论到交互设计最后到视觉落地,往往也需要较长的时间,最后到开发的工作时长往往都是不足 30 个工作日。那么接下来发生的事情可想而知,或是加班解决问题,或是低质量交付任务,亦或是两者都会发生。但这并不是我们想要的。
那么解决人效问题就成了我们的当务之急。

如何解决人效问题
解决问题的直接方法无非两种,在现有时间内,要么增加人手,要么提升个人开发效率。直接看来,增加人手是最简单有效的方法。其实不然,增加了不熟悉项目的成员,他需要花大量的时间去学习项目的开发模式、技术栈、原有代码与工作流程。这些其实都是隐性的时间成本。所以我们如果要解决问题,还是要提升个人开发效率,并且对新来的人员能够非常友好。
那么我们就想到了一个大多数开发都做过的事情——组件化。
组件化来提升效率已经是老生常谈了,但是结果往往都不尽如人意,最后也无疾而终。而为了避免出现这吃力不讨好的情况,我们先来磨一磨柴刀,而不是直接动手开做。
组件化的问题往往出现在两个地方,一是组件复用率不高,有些组件开发了没人用;二是难以将“通用”与“好用”结合,往往好用的不通用,通用的不好用。
但是从 T 级互动出发的业务组件并没有太多这样的烦恼。首先是复用率,在多次 T 级互动之后,从设计到开发,都对于互动模式有了大致的把握,很多模块从交互到视觉风格都是非常固定的,那么我们可以从中找到基本上每次都会用到的“劳模”模块进行组件化。其次是我们在业务组件中可以不那么考虑一个组件的拓展性和通用性,它主要是服务于业务,好用才是它的根本需求。
那么根据上述的思考,我们可以得到我们的结论了——根据多次 T 级互动的经验,找出重复模块,在保证主体功能和交互都固定的情况下进行复用改造。
组件库开发一二三
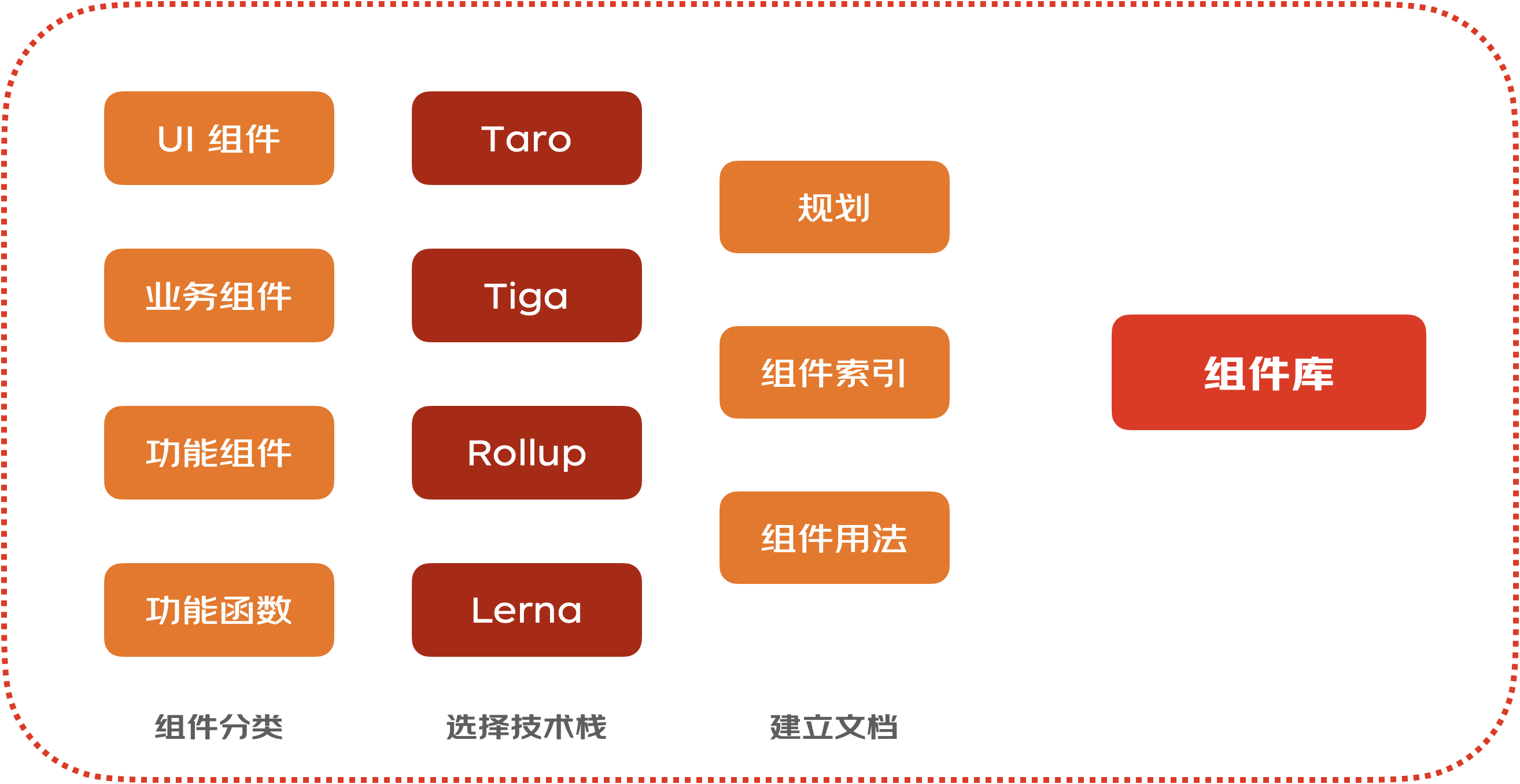
一自然是挑选出我们需要开发哪些组件,具体的就不多谈了。只说我们将组件分为了,含 UI 与不含 UI 两个大类,而不含 UI 的又分为业务逻辑,非业务逻辑,纯功能函数等。这些组件是通过针对过去互动中模块出现次数进行统计的。
二是选择技术栈,不用多说,肯定是 Taro 打头阵;然后为了提升开发出组件的质量,自动化测试也要跟上,团队内的另一款双端自动化测试产品 Tiga 紧随其后;随后为了能够对组件进行轻量化打包,我们选择了 Rollup 作为快捷打包工具;最后的最后,使用 lerna 对这些组件进行统一管理,让他们拥有统一的依赖,统一管理版本与发布。具体的实现内容和代码就不在此处贴出来了。仅仅是根据技术栈的选择表现组件库的开发流程。
三是最不起眼但是却是一个组件库最灵魂的内容——文档。许多开发一提起文档就头疼,往往都是写完代码忘记文档,写完文档忘记更新。没有文档对于一个组件库来说是致命的,没有文档的组件等于没有开发的组件。使用者不知道有没有想要的组件,也不知道去哪里看,最后导致组件复用率低或者重复开发。最后还来一句,组件库真难用,谁想的这馊主意,还不如复制代码。
而一二三这三步并非是我们做了就行,而是三步都做好,才能避免一个组件库最后沦为鸡肋。

牛刀小试
当然我们上面长篇大论了一堆,没有一个结果拿出手大家肯定是不服气的。经过零零碎碎两个月的组件化开发,我们在第一批的时候沉淀了十个组件,在年货节互动中使用了其中七个,节约了 10 人日以上,保证了我们的人员有充足的时间在年货节项目之余还支持了春晚合作项目。由此可见,我们的组件库初见成效。
纠错与兜底
上述的两部分内容已经很大程度上缓解了我们的人效问题,说解决还是有一定的距离,依旧需要不断优化和探索。那我们要转头关注一下另一个问题——缺陷。
基本上可以说不存在没有 bug 的项目,但是要看 bug 会不会被发现,被发现的 bug 多不多,严重不严重。我们多次强调了大型互动的繁杂内容和巨大流量,繁杂的内容意味着很多地方,很多可能性,是自测与测试会遗漏的;巨大的流量则会给我们的玩家群体很多找 bug 的机会。两者结合便成了我们最害怕的线上问题与客诉。
第一次面临巨大问题是在京东运动会的互动上,在凌晨出现了长达 45 分钟的白屏情况。究其原因,是上游数据下发错误,而前端未对错误进行兜底,导致了页面报错。没错,一个成熟的开发已经明白过来了,我们赶紧甩锅给上游(不是)。而是我们应该赶紧解决问题,让页面最快速度恢复正常。随后分析问题并且改进。
而怎么分析又该怎么改进呢?
我们看一下线上问题出现的两个步骤:第一是上游数据突然错误,那么为何平稳运行了多天的项目突然数据错误?原来是数据在每日 0 点都会有更新,刚好更新了一批错误的;第二则是前端没有对错误的数据做好兜底,代码健壮性不足,本来只需隐藏部分模块的变成了整个页面报错。
先从第一步下手,我们不能去要求上游不出问题,那该怎么办呢?只能是自己看好自家娃,在 0 点切换数据的时候,作为爹娘的我们需要在线值班,检查页面所有功能,看完了再安安心心睡觉去。如果出了问题也能及时纠错,让页面恢复正常。
第二步就有点玄乎了,提升代码健壮性。这话谁都会说,但是事情做起来却未必,我们不能对于自己的代码过分自信,于是我们给我们的楼层上都包裹了一层兜底组件,捕捉楼层内报错并隐藏楼层。当然了,这个方法是针对线上问题的好方法,但并非是作为开发者的终极策略,作为开发者来说真正能够解决问题的应当是提升自身代码水平,考虑周全,全面自测,避免过分自信。
双管齐下后,我们在后续的双十一,年货节,春晚项目中都避免了严重线上问题与客诉。
从棘手到发光
刚开始的 T 级互动开发总是背着重重的龟壳,蹒跚前行。面对种种问题,我们往往是加班加点,拆东墙补西墙,做完一个项目,缺陷多不说,开发者也已经累得不行,最后只想着赶紧休假。随着项目的复盘与开发体验意识崛起,我们明白了,用户体验是我们的目标,但是开发体验也是我们的目标。只有好的开发体验才能带给我们更高效的工作流,更轻松的工作体验。而这种高效往往意味着我们最后会产出更高质量的代码与空出更多的时间去进行优化。
所以老话总说磨刀不误砍柴工,而我们往往是一边磕磕绊绊砍柴一边抱怨没有时间磨刀。不如停下来看看为什么任务总在后面追,而我们总是仿佛深陷泥潭迈不开步子。
从一个难题到一个值得写在开发生涯里的经历,我们所费的不过是认真思考,花点功夫,找题解题,而不是一句“道理我都懂”。
标签:插件,互动,京购,组件,开发,发光,发热,我们 来源: https://www.cnblogs.com/o2team/p/16338717.html