我的 web 前端开发技术选择
作者:互联网
简单介绍一下,我的 web 前端开发技术选择。我更偏向于使用 jQuery 及其插件、CSS3、HTML5。
先来一个表格,以下是我常用的 web 前端开发技术:
| 技术分类 | web 前端技术 | 备注 |
|---|---|---|
| CSS 网页布局 | Zurb Foundation | 移动优先的网格系统, 同一页面适用于 PC 电脑, 平板, 手机 |
| Javascript 组件 | jQuery | 提高 Javascript 的浏览器兼容性,方便处理 DOM 操作、事件响应、动画、Ajax HTTP 交互。 |
| Javascript 组件 | jQueryUI | 常用 HTML 组件美化,tab、日期选择、对话框、进度条、录入自动完成、菜单、标签(tab)、提示(Tooltip)等,提供多套外观皮肤可切换。 |
| Javascript 组件 | jqGrid | 美化的网页版数据表格,包括横向滚动条、纵向滚动条、翻页等功能,可与后端程序进行数据交互。 |
| CSS 下拉菜单 | CSS3 Dropdown Menu | 纯 CSS3 下拉菜单,未使用 Javascript, 美观,浏览器兼容性强。仅适用于 PC电脑。 |
| CSS 下拉菜单 | CSS Responsive Menu Generator | 响应式菜单,可用于PC电脑、平板电脑、移动手机。 |
不使用 mvvm 之类的前端组件,是因为我觉得没有必要。
mvvm 常见的宣传,对我来说没什么吸引力,反而增加了技术的复杂度。
一、Javascript 操作 DOM 慢。我不觉得慢。
二、Javascript 操作 DOM 复杂。我用了 jQuery 之后,不觉得复杂。
三、mwwm 代码更简洁。我觉得 jQuery 极其插件(plugin)的代码更简洁、功能更多。
四、mwwm 可以实现代码逻辑分层。我觉得用 Apache Velocity(或 C# 的 NVelocity) 更容易实现代码的前后端分层。
五、可测试性。我觉得如果只使用 jQuery 、不使用 mvvm 的代码,也能进行单元测试。
谷歌(Google) 公司开发了一款浏览器,名叫 Chrome, 宣称"世界上最快的浏览器"; 谷歌(Google) 另一个团队说,因为浏览器慢、所以我们开发了一个叫 Angular 的 Javascript MVVM 组件/框架。
这是怎么回事?谷歌(Google)公司你们内部两个团队打一架吧,然后再对外统一口径:Chrome 浏览器到底是快还是慢。
或者,把 Angular 的技术,融入到 Chrome 浏览器内部,那样不是更好吗?
用标准 javascript 的原因,在于5年前、10年前使用标准 javascript/ jQuery 自己写的代码,现在还能用。而几年前的 MVVM 代码(Angular/React/Vue等),现在是否还能用,很难说。mvvm 组件的升级,往往会不兼容旧版本。这是一个大问题。
当然了,jQuery 版本升级时,也有一些不兼容旧版本代码。但与 MVVM 组件/框架的向前兼容性(兼容旧版本)相比,jQuery 的新旧版本兼容性要好很多。
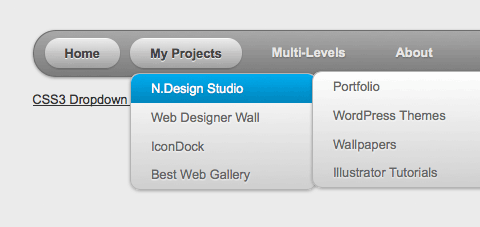
CSS3 Dropdown Menu 截图:

jQueryUI,日期选择截图,有中文、英文多种语言,可配置多种日期格式:

jqGrid,数据表格,有中文、英文多种语言,支持 xml/json 作为前后端数据传输:

CSS Responsive Menu Generator 截图,同一个web页面的菜单,分别在电脑版、移动手机版的展现示例:
a. CSS 菜单官网的原版下拉菜单,PC 电脑截图:

b. 上海折桂软件有限公司的网站,折桂打印平台软件系统,PC 电脑截图::

c. CSS 菜单下拉菜单,Android 手机截图,未点开之前的状态:

d. CSS 菜单官网的原版下拉菜单,Android 手机截图,点开之后的状态:

e. 上海折桂软件有限公司的网站,折桂打印平台软件系统,Android 手机截图,点开之后的状态:

欢迎转载,转载请注明出处:杰克伦敦尘 - 博客园 (cnblogs.com), https://www.zheguisoft.com/staff_blogs/jacklondon_chen/2022
标签:jQuery,web,截图,浏览器,Javascript,下拉菜单,选择,前端开发,CSS 来源: https://www.cnblogs.com/jacklondon/p/my-frontend-tech.html