扫描识别工具Dynamic Web TWAIN使用教程:移动浏览器捕获(下)
作者:互联网
将移动设备相机快速集成到Web应用程序中
扫描识别工具Dynamic Web TWAIN使用教程:移动浏览器捕获(上)
步骤4 首先尝试使用移动浏览器页面
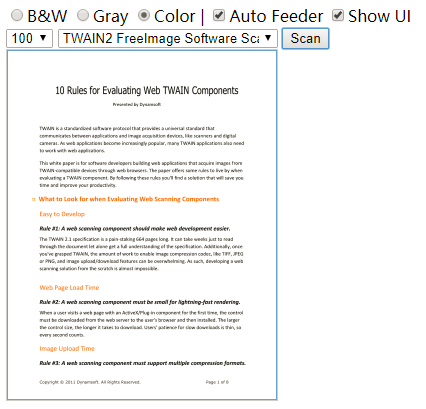
此页面适用于桌面浏览器和移动浏览器,在桌面Chrome中,如下图所示:

在这里,你可以单击“Show Video(显示视频)”以在PC上使用网络摄像头,或单击“Grab Image(抓取图像)”以加载本地文件。我们将加载一个文件。

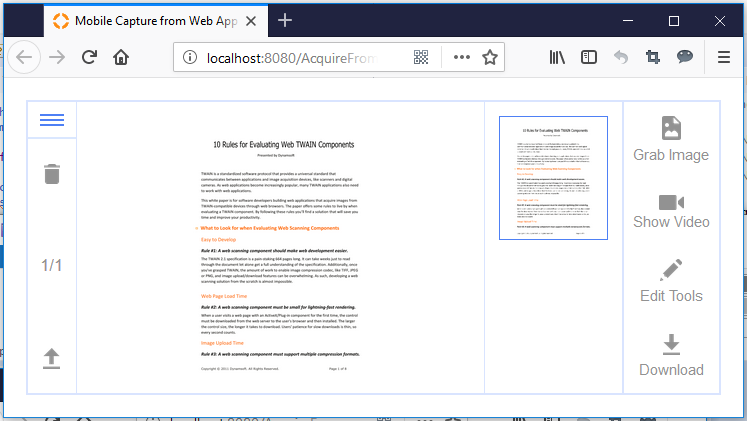
加载文件后,会显示删除,上传,编辑,下载等按钮。

在移动浏览器中打开它(假设开发机器的IP是192.168.1.100)
http://192.168.1.100:8080/AcquireFromPCsAndMobileDevices/MobileBrowserCapture.html
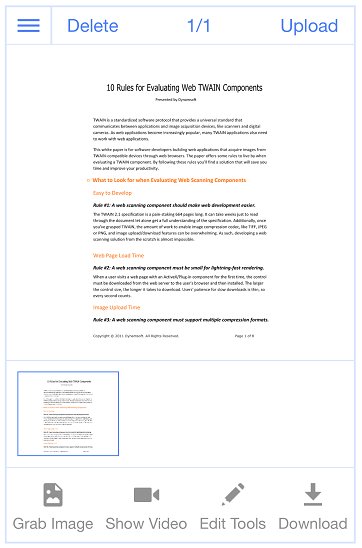
界面如下所示,你可以单击“Grab Image”拍摄照片或加载本地文件

一旦加载/捕获图像


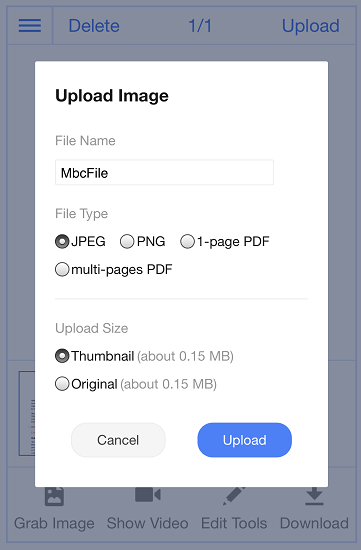
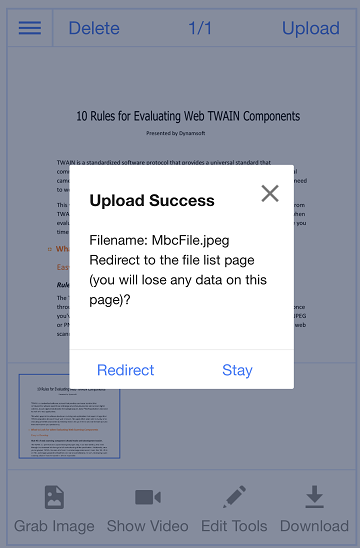
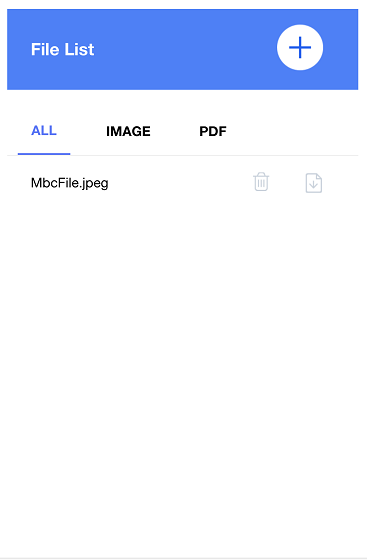
上传并点击Redirect以查看上传文件的列表。


上传的文件保存在System.getProperty(“user.dir”)指定的路径中,加上运行时用户ID。例如C:\Program Files\eclipse-jee-oxygen-3a-win32-x86_64\eclipse\Dynamsoft_Upload\391008ba-aa9f-4564-a285-b44a42ec7864
可以在以下文件中更改路径。
AcquireFromPCsAndMobileDevices\WebContent\WEB-INF\web.xml <context-param> <param-name>dynamsoft_upload</param-name> <param-value>D:\\uploadedimages\\</param-value> </context-param>
文件将保存在 D:\uploadedimages\391008ba-aa9f-4564-a285-b44a42ec7864
步骤5 测试适用于桌面的页面
打开 http://localhost:8080/AcquireFromPCsAndMobileDevices/Scan/CustomScan.html > 获取图像

步骤6 添加要上传的按钮
HTML
<input type="button" value="Upload" onclick="Upload();" />
JavaScript
function Upload() {
if (DWObject) {
var strFullActionPagePath = location.href.substr(0, location.href.lastIndexOf('/') + 1) + 'upload.jsp';
DWObject.HTTPUpload(strFullActionPagePath, [DWObject.CurrentImageIndexInBuffer], EnumDWT_ImageType.IT_JPG, EnumDWT_UploadDataFormat.Binary, "test.jpg", function(){}, function(errCode, errString){ console.log(errString);});
}
}JSP
<%@ page language="java" import="java.io.*,java.util.*,org.apache.commons.fileupload.*,org.apache.commons.fileupload.disk.*,org.apache.commons.fileupload.servlet.*"%><%!
%><%
// Create a factory for disk-based file items
DiskFileItemFactory factory = new DiskFileItemFactory();
// Configure a repository (to ensure a secure temp location is used)
ServletContext servletContext = this.getServletConfig().getServletContext();
File repository = (File) servletContext.getAttribute("javax.servlet.context.tempdir");
factory.setRepository(repository);
// Set factory constraints
factory.setSizeThreshold(1000000000);// Sets the size threshold beyond which files are written directly to disk.
// Create a new file upload handler
ServletFileUpload upload = new ServletFileUpload(factory);
// Set overall request size constraint
upload.setSizeMax(-1);
// Parse the request
List<FileItem> items = upload.parseRequest(request);
// Process the uploaded items
Iterator<FileItem> iter = items.iterator();
String _fields = "";
String fileName = "";
long sizeInBytes = 0;
String path = application.getRealPath(request.getRequestURI());
String dir = request.getServletContext().getInitParameter("dynamsoft_upload");
dir = dir.replace("\\\\","/");
String _temp_Name = dir + "files-uploaded-in-pc-browsers";
File _fieldsTXT = new File(_temp_Name);
if(!_fieldsTXT.exists())
{
boolean result = _fieldsTXT.mkdirs();
System.out.println("File create result:"+result);
}
while (iter.hasNext()) {
FileItem item = iter.next();
// Process a regular form field
if (item.isFormField()) {
}
// Process a file upload
else {
String fieldName = item.getFieldName();
fileName = item.getName();
String contentType = item.getContentType();
boolean isInMemory = item.isInMemory();
sizeInBytes = item.getSize();
if(fileName!=null && sizeInBytes!=0){
File uploadedFile = new File(_temp_Name + "/" + fileName);
if(!uploadedFile.exists())
{
boolean result = uploadedFile.createNewFile();
System.out.println("File create result:"+result);
}
try {
item.write(uploadedFile);
}
catch (Exception e) {
e.printStackTrace();
}
}
}
}
%>步骤7 添加代码以检测环境。将文件命名为common.js并将其放在WebContent/js/下
var dynamsoft = dynamsoft || {};
(function () {
var ua = navigator.userAgent.toLowerCase(),
_platform = navigator.platform.toLowerCase(),
_bWin = (_platform == 'win32') || (_platform == 'win64') || (_platform == 'windows'),
_nMSIE = ua.indexOf('msie'),
_nTrident = ua.indexOf('trident'),
_nRV = ua.indexOf('rv:'),
_nEdge = ua.indexOf('edge'),
_tmp = ua.match(/version\/([\d.]+).*safari/),
_bSafari = _tmp ? !0 : !1,
_nSafari = _tmp ? _tmp[1] : 0,
_nFirefox = ua.indexOf('firefox'),
_bFirefox = (_nFirefox != -1),
_bEdge = _bWin && !_bFirefox && (_nEdge != -1),
_indexOfChrome = ua.indexOf('chrome'),
_bChrome = !_bEdge && (_indexOfChrome != -1),
_bIE = _bWin && !_bFirefox && !_bEdge && !_bChrome && (_nMSIE != -1 || _nTrident != -1 || _nRV != -1),
_strBrowserVersion = '',
_mainVer = 0;
var _deviceType,
bIsIpad = ua.match(/ipad/i) == "ipad",
bIsIphoneOs = ua.match(/iphone os/i) == "iphone os",
bIsMidp = ua.match(/midp/i) == "midp",
bIsUc7 = ua.match(/rv:1.2.3.4/i) == "rv:1.2.3.4",
bIsUc = ua.match(/ucweb/i) == "ucweb",
bIsAndroid = ua.match(/android/i) == "android",
bIsCE = ua.match(/windows ce/i) == "windows ce",
bIsWM = ua.match(/windows mobile/i) == "windows mobile";
if (bIsIpad || bIsIphoneOs || bIsMidp || bIsUc7 || bIsUc || bIsAndroid || bIsCE || bIsWM) {
_deviceType = 'phone';
} else {
_deviceType = 'pc';
}
if (_bEdge) {
_tmp = ua.slice(_nEdge + 5);
_tmp = _tmp.slice(0, _tmp.indexOf(' '));
_strBrowserVersion = _tmp;
} else if (_bChrome) {
_tmp = ua.slice(_indexOfChrome + 7);
_tmp = _tmp.slice(0, _tmp.indexOf(' '));
_strBrowserVersion = _tmp;
} else if (_bFirefox) {// FF
_tmp = ua.slice(_nFirefox + 8);
_tmp = _tmp.slice(0, _tmp.indexOf(' '));
_strBrowserVersion = _tmp;
} else if (_bIE) {
if (_nMSIE != -1) {
// 'msie'
_tmp = ua.slice(_nMSIE + 4);
_tmp = _tmp.slice(0, _tmp.indexOf(';'));
_strBrowserVersion = _tmp;
} else if (_nRV != -1) {
// 'rv:'
_tmp = ua.slice(_nRV + 3);
_tmp = _tmp.slice(0, _tmp.indexOf(';'));
_tmp = _tmp.slice(0, _tmp.indexOf(')'));
_strBrowserVersion = _tmp;
} else if (_nTrident != -1) {
// 'trident'
_tmp = ua.slice(_nTrident + 7);
_tmp = _tmp.slice(0, _tmp.indexOf(';'));
_strBrowserVersion = _tmp;
}
} else if (_bSafari) {
if (_tmp) {
_strBrowserVersion = _tmp[1];
}
}
if (_strBrowserVersion.indexOf('.') > -1)
_mainVer = _strBrowserVersion.slice(0, _strBrowserVersion.indexOf('.')) * 1.0;
dynamsoft.onlineNavInfo = {
bWin: _bWin,
bIE: _bIE,
bEdge: _bEdge,
bFirefox: _bFirefox,
bChrome: _bChrome,
bSafari: _bSafari,
strVersion: _strBrowserVersion,
mainVer: _mainVer,
deviceType: _deviceType
};
})();
var strHREF = window.location.href;
if (dynamsoft.onlineNavInfo.deviceType == 'pc') {
if (strHREF.indexOf('CustomScan') == -1)
window.location.replace(strHREF.substr(0, strHREF.lastIndexOf('AcquireFromPCsAndMobileDevices') + 30) + '/Scan/CustomScan.html');
} else {
if (strHREF.indexOf('MobileBrowserCapture') == -1)
window.location.replace(strHREF.substr(0, strHREF.lastIndexOf('AcquireFromPCsAndMobileDevices') + 30) + '/MobileBrowserCapture.html');步骤8 使用以下代码在WebContent下创建文件index.jsp
<%@ page session="false" pageEncoding="UTF-8" contentType="text/html; charset=UTF-8" %> <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8" /> <title>Capture Anywhere</title> </head> <body> <h1>Redirecting</h1> </body> <script type="text/javascript" src="js/common.js"></script> </html>
在MobileBrowserCapture.html和CustomScan.html中引用common.js
<script type="text/javascript" src="js/common.js"></script> <script type="text/javascript" src="../js/common.js"></script>
现在,当你导航到 http://192.168.1.100:8080/AcquireFromPCsAndMobileDevices/时,你将登陆到正在使用的浏览器的正确页面。
标签:tmp,Web,slice,indexOf,strBrowserVersion,Dynamic,TWAIN,ua,match 来源: https://blog.51cto.com/14084744/2361300