关于清理webview缓存问题
作者:互联网
本节引言:
现在很多门户类信息网站,比如虎嗅,ifanr,钛媒体等等的APP,简单点说是信息阅读类的APP,很多 都是直接嵌套一个WebView用来显示相关资讯的,这可能就涉及到了WebView的缓存了!
所谓的页面缓存 就是指:保存加载一个网页时所需的HTML,JS,CSS等页面相关的数据以及其他资源,当没网的时候或者 网络状态较差的时候,加载本地保存好的相关数据!而实现这个缓存的方式有两种,一种是后台写一个 下载的Service,将文章相关的数据按自己的需求下载到数据库或者保存到相应文件夹中,然后下次加载 对应URL前先判断是否存在本地缓存,如果存在优先加载本地缓存,不存在则执行联网请求,同时缓存 相关资源,典型的如旧版本的36Kr,在进去后会先离线文章,然后再显示!
当然,本节要讲解的不是 这种自己写逻辑的方式,而是通过WebView本身自带的缓存功能来缓存页面,这种方式使用起来非常 简单,我们只需为WebView设置开启相关功能,以及设置数据库的缓存路径即可完成缓存!具体的 实现我们下面一一道来~
1.缓存的分类:
首先要说的一点是缓存的分类,我们缓存的数据分为:页面缓存和数据缓存
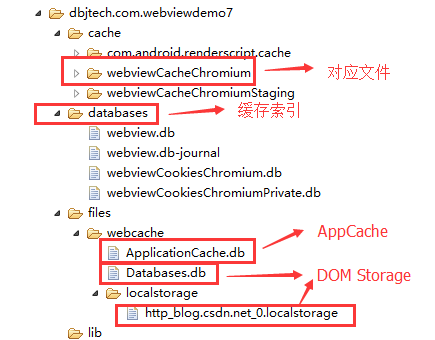
页面缓存:加载一个网页时的html、JS、CSS等页面或者资源数据,这些缓存资源是由于浏览器 的行为而产生,开发者只能通过配置HTTP响应头影响浏览器的行为才能间接地影响到这些缓存数据。 而缓存的索引放在:/data/data/<包名>/databases 对应的文件放在:/data/data/package_name/cache/webviewCacheChromunm下
数据缓存:分为AppCache和DOM Storage两种 我们开发者可以自行控制的就是这些缓存资源,
AppCache:我们能够有选择的缓冲web浏览器中所有的东西,从页面、图片到脚本、css等等。 尤其在涉及到应用于网站的多个页面上的CSS和JavaScript文件的时候非常有用。其大小目前通常是5M。 在Android上需要手动开启(setAppCacheEnabled),并设置路径(setAppCachePath)和容量 (setAppCacheMaxSize),而Android中使用ApplicationCache.db来保存AppCache数据!
DOM Storage:存储一些简单的用key/value对即可解决的数据,根据作用范围的不同,有Session Storage和Local Storage两种,分别用于会话级别的存储(页面关闭即消失)和本地化存储(除非主动 删除,否则数据永远不会过期)在Android中可以手动开启DOM Storage(setDomStorageEnabled), 设置存储路径(setDatabasePath)Android中Webkit会为DOMStorage产生两个文件(my_path/localstorage/http_blog.csdn.net_0.localstorage和my_path/Databases.db)
好吧,看完上面,是不是想说一句,卧槽,什么鬼,好复杂的样子 当然,不要去背,知道有这些东西就好了,实际开发用到再慢慢考究,而且我们一般只关心如何 为WebView设置缓存以及如何删除缓存! 我们可以看下我们下面写的demo运行后的文件结构,打开DDMS的File Explorer:
当然,不要去背,知道有这些东西就好了,实际开发用到再慢慢考究,而且我们一般只关心如何 为WebView设置缓存以及如何删除缓存! 我们可以看下我们下面写的demo运行后的文件结构,打开DDMS的File Explorer:

嘿嘿,一目了然是吧~,对了另外还要说下几种缓存的模式:
- LOAD_CACHE_ONLY: 不使用网络,只读取本地缓存数据
- LOAD_DEFAULT: 根据cache-control决定是否从网络上取数据。
- LOAD_CACHE_NORMAL: API level 17中已经废弃, 从API level 11开始作用同LOAD_DEFAULT模式
- LOAD_NO_CACHE: 不使用缓存,只从网络获取数据.
- LOAD_CACHE_ELSE_NETWORK,只要本地有,无论是否过期,或者no-cache,都使用缓存中的数据。
总结:根据以上两种模式,建议缓存策略为,判断是否有网络,有的话,使用LOAD_DEFAULT, 无网络时,使用LOAD_CACHE_ELSE_NETWORK。
接下来堆码时间!
参考网址:https://www.runoob.com/w3cnote/android-tutorial-webview-cache.html
最近用uni-app开发了一个小程序,里面其中有一个功能就是给pdf进行签章,因为部门里面之前有封装好的js版本的插件,所以想的就是直接对接插件,很明显uni-app没办法直接使用js插件,所以只能使用 web-view 嵌套 html页面 ,因为js插件里面会有各种获取文件流啥的,会造成签署之后页面缓存,在浏览器里面访问没这个缓存问题,但是在web-view里面就会存在,什么加随机数,加meta等根本不管事,后来看了一下network里面的请求,发现请求里面被 from disk cache ,至于这个是什么意思,自行百度去了解一下。
————————————————
版权声明:本文为CSDN博主「YuShiYue」的原创文章,遵循CC 4.0 BY-SA版权协议,转载请附上原文出处链接及本声明。
原文链接:https://blog.csdn.net/YuShiYue/article/details/109163035
dcloud的回答
mui.openWindow({
id: id,
url: href,
extras: extras,
styles:{
cachemode:'noCache'
}
});https://ask.dcloud.net.cn/question/91315
参考:plus.cache.clear();
https://ask.dcloud.net.cn/question/109393
html5+ 的menifest
https://ask.dcloud.net.cn/article/94
标签:LOAD,缓存,cache,清理,https,webview,net,页面 来源: https://www.cnblogs.com/xuxiaoman/p/16177585.html