16.滚轮事件与键盘事件
作者:互联网
1、滚轮事件
onmousewheel、DOMMouseScroll
onmousewheel:鼠标滚轮滚动的事件,会在滚轮滚动时触发,但是火狐不支持该属性
DOMMouseScroll:在火狐中使用DOMMouseScroll来绑定滚动事件,注意该事件需要通过addEventListener()函数来绑定
event.wheelDelta、event.detail
event.wheelDelta:可以获取鼠标滚轮滚动的方向:向上滚(120),向下滚(-120),这个值我们不看大小,只看正负
event.detail:wheelDelta这个属性火狐中不支持,在火狐中使用event.detail来获取滚动的方向:向上滚(-3),向下滚(3)
return false、event.preventDefault()
当滚轮滚动时,如果浏览器有滚动条,滚动条会随之滚动,这是浏览器的默认行为
如果不希望发生,则可以使用return false来取消默认行为
使用addEventListener()方法绑定响应函数,取消默认行为时不能使用return false,需要使用event来取消默认行为
但是 IE8 不支持event.preventDefault()这个玩意,如果直接调用会报错
window.onload = function() {
var box1 = document.getElementById("box1");
box1.onmousewheel = function(event) {
event = event || window.event;
// alert(event.wheelDelta); // IE/内置:120/-120;Chrome/Edge:150/-150;Firefox:undefined/undefined
// alert(event.detail); // IE/内置/Chrome/Edge:0/0;Firefox:-3/3;
// 当鼠标滚轮向下滚动时,box1变长
// 当鼠标滚轮向上滚动时,box1变短
if (event.wheelDelta > 0 || event.detail < 0) {
box1.style.height = box1.clientHeight - 10 + "px";
} else {
if (box1.clientHeight - 10 > 0) {
box1.style.height = box1.clientHeight + 10 + "px";
}
}
// 使用addEventListener()方法绑定响应函数,取消默认行为时不能使用return false,需要使用event来取消默认行为
// 但是IE8不支持event.preventDefault()这个玩意,如果直接调用会报错
event.preventDefault && event.preventDefault();
// 当滚轮滚动时,如果浏览器有滚动条,滚动条会随之滚动
// 这是浏览器的默认行为,如果不希望发生,则可以取消默认行为
return false;
};
// 兼容addEventListener
bind(box1, "DOMMouseScroll", box1.onmousewheel);
}
function bind(obj, eventStr, callback) {
if (obj.addEventListener) {
obj.addEventListener(eventStr, callback, false);
} else {
// this是谁由调用方式决定
// callback.call(obj)
obj.attachEvent("on" + eventStr, function(){
// 在匿名函数中调用回调函数
callback.call(obj);
});
}
}
效果

2、键盘事件
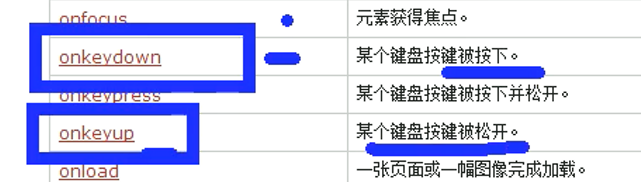
onkeydown、onkeyup

onkeydown按键被按下
- 如果一直按着某个按键不松手,则事件会一直触发
- 连续触发时,第一次和第二次之间会间隔稍微长一点,其他的会非常的快,这种设计是为了防止误操作的发生
onkeyup按键被松开
键盘事件一般都会绑定给一些可以获取到焦点的对象或者是document
键盘事件属性


可以通过keyCode来获取按键的编码,通过它可以判断哪个按键被按下
除了keyCode,事件对象中还提供了几个属性altKey、ctrlKey、shiftKey
这个三个用来判断alt、ctrl和shift是否被按下,如果按下则返回true,否则返回false
<练习:键盘移动div>
// 定义速度
var speed = 10;
var box1 = document.getElementById("box1");
// 绑定键盘响应事件
document.onkeydown = function(event) {
event = event || window.event;
// 按ctrl加速
speed = event.ctrlKey ? 30 : 10;
// console.log(event.keyCode); // 左:37;上:38;右:39;下:40
switch (event.keyCode) {
// 左移
case 37:
box1.style.left = box1.offsetLeft - speed + "px";
break;
// 上移
case 38:
box1.style.top = box1.offsetTop - speed + "px";
break;
// 右移
case 39:
box1.style.left = box1.offsetLeft + speed + "px";
break;
// 下移
case 40:
box1.style.top = box1.offsetTop + speed + "px";
break;
default:
break;
}
return false;
}
效果

标签:滚轮,false,16,speed,事件,滚动,box1,event 来源: https://www.cnblogs.com/55zjc/p/16063994.html