UIToolkit下一代UI系统
作者:互联网
1. UIToolkit运行时――下一代UI系统
UIToolkit的前身是UIElement,发布于Unity 2018。起初它用于开发Editor编辑面板中的UI,自Unity 2019、Unity 2020起正式支持运行时UI并且更名为UIToolkit,它以Package包的形式存在。自Unity 2021.2起,UIToolkit被官方内置在Unity中和UGUI的地位一致,UIToolkit作为下一代UI系统,设计之初目标就很明确,就是替换掉现有的UGUI系统。
现有的UGUI系统从2014年自Unity 4.6开始至今服务于太多项目,从我的角度来看UGUI使用上并没有太大问题,最大的问题就是效率低。我用UGUI也开发了好几款项目了,每个项目开发阶段都被吐槽UI打开慢、卡顿等等,导致我们不得不花很多时间去优化UI系统。
可循环滑动列表、图文混排、合理的UI划分还有资源按需加载基本上每个项目都要做一遍,尤其是滑动列表只要Item数量超过50个必卡无疑,导致每个项目每家公司都要自己做一遍,然而UIToolkit官方就内置了循环列表的功能。UGUI为什么效率低呢?就拿滑动列表来说吧,超出显示区域以外的面也需要合并Mesh,VBO数据也需要给GPU传,这样元素多提交GPU的数据量就大,还有就是它基于GameObject的方式,导致必然需要加载大量没用的数据,参与序列化的脚本数据有用没用都需要加载,导致几乎没有任何缓存命中率可言。
GameObject的方式致使UI效率低,Unity开发的DOTS就是为了解决GameObject的问题,对DOTS感兴趣的朋友欢迎看我之前的课程《DOTS深度研究之原理分析篇》和《DOTS深度研究之应用实践篇》。UGUI还有那几个LayoutGroup、ContentSizefitter组件元素只要多一点就容易卡顿。UIToolkit继承了UGUI做得好的地方,比如Mesh合并就被保留下来,而且内置的ListView和ScrollView自带了无限循环列表的功能,并不会将所有看不见的元素都进行合并与提交GPU。它并没有采用GameObject的方式,参考了Web技术的XML和CSS方案,只保存变化的数据。
期初在UGUI诞生前甚至在NGUI诞生前Unity自己是有一套UI系统的,称之为IMGUI。它的运行原理更恐怖,每帧无论UI是否变化都需要将VB/IB传入GPU中,每个UI元素都要每帧设置渲染状态,DrawCall无疑就会非常恐怖。它在编辑模式下和运行时都同时支持,由于编辑模式下对性能并没有要求,而且编辑面板也不会制作特别复杂的功能,所以IMGUI被广泛应用于拓展编辑器的开发。而运行时的OnGUI几乎没有项目使用,由于使用不便利(没有编辑器),效率低(DrawCall高)的原因,所以后来在AssetStore中诞生了NGUI这样的第三方UI系统。随后在Unity 4.6中Unity官方也开发出UGUI。UIToolkit的诞生是有时代意义的,同时兼顾了编辑模式与运行模式的布局便利性与性能,保证同一套代码资源可以快速移植。UIToolkit目前处于高速发展中,论坛中开发者讨论的非常激烈,版本迭代的速度也非常快,通过UIToolkit被内置在引擎中足以见得官方对UIToolkit的使用决心。
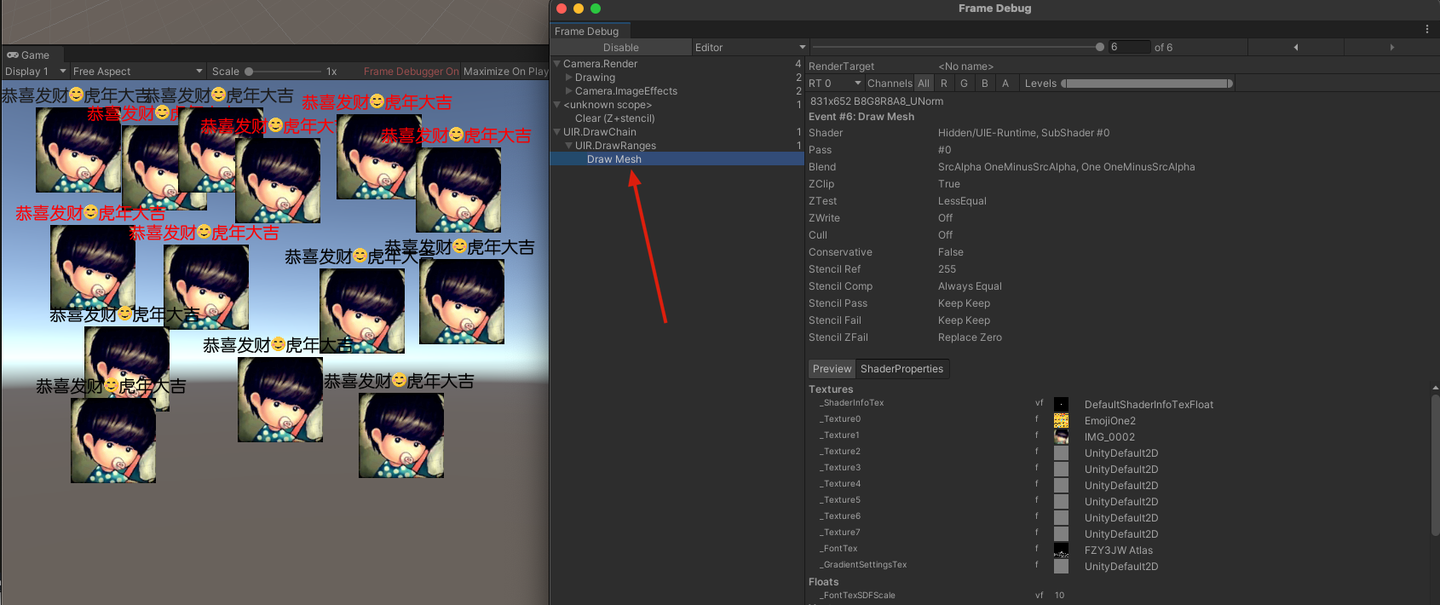
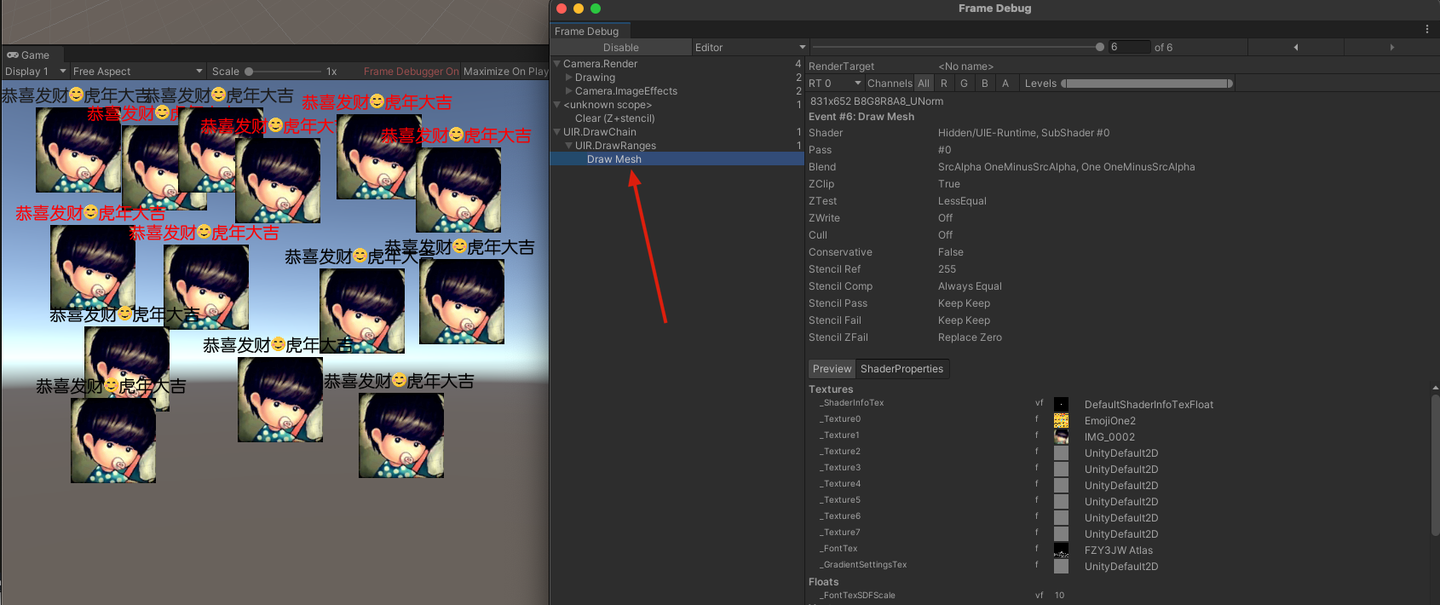
很多朋友看到XML和CSS就联想到UIToolkit使用了上世纪90年代的老技术,还和WPF和WinForm作比较。就我看来XML和CSS只是界面的描述信息,就算是UGUI用的也是YAML来保存的界面描述信息,真正核心的技术应该是如何渲染与优化才对,如下图所示,UIToolkit中不同图集、不同文字、图文混排和不同深度只需要1次DrawCall就可以画完。
 UIToolkit在GPU保存了一份当前UI渲染的VB/IB,当渲染的UI发生变化时它会以最小的代价来更新这份VB/IB,它不会更新全部的VB/IB,只更新变化的部分保证CPU和GPU每帧都能高度运转。为了一次DrawCall能画完,它还实现了一套大而全的Ubershader,同时支持8个图集和1个字体,只要界面满足以上条件就可以一次DrawCall画完,如果对UI原理感兴趣的朋友在文章的后面有详细的介绍。
而且UIToolkit使用的UXML只记录了变化的数据,比如大部分图片在UI中可能永远都不会设置颜色、旋转或缩放。UIToolkit提供了默认参数,只要不修改它,UXML中就不会包含额外数据。反观UGUI它无论如何都需要把颜色、旋转和缩放一类的数据序列化在脚本中,一个复杂的界面可能有500多个元素,然而大量的内存都被白白浪费了,毫无缓存命中率可言,从这一点来看UIToolkit也要比UGUI先进。
UIToolkit在GPU保存了一份当前UI渲染的VB/IB,当渲染的UI发生变化时它会以最小的代价来更新这份VB/IB,它不会更新全部的VB/IB,只更新变化的部分保证CPU和GPU每帧都能高度运转。为了一次DrawCall能画完,它还实现了一套大而全的Ubershader,同时支持8个图集和1个字体,只要界面满足以上条件就可以一次DrawCall画完,如果对UI原理感兴趣的朋友在文章的后面有详细的介绍。
而且UIToolkit使用的UXML只记录了变化的数据,比如大部分图片在UI中可能永远都不会设置颜色、旋转或缩放。UIToolkit提供了默认参数,只要不修改它,UXML中就不会包含额外数据。反观UGUI它无论如何都需要把颜色、旋转和缩放一类的数据序列化在脚本中,一个复杂的界面可能有500多个元素,然而大量的内存都被白白浪费了,毫无缓存命中率可言,从这一点来看UIToolkit也要比UGUI先进。
1.1 致敬 首先来致敬一下UIToolkit的两位主要开发者Benoit Dupuis(贝努瓦·杜普伊)和 Damian Campeanu(达米安·坎皮努)。感谢在我学习的过程中在unite和官方论坛中多次看到他们精彩的分享与耐心的解答。
贝努瓦·杜普伊(左) 达米安·坎皮努(右)(图片来自领英)
贝努瓦·杜普伊在论坛中多次发布UIToolkit的最新技术栈,以及UIToolkit未来的计划Roadmap解答开发者的疑问。达米安·坎皮努是UIToolkit的主要开发者,而且他还是DOTS编辑器团队的老大。
UIToolkit官方论坛:https://forum.unity.com/threads/ui-update-q3-2021.1138603/
贝努瓦·杜普伊(左) 达米安·坎皮努(右)(图片来自领英)
贝努瓦·杜普伊在论坛中多次发布UIToolkit的最新技术栈,以及UIToolkit未来的计划Roadmap解答开发者的疑问。达米安·坎皮努是UIToolkit的主要开发者,而且他还是DOTS编辑器团队的老大。
UIToolkit官方论坛:https://forum.unity.com/threads/ui-update-q3-2021.1138603/
1.2 下一代UI系统 Unity在2018年发布UIElement时我就简单看过,由于当时它只支持Editor面板的UI,所以我就没有继续深入学习。Unity在2019年UIElement改名UIToolkit并且支持运行时UI时我又简单学了一遍,发现它就是基于XML和CSS的20年前的老技术,期初内心是有点抵制的,直到Unity 2021.2正式内置UIToolkit到引擎中,又一次勾起了我学习它的热情。时至今日它依然有很多问题是无法解决的,如:UI和粒子特效叠层、UI和3D模型叠层、UI裁剪粒子特效、3D界面、多UI相机叠层、UI特殊着色器和K帧动画等等。 毕竟UGUI已经好几年都没更新了,一个好引擎必然要跟上时代,替用户解决通用的痛点问题。在我看了UIToolkit最新的Roadmap以后我更加坚信UIToolkit会代替UGUI。目前无法满足需求的地方官方正在积极的开发,UIToolkit已经支持UGUI混合使用、支持Text mesh pro 图文混排和无限滑动列表。未来会支持Shader Graph、3D粒子与UI的叠层和深度问题。大家如果有需求也可以在这个链接中发布自己的想法,这里也能看到官方正在支持以及未来支持的功能。 https://unity.com/roadmap/unity-platform/gameplay-ui-design
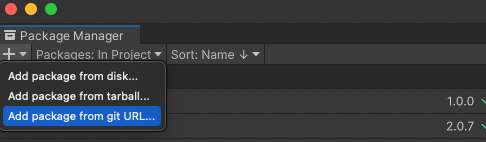
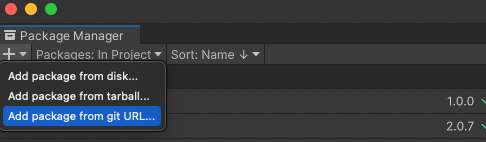
1.3 安装UIToolkit 最好使用Unity 2021.2以及以前的版本,此版本中UIToolkit已经内置在引擎中不需要添加额外的Package包。缺点就是不利于查看C#源码,它将DLL内置在引擎中。如果对源码有兴趣的朋友也可以使用Unity 2020.3以及以上版本,但需要手动安装Package包。目前有个别功能只有在Unity 2021.2中才有,所以本教程我采用最新Unity 2021.2.9f1版本,在源码学习部分我会切到Unity 2020.3版本。 如果是Unity 2020版本,如下图所示,需要在PackageManager中添加,com.unity.ui和com.unity.ui.builder两个包,目前两个包的最新版本都是1.0.0-preview.18版本。 "com.unity.ui": "1.0.0-preview.18", "com.unity.ui.builder": "1.0.0-preview.18",
com.unity.ui包就是UIToolkit,com.unity.ui.builder包则是UIBuilder,UIBuilder是UXML和USS的可视化编辑器,让使用者不需要手写布局代码,在编辑器中可以方便做出各式各样的界面。
戳此《UIToolkit下一代UI系统》查看全文。
com.unity.ui包就是UIToolkit,com.unity.ui.builder包则是UIBuilder,UIBuilder是UXML和USS的可视化编辑器,让使用者不需要手写布局代码,在编辑器中可以方便做出各式各样的界面。
戳此《UIToolkit下一代UI系统》查看全文。
 UIToolkit在GPU保存了一份当前UI渲染的VB/IB,当渲染的UI发生变化时它会以最小的代价来更新这份VB/IB,它不会更新全部的VB/IB,只更新变化的部分保证CPU和GPU每帧都能高度运转。为了一次DrawCall能画完,它还实现了一套大而全的Ubershader,同时支持8个图集和1个字体,只要界面满足以上条件就可以一次DrawCall画完,如果对UI原理感兴趣的朋友在文章的后面有详细的介绍。
而且UIToolkit使用的UXML只记录了变化的数据,比如大部分图片在UI中可能永远都不会设置颜色、旋转或缩放。UIToolkit提供了默认参数,只要不修改它,UXML中就不会包含额外数据。反观UGUI它无论如何都需要把颜色、旋转和缩放一类的数据序列化在脚本中,一个复杂的界面可能有500多个元素,然而大量的内存都被白白浪费了,毫无缓存命中率可言,从这一点来看UIToolkit也要比UGUI先进。
UIToolkit在GPU保存了一份当前UI渲染的VB/IB,当渲染的UI发生变化时它会以最小的代价来更新这份VB/IB,它不会更新全部的VB/IB,只更新变化的部分保证CPU和GPU每帧都能高度运转。为了一次DrawCall能画完,它还实现了一套大而全的Ubershader,同时支持8个图集和1个字体,只要界面满足以上条件就可以一次DrawCall画完,如果对UI原理感兴趣的朋友在文章的后面有详细的介绍。
而且UIToolkit使用的UXML只记录了变化的数据,比如大部分图片在UI中可能永远都不会设置颜色、旋转或缩放。UIToolkit提供了默认参数,只要不修改它,UXML中就不会包含额外数据。反观UGUI它无论如何都需要把颜色、旋转和缩放一类的数据序列化在脚本中,一个复杂的界面可能有500多个元素,然而大量的内存都被白白浪费了,毫无缓存命中率可言,从这一点来看UIToolkit也要比UGUI先进。
1.1 致敬 首先来致敬一下UIToolkit的两位主要开发者Benoit Dupuis(贝努瓦·杜普伊)和 Damian Campeanu(达米安·坎皮努)。感谢在我学习的过程中在unite和官方论坛中多次看到他们精彩的分享与耐心的解答。

贝努瓦·杜普伊(左) 达米安·坎皮努(右)(图片来自领英)
贝努瓦·杜普伊在论坛中多次发布UIToolkit的最新技术栈,以及UIToolkit未来的计划Roadmap解答开发者的疑问。达米安·坎皮努是UIToolkit的主要开发者,而且他还是DOTS编辑器团队的老大。
UIToolkit官方论坛:https://forum.unity.com/threads/ui-update-q3-2021.1138603/
贝努瓦·杜普伊(左) 达米安·坎皮努(右)(图片来自领英)
贝努瓦·杜普伊在论坛中多次发布UIToolkit的最新技术栈,以及UIToolkit未来的计划Roadmap解答开发者的疑问。达米安·坎皮努是UIToolkit的主要开发者,而且他还是DOTS编辑器团队的老大。
UIToolkit官方论坛:https://forum.unity.com/threads/ui-update-q3-2021.1138603/
1.2 下一代UI系统 Unity在2018年发布UIElement时我就简单看过,由于当时它只支持Editor面板的UI,所以我就没有继续深入学习。Unity在2019年UIElement改名UIToolkit并且支持运行时UI时我又简单学了一遍,发现它就是基于XML和CSS的20年前的老技术,期初内心是有点抵制的,直到Unity 2021.2正式内置UIToolkit到引擎中,又一次勾起了我学习它的热情。时至今日它依然有很多问题是无法解决的,如:UI和粒子特效叠层、UI和3D模型叠层、UI裁剪粒子特效、3D界面、多UI相机叠层、UI特殊着色器和K帧动画等等。 毕竟UGUI已经好几年都没更新了,一个好引擎必然要跟上时代,替用户解决通用的痛点问题。在我看了UIToolkit最新的Roadmap以后我更加坚信UIToolkit会代替UGUI。目前无法满足需求的地方官方正在积极的开发,UIToolkit已经支持UGUI混合使用、支持Text mesh pro 图文混排和无限滑动列表。未来会支持Shader Graph、3D粒子与UI的叠层和深度问题。大家如果有需求也可以在这个链接中发布自己的想法,这里也能看到官方正在支持以及未来支持的功能。 https://unity.com/roadmap/unity-platform/gameplay-ui-design
1.3 安装UIToolkit 最好使用Unity 2021.2以及以前的版本,此版本中UIToolkit已经内置在引擎中不需要添加额外的Package包。缺点就是不利于查看C#源码,它将DLL内置在引擎中。如果对源码有兴趣的朋友也可以使用Unity 2020.3以及以上版本,但需要手动安装Package包。目前有个别功能只有在Unity 2021.2中才有,所以本教程我采用最新Unity 2021.2.9f1版本,在源码学习部分我会切到Unity 2020.3版本。 如果是Unity 2020版本,如下图所示,需要在PackageManager中添加,com.unity.ui和com.unity.ui.builder两个包,目前两个包的最新版本都是1.0.0-preview.18版本。 "com.unity.ui": "1.0.0-preview.18", "com.unity.ui.builder": "1.0.0-preview.18",

com.unity.ui包就是UIToolkit,com.unity.ui.builder包则是UIBuilder,UIBuilder是UXML和USS的可视化编辑器,让使用者不需要手写布局代码,在编辑器中可以方便做出各式各样的界面。
戳此《UIToolkit下一代UI系统》查看全文。
com.unity.ui包就是UIToolkit,com.unity.ui.builder包则是UIBuilder,UIBuilder是UXML和USS的可视化编辑器,让使用者不需要手写布局代码,在编辑器中可以方便做出各式各样的界面。
戳此《UIToolkit下一代UI系统》查看全文。
标签:下一代,unity,Unity,UI,UIToolkit,UGUI,com 来源: https://www.cnblogs.com/uwatech/p/15955769.html